はじめに
NextとかNuxtで実装すれば簡単に作成ができそうですが、
今回はHTMLとJavaScriptで作成されたサービスでの利用を想定しているため、JavaScriptで頑張って作りました。
※使用する際は自己責任でお願いします
作ったもの
アイコンをドラッグ&ドロップで変更する
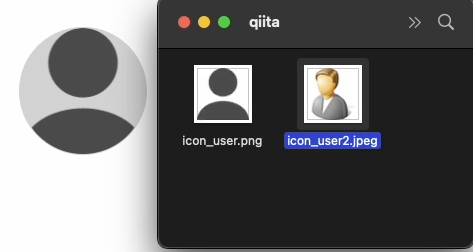
1.アイコンを用意
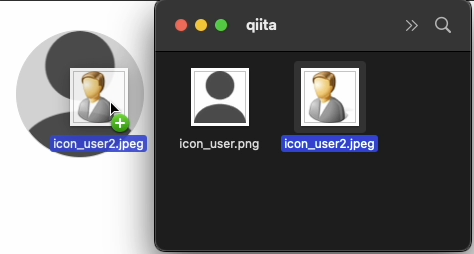
2.アイコンをドラッグ
3.アイコンをドロップ
アイコンをクリックして変更する
1.アイコンを用意
2.アイコンをクリックする
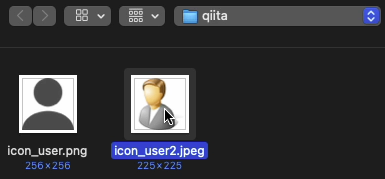
3.アイコンを選択する
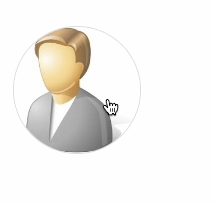
4.アイコンが切り替わる
サンプル
See the Pen Untitled by Junya Sato (@aizunoinu) on CodePen.
まとめ
Webサイトでよく見るあのアイコンを変更する動き。
JavaScriptでもなんとか再現できました。
アイコン上に画像をドラッグ&ドロップしてもアイコンが切り替わるし、
アイコンをクリックしても画像を選択できます