記録も含めて残していこうと思います。
まず自身もかなり始めたてで、完全には理解しておりません。
それを念頭に見ていただけますと幸いです。
上記のように映像素材をStableDiffusionを使って、いい感じに変換したりエフェクトをかけたりなどを行うことがあると思います。
自身が行った方法としては、GoogleColabratoryを使って、StableDiffusion Web UIを開きimg2img2を使い、にAfterEffectsなどをもとに連番にした画像を変換して、書き出していくという方法です。
方法として参考になったのは、下記の動画です。
しかしこちらの動画では、おそらくローカル環境で実行しているため、使用しているGPUに依存してしまいます。
GoogleColabratoryなどのクラウドで行えれば、使用しているGPUに縛られないため、GoogleColabratoryで行うことを目的にしました。
まずStableDiffusionWebUIの準備をします
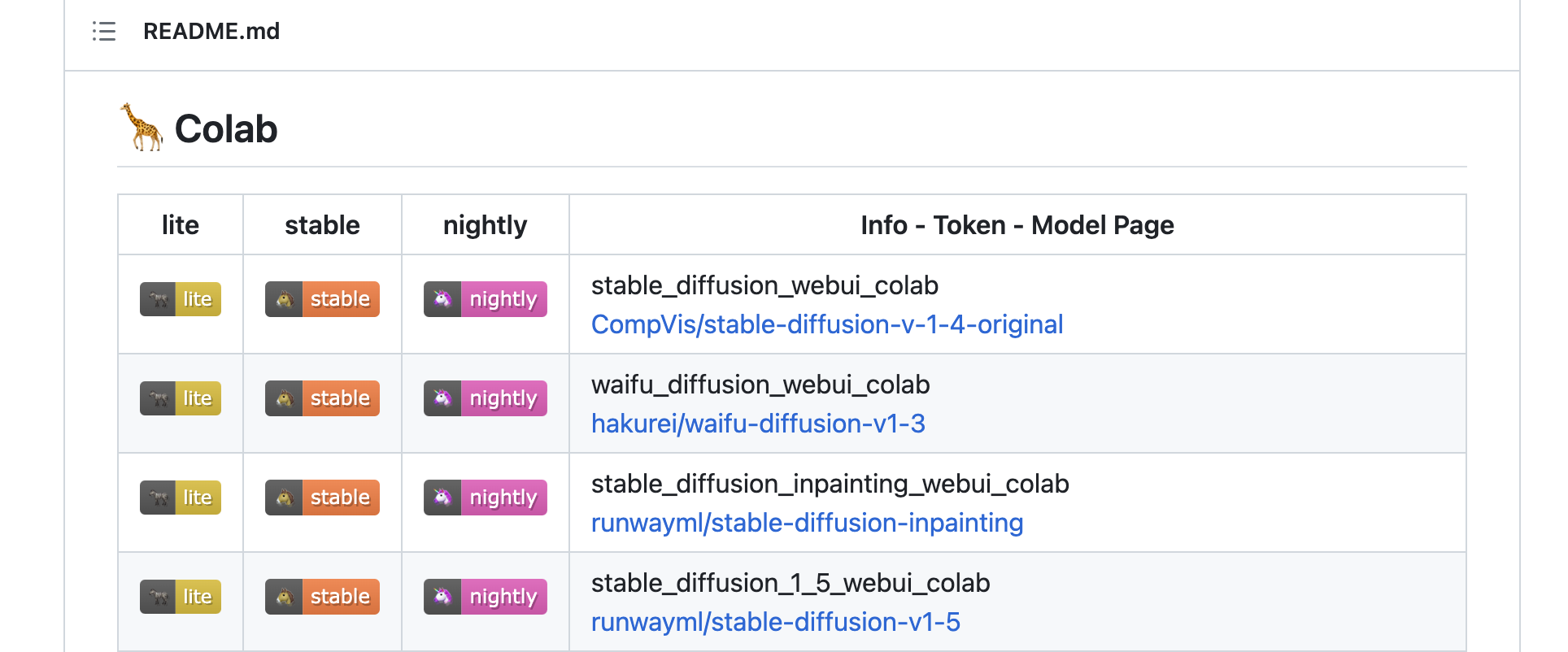
下記のサイトから、stable_diffusion_webui_colab,CompVis/stable-diffusion-v-1-4-originalのStableのリンクに飛びます。

リンクに飛んだら、ドライブにコピーを保存し一番上に、ドライブをマウントするために少し記入します。

記述した箇所
---------------------
from google.colab import drive
drive.mount('/content/drive')
---------------------
%cd /content
%env TF_CPP_MIN_LOG_LEVEL=1
......
これで StableDiffusion Web UIでドライブのパスを使えるようになります。
記述したブロックを実行させて、実行結果に出てくるURLから、 StableDiffusion Web UIを開きます。
StableDiffusion Web UIで書き出すまで
img2imgの操作やpromptの記述については、他の記事でも解説していたり、かなり説明の情報が多くあるので割愛します。
after effectsやffmpegなどをつかって、映像素材を連番データにして、img2imgで画像を調整して、おおかた欲しいルックのものに寄せていきます。
雰囲気のものができたら、書き出ししていきます。
img2imgのbitchにパスを記述していきます。この時のフォルダはGoogleドライブに新しく作り、加工したいデータを入れたフォルダを、Input directoryに入れて、出力したデータを入れるフォルダをOutput Directoryに入れます。

これで出力すると、StableDiffusion Web UIで調整した映像データに変換したものがOutput Directoryに出力されて行くと思います。
