これは何
最近マークダウン記法を使い始めたのですが、最初プレビューでよく崩れを起こして戸惑ったのでマークダウン崩れちゃうポイントと対処法についてまとめました。
はじめに
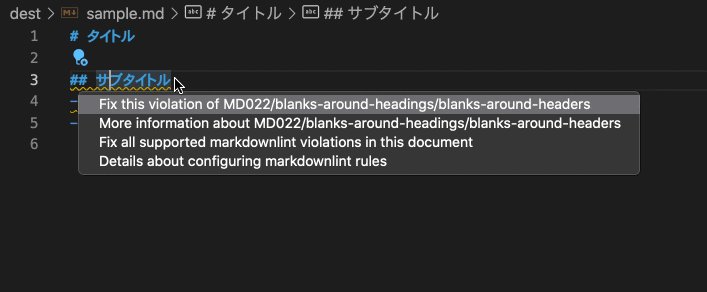
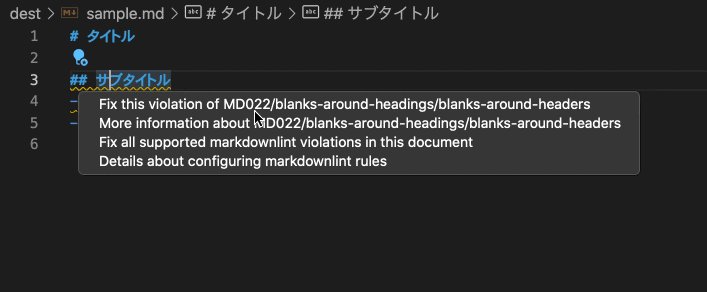
この後マークダウン崩れちゃうんだよなポイントを書いていきますが、いちいち読んだり覚えたりするのは面倒だなという方に是非お勧めしたいのが、VS Codeの拡張機能の「markdownlint」です。
追加すると、マークダウンの書き方が間違えている箇所があるとビシバシ指摘してくれます。
間違えた書き方をすると、該当箇所に波線のアンダーラインが出て、ホバーすると「fix this ~~」と修正方法が出てきます。これをクリックすると、バグを修正してくれます。
体感ですが、これで2、3回マークダウンでまとまった文章を書けばマークダウンの書き方がかなり矯正されるのではないかと思います。
以下はmarkdownlintを使いながらMarkdown始めたての頃によく自分が引っかかったポイントをまとめたものになります。
タイトル
#の後ろにスペースを入れていない
❌
##タイトル
⭕️
##␣タイトル
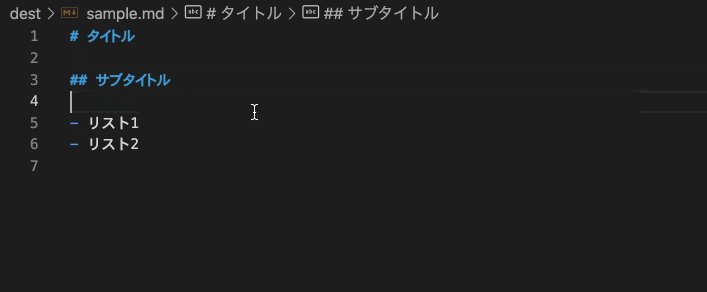
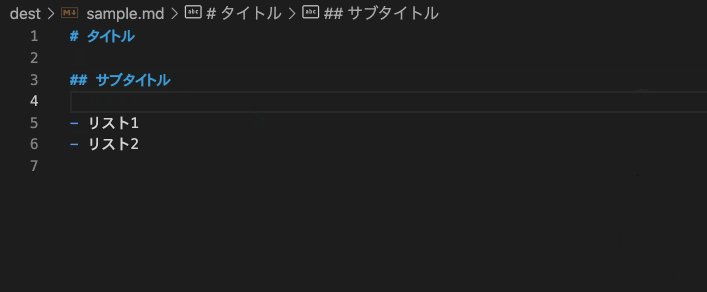
タイトルの前後に改行を入れていない
❌
# タイトル1
## タイトル2
本文
⭕️
↩︎
## タイトル
↩︎
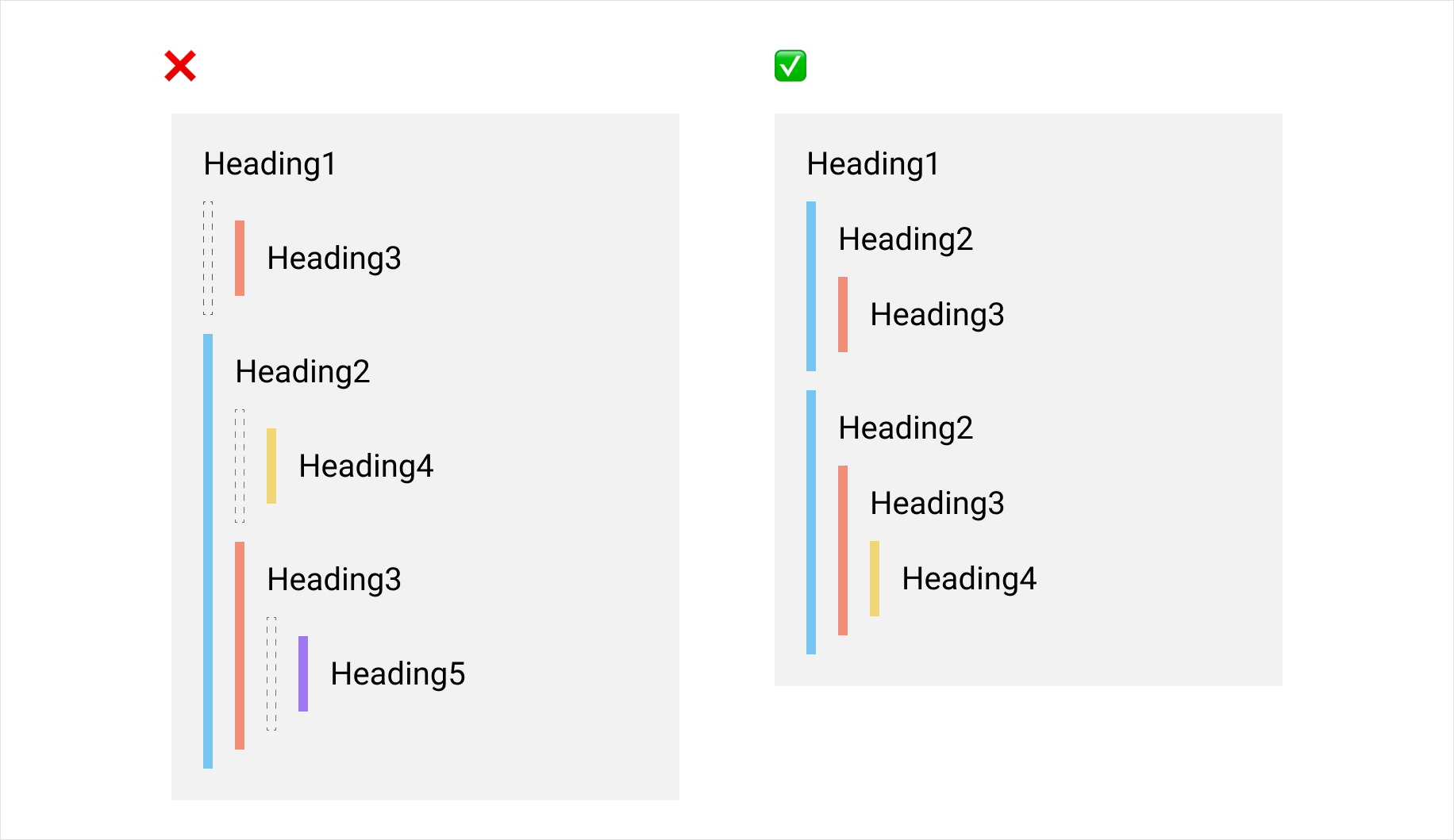
階層構造が崩れている
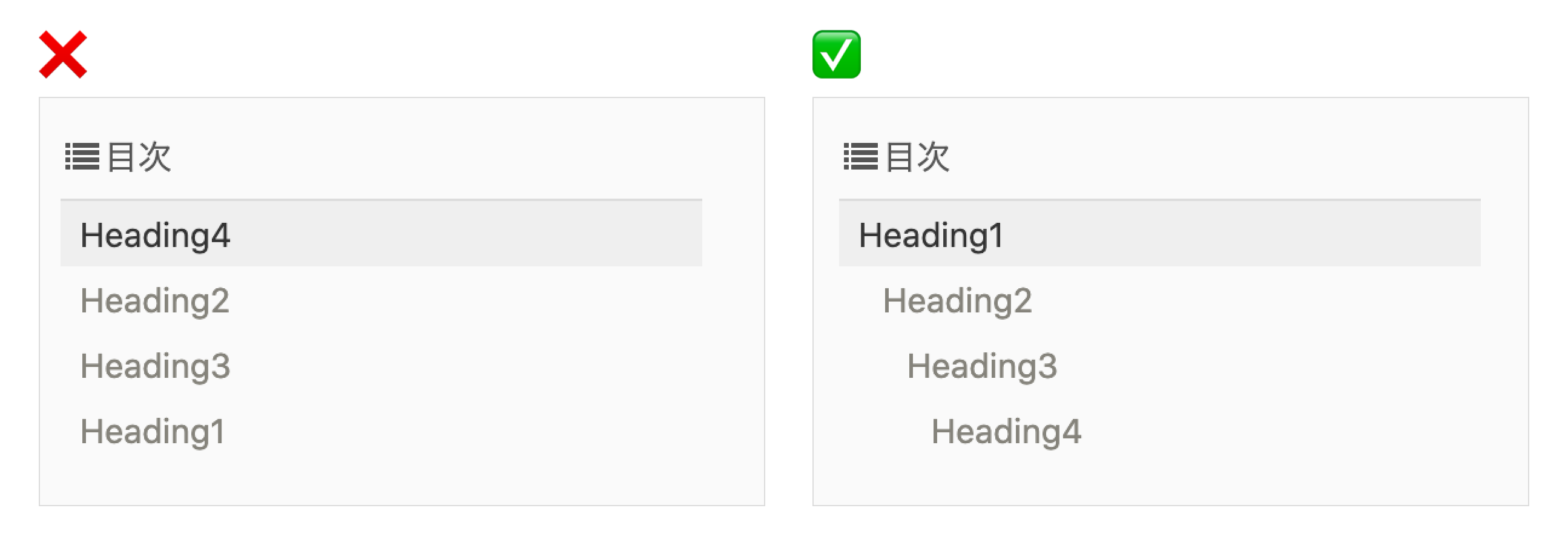
階層構造が崩れていると目次が崩れる原因になります。
❌
### Heading4
## Heading2
### Heading3
# Heading1
⭕️
# Heading1
## Heading2
### Heading3
#### Heading4
上記の例の目次を見比べてみると、❌の階層構造が乱れている方は目次に階層がうまく反映されておらず、⭕️の方はきちんと階層構造が反映されています。

✅ タイトルは1段階ずつ下げていく
テキストの装飾
装飾のための記号とテキストの間にスペースを入れている
太字や斜体、打ち消し線のための記号とテキストの間にスペースが入っているとこんな感じで表示が崩れます
❌
これは本文でここが** 太字 **です
これは本文でここが* 斜体 *です
これは本文でここが~~ 打ち消し線 ~~です
⭕️
これは本文でここが太字です
これは本文でここが斜体です
これは本文でここが打ち消し線です
✅ 装飾のための記号とテキストの間にスペースを入れない
リスト
リストの前後に改行を入れていない
リストが崩れる原因は十中八九これです。
❌
何かテキスト
- リスト
- リスト
- リスト
何かテキスト
⭕️
↩︎
- リスト
- リスト
- リスト
↩︎
リストは前後の列に改行が必要な為、改行を入れていないとこんな風にリストとして認識してもらえません。
- リスト
- リスト
✅ リストの前後には改行↩︎を入れる
インデントの数がずれている
リストのリライトを重ねていたり、スペースキーでインデントを作ると起きがちです。
❌
- リスト
␣␣- リスト
␣␣␣␣- リスト
␣␣␣- リスト
⭕️
- リスト
␣␣␣␣- リスト
␣␣␣␣␣␣␣␣- リスト
␣␣␣␣␣␣␣␣- リスト
インデントのスペースの数がずれているとこんな風に階層構造が正しく表示されません。
- リスト
- リスト
- リスト
- リスト
- リスト
✅ インデントはスペースキーではなくtabキーで設定する
リストの階層を飛ばしている
❌
␣␣␣␣- リスト
␣␣␣␣␣␣␣␣␣␣␣␣- リスト
␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣- リスト
⭕️
- リスト
␣␣␣␣- リスト
␣␣␣␣␣␣␣␣- リスト
リストの階層を飛ばしているとこんな感じで表示が崩れてしまいます。
- リスト
- リスト
- リスト
✅ 階層を作るときは1段階ずつ階層を下げる
中身のないリストがある
❌
- リスト
-
- リスト
中身のないリストがあるとこんな感じで表示が崩れてしまいます。

リストの中身がないときは、Enterを押すとリストが削除されるので削除しておきましょう。
✅ 中身がないリストは削除する
リスト記号の後ろに半角スペースを入れていない
❌
-リスト
-□リスト
⭕️
-␣リスト
-␣リスト
リスト記号の後ろに半角スペースがなかったり全角スペースを使っているとこんな風に表示が崩れてしまいます。
-リスト
- リスト
✅ リスト記号の後ろにスペースを入れる
✅ リスト記号の後ろのスペースは半角スペースを使う
数字付きリストの数字が飛んでいる
❌
2. リスト
5. リスト
8. リスト
⭕️
1. リスト
2. リスト
3. リスト
⭕️
1. リスト
1. リスト
1. リスト
⬆️の例をプレビューで確認すると全てのリストがこのように1から始まって1ずつ増えていくリストで表示されます。
- リスト
- リスト
- リスト
✅ マークダウンとプレビューで数字がずれているときは数字を飛ばしていないか確認する
コードブロック
マークダウンにはバッククォート(`)記号を使って文中にコードを挿入することができます。
本文中のテキストがマークダウンやHTMLの記法とかぶっている
❌
#FigmaでTwitterに投稿!
ここの<p>テスト</p>の部分を変更したいです。
このようにマークダウンやHTMLの記法とかぶっているテキストをマークダウンの文中に書くと、テキストが意図しない形で変換されてしまいます。
上の例では#がタイトルに変換されてしまったり、pタグがHTMLに変換されてしまいます。

バッククォーテーション(`)で単語を囲むことでこうしたマークダウンやHTMLの記法を本文中に記述することができます。
⭕️
#FigmaでTwitterに投稿!
ここの<p>テスト</p>の部分を変更したいです。
バッククォーテーションはShift + @で挿入できます。
✅ マークダウンやHTMLの記法とかぶるテキストはバッククォートで囲む
コードブロックの前後に改行を入れていない
前後に空行を入れずにコードブロックを記述するとこんな感じで表示が崩れてしまいます。
素敵なコードの説明文
素敵なコード
素敵なコードの説明文
✅ コードブロックの前後には改行↩︎を入れる
引用文
マークダウンにはブロッククォート記号>を用いて引用文を入れることができます。
引用文の前後に改行を入れていない
❌
本文
> 引用文
本文
⭕️
↩︎
> 引用文
↩︎
引用文の前後に改行がないとこんな風に表示が崩れてしまいます。
本文
引用文
本文
✅ 引用文の前後には改行↩︎を入れる
引用文を空白行で区切っている
空白行のみで区切られた引用文はツールによって1つの引用文として扱われたり2つの引用文として扱われたりする為想定外の表示の原因になります。
❌
> 引用文1
> 引用文2
---
⭕️ 2つの引用文を区切りたい場合
> 引用文1
空白行以外の行を入れる
> 引用文
⭕️ 1つの引用文として扱う場合
> 引用文1
>
> 引用文2