Visual Studio 2017でPHPのWebアプリを開発する手順です。
環境
Windows 7 Professional SP1 64bit
Visual Studio 2017 Community
PHP Tools for Visual Studio v1.23.9750
※事前にPHPをインストールしていません。
PHP Tools for Visual Studioインストール
公式サイトからPHP Tools for Visual Studioをダウンロードします。
トップページの Download Now からVisual Studio 2017を選択するとインストーラー(php.vs.1.23.9750.2017.vsix)がダウンロードできます。
PHP Tools for Visual Studio
https://www.devsense.com/
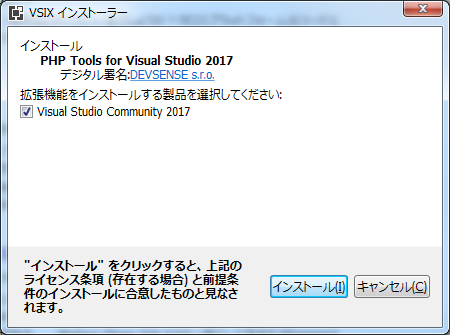
インストーラーを起動します。後はインストーラーの指示に従ってインストールして下さい。
プロジェクト作成
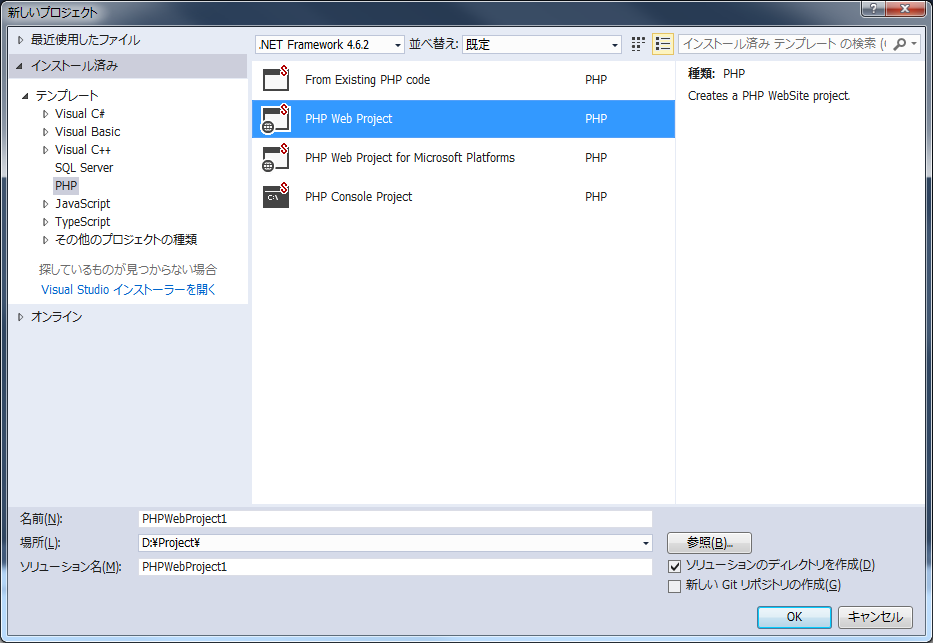
Visual Studioを起動して新しいプロジェクトを作成します。今回はテンプレートから「PHP Web Project」を選択します。
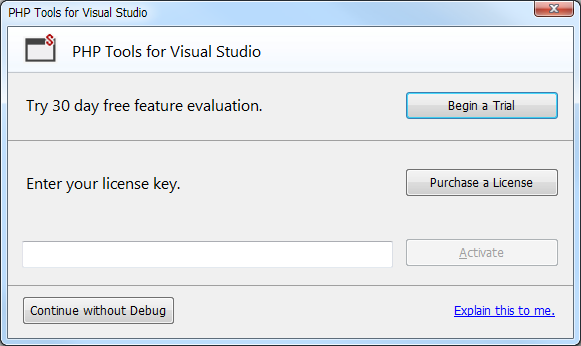
途中でライセンス登録の画面が表示されたら Begin a Trial を押します。(一度アンインストールしてからインストールしているので表示されるタイミングはちょっと違うかも・・・)
PHP Tools for Visual Studioは30日間のトライアル期間があり、トライアル期間が終了するとデバッガーが利用できなくなるようです。それ以外は制限はないようなのでそのまま継続して利用できるみたいです。
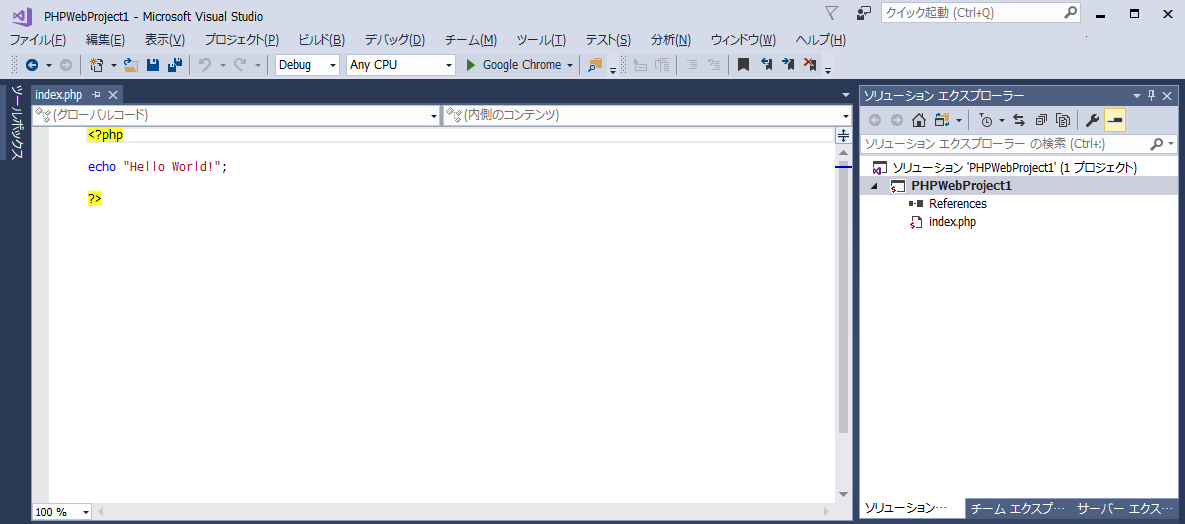
プロジェクトが作成されると以下のように Hello World を表示するプログラムが自動で作成されます。
プログラム実行
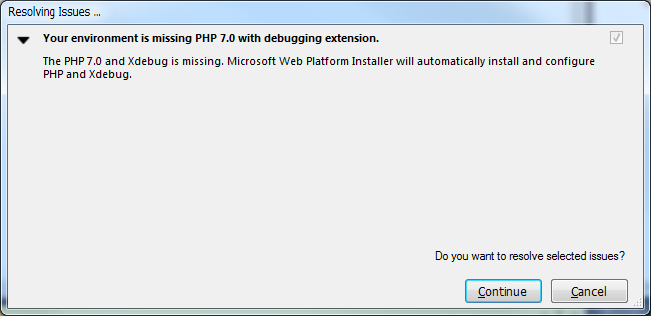
デバッグを開始するとPHPをインストールされていない環境では以下のようなダイアログが表示されます。Continueを押してPHPをインストールします。これでIISの設定など難しいことは全部やってくれてるみたいです。
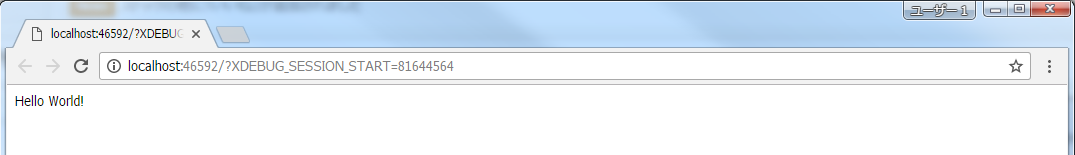
ブラウザが起動してHello Worldが表示されたら完成です。
ブラウザはFirefoxでは動作しなかったためChromeを使いました。
Webサーバーを用意することもなく簡単に開発をはじめられました。
文字化け
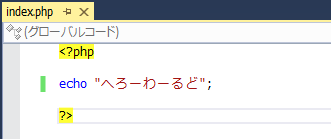
試しに日本語を表示してみます。
文字化けしてしまいました・・・。Windowsでは文字コードがシフトJISなのが原因のようです。
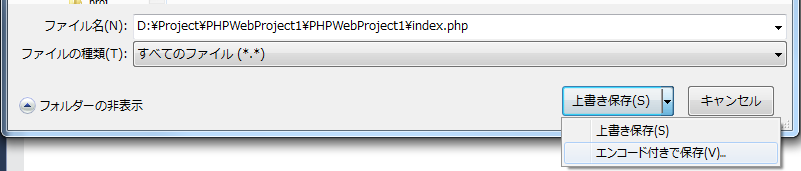
文字コードを指定してファイルを保存します。メニューから名前を付けて保存します。
ダイアログが表示されたら上書き保存ボタンを展開して「エンコード付きで保存」を選択します。
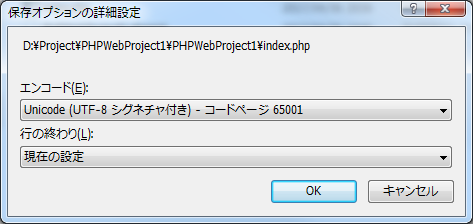
上書きするか確認されるのではいを押すと文字コードを選択するダイアログが表示されます。
エンコードから「Unicode (UTF-8 シグネチャ付き) - コードページ 65001」を選択します。
これでちゃんと日本語が表示されます。