SelectableTextを使う
公式サイト
使い方
テキストの表示は基本的にTextウィジェットと同じように使える。
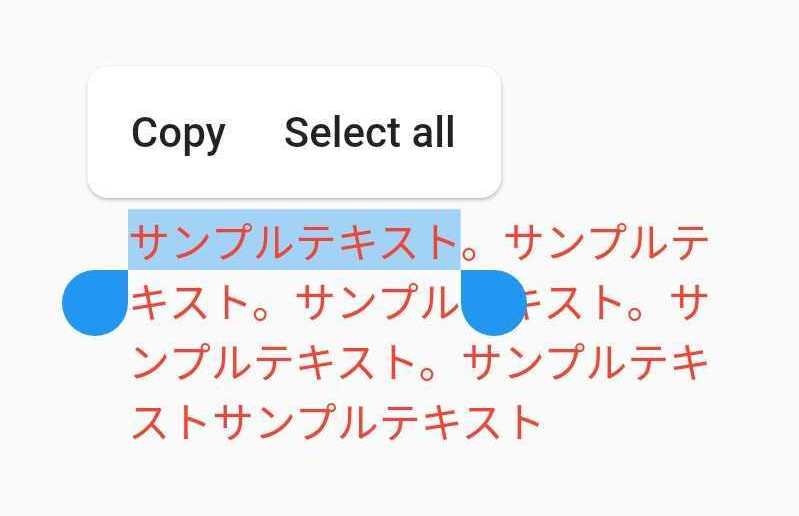
これでテキスト選択もできる。
選択して出るツールバーが英語表記しか出ない。
SelectableText(
'サンプルテキスト。サンプルテキスト。サンプルテキスト。サンプルテキスト。サンプルテキストサンプルテキスト',
style: TextStyle(color: Colors.red)
)

注意1:オーバーフローはない
Textウィジェットと違いoverflowプロパティがないのでテキストが溢れても、省略はできない。
代わりにスクロール可能になり全てのテキストを見ることができる。
所感
アプリだとテキスト選択したい場面が少ないのだろうか。だとしてもここまで浸透していないのも不思議だと思いました。
使い所を見定めて使用していきたい。