Windows10 上の Visual Studio Code 上で ESP32 の JTAG debug 環境を構築するまでの手順です。
記事を作成した理由
- Visual Studio Code の Extenstion のみで環境構築を説明されている情報が少ない。
- printf やコンソール出力での確認ではなく、breakpoint を貼りたい。
- GUI のみで操作を完結させたい。
用意するもの
-
ESP32-DevKitC
色々な種類がありますが、この記事で確認したのは秋月電子通商から購入した ESP-WROOM-32 開発ボード (通販コードM-11819)です。シリアル変換チップとして CP2102 を使用しています。多分、ESP32 WROOM-32 搭載ボードでは一般的なものだと思います。 -
FT2232H 搭載ボード
これも ESP32 搭載ボードと同じく色々な種類がありますが、ここでは FT2232H(2ch)高速USBシリアル変換モジュールキット(Strawberry Linux)を使用しました。JTAG として 1ch だけを使用するので、FT232H (Strawberry Linux)や、秋月電子通商の FT232H 搭載ボード(通販コード M-08942)の方でも大丈夫です。 -
Visual Studio Code がインストール済みの Windows10 PC 環境
作業の流れ
- Visual Stduio Code へ ESP-IDF Extension をインストール
- Zadig で FT2232H のドライバを変更(OpenOCD から使用できる様にするため)
- ESP32 の接続確認
- テスト用アプリケーションの動作確認
- デバッグ実行前の準備
- デバッグの開始
ESP-IDF Extension をインストール
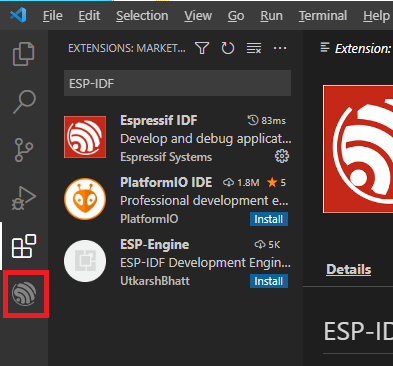
- Visual Studio Code 上で Ctrl+Shift+X を押下して、Extension 検索キーワードへ「ESP-IDF」と入力します。

- Install (下の画像では Install 済みなので Uninstall となっていますが)を押します。

- Setup mode は EXPRESS を選択します。

- インストール先等は変更できます。Install ボタンを押下します。

- インストールが始まります。数分は掛かるのでしばらく待ちます。

- インストール完了。

Zadig で FT2232H のドライバを変更
-
FT2232H 基板を PC と USB 接続します。
-
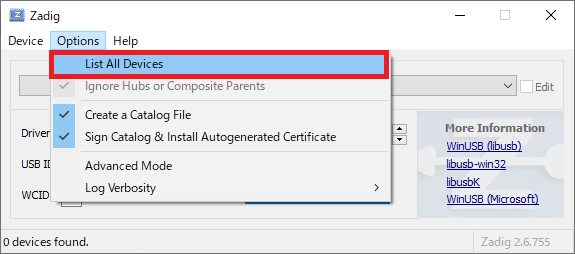
Zadig を以下からダウンロードします。
https://zadig.akeo.ie/ -
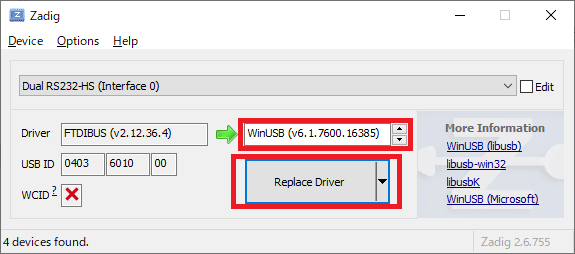
Dual RS232+HS (Interface 0)を選択します。これは FT2232H の 1ch 目です。FT232H では Single RS232+HS 等の名前になります。

-
ドライバーのインストールが終了するまで待ちます。
ESP32 の接続確認
-
ESP32 を USB で接続します。
今回使用したボードでは以下の様に CP2102 の COM ポートがデバイスマネージャ上に表れます。デバイスが認識されない場合は、CP210x USB to UART Bridge VCP Drivers からドライバをダウンロード、インストールします。
-
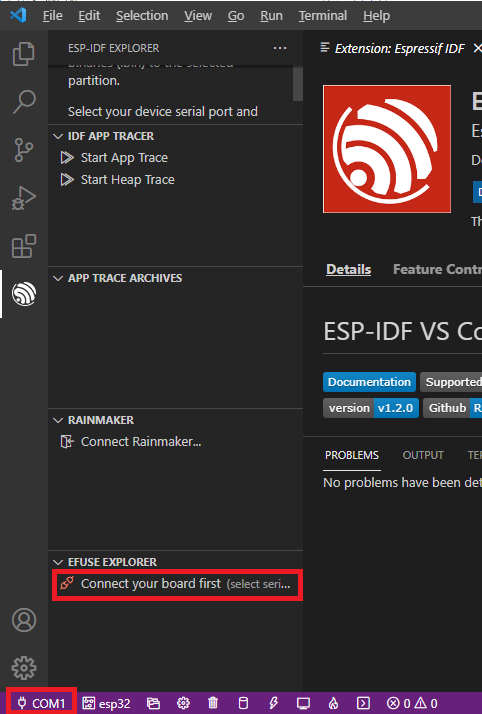
Visual Studio Code を起動し、画像の赤い四角のアイコンをクリックして ESP-IDF Explorer を表示します。

-
左下の「COM1」を押下して、デバイスマネージャで確認した ESP32 の COM ボートへ変更します。
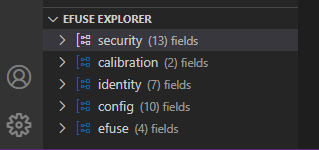
次に、EFUSE EXPLORER (スクロールした下の方にあります)の「Connect your board first ...」クリックします。
-
EFUSE EXPLORER が更新されます。エラーが表示された場合、COM ポートの指定が正しいか、ESP32 ボードのピンに余計な配線が接続されていないかを確認します。後述しますが、FT2232H と JTAG 結線している状態ではエラーになる場合があります。

テストアプリケーションの動作確認
- 適当な作業フォルダを作成します。Visual Studio Code の File -> Open Folder を選択、その作成したフォルダを選択します。

- F1 を押下して、以下の画像の様に「ESP-IDF: Create project from extension template」を選択します。
「Temp」等と入力すれば候補に出ると思います。
- 「Select a directory to use」は Use current folder を選択します。

- [Select a template to use」は template-app を選択します。

- template-app が作成され、新しいウィンドウが開きます。

- ステータスバーにある build アイコンを押下してビルドします。
(もし、何らかのエラーになってしまった場合、作業フォルダを削除して .1 からやり直してみて下さい)。
しばらく時間が掛かるので待ちます。
- flash アイコンを押下して ESP32 へ書き込みます。

- 書き込み方法の選択ですが、まだ JTAG を準備していないため、ここでは UART を選択します。

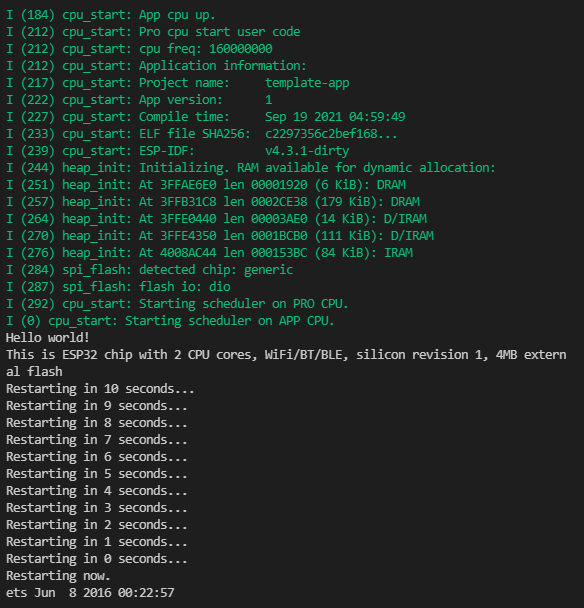
書き込みが正しく完了すると以下の様な出力があります。
- Monitor アイコンを押すと、ESP32 からの printf の出力を確認できます。


書いている時に気付いたのですが…以下のボタン押下でビルド~Monitor を実行できます。
JTAG の結線
FT2232H と ESP32 の JTAG 信号を結線します。
| FT2232H 信号名(機能) | ESP32-DevKitC 信号名(機能) |
|---|---|
| ADBUS0 (TCK/SK) | GPIO13 (MTCK) |
| ADBUS1 (TDI/DO) | GPIO12 (MTDI) |
| ADBUS2 (TDO/DI) | GPIO15 (MTDO) |
| ADBUS3 (TMS/CS) | GPIO14 (MTMS) |
| GND | GND |
基板によってピン配置は異なるため、実物の説明書等を参照して下さい。
ESP32-DevKitC のピン配置は公式サイトから参照できます。
デバッグ実行前の準備
ESP32 開発ボードと FT2232H 搭載ボードの両方を PC へ接続し、Visual Studio Code で先に作成したテスト用アプリケーションのフォルダを開きます。
settings.json の変更
.vscode/settings.json へ 以下の様に idf.openOcdConfigs を追加します。これを行わないと、ESP32 と FT2232H を結線した状態で ESP32 の Flash へ書き込みできなくなります(失敗するのは毎回ではなく、問題なくできる場合もあります)。詳細は ESP32: GPIO12 is dangerous! Can brick a board by using it 等にも書かれていますが、FT2232H を接続すると ESP32 の power on 時に GPIO12 が pull up 状態となって、内蔵 Flash へアクセスできなくなる様です。
"C_Cpp.intelliSenseEngine": "Tag Parser",
"idf.openOcdConfigs": [
"interface/ftdi/esp32_devkitj_v1.cfg",
"board/esp32-wrover-kit-3.3v.cfg"
]
なお、コマンドパレットには ESP-IDF: Select OpenOCD Board Configuration があり、こちらを使用しても idf.openOcdConfigs の設定が可能なのですが、以下の様になぜか不完全な内容(board のパスが違う、interface/... が無い)が追加されてしまいます。

"idf.openOcdConfigs": [
"boards/esp32-wrover-kit-3.3v.cfg"
]
(ユーザーの settings.json へ追加される内容)
この状態でデバッグを開始すると、以下の様に OpenOCD のエラーとなってしまいます。
Open On-Chip Debugger v0.10.0-esp32-20210401 (2021-04-01-15:46)
Licensed under GNU GPL v2
For bug reports, read
http://openocd.org/doc/doxygen/bugs.html
debug_level: 2
❌ embedded:startup.tcl:26: Error: Can't find boards/esp32-wrover-kit-3.3v.cfg
in procedure 'script'
at file "embedded:startup.tcl", line 26
[Stopped] : OpenOCD Server
デバッグの開始
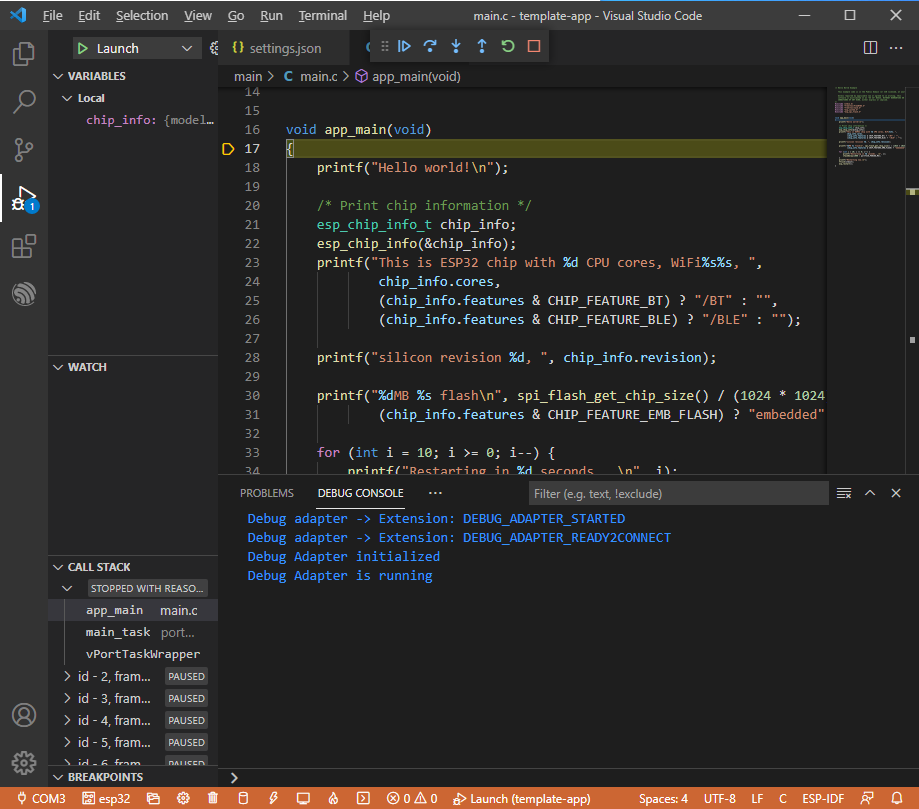
Visual Studio Code の左端にある「Run and Debug」ボタンを押下してから、メニューバー下の Launch の横のボタン押下でデバッグが開始されます。

正常に動作していれば app_main の最初の行で Break します。

うまく動かなかった場合は、ESP32 と FT2232H を PC から外して再度接続して試してみて下さい。
ビルド、デバッグ作業の流れ
- コードを変更した後は前述したステータスバーの build アイコンをクリックして build します。

- 前述の「デバッグ開始」手順でデバッグを開始します。以下の様な表示が出ますので、Build ボタンを押下します。Flash への書き込みが行われます。

- 再度デバッグ開始を行います。前述の様に app_main の最初の行で break します。
...何だか手数が多いです。Run and debug ボタン押下だけでビルド、デバッグの一連の動作ができて欲しい気がします。別の正しい方法があるか、設定等で可能なのかも知れませんが、今のところ分かっていません。
うまく動かない場合
Flash 書き込み時のエラー
Flash への書き込み時にエラーが発生する場合があります。
以下は Compressed の表示後、しばらく停止して A fatal error occurred となった時の出力です。
:
(省略)
:
Uploading stub...
Running stub...
Stub running...
Changing baud rate to 460800
Changed.
Configuring flash size...
Warning: Could not auto-detect Flash size (FlashID=0xffffff, SizeID=0xff), defaulting to 4MBFlash will be erased from 0x00010000 to 0x00037fff...
Flash will be erased from 0x00001000 to 0x00007fff...
Flash will be erased from 0x00008000 to 0x00008fff...
Compressed 162800 bytes to 85436...
A fatal error occurred: Timed out waiting for packet content
前述の settings.json の変更を行っているか確認します。
デバッグ開始で Flash への書き込みが行われない
変更がない場合は Flash への書き込みは行わない様です。変更があっても書き込みがスキップされてしまう場合、ソースコードの一部を変更(空行等を挿入)して、build を行ってからデバッグ開始すると、強制的に書き込む事ができます。
突然デバッグできなくなった
flash 書き込み -> デバッグ開始で大抵は復旧できますが、それでもダメな場合は以下を試します。
- Visual Studio Code を終了し、ESP32 と FT2232H を PC から一旦外して再び接続します。
- EFUSE EXPLORER で ESP32 の接続を確認。
- ステータスバーの Monitor アイコンを押下して ESP32 の動作状況を確認。
- ソースコードの一部に空行等を挿入して build -> flash 書き込み -> デバッグ開始を行う。
その他
ビルドの度に書き込みサイズが異なる
オブジェクト内にビルドした日時を含んでいるためです。削除する事はできます。気にしなくても大丈夫です。
おわりに
筆者はこの記事を作成するまで ESP32 の使用/開発経験は全くありません。Visual Studio Code も普段は単なるテキストエディタとして適当にしか使えていません。間違い、もっと良い方法等がありましたら、ご指摘お願いします。