UE5でキャラの立ち絵を作る
UE5でキャラの立ち絵を作る手順をまとめておきます。


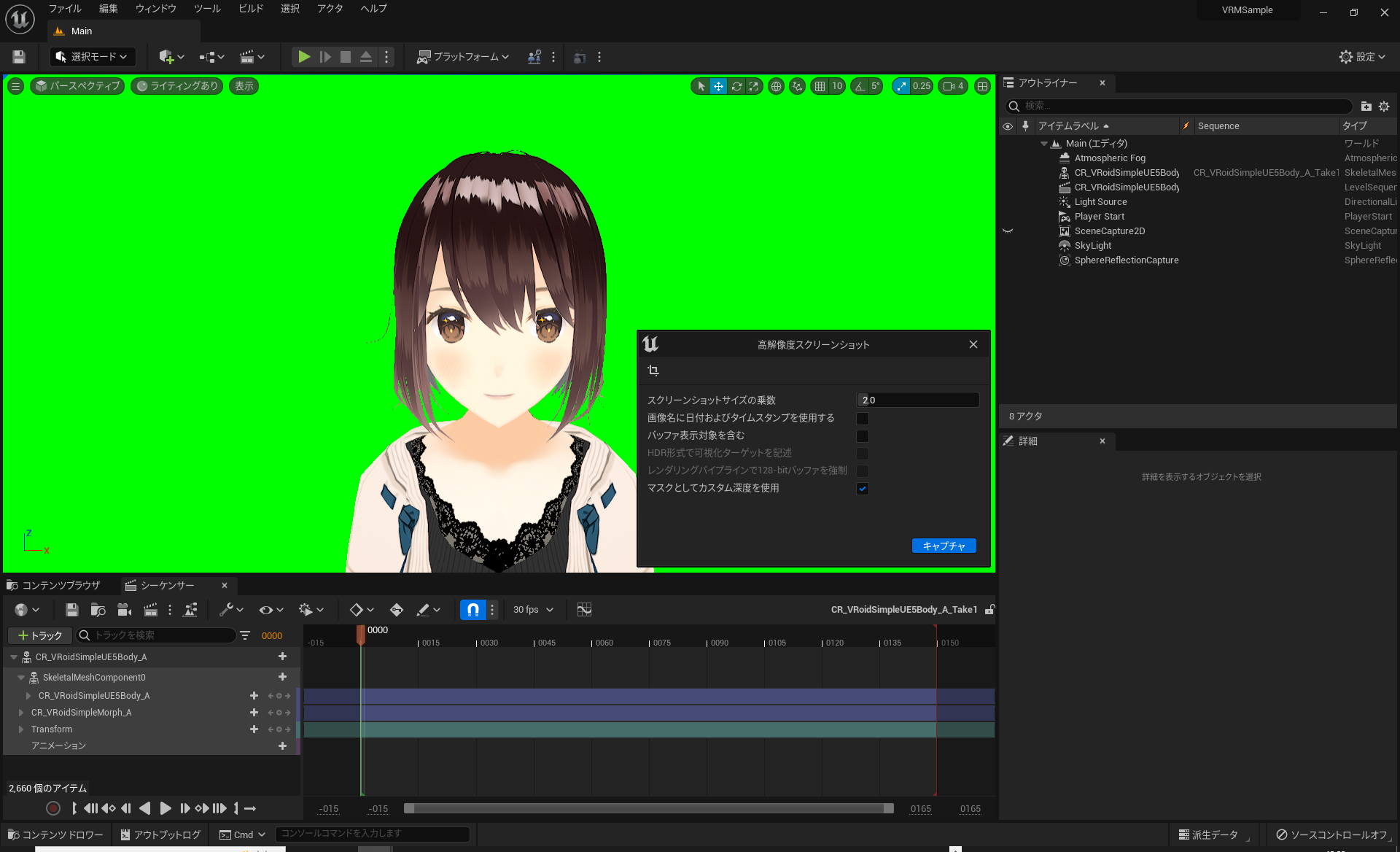
UE5にはスクリーンショットを取る機能があります。カスタム深度マスクを使うことでバックグラウンドからオブジェクトを抜き出した画像を作ることができるのですが、、


\(^o^)/めっちゃジャギってる!
というわけで別の方法をとります。アルファチャンネル用の画像とカラー画像を別々に作成し、それらを合成して立ち絵の画像を作る流れになります。

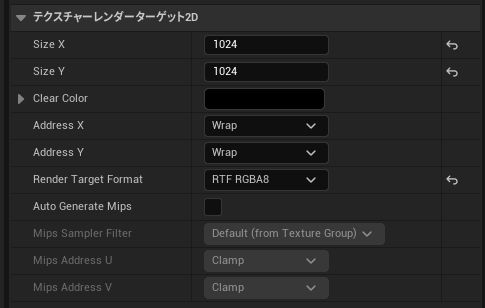
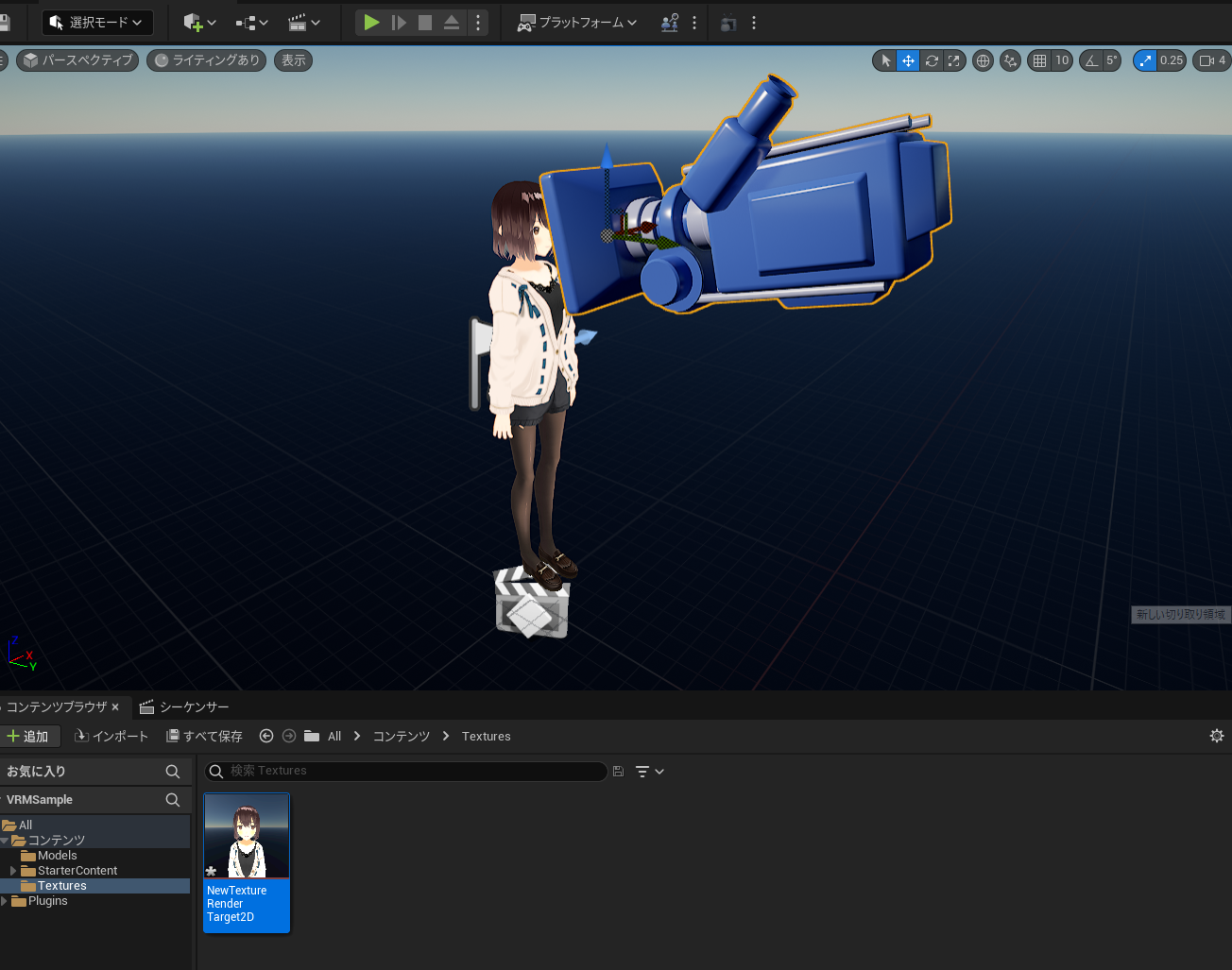
TextureRenderTarget2Dを追加します。

追加したTextureRenderTarget2DのSizeXとSizeYを好きな値に変更します(2のべき乗である必要があります)。Render Target FormatはRTF RGBA8を選択します。

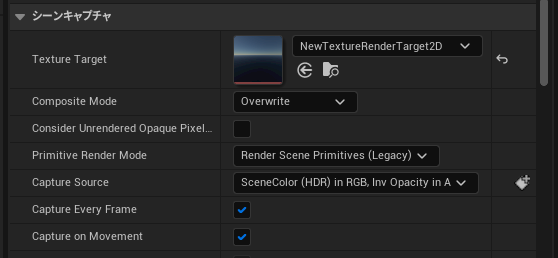
Scene Capture 2Dを追加します。

追加したScene Capture 2Dの「Texture Target」に先ほど追加したTextureRenderTarget2Dをセットします。また、「Capture Scene」が「SceneColor (HDR) in RGB. Inv Opacity in A」になっていることを確認します。

Scene Capture 2Dの位置をいい感じの位置に調整します。

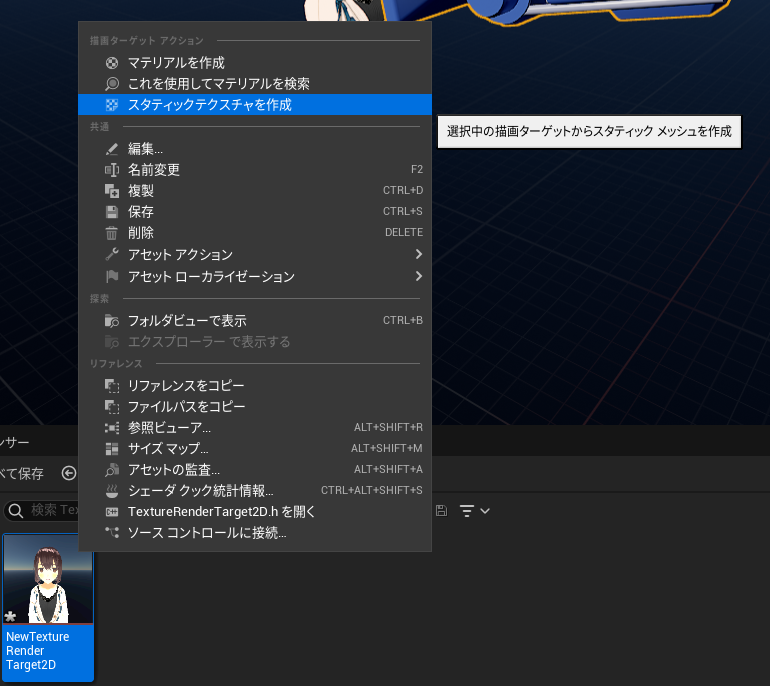
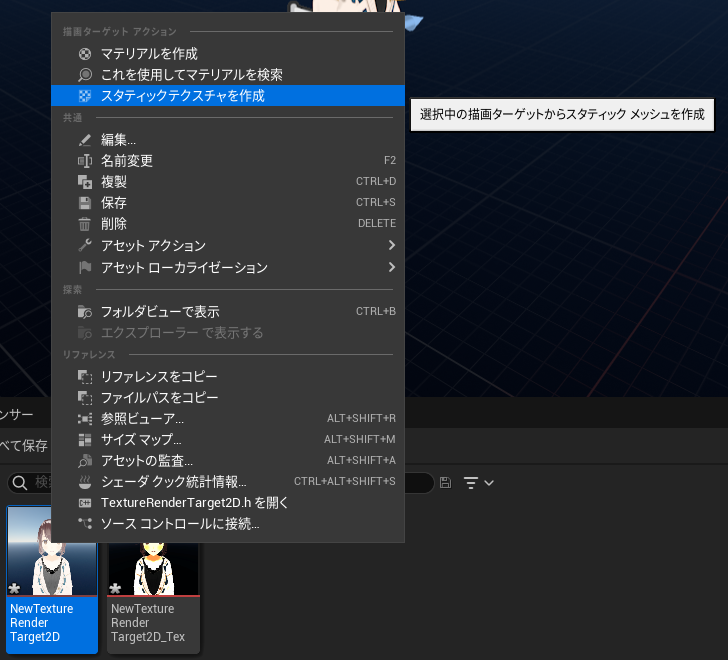
TextureRenerTarget2Dを右クリックしてコンテキストメニューを出し「スタティックテクスチャを作成」を選びます。

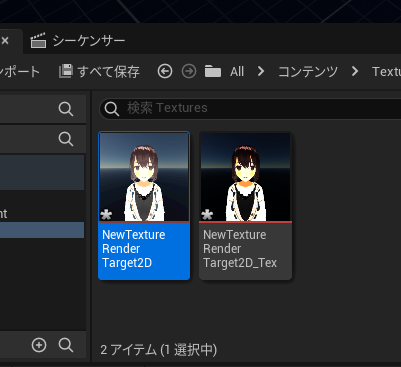
テクスチャが生成されます。

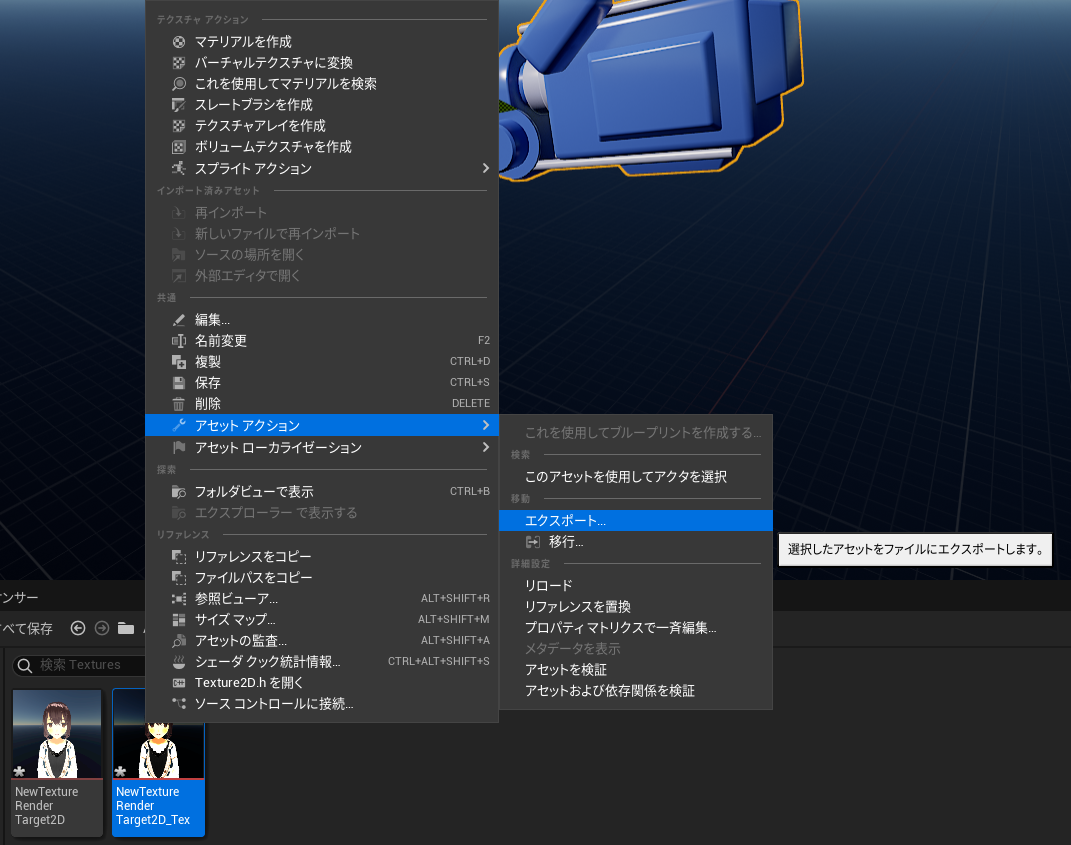
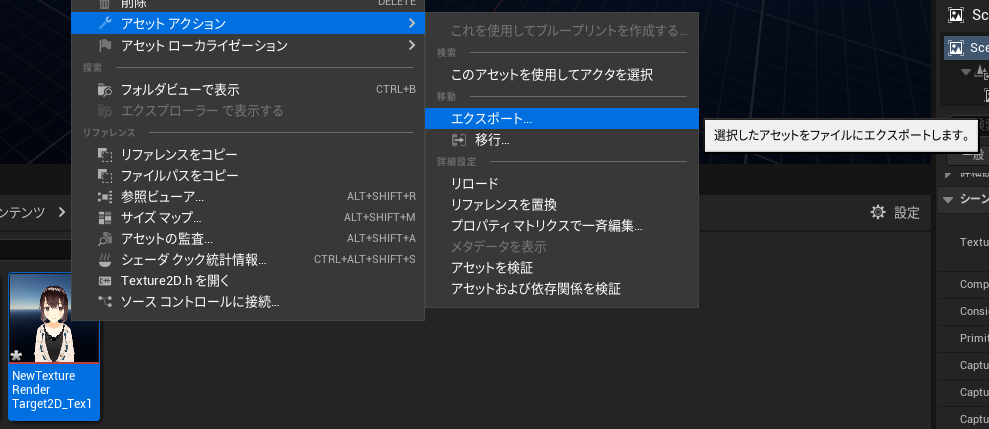
テクスチャを右クリックしてコンテキストメニューを出し「アセットアクション」→「エクスポート」を選びます。

適当に名前を付けてTGA形式で保存します。これがアルファチャンネル用の画像になります。
次にカラー画像を作ります。

Scene Capture 2Dのシーンキャプチャの「Capture Source」を「Final Color (LDR) in RGB」に変更します。

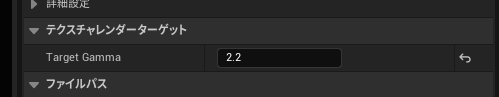
TextureRenderTarget2Dの「テクスチャレンダーターゲット」の「Target Gamma」を2.2に変更します。

TextureRenerTarget2Dを右クリックしてコンテキストメニューを出し「スタティックテクスチャを作成」を選びます。

テクスチャが生成されます。

テクスチャを右クリックしてコンテキストメニューを出し「アセットアクション」→「エクスポート」を選びます。適当に名前を付けて保存します。これがカラー画像になります。

保存した二枚の画像をGIMPで読ませます。

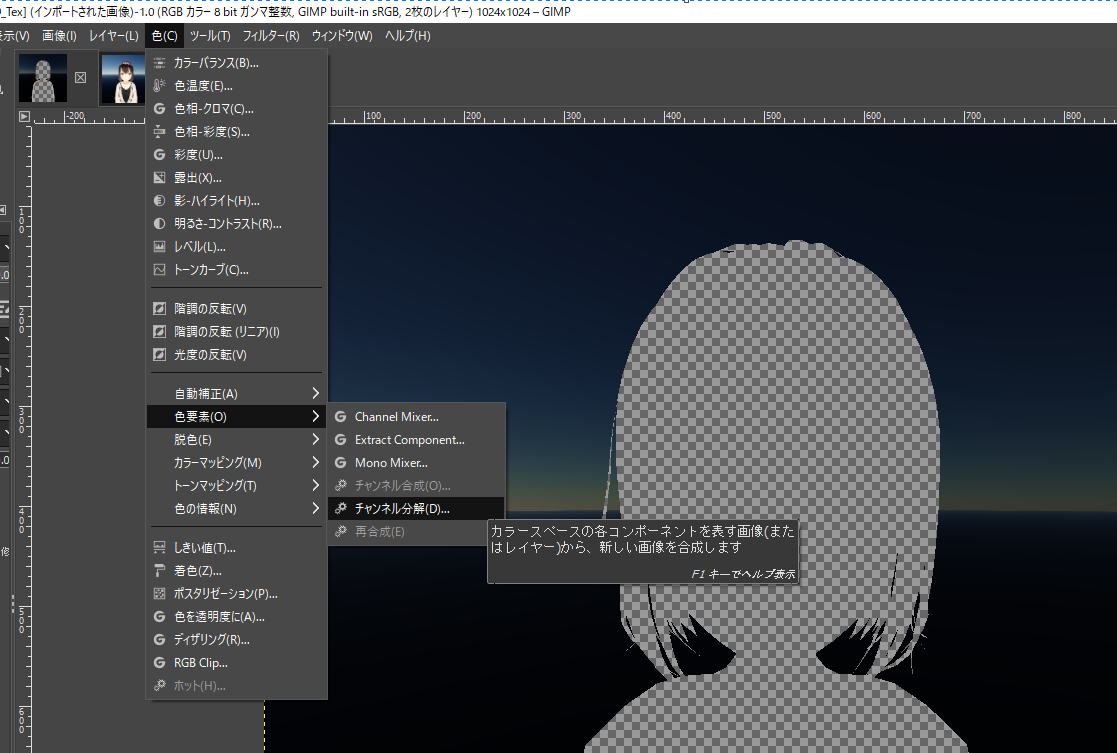
アルファチャンネル用の画像を選択した状態で、メニューから「色」→「色要素」→「チャンネル分解」を選びます。

「色モデル」に「アルファ」を選んでOKを押します。

アルファチャンネルが取り出されました(以下アルファ画像と呼びます)。

アルファ画像を選択した状態で、メニューから「色」→「階調の反転」を選びます。

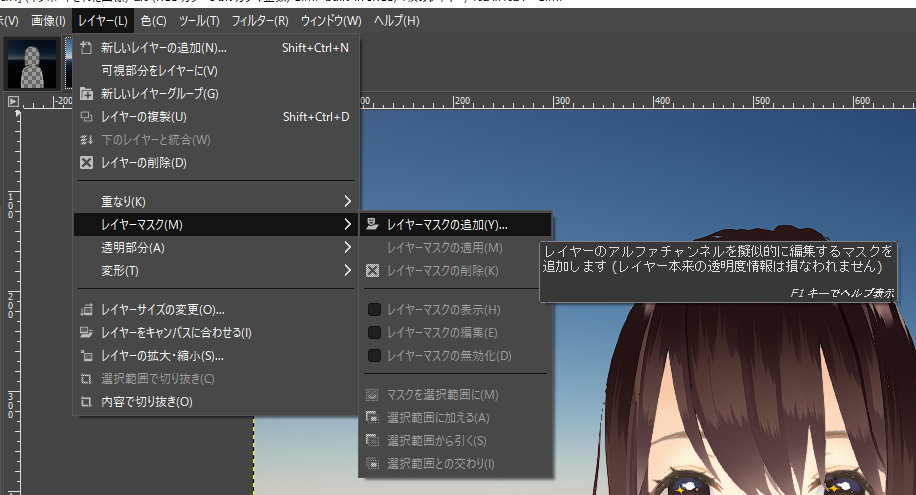
カラー画像を選択した状態で、メニューから「レイヤー」→「レイヤーマスク」→「レイヤーマスクの追加」を選択します。

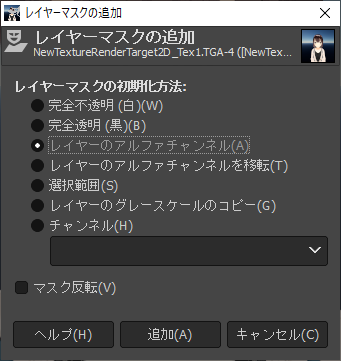
「レイヤーのアルファチャンネル」を選択し「追加」を押します。

アルファ画像を選択した状態で、Ctrl+A、Ctrl+Cで全選択&コピーします。

カラー画像を選択した状態で、Ctrl+Vで貼り付けます。これでカラー画像とアルファ画像を合成することができます。

できあがりです。
参考にさせていただいたサイト
GIMPの処理を自動化(2023/09/10追記)
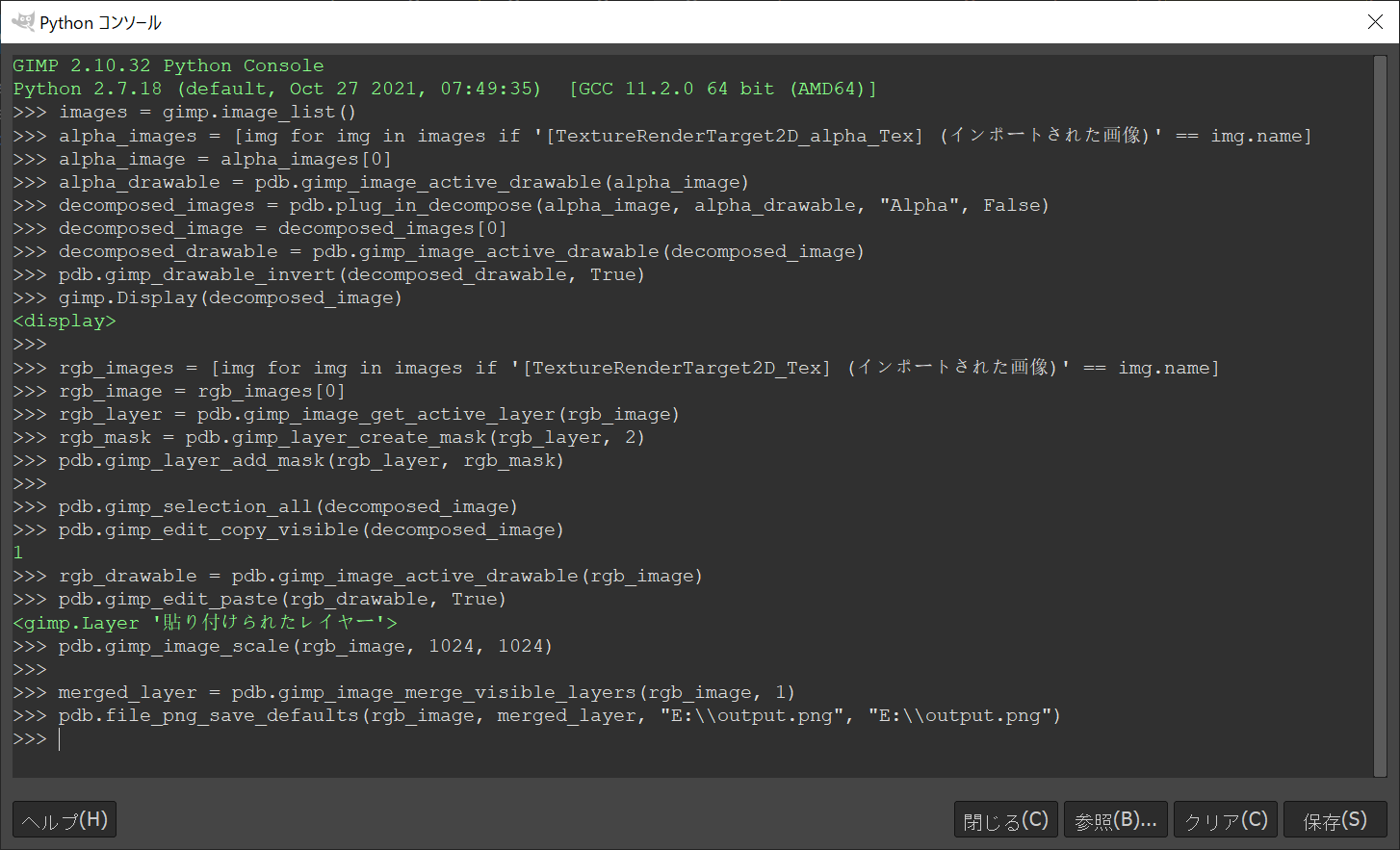
GIMPの処理を自動化しました。カラー画像とアルファ画像用の画像をGIMPに読ませたら、メニューの「フィルター」→「Python-Fu」→「コンソール」を押して以下のコードを張り付けて実行してください。(カラー画像を画像名を「TextureRenderTarget2D_Tex」、アルファ画像用の画像の画像名を「TextureRenderTarget2D_alpha_Tex」、出力画像を「E:\output.png」としています)
images = gimp.image_list()
alpha_images = [img for img in images if '[TextureRenderTarget2D_alpha_Tex] (インポートされた画像)' == img.name]
alpha_image = alpha_images[0]
alpha_drawable = pdb.gimp_image_active_drawable(alpha_image)
decomposed_images = pdb.plug_in_decompose(alpha_image, alpha_drawable, "Alpha", False)
decomposed_image = decomposed_images[0]
decomposed_drawable = pdb.gimp_image_active_drawable(decomposed_image)
pdb.gimp_drawable_invert(decomposed_drawable, True)
gimp.Display(decomposed_image)
rgb_images = [img for img in images if '[TextureRenderTarget2D_Tex] (インポートされた画像)' == img.name]
rgb_image = rgb_images[0]
rgb_layer = pdb.gimp_image_get_active_layer(rgb_image)
rgb_mask = pdb.gimp_layer_create_mask(rgb_layer, 2)
pdb.gimp_layer_add_mask(rgb_layer, rgb_mask)
pdb.gimp_selection_all(decomposed_image)
pdb.gimp_edit_copy_visible(decomposed_image)
rgb_drawable = pdb.gimp_image_active_drawable(rgb_image)
pdb.gimp_edit_paste(rgb_drawable, True)
pdb.gimp_image_scale(rgb_image, 1024, 1024)
merged_layer = pdb.gimp_image_merge_visible_layers(rgb_image, 1)
pdb.file_png_save_defaults(rgb_image, merged_layer, "E:\\output.png", "E:\\output.png")