こんにちは。
今回は、いま社内の各部署から寄せられる要望の中から、業務で車に乗る際に実施する
ことが義務付けられた「アルコールチェック」について考えてみたいと思います。
(2022年9月26日 一部加筆修正しました)
1.アルコールチェックの義務化
今年4月から、安全運転管理者に対し、第三者による目視等により運転者の酒気帯びの
有無の確認、およびその記録を1年間保存することが義務付けられました。
(10月からアルコール検知器による検査も義務化される予定でしたが、こちらは
いったん延期になったようです)
さて私が勤務する会社でも、この件に対応するための取組が始まりましたが、
社有車も私有車もレンタカーも利用対象となっており、本人以外の従業員がいつでも
目視できる状況にあるわけではないため、非常に困っています。
今はMicrosoftのTeamsのチャット機能で、乗車前に顔写真を撮影し投稿する、という
やり方が採用されていますが、これは事前に作成した「チーム」内でしか共有できず、
社内で数百人いる対象者を一括管理できないのが難点です。
そんなとき、GoogleのAIサービス「Teachable Machine」で画像認識機能が使える
ということを教わったので、今回は、顔画像を撮影して本人確認するアプリを作って
みたいと思います。
2.今回使用するツール
・Teachable Machine :GoogleのAI(人工知能)の機械学習ツール
・CodePen :Web上でHTMLやJavascriptなどのコードが書けるエディタ
3.アルコールチェック報告のイメージ

事前対応
(運転者)
業務目的で乗車する機会がある従業員は、本システムで利用登録を行う。
(従業員IDの登録+顔画像の撮影)
↓
運転時
(運転者)
業務目的で乗車する際に、スマホ等を使って「アルコールチェック報告」画面上で
設問に回答、顔画像を撮影し送信する。
↓
(システム)
運転者が送信したアルコールチェック報告データを、事前に登録した運転者情報
(従業員ID・顔画像など)を照合して、本人かどうかを判定する。
↓
事後確認
(主管部署)
定期的に、全社の運転者が実施したアルコールチェック報告と運転計画・実績とを
照合し、運転者がもれなくアルコールチェック報告を実施したか、アルコールを
摂取した状態で運転した形跡がないかを確認する。
この流れをどこまでできるか、チャレンジしてみたいと思います。
4.Teachable Machineで顔画像を認識するアプリを作る
Teachable Machineでは、画像・音声・ポーズの3種類のプロジェクトが作成
できるそうです。
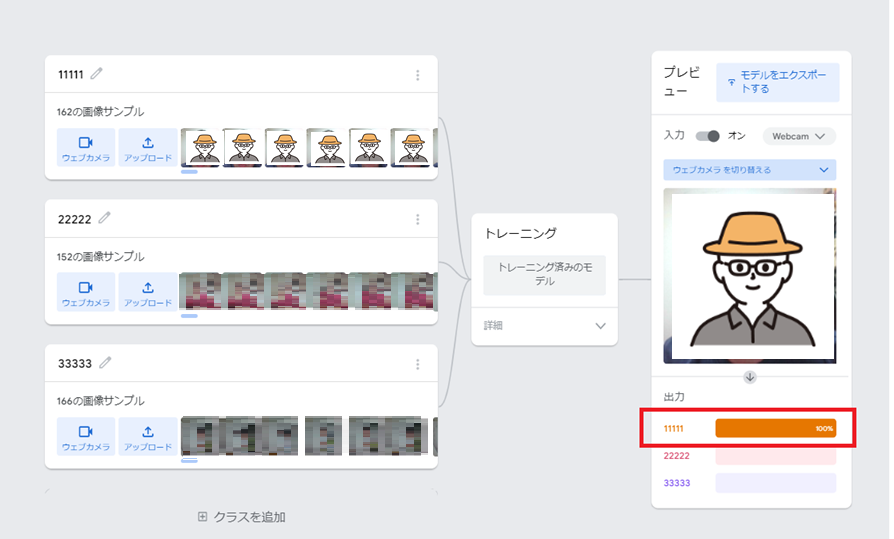
①.対象者の顔画像を認識
まずは、対象者の顔画像を認識させます。
左側の枠の1つ1つを「クラス」と言いますが、今回は3人を登録するという想定で、
3つのクラスに1人ずつ撮影するか、または撮影済みの顔画像をアップロードします。
画像は100程度あると認識が正確になるそうです。

まず私自身をPCのカメラで撮影してみました。
赤枠の数字は従業員のIDです。 私には仮に「11111」を付与してみました。
同様に2番目の従業員には「22222」、3番目には「33333」を付けました。
(たまたま手元にあった雑誌の写真を使用したため、人物が特定されないよう
加工しております。)
②.「トレーニング」で各クラスの情報を記憶
次に、各クラスで記憶させた顔画像を区別できるよう、AIに「トレーニング」
させます。

③.実行
では、カメラに私の顔を映してみます。

うまくいったようです。
雑誌の二人の写真をかざすと、それぞれ「22222」「33333」と認識されました。
当社の場合、対象者が最大数百人規模となるため、全員の顔画像を100ずつ撮影する
となると相当大変かと思いますが、そこはまた別途考えてみたいと思います。
5.「CodePen」を使って Teachable Machineをウェブアプリに組み込む
今回作成するアプリは、対象者がスマホから起動することを想定しています。
そこで今度は、「CodePen」というツールを使ってウェブアプリとして展開できる
ようにしてみたいと思います。
①.CodePenを起動し、サイドバーの「Pen」を選択
まずは新たなアプリを作るため、「Pen」>「Pen」を選択します。

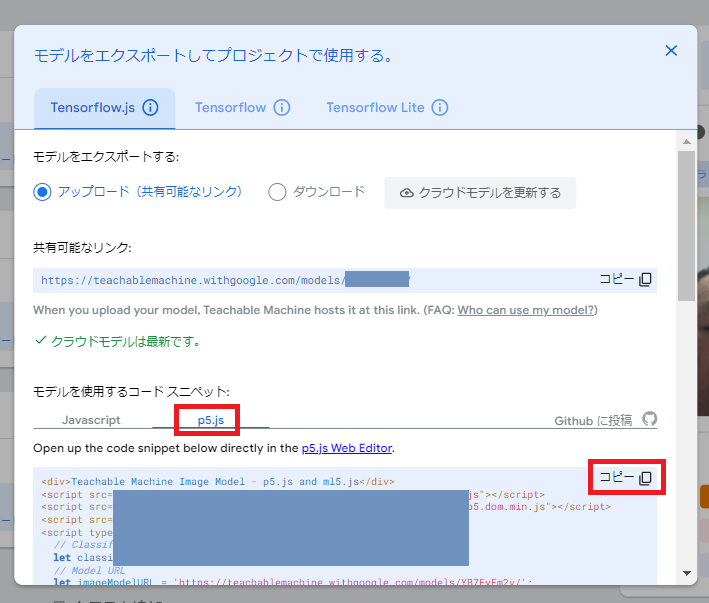
②.Teachable Machineで作成されたコードスニペットを貼りつける
左から「HTML」「CSS」「JS」の枠があります。
今回は「HTML」の枠に、さきほどTeachable Machineでアプリを作成、エクスポート
した際にできたコードスニペットより「p5.js」側を選択してコピーし・・・

③.実行
しばらく待つと、コードの下にカメラ画像が表示されます。
ちなみに実際に実行する場合、コードを表示させないよう、Change Viewボタンより
フルページを選択しておきます。

私を投影すると「11111」、雑誌の女性を投影すると「22222」「33333」と、
設定したIDが正しく表示されました。
④.スマホで実行できるようQRコードを作成
フルページ表示に変更したところで、このURLからQRコードを作成します。

⑤.実行
スマホカメラが私をとらえると、従業員ID「11111」が表示されました。
とりあえず、第1ステップは完成しました。
6.今回の反省 と 今後の取組
スマホで顔画像を撮影するアプリは作れましたが、そのデータを主管部署が管理する
格納場所に送信し、蓄積するところまで至りませんでした。

図の左側の赤枠だけがなんとか完成した形です。
右側の管理者画面を作るにあたり、画像を含むデータをデータベースを作って保管する、
というのは現実的ではないと思い、Googleドライブなどのクラウドストレージを活用
することも検討しました。
GoogleのAPIを登録し、Teachable Machineで撮影した顔画像と従業員ID情報を渡す
方法を考えてみましたが、いまのところ、わかっていないところが多く実装できて
いません。もう少し詰めてみて、またこちらに書いてみたいと思います。
せっかくAIの画像認識機能を活用することができたので、シラフのときと酔っぱらった
ときの両方の画像を記憶させておけば、管理者がチェックする前に、AIがアルコールを
摂取しているかどうか自動的に区別してくれるかもと期待しましたが、誰も酔っぱらった
時の写真など撮らせてはくれないでしょうね。



