はじめに
デジタル庁が公開したデザインシステムがよさそうなデザインでしたので、適当に遊ぼうかと思いました。
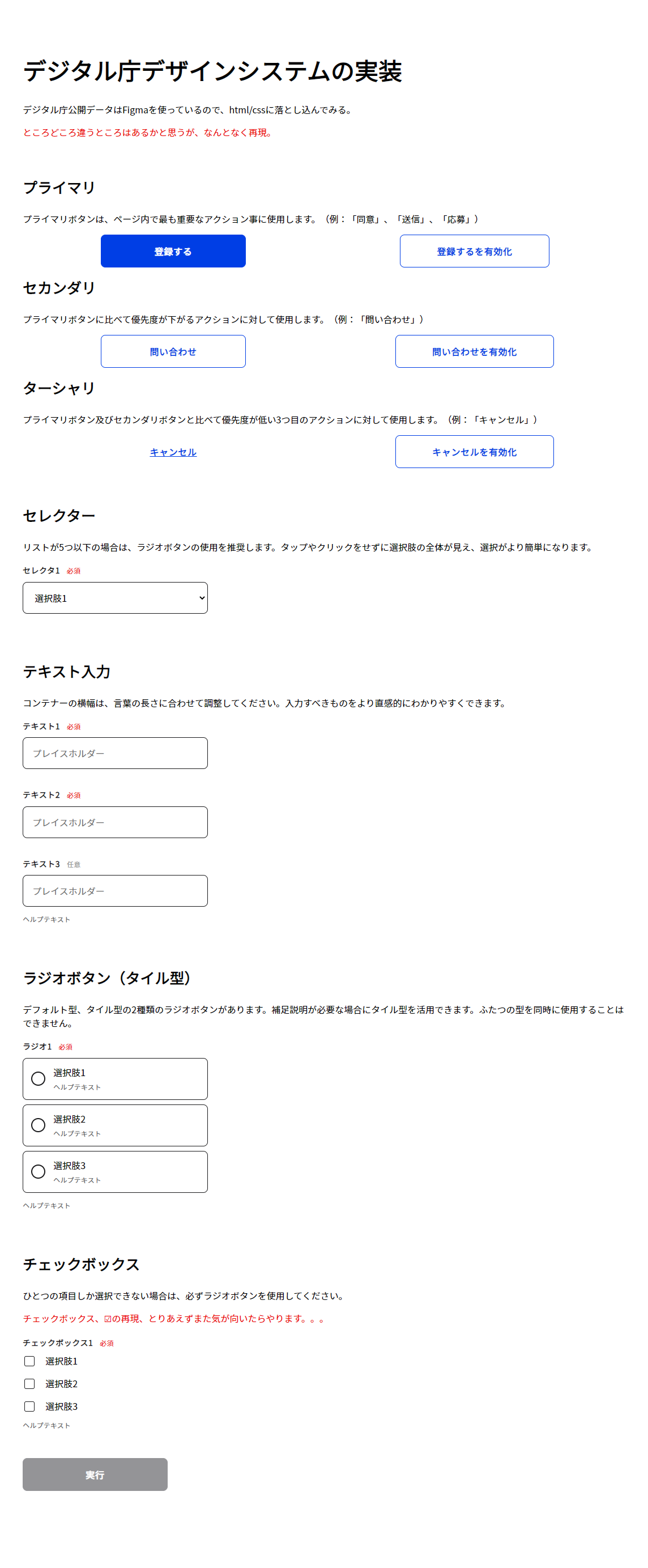
html/cssで公開してくれればすぐに使いやすいと思ったんですが、どうやらFigmaでしか配っていない。。
ということでhtml/cssに落とし込んでみました。
注意事項
- 趣味程度に作ったものを、使いたい人がいればどうぞというものです。
- 細かい部分は間違っていることもあるかと思います。(ラジオボタン難しかったので、何とか再現した感じです。)
- 自分用に目的もなくつくっていましたので、命名等のポリシーもめちゃくちゃです。許してください。
- 大変つかれましたので、厳しいコメントは受け付けません。
- 気が向いたら、もう少しきれいにするかもしれません。
ソースコード
以下、に載せています。