はじめに
どうやって私がruby on railsを勉強したのかについて詳しく説明します!
なぜrubyを勉強したのか?
日本でrubyを使うことがあると聞きました。
いつかrubyプロジェクトに出会いそうで勉強を始めました。
rubyを勉強した方法
上リンクにある例をすべて確認しました。
重要なポイントだけ実行しながら勉強しました!
わからないことが出てきたら後で参考にすることにしました。
# variable and operate
num1 = 10
num2 = 20
result = num1 + num2
# print string
puts "result is #{result}"
# if else condition
if result > 10
puts "result > 10"
else
puts "else condition"
end
# loop
# start <= n <= end
for n in 1..5
puts "#{n}"
end
# array (list)
arr = [1, 2, 3]
for n in arr
puts "#{n}"
end
# hash (dict)
hash = Hash[
"a" => 100,
"b" => 200
]
puts "#{hash['a']}"
puts "#{hash['b']}"
# block
def helloworld
puts "hello world"
end
helloworld()
def add(num1, num2)
puts "sum is #{num1 + num2}"
end
add(5,8)
railsを勉強した方法
上リンクにある例を部分的に参考にしました。
railsをインストールする
gem install rails
railsがよくインストールできたのか確認する
rails --version
Rails 6.1.0
プロジェクトを作る
rails new todo
optionを見る
rails s --help
サーバーを実行する
rails s
mysqlを作る
docker-compose.yml
version: '3'
services:
db:
image: mysql:8.0
container_name: mysql
environment:
MYSQL_ROOT_PASSWORD: root
MYSQL_DATABASE: todo
MYSQL_USER: docker
MYSQL_PASSWORD: docker
TZ: 'Asia/Tokyo'
command: mysqld --character-set-server=utf8mb4 --collation-server=utf8mb4_unicode_ci
ports:
- 3306:3306
docker-compose up -d
dockerを利用して簡単にmysqlを作りました:)
勉強しながら出会った最悪の問題
上記のリンクからrubyをダウンロードしました。
ruby --version
ruby 3.0.0p0 (2020-12-25 revision 95aff21468) [x64-mingw32]
gem --version
3.2.3
最初は全然わからなかったです。
windows10でrubyを使うのはダメだったこと…
mysqlと繋ぐとき問題に出会いました。
問題1
Puma caught this error: Error loading the 'mysql2' Active Record adapter. Missing a gem it depends on? mysql2 is not part of the bundle. Add it to your Gemfile. (LoadError)
問題1解決
Gemfileにしたのコードを追加
gem 'mysql2'
bundle install
問題2
Gem::Ext::BuildError: ERROR: Failed to build gem native extension.
...
Cannot find include dir(s)
C:\Users\dev\mysql-connector-c-noinstall-6.0.2-win32/include/include
問題2解決
bundle config --local build.mysql2 "--with-mysql-dir=C:\Users\dev\mysql-connector-c-noinstall-6.0.2-win32"
bundle install
問題3
client.c:1350:38: error: 'MYSQL_DEFAULT_AUTH' undeclared (first use in this
function); did you mean 'MYSQL_SECURE_AUTH'?
1350 | return _mysql_client_options(self, MYSQL_DEFAULT_AUTH, value);
| ^~~~~~~~~~~~~~~~~~
| MYSQL_SECURE_AUTH
問題3解決
Gemfileにしたのコードに修正
gem 'mysql2', '~> 0.4.10'
問題4
C:/Ruby30-x64/lib/ruby/gems/3.0.0/gems/bootsnap-1.5.1/lib/bootsnap/load_path_cache/core_ext/kernel_require.rb:23:in `require': cannot load such file -- Win32API (LoadError)
Did you mean? win32/sspi
ここで諦めました…
たくさん調べて分かりましたが
皆WSLを使う事実を分かりました。
ここからはWSLでプログラミングしました
WSLとは?
WSLに関する詳細は上記リンクを参照してください
WSLを利用してruby on railsとmysqlを繋ぎました。
dependencyをインストール
sudo apt-get update
sudo apt-get install autoconf bison build-essential libssl-dev libyaml-dev libreadline6-dev zlib1g-dev libncurses5-dev libffi-dev libgdbm6 libgdbm-dev libdb-dev
rbenvをインストール
git clone https://github.com/rbenv/rbenv.git ~/.rbenv
git clone https://github.com/sstephenson/ruby-build.git ~/.rbenv/plugins/ruby-build
rbenvをセッティング
vi ~/.bashrc
export PATH=$PATH:$HOME/.rbenv/bin
eval "$(rbenv init -)"
source ~/.bashrc
rubyをセッティング
rbenv --version
rbenv install --list
rbenv install 3.0.0
rbenv versions
rbenv global 3.0.0
rbenv versions
db dependencyをインストール
sudo apt-get install libsqlite3-dev
sudo apt install libmysqlclient-dev
Gemfileに下のコードを追加
gem 'mysql2'
bundleをインストール
bundle install
これでmysqlと繋ぐことができました。
一つずつゆっくりプログラミング
htmlをレンダリングするために最初にしなければならないことはcontrollerを作ることでした。
rails generate controller Todo index --skip-routes
htmlレンダリングを確認した後、コードを一生懸命作成しました。
その後、モデルを簡単に作ってmysqlでカラムを修正しました。
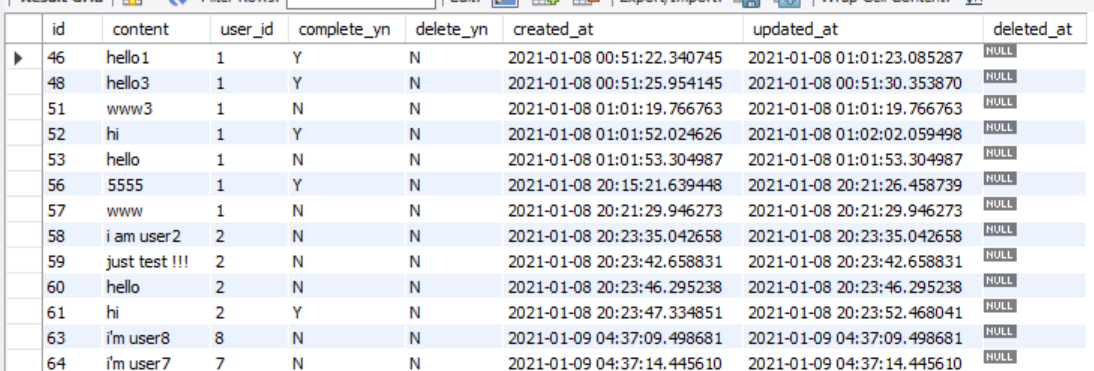
rails generate model Todo content:string
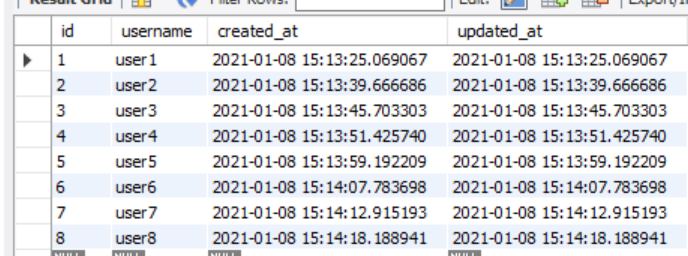
rails generate model User username:string
rails db:migrate
contents table
users table
rails session が保存できない問題
GET METHODでsessionを保存してGET METHODでsessionを呼び込んだら作動する。
GET METHODでsessionを保存してPOST METHODでsessionを呼び込んだら作動しない。
sessionがPOST METHODを使うとき保存できない問題の原因
csrf tokenが一致しなければsessionが初期化されることが分かりました。
csrf token問題解決方法
csrf tokenを正常に送る方法が胃リンクで分かりました。
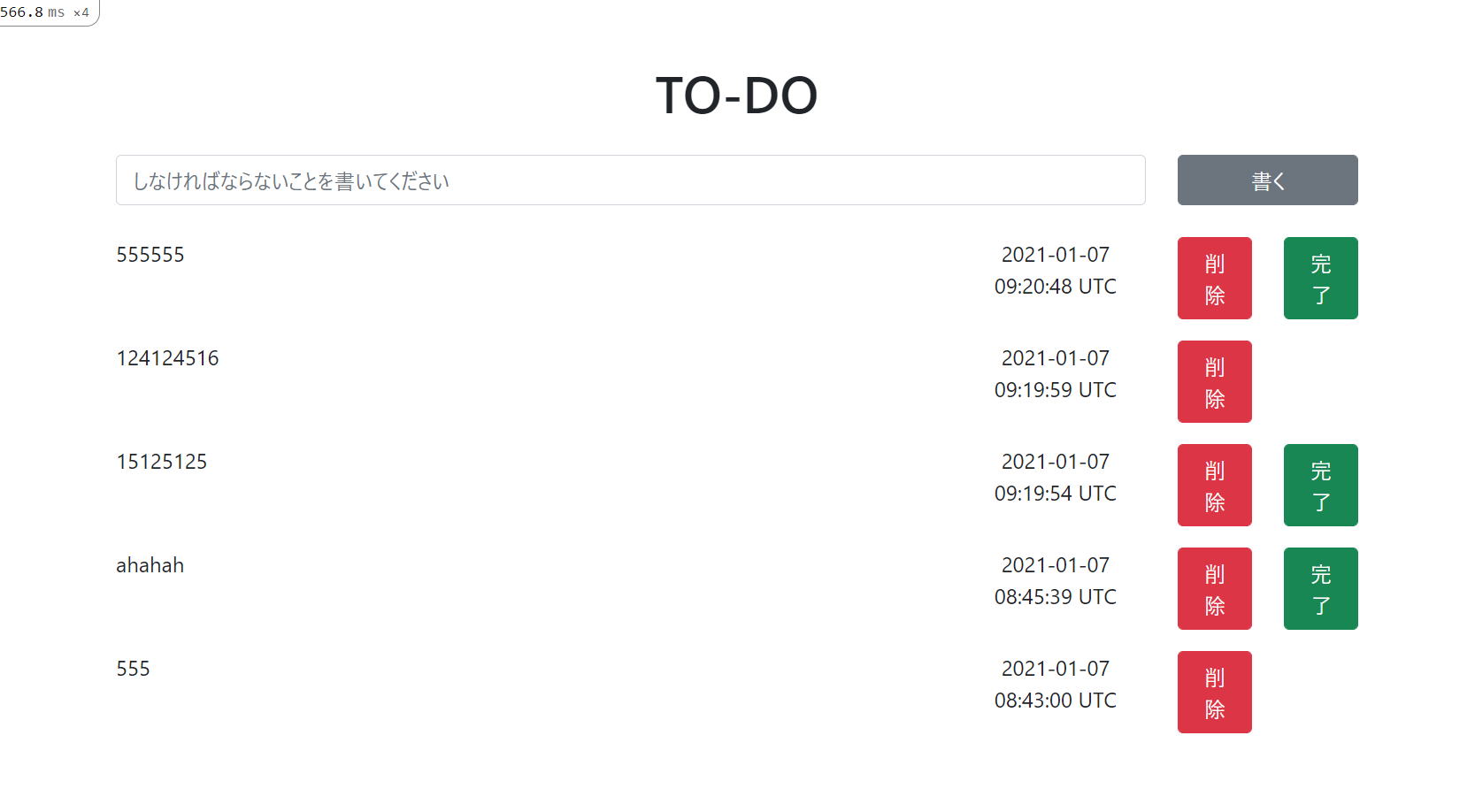
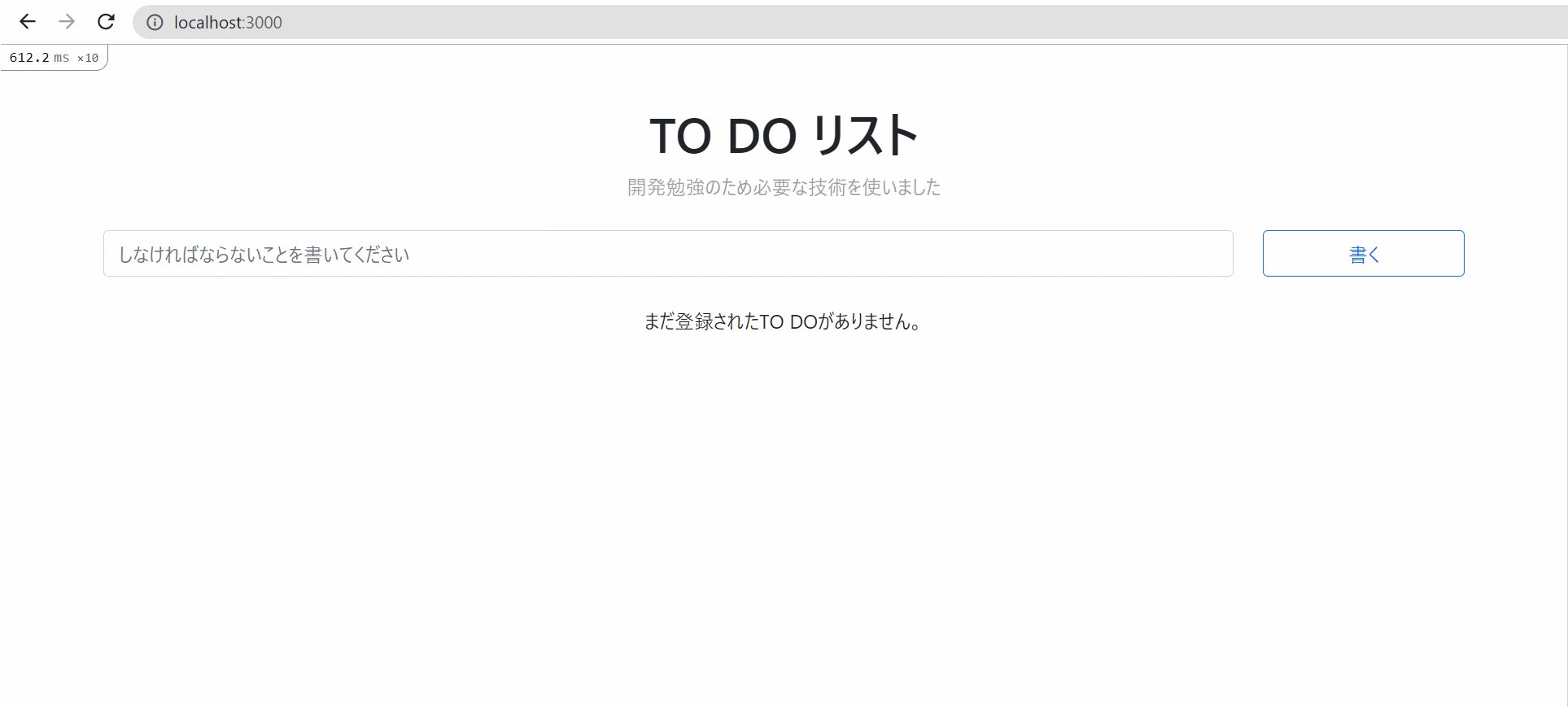
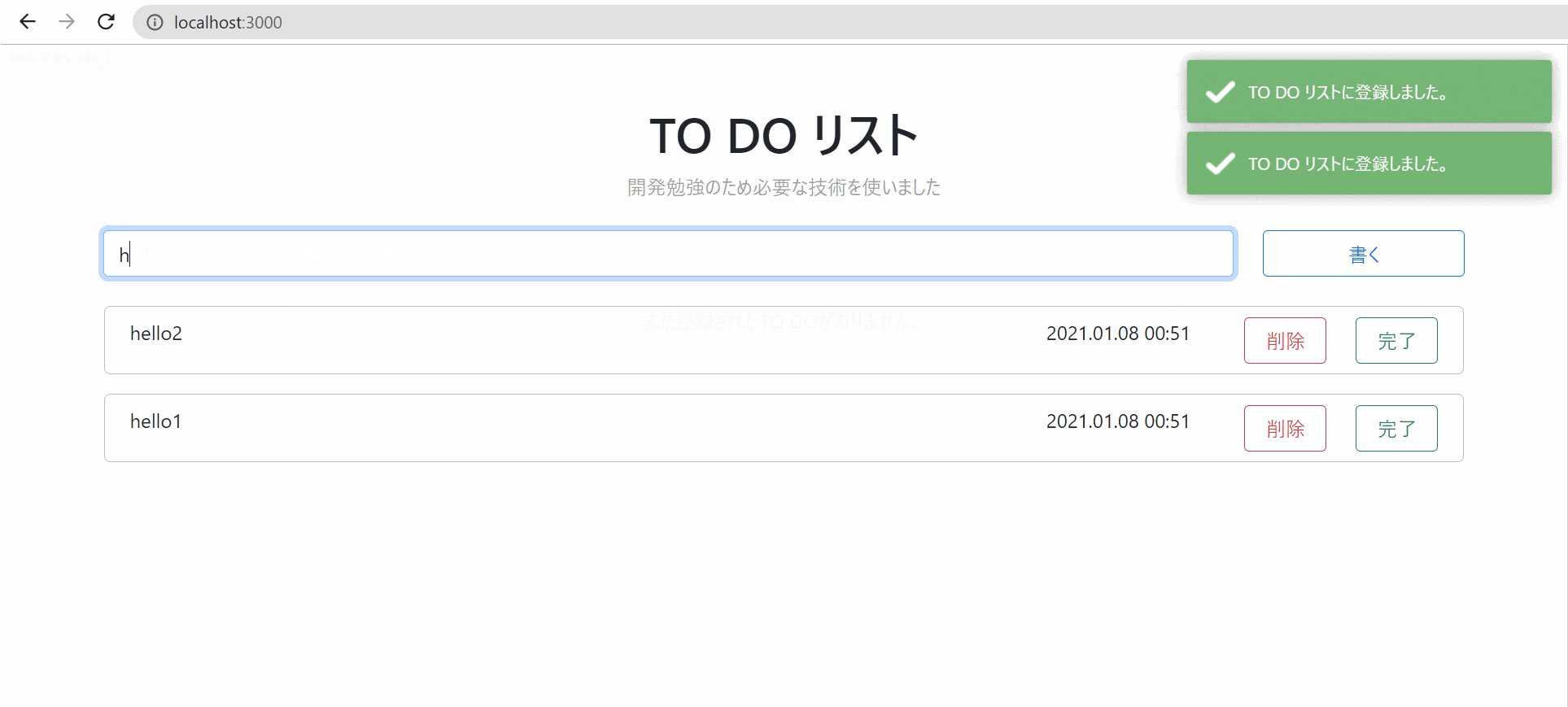
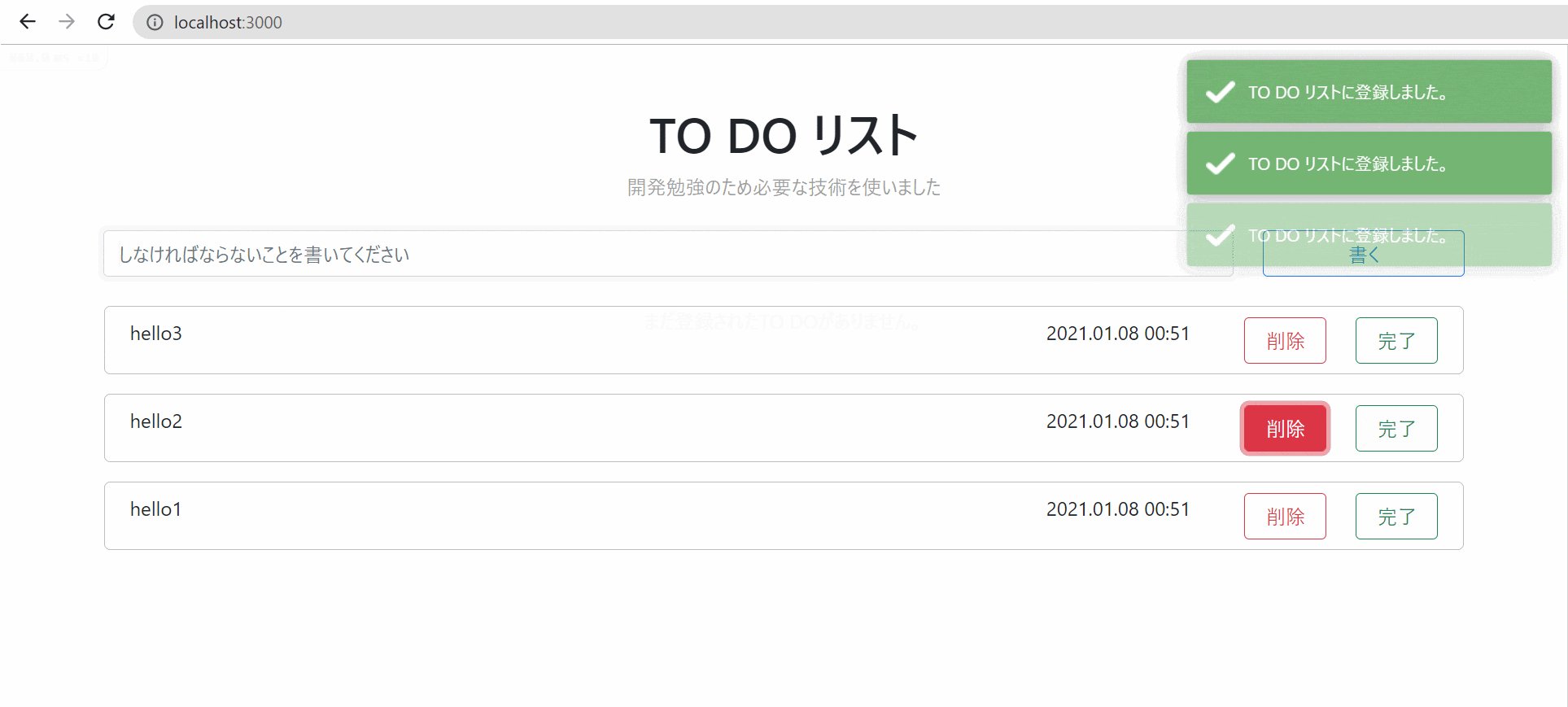
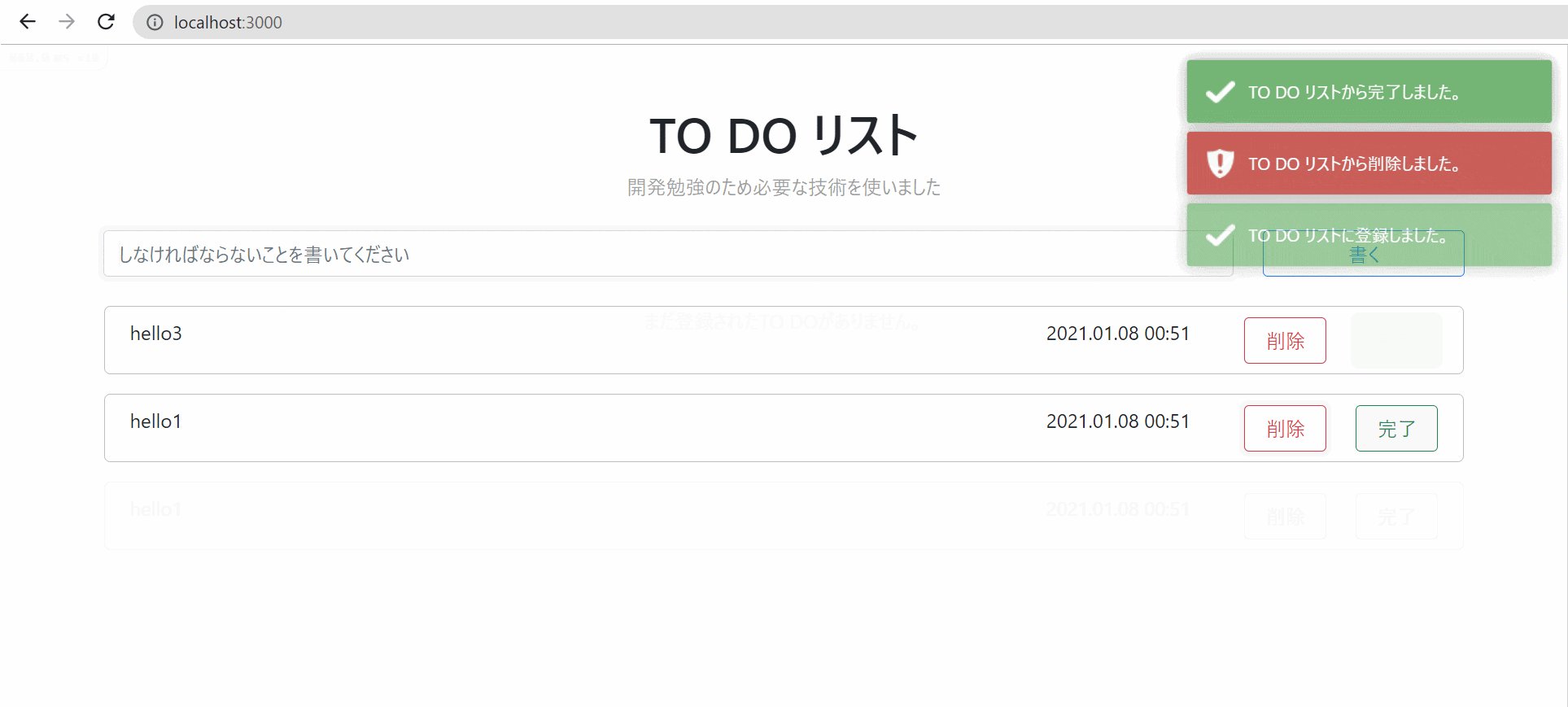
結果
色んな問題を乗り越えて3日たって完成することができました!!
最初はデザインもダサいです。
機能を作ることに集中しました。
その後bootstrapのbreak pointとspaceを利用して反応型ウェブを作りました。
デザインも修正してtoastrライブラリーも追加しました。
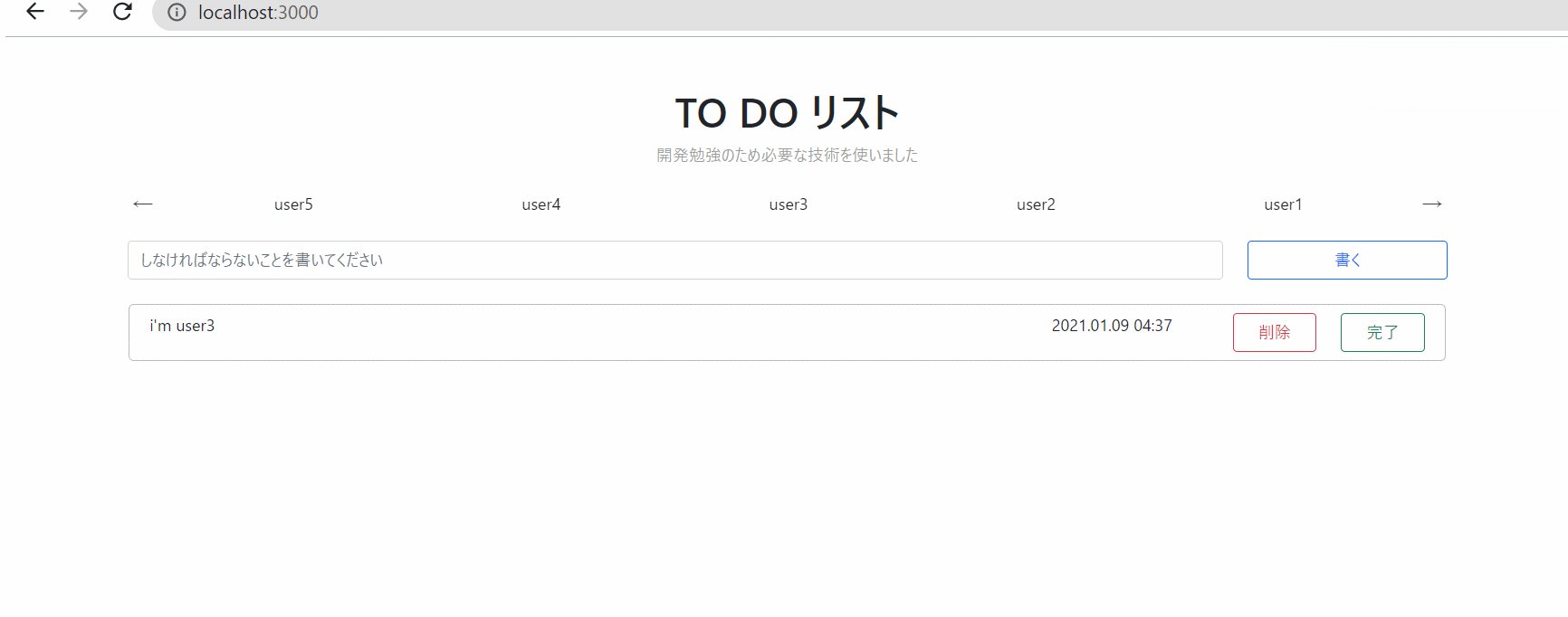
最後にログインを勉強するためにsessionを利用した機能を作りました。
ユーザーを変更するuiはslick.jsを使いました。
github
まとめ
ウェブ勉強の場合TODOを作ると素早くcreate, read, update, deleteを実現することができ効果的です。
私の場合、このような方法で色んな言語やフレームワークを速く経験することができました!