はじめに
この記事はAprilknights Advent Calendar 2022の12月5日担当の記事になります。
Qiitaは読む専だったので初めての投稿です。機会がなければずっとReadOnlyなメンバーでした…
なので大した話題はないのですが、ふとしたきっかけのあったUnityエディタのレイアウトについて触れてみたいと思います。
Unityエディタはデフォルトのレイアウトから位置、大きさなどを変えて自分好みに、利用しやすいようにカスタマイズできます。
人それぞれレイアウトは違うとは思いますが、本記事では自分が普段使いしているレイアウトをご紹介したいと思います。
投稿者は1つ好きなクリスマスソングを挙げることになっています。
MISIAの歌うEverythingの中で一番好きな歌い方。
環境
- Unity2021.3.4f1
- テンプレート
2D Platformer Microgame
Unitエディタのカスタマイズについて
エディタの基本のカスタマイズ方法については公式ページがありますので、まずはこちらをご覧ください。
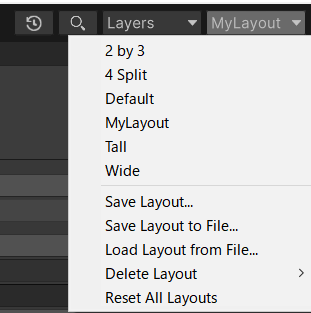
2 by 34 SplitDefaultTallWide
の5種類があり、そこに自分で作成したレイアウト名が追加される形になります。
自分で作成したレイアウトを編集したい場合はSave Layout...から同じレイアウト名でセーブすると上書きされます。
普段使いしているレイアウト
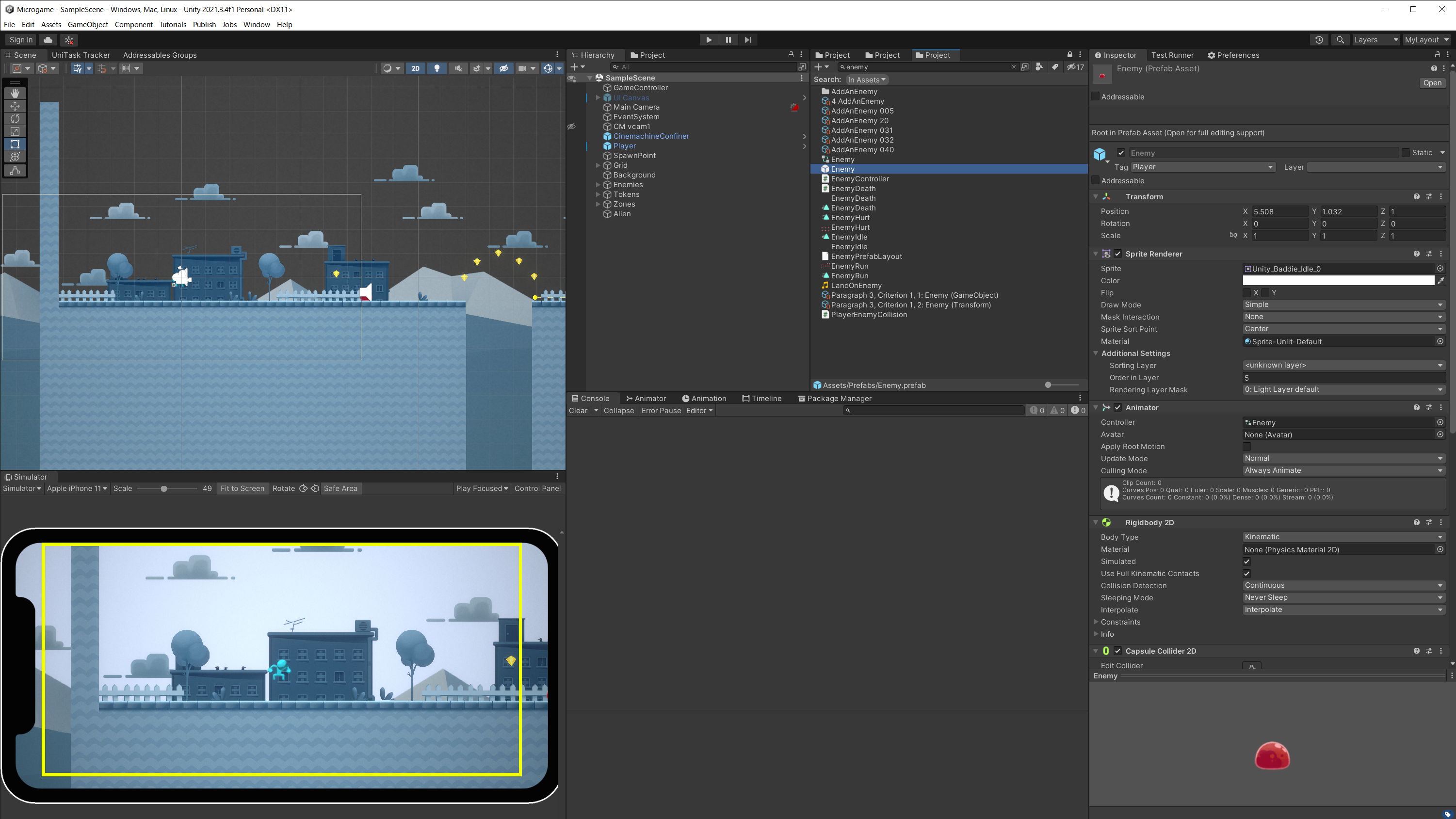
では早速、普段使いしているUnityエディタのレイアウト全体がこちらです。

あらかじめ用意されているレイアウトの2 by 3を色々変形させてこのような形になりました。
左側がゲームビュー、真ん中がアセット操作やコンソールログの確認、右側がインスペクタ設定、のような大まかな配置イメージとなります。
一つずつブロックごとにタブ内容を紹介します。
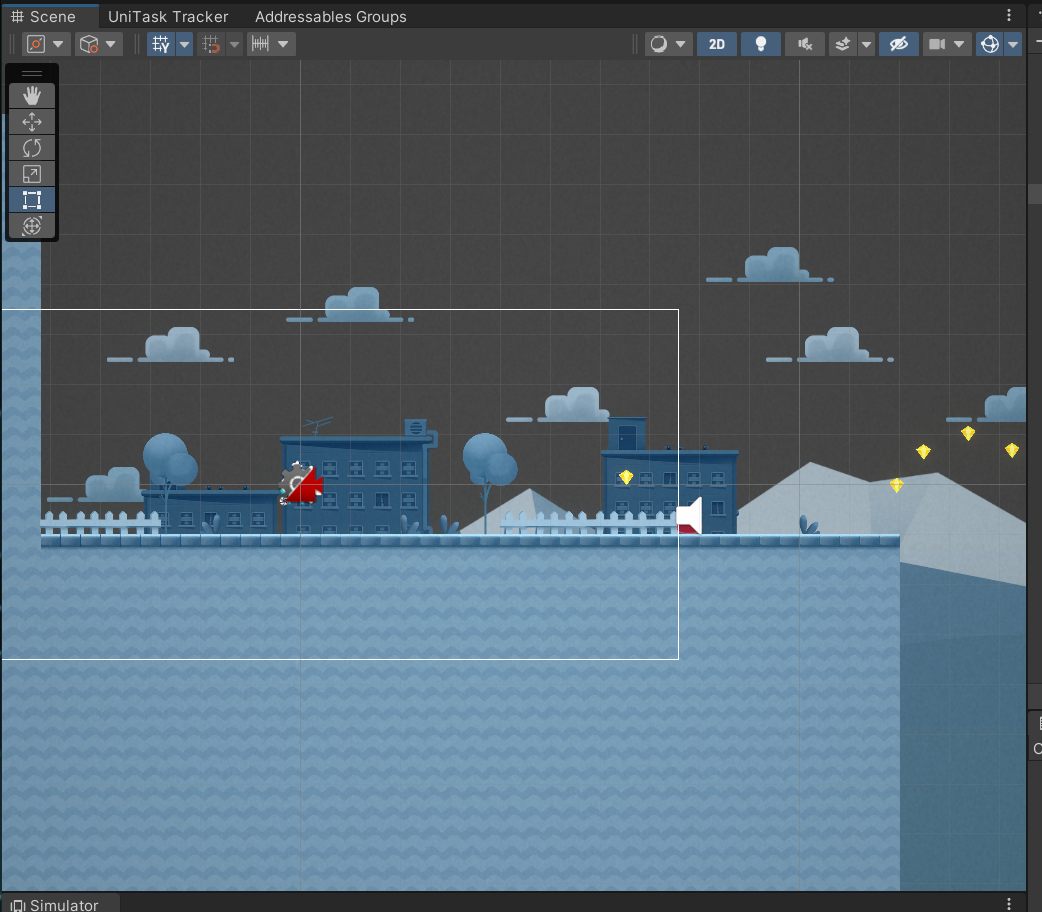
Sceneタブあたり


基本的にSceneをいじるブロックです。
その他にUniTaskのトラッカーとAddressableのタブを配置しています。
Playで実行する際はfpsがかなり下がって確認どころではなくなるので、UniTaskのタブに切り替えてSceneタブを表示しないようにしています。
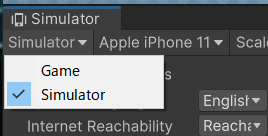
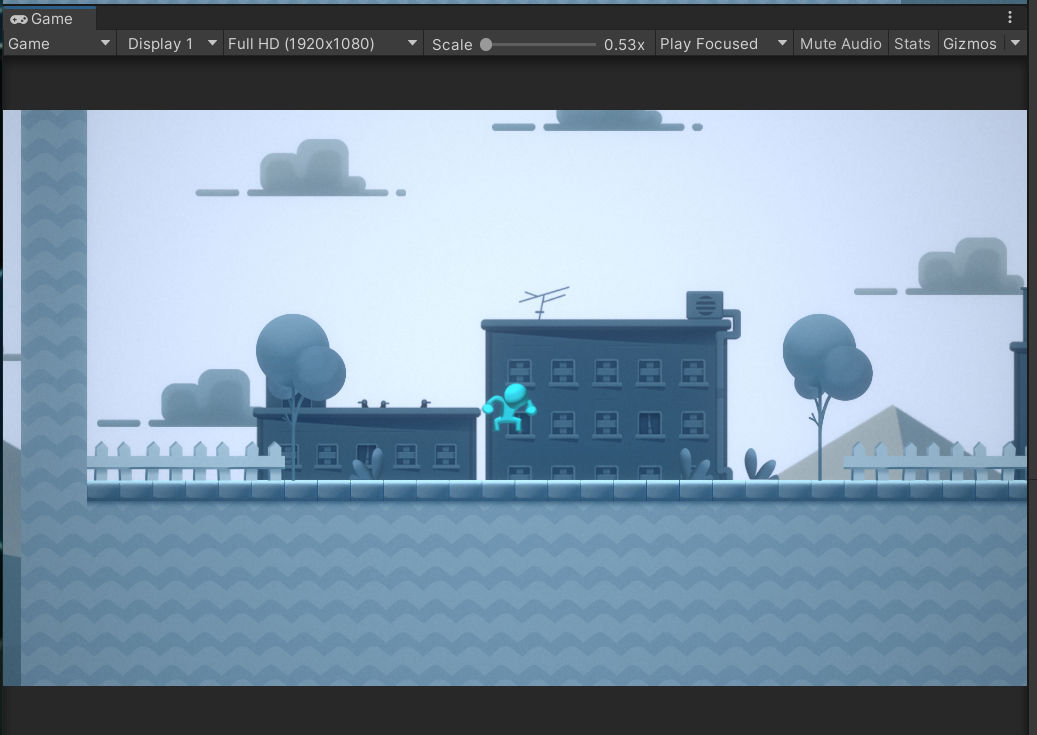
Simulatorタブあたり

Playで実行する際に確認しているブロックです。
Unity2020まではPackageManagerから取り込む必要のあったDevice SimulatorがUnity2021からは標準装備になりました。
この機能が必要な理由は多端末対応、主にはセーフエリアの確認用です。
基本的にこのビューにして各端末サイズに切り替えてセーフエリアを考慮した配置になっているかを確認します。

元のGameのタブに切り替えるには左上のタブからGameを選ぶとよく見るGameタブに切り替わります。

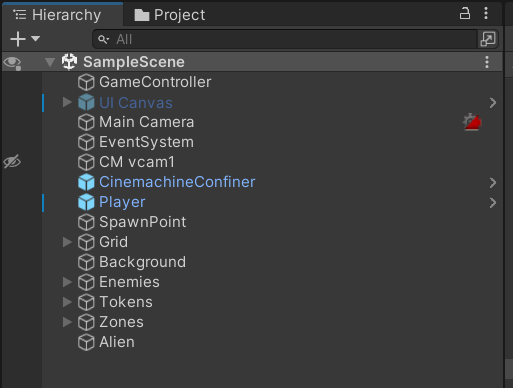
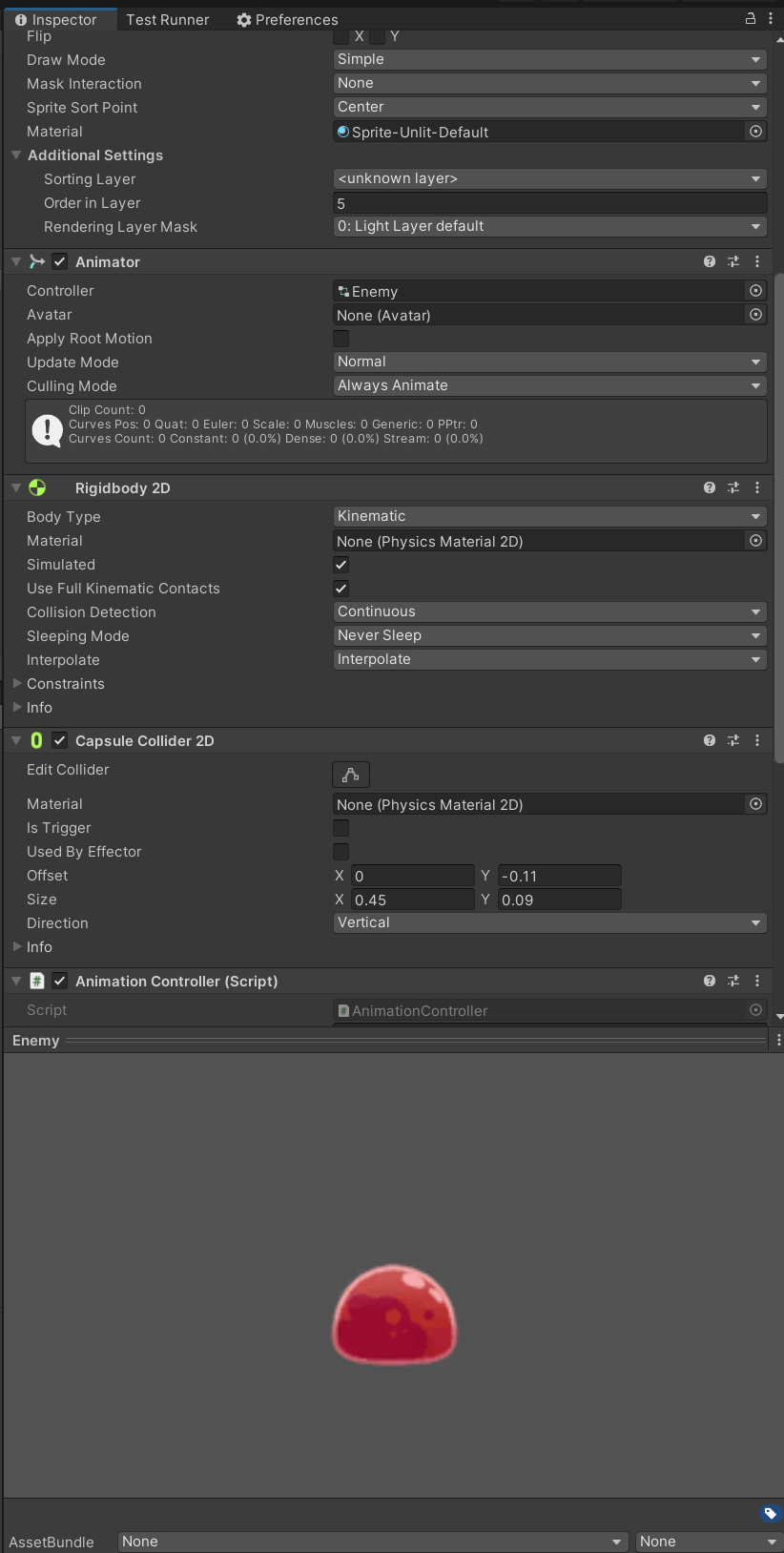
Hierarchyタブあたり

Scene内のオブジェクトを確認するブロックです。
その他の用途としてProjectタブが隣にありますが、次で用途をご紹介します。
ちなみにHierarchy内の目玉マークの機能はオブジェクトON/OFFより事故が圧倒的に減るのでおススメ機能です。
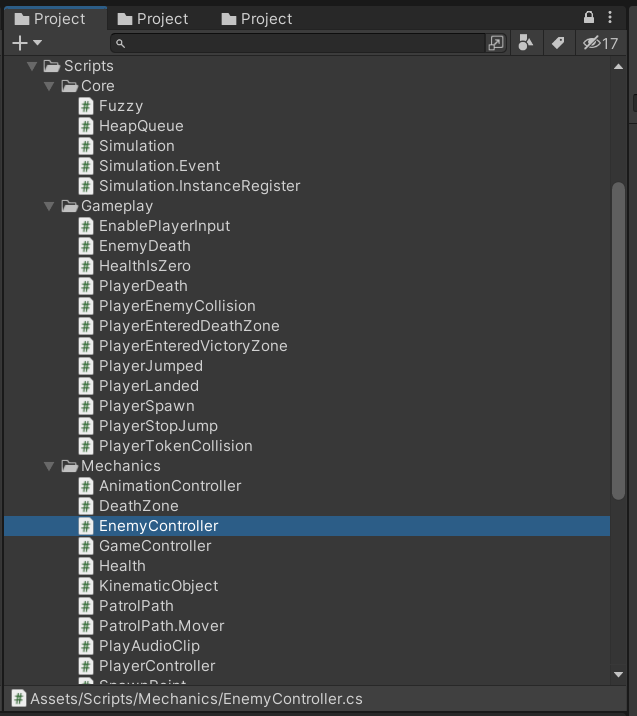
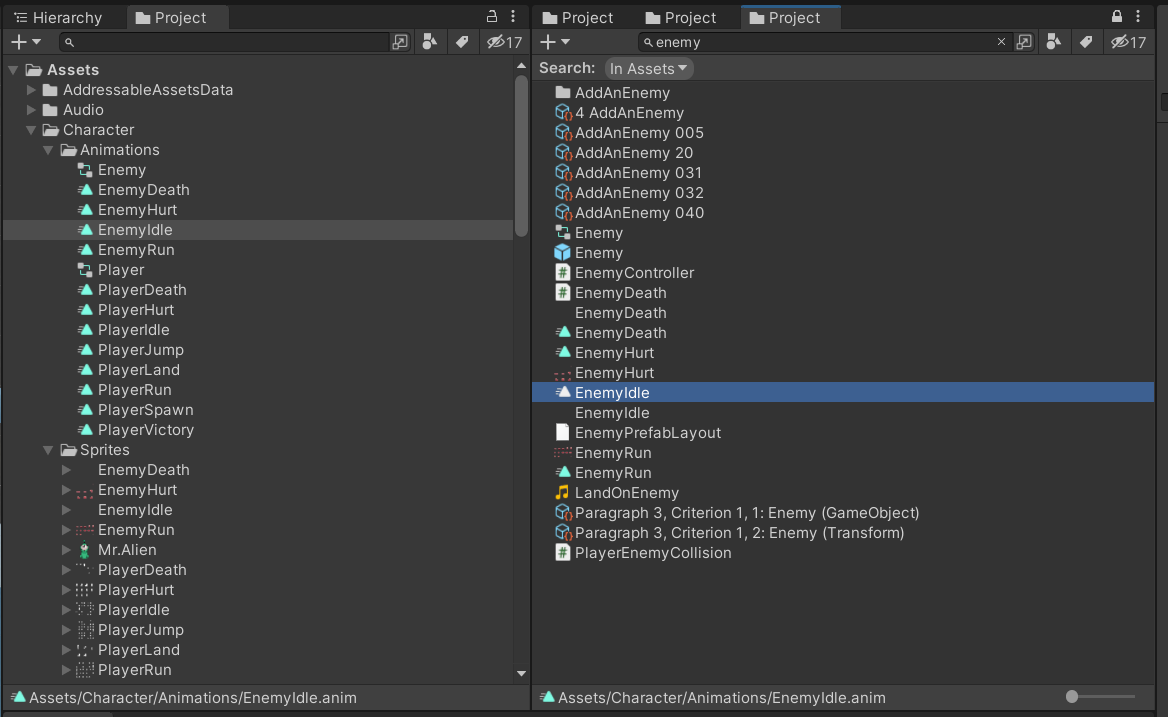
Projectタブが3つ並んでるあたり



アセットを操作するブロックです。
Projectタブが3つ並んでいるのは用途別になっており、
- 左はScript用
- 真ん中はPrefab用
- 右は用途を特定しないアセット検索用
とすぐに参照できるように使い分けています。
この3つのタブは基本的にロック状態にしており、同時に表示されているProjectタブの選択に影響されて動かないようにしています。
同時に表示されているProjectタブとは以下のような使い方です。

先ほどのHierarchyタブの隣にあったProjectタブと一緒に表示して利用します。
Projectタブは画像のように同時に表示されているProjectタブが複数ある場合に、
どこかのProjectタブで選択したアセットを他の全てのProjectタブが追従して同じ選択アセットを表示するようになっています。
便利な場面もあるのですが一緒に動いてほしくない場合もあり、そのようなときにロック機能で動かなくすることができます。
自分の使い方は説明が少し複雑になるので割愛しますが、複数Projectタブを置くとアセットの移動や参照が楽になるので便利です。
Consoleタブあたり

ログ表示確認用のブロックです。
他にはAnimatorなどのタブがありますが、基本的にConsoleタブ以外は一時利用の機能がここに置かれることが多いので割と置いてあるタブは変動します。
なのでメインはログ確認で、画面的にも一番目の前になるような場所の配置となっています。
開発中は基本このタブとのにらめっこが大半を占めるので重要な場所という位置づけです。
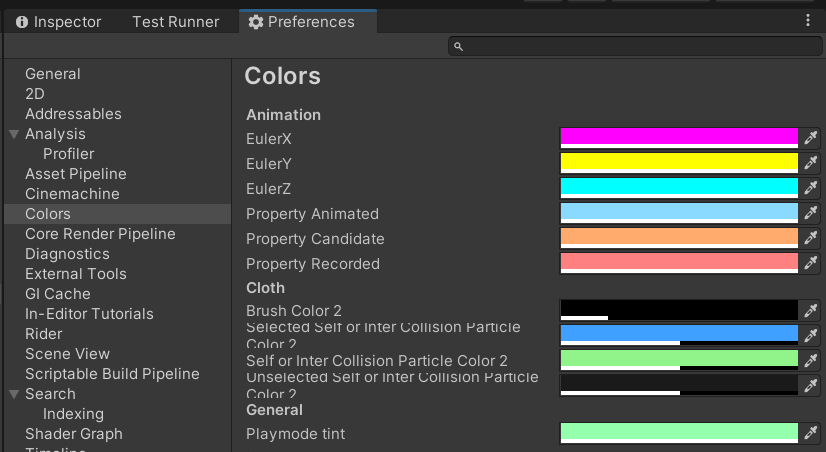
Inspectorタブあたり

主にインスペクタ設定用のブロックです。
配置的にも一般的なレイアウトとそう変わらない位置にあるかと思います。
他にはテスト実行用にTestRunnerタブと、何かと設定の確認/変更のために見ることの多いPreferencesタブを置いています。
特にPreferencesタブは実行中のエディタの色をたびたび変えたくなるのですぐアクセスできるようにしています。

おわりに
最近テレワークで画面共有をすることが多くなり他の人のエディタのレイアウトをよく見るのですが、みんなちがってみんないいな感じです。
ただ必要に駆られてUnityを利用しているデザイナさんなどはデフォルト状態のままが多かったりするので、もっと自分が便利に利用できるようにカスタマイズできるということを知ってもらえればと思い記事にしました。
今回ご紹介した内容はUnityエディタ機能の本当に極一部なので、自分ももっと便利に活用できるように調べて利用していこうと思います。