これは何
「初めてFigmaでプロトタイプを作るぞ」となったときに、これを知っておけばあらかたよさそう!というポイントをまとめました。
Figmaのプロトタイプでできること
スクロール時にアイテムを固定する
手順
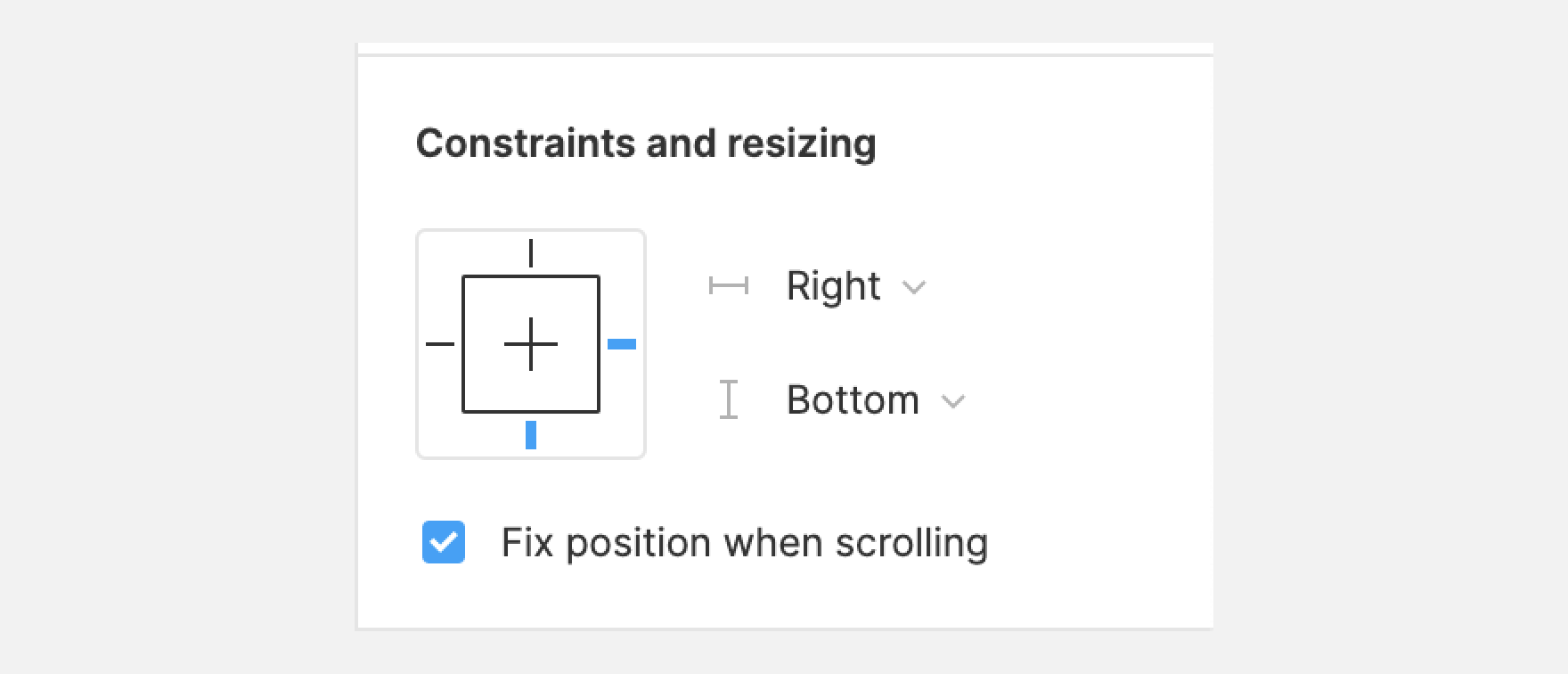
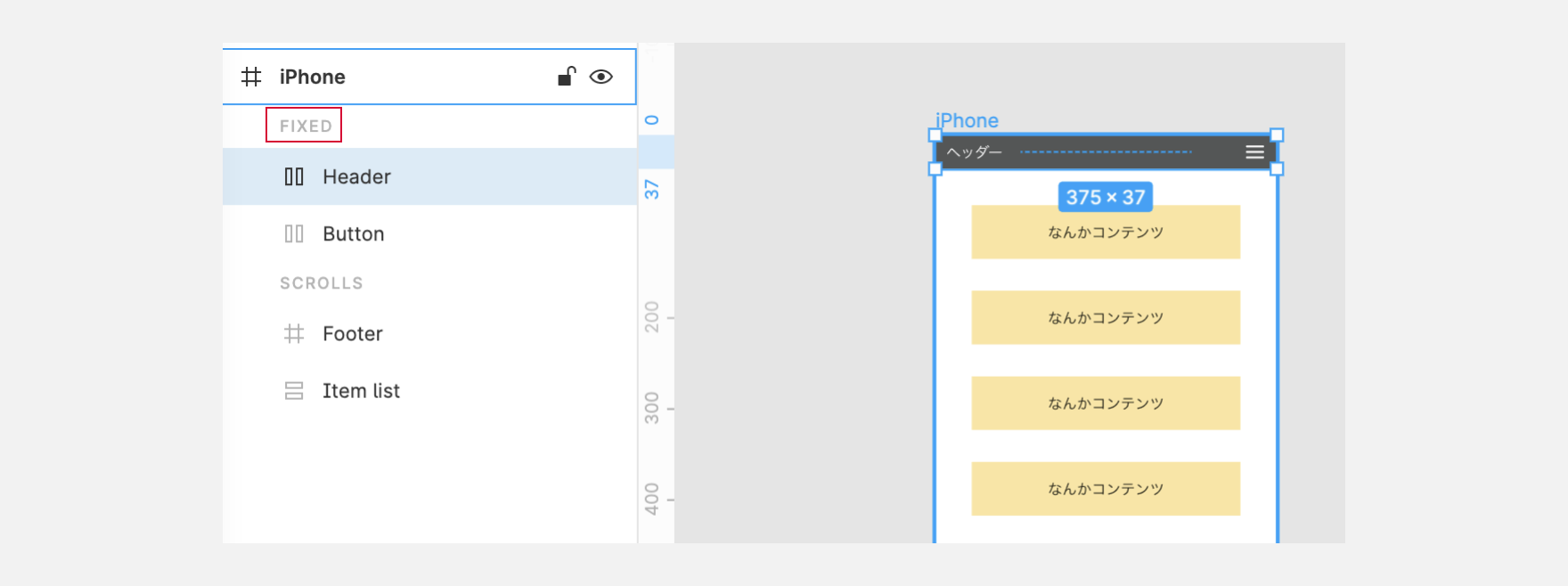
- 固定したいアイテムを選択し、右サイドバー
DesignタブからFix position when scrollingにチェックを入れる -
Constraints and resizingで固定する時の基準位置を選ぶ - アイテムが固定されると、レイヤーが
FIXED配下になります。

-
FIXEDのアイテムは、レイヤーの重なり順をスクロールするコンテンツより下にすることができません - 親Frameに
Auto layoutを指定している場合は、アイテムの固定ができません
クリックで画面遷移する
手順
- 右サイドバーのタブで
Prototypeを選択する

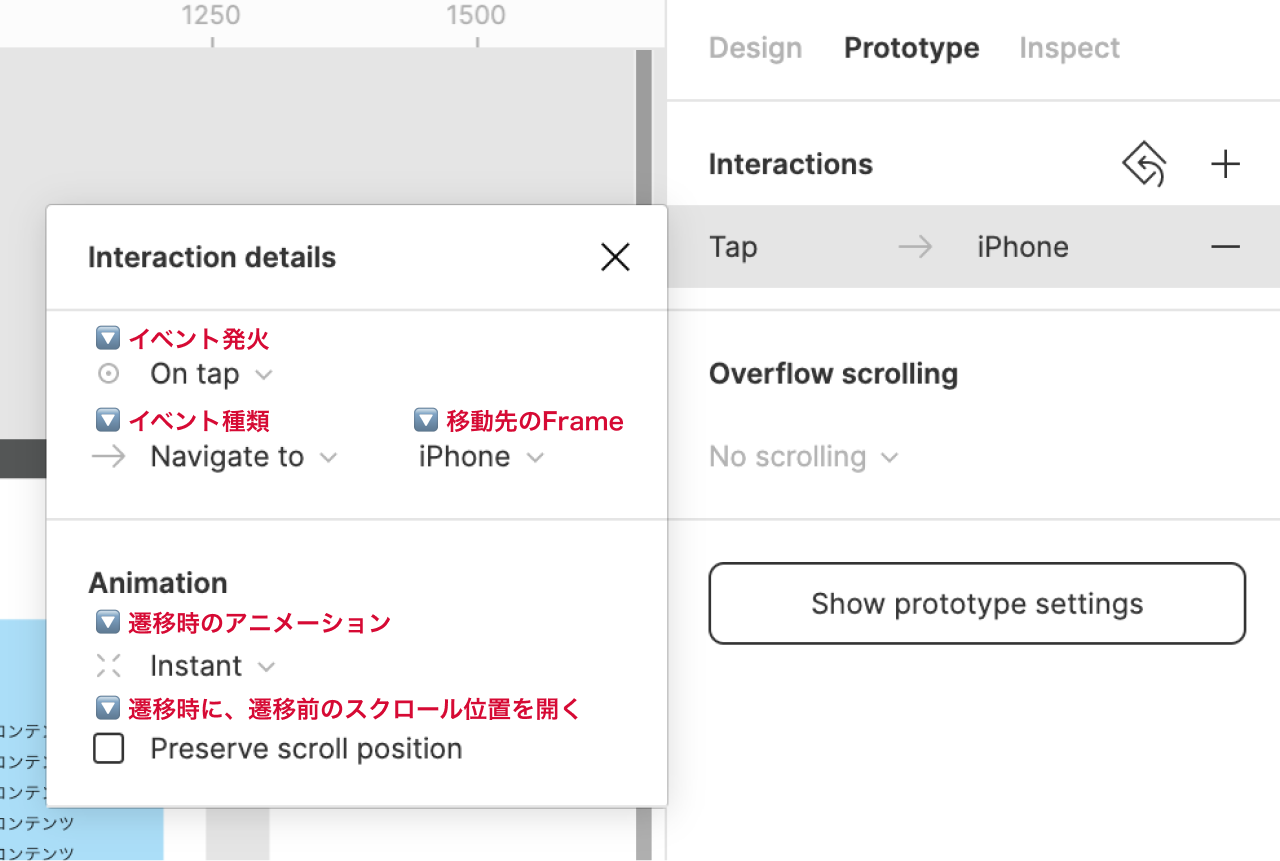
1.クリックするアイテムを選択すると右側に青い丸が出ているので、ドラッグ&ドロップで移動させたいFrameまで線を繋げる

- 右上にプロトタイプの設定が出てくるので、細かい調整はここからできます!

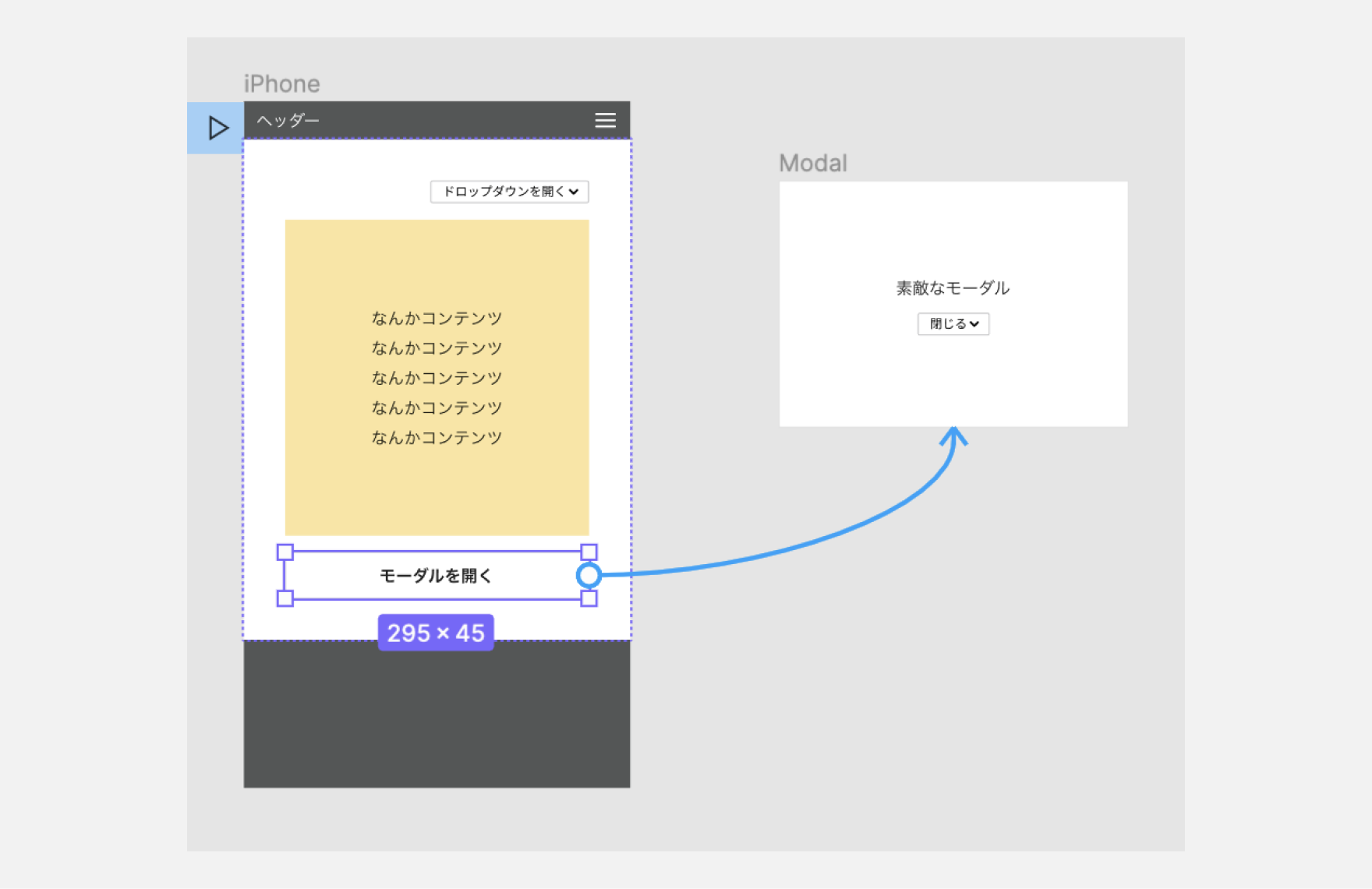
モーダルやドロップダウンを表示する
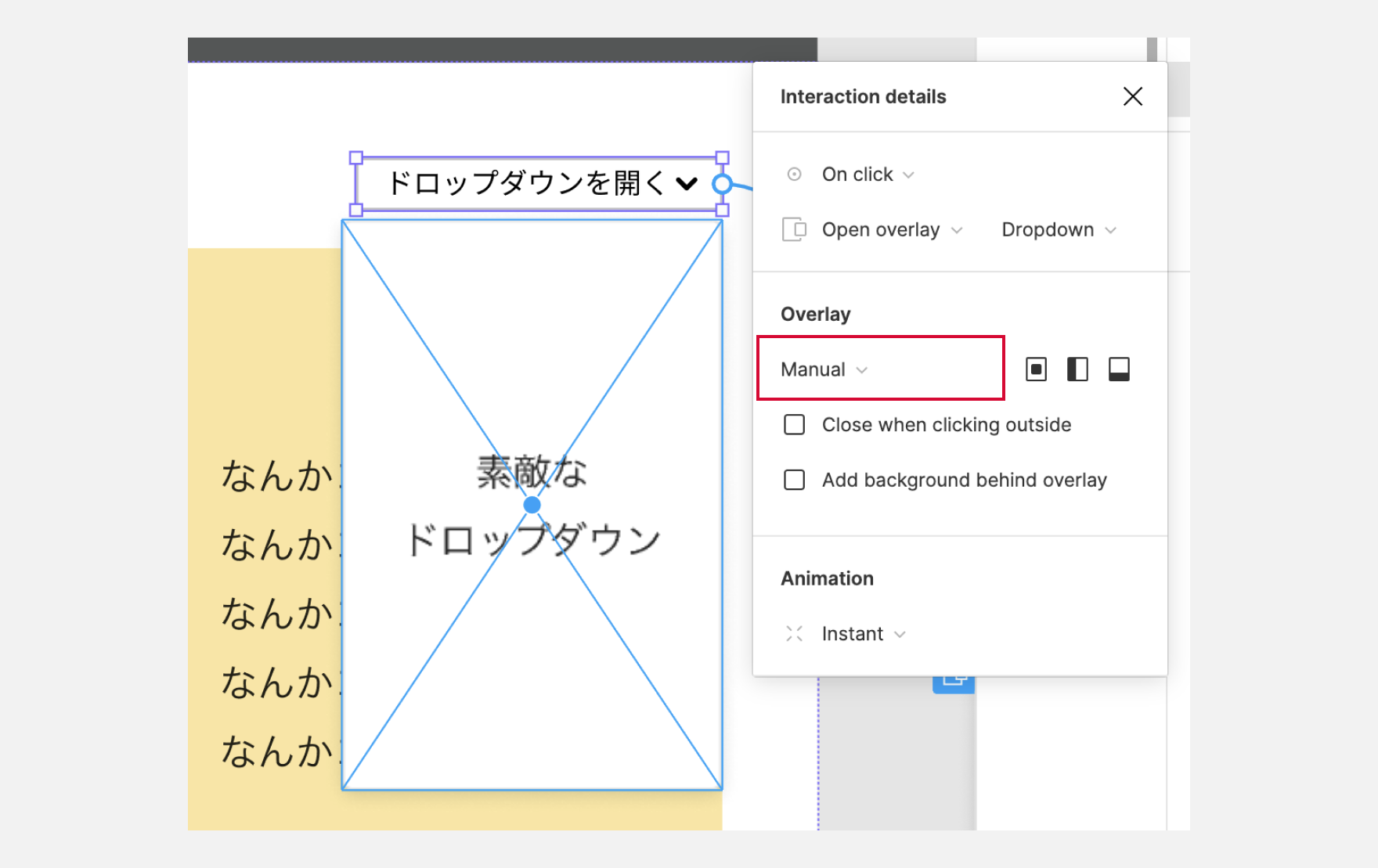
- イベント発火するアイテムを選択し、開きたいドロップダウン/モーダルまで線を繋げる

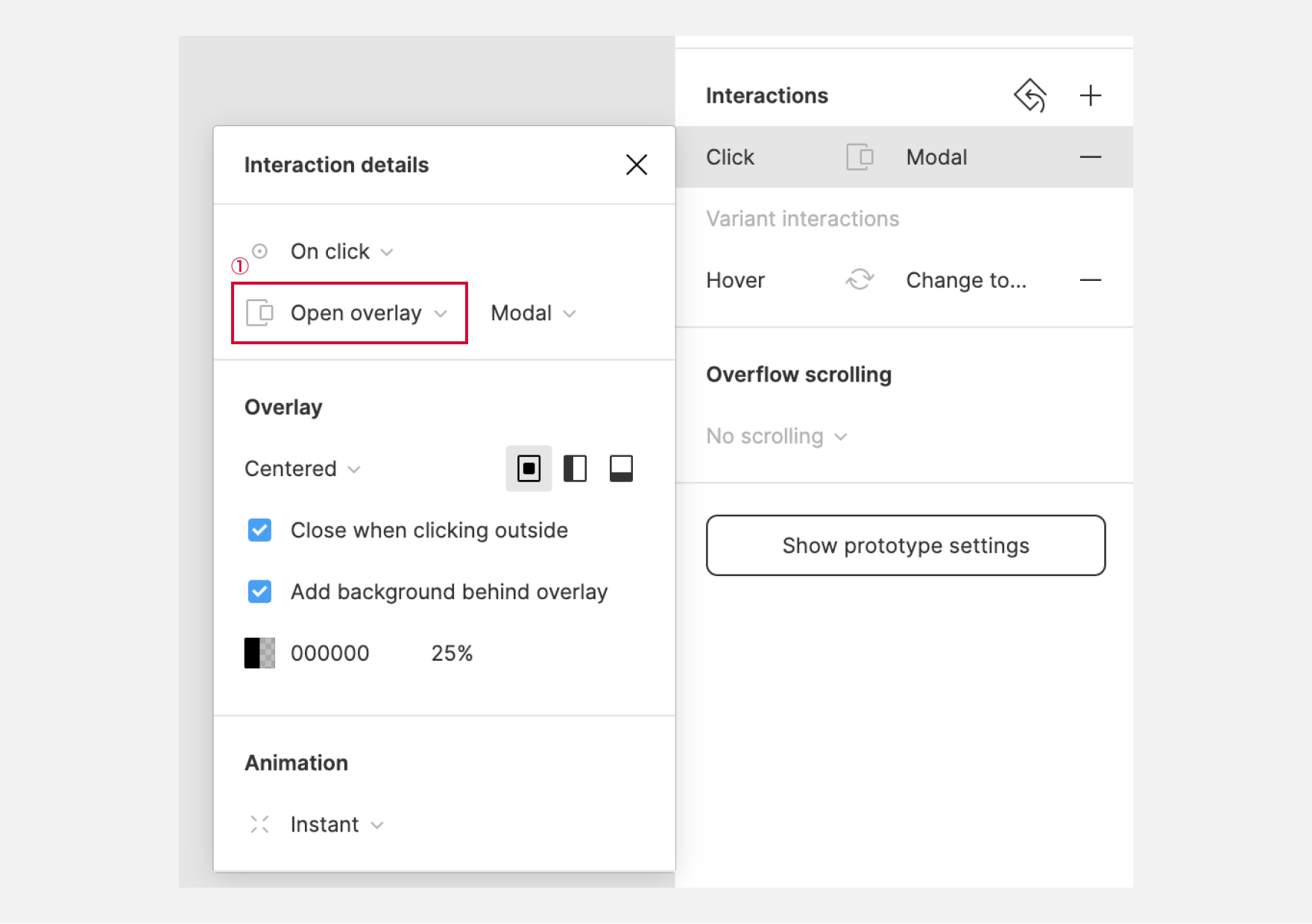
- イベント種類で
Open overlayを選択する

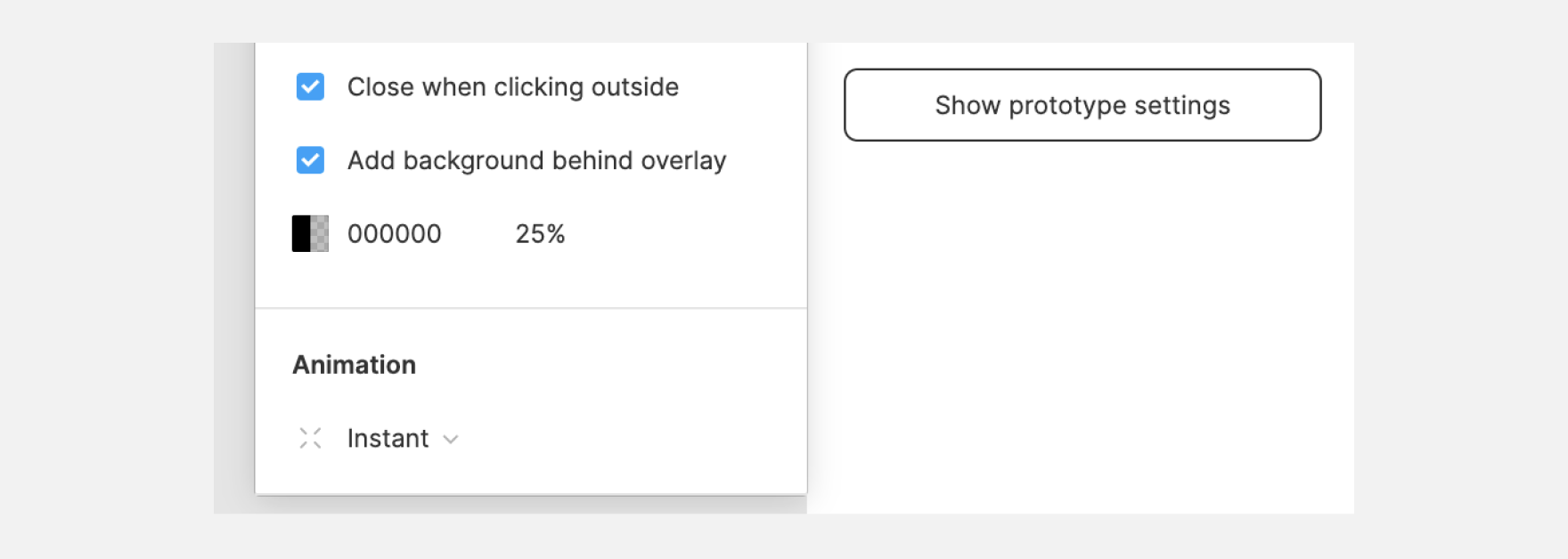
- 位置を調整する
- その他の見え方を調整をする
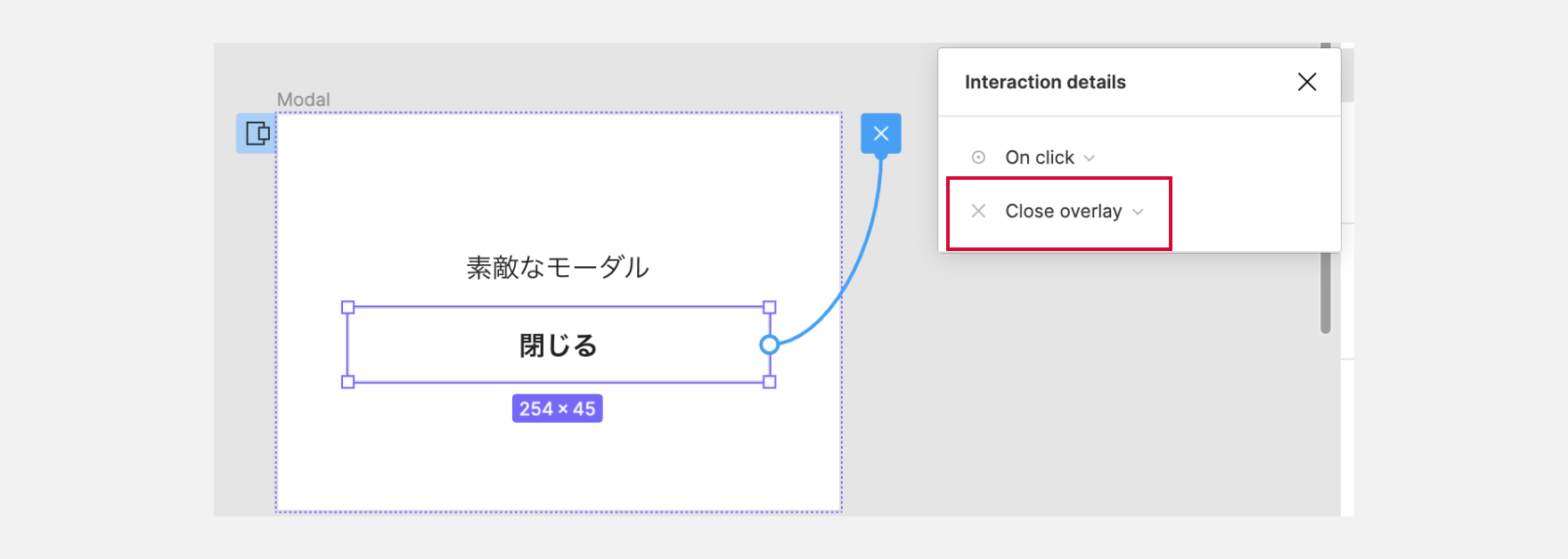
- 「閉じるボタン」を用意する

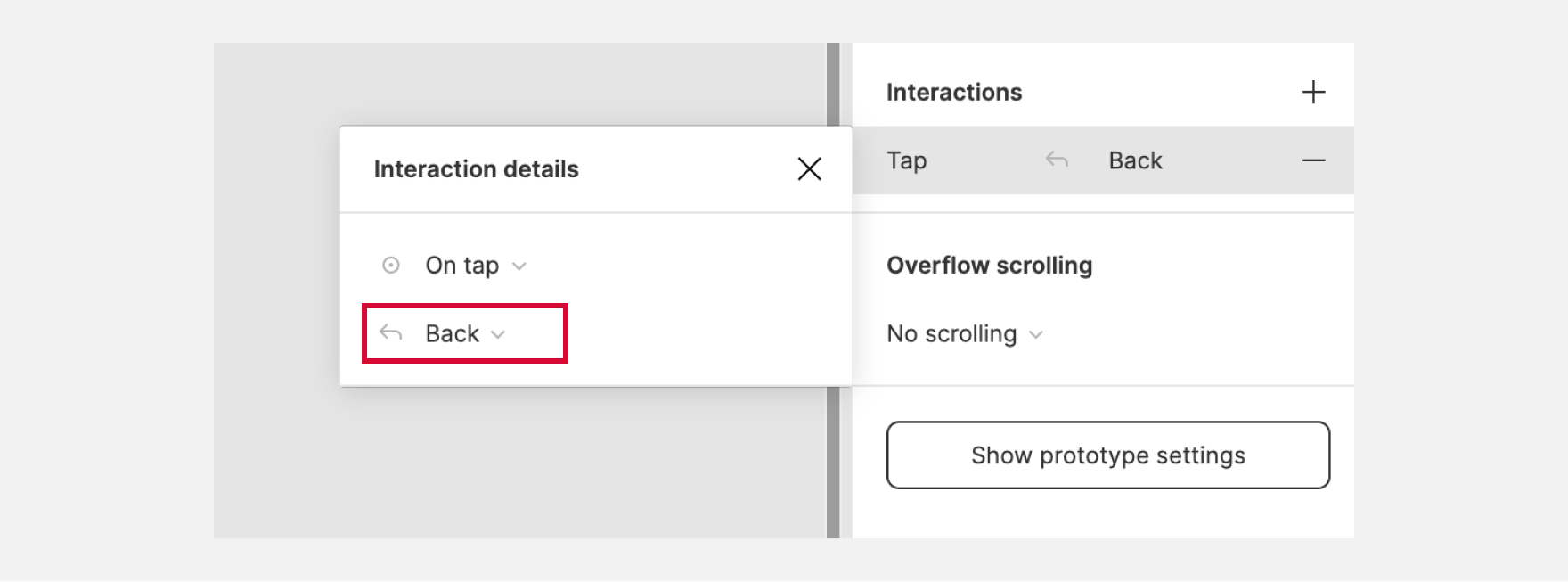
- モーダル/ドロップダウンを閉じる用のアイテムを用意し、プロトタイプを設定して
Close overlayを選びます
- モーダル/ドロップダウンを閉じる用のアイテムを用意し、プロトタイプを設定して
![]() イベント発火に
イベント発火にWhile hoveringを設定すると、Tooltipの表示などにも使えます
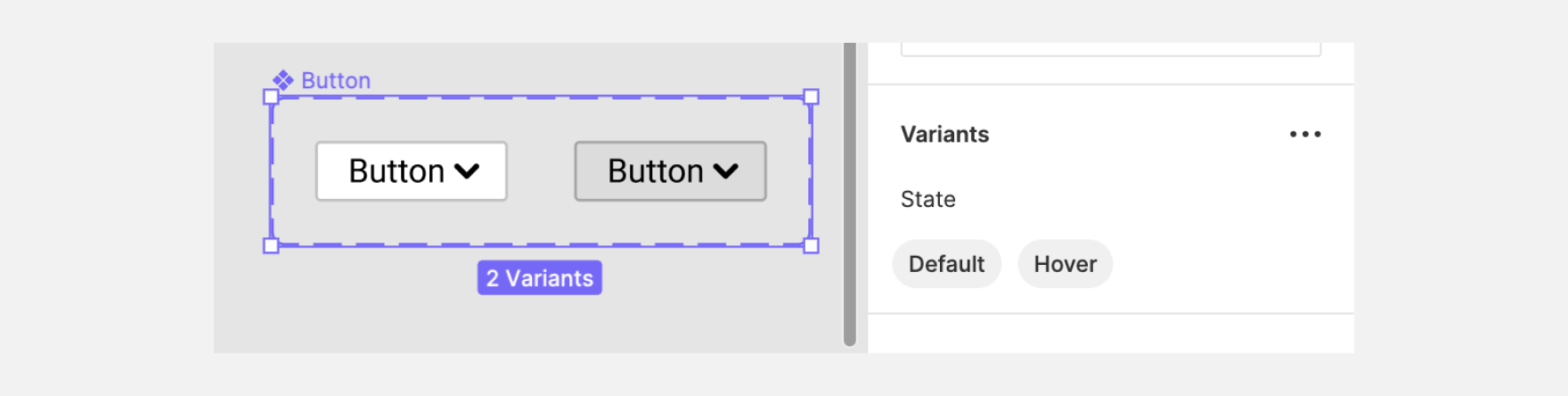
Hoverでアイテムを変化させる
よくあるボタンなどのHoverが作れます。
- ボタンのDefault状態とHover状態のデザインを作成し、同じコンポーネントのVariantsにする

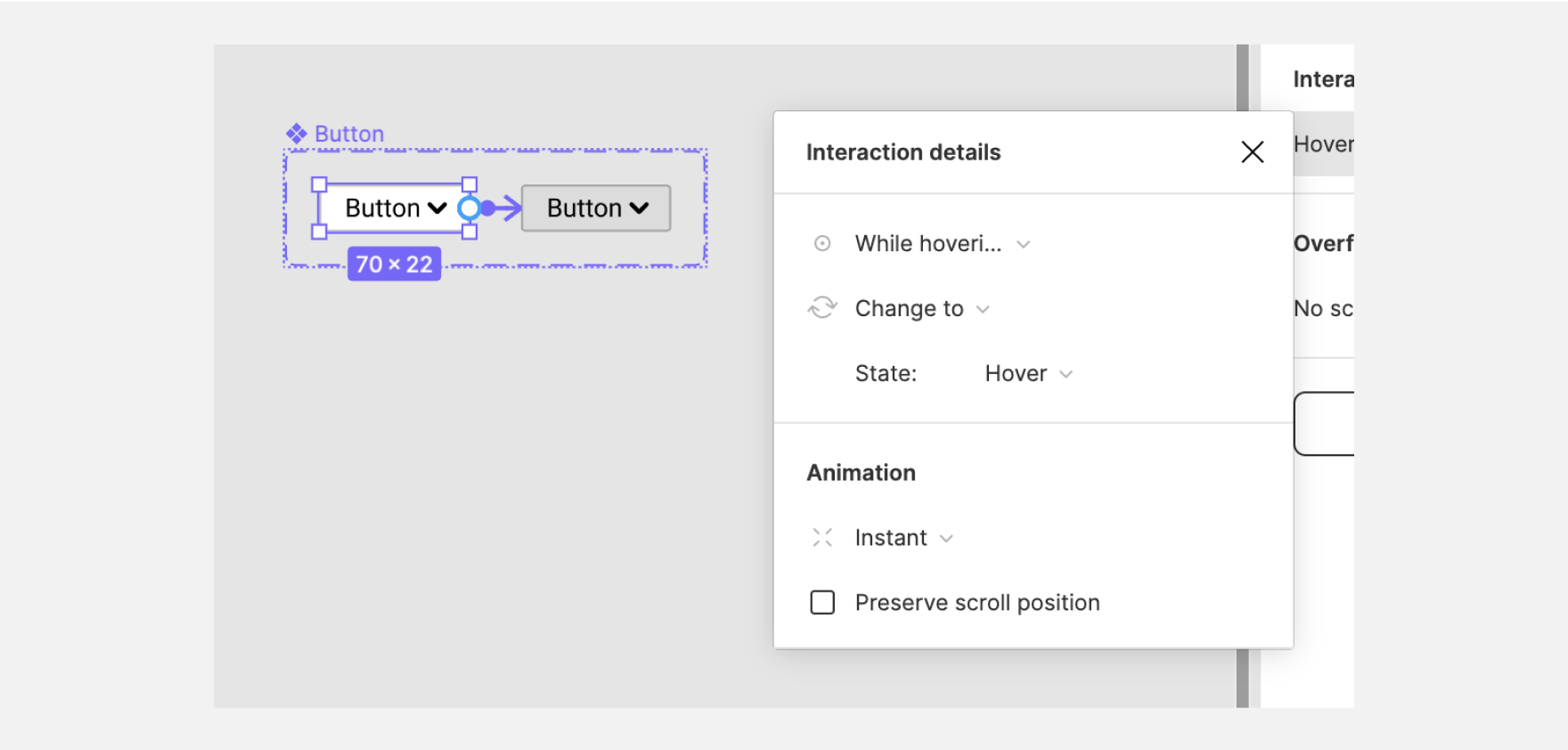
- Default状態からHover状態にプロトタイプの線を伸ばし、発火に
While hovering
、イベントにChange toを選択する

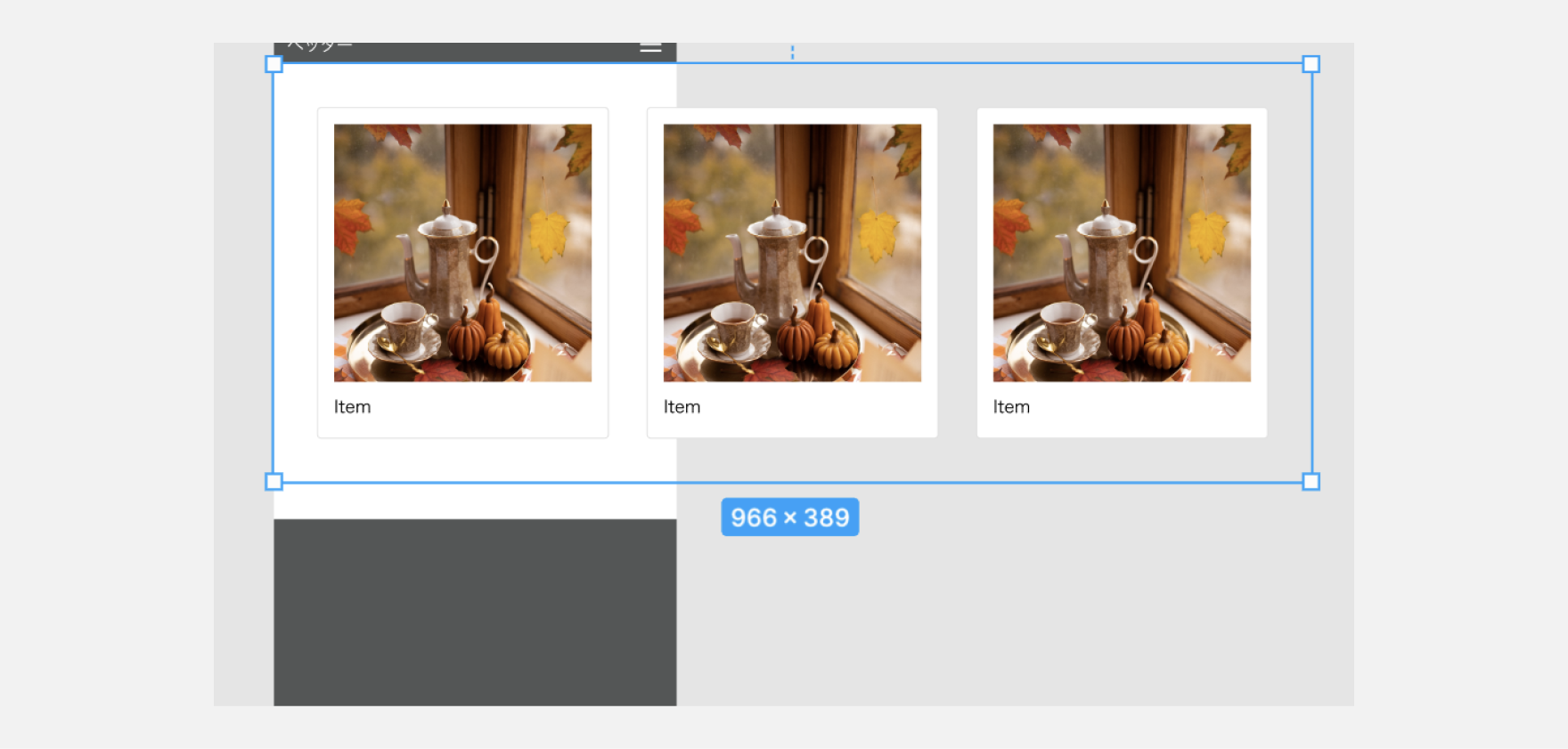
はみ出る項目をスクロールさせる
カードのリストやタブがはみ出す時にスクロールするやつです
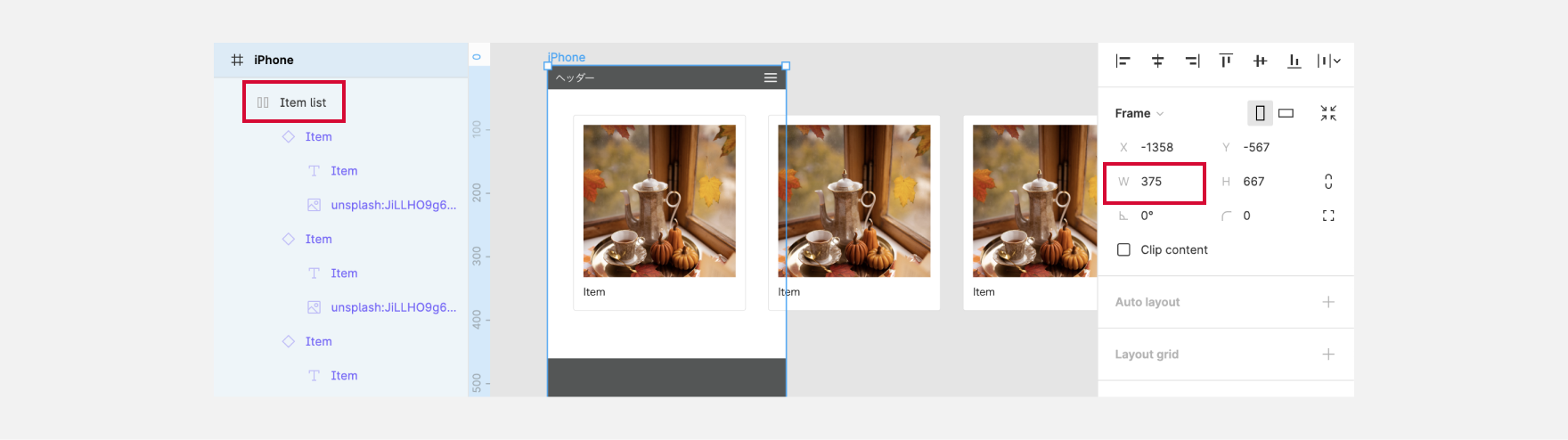
- スクロールさせたいFrameの中身を作ります
- スクロールさせたいFrameの幅を指定します
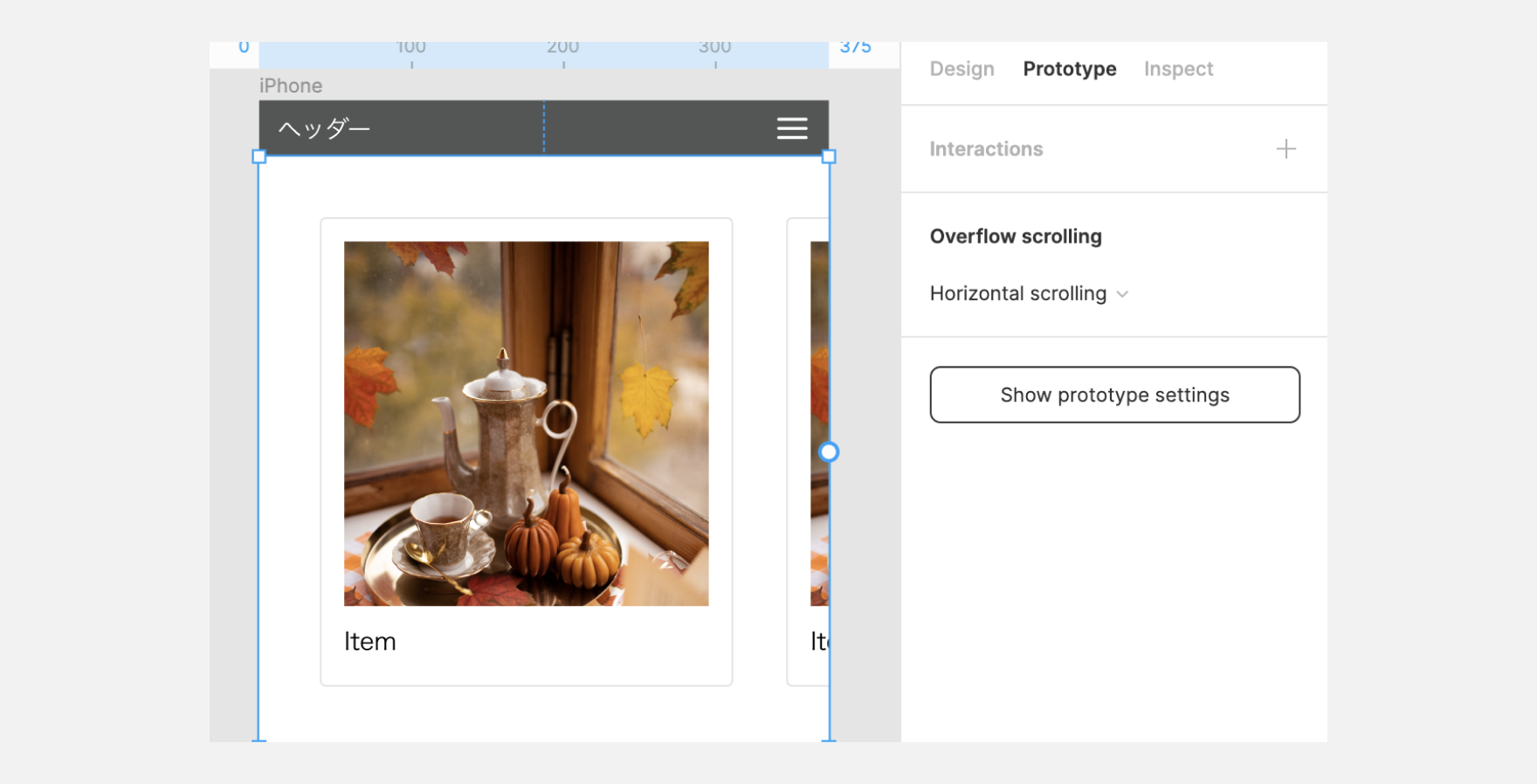
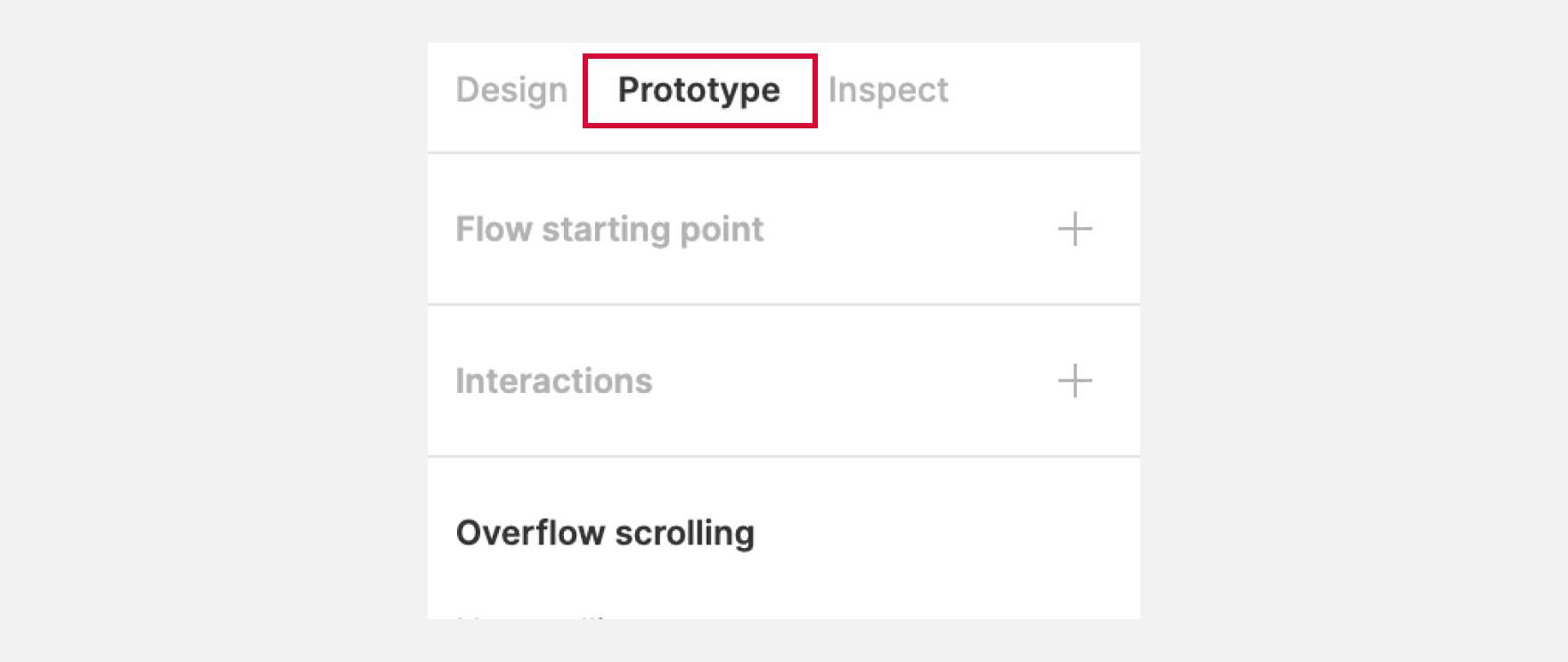
- スクロールさせたいFrameを選択して
Prootypeタブを開き、Overflow scrollingでスクロール設定をします
プロトタイプを再生する時にやること
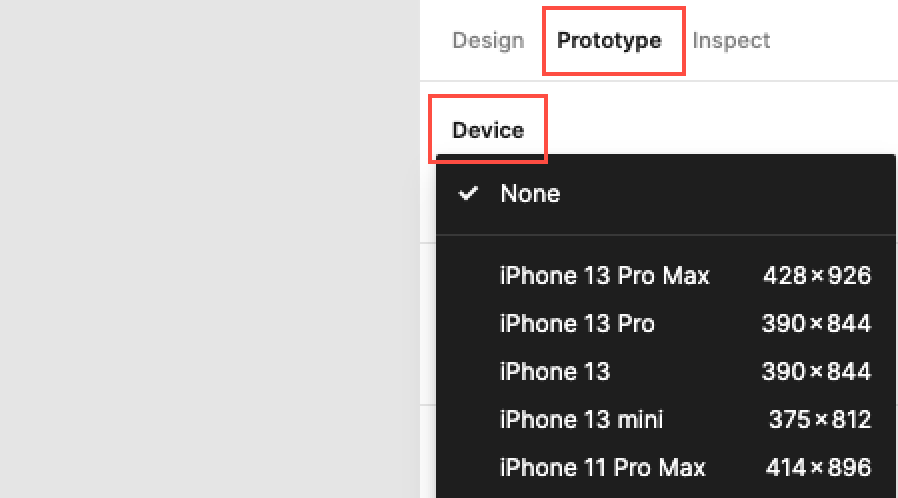
デバイスのサイズを指定する
Figmaではプロトタイプを再生する時の画面のサイズを指定することができます。
アートボード上で何も選択していない状態で右サイドバーの Prototypeタブ を選択すると、Deviceを選択することができます。
Noneが初期値で、Frameサイズに合わせてプロトタイプが表示されます。
あとは主要どころのデバイスが用意されているのでそれを選択するか、Custom sizeで自由なサイズを設定することができます。
デフォルトで用意されているデバイスは、再生時にデバイスも表示されるのでより実際の見え方を想定しやすくなります。
プロトタイプを再生する
プロトタイプを再生したいFrameを選択した状態で、右上の「▶️」ボタンからプロトタイプの再生ができます。
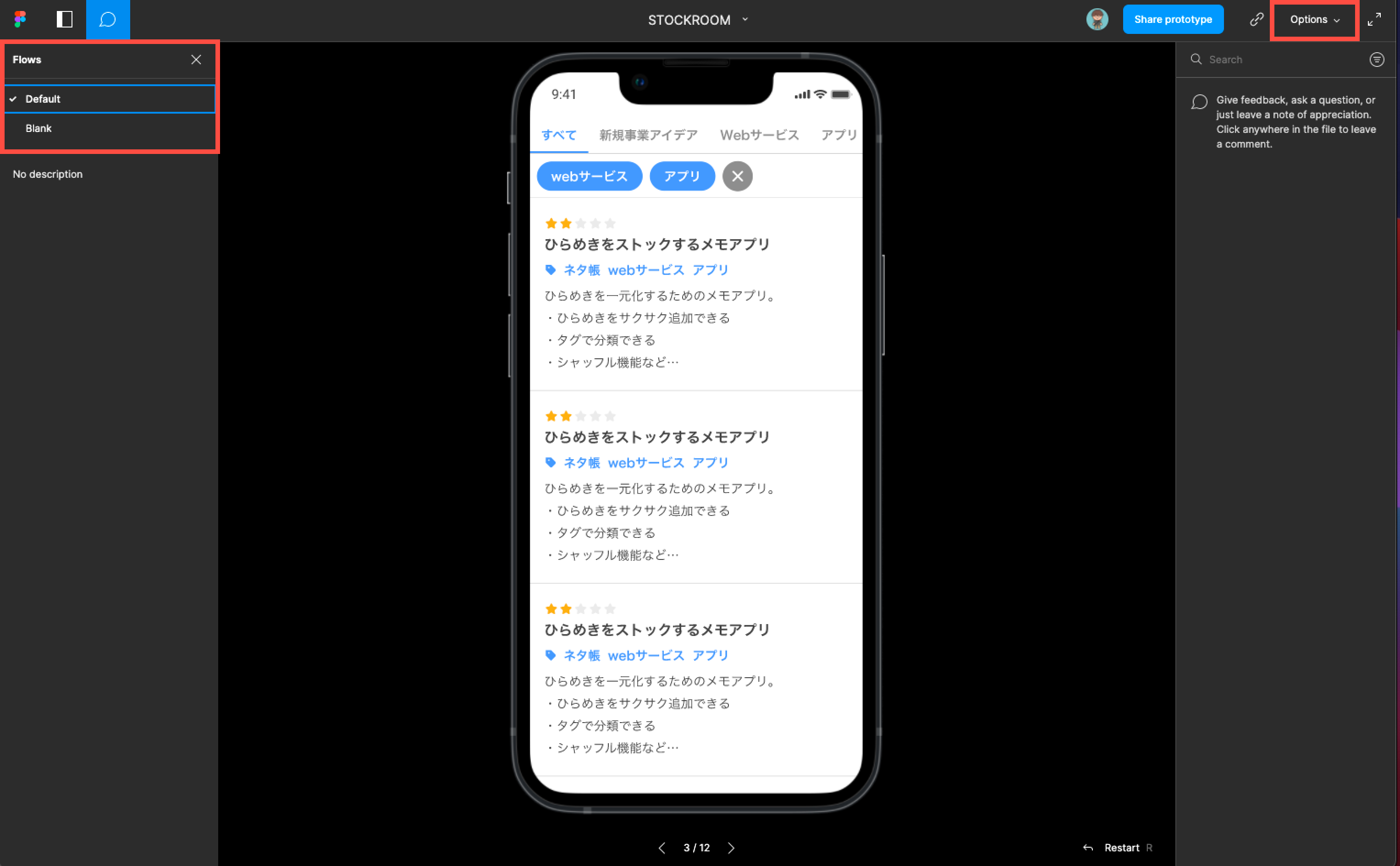
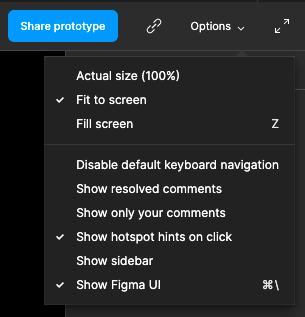
右上の「Options」を選択すると、再生時のオプションを選択できます。
実際のFrameのサイズで表示したいときは「Actual size」、画面内に収めたいときは「Fit to screen」を選択します。

また、Figmaのプロトタイプでは再生を開始するフレームである「Flow starting point」を設定することができ、左サイドバーの「Flows」から開始ポイントを選択できます。
また、左上のコメントボタンをクリックしてコメントのメニューを出すことでプロトタイプ上でコメントをすることもできます。
終わりに
プロトタイプを作成する中でよく使うものを解説しました。
最後までお読みいただきありがとうございました!