これはSiv3D AdventCalendar 2017 19日目の記事です。
はじめに
Siv3DのGUIは、綺麗で細かい機能を持っており、サッと使う分にはスッと使えて具合がいいのですが、
ゴリゴリ使っていくとなると痒いところに手が届かない部分がけっこうあります。
(ScalableWindowに対応してないとか、キーボード・パッド入力できないとか)
そこで、自分用に汎用GUIクラスを作ったので、その仕様を紹介します。
自作GUIクラス紹介
Managerクラス
メニューの土台になるクラス。
以下のメンバ変数を持つ。
Rect Base
メニューの背景となるRect。
Array<Textクラス>
Textクラスの配列。他のBaseクラスからの派生クラスの配列も持つ。
以下のメンバ関数を持つ。
void LoadCsv(CSVReader& csv)
CsvからGUI定義を読み込む
void Update()
保持する全てのButton・ImageButtonの更新を行う。
void DrawBase()
Baseを描画する。
void Draw(String menuId)
引数で指定したMenuIdのメニューを描画する。
void IsForcus(String menuId)
引数で指定したMenuIdのButton・ImageButtonが選択中かを返す。
void OnClicked(String menuId)
引数で指定したMenuIdのButton・ImageButtonが決定されたかを返す。
Baseクラス
メニューの各要素の基礎となるクラス。
以下のメンバ変数を持つ。
String MenuId
各メニュー要素と一意に紐づくID。文字列でなくてもよい。
Rect Rect
各メニュー要素の位置と大きさを保持する。位置はManagerクラスが持つBaseRectの左上頂点からの相対位置。
Textクラス
Baseクラスを継承する。文字列の表示を行うメニュー要素。
以下のメンバ変数を持つ。
StringFontId フォント名とフォントサイズをまとめたID。
String Data 表示する文字列。Draw関数の引数に上書き文字列を追加できる。
Imageクラス
Baseクラスを継承する。画像の表示を行うメニュー要素。
以下のメンバ変数を持つ。
Texture Texture 表示する画像。Draw関数の引数に上書き画像を指定できる。
Buttonクラス
Baseクラスを継承する。ボタンの描画・管理を行うメニュー要素。
以下のメンバ変数を持つ。
String Data ボタンに表示する文字列。Draw関数の引数に上書き文字列を追加できる。
Array<MenuId> JoinMenuId 隣接するメニュー要素のMenuId。上下左右キーの入力時に、どのメニュー要素に選択が移るかをIDで指定する。
ManagerクラスのUpdate関数内で、
ImageButtonクラス
Baseクラスを継承する。Buttonクラスの画像版。
Texture Texture ボタンとして表示する画像。Draw関数の引数に上書き画像を指定できる。
それ以外はButtonクラスと同じ。
使い方
以下のように使います。
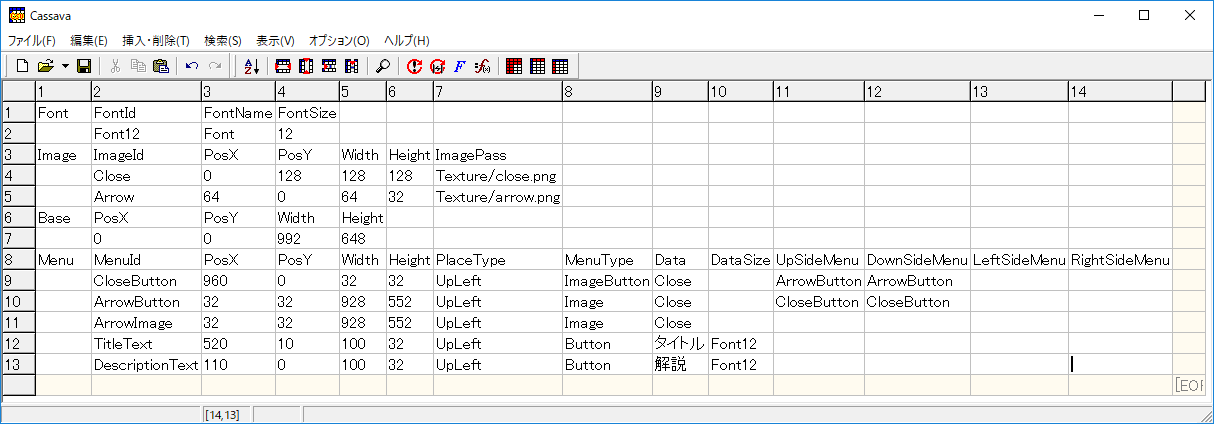
以下のようなCSVを読み込む。
# include <Siv3D.hpp>
void Main()
{
//CSVを読み込む。
CSVReader csv(L"menu.csv");
if (!csv) { std::wcout << L"CsvLoadError!" << std::endl; return; }
MenuManager menu;
menu.LoadCsv(csv);
csv.close();
const Texture texture(Image(L"Example/Windmill.png"));
while (System::Update())
{
//更新
menu.Update();
//ボタンの入力を検出する
if(menu.OnClicked(L"CloseButton")){
return;
}
if(menu.OnClicked(L"ArrowButton")){
std::wcout << L"Arrow!!" << std::endl;
}
//描画
//各要素について描画を行う
menu.Draw(L"ArrowImage");
menu.Draw(L"TitleText");
//描画時の引数で要素を上書きできる
menu.Draw(L"DescriptionText",L"解説をここに書く");
//ボタンも描画する
menu.Draw(L"CloseButton");
//ボタンも上書きできる
menu.Draw(L"ArrowButton",texture);
}
}
まとめ
自作GUIクラスの仕様まとめでした。
このGUIクラスはいくつかの自作ゲームに採用しています。
(ボタンっぽい部分やメニューっぽい部分は全部これ) ソース綺麗にしたら公開するかも。C93:1日目東コ39b:てっかのおもちゃ箱収録 かべかけ工場
— AiNI@1日目コ-39b (@aini_bellwood) 2017年12月19日
Factorioライクな工業ライン設計シムのα版を頒布予定です。α版なので要素は少ないけど普通に面白く仕上がったぞ。どうぞよろしくお願いします。 #Siv3D #gamedev pic.twitter.com/sHOEpfEr4C