IT歴約1年の私でも、IoTなものを自分の手で作れたらいいなと思い、挑戦しました!
こでまでは、IoTどころかRaspberry piの存在も知らず、Linux、 nodejs、 電子工作、全てが初挑戦でした。
初めてRasberry piを触ってから、操作できるようになるまでの過程を記録していきたいと思います。
まずは「ステップ1: Raspberry pi2とNodejsでLチカ」です。
習得できた知識
-
Linuxの知識
- この本で勉強をしました:たのしいUNIX
- vi, ディレクトリ操作はたくさん使います
-
JavaScript, Node.js
- Node.jsはJavaScriptを実行してくれるもの
- node [JavaScriptで書いたプログラム.js] で実行してくれる!
-
電子工作
- 下の「Raspberry piとLEDライトをつなぐ」で説明しています
用意したもの
- Raspberry pi2
- LEDライト その他 → Raspberry Pi 電子工作入門キットを購入しました
準備
- Raspberry pi2セットアップ
- nodejs インストール
- → ここでとても苦戦!新しいバージョンをインストールできていないと後ほど困ってしまいます
Raspberry piとLEDライトをつなぐ
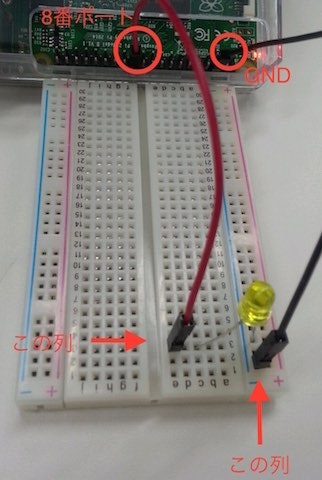
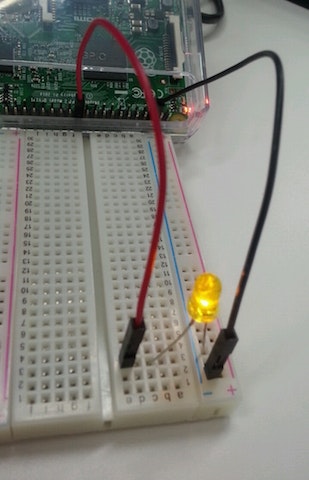
- この白いボードは、矢印のように縦・横の列に電流が流れる
- 今回は8番ポートを使用した
- LEDの向きも決まっているので注意!
- 電気はLEDの足の長い方から短い方へ流れます
- なので、長い方を8番ポート側に(画像の向かって左)、短い方(画像の向かって右)をGND側につなげます
まずはGPIOをつかって光らせる
まずは8番ポートを使うと宣言(export)
$ echo 8 > /sys/class/gpio/export
→これで「gpio8」フォルダが出来上がる
今回は8番ポートから電気を出力する宣言をする
(directionに「out」と書き込む)
$ echo out > /sys/class/gpio/gpio8/direction
準備が完了したので、LEDをONにする
(valueに「1」と書き込む)
$ echo 1 > /sys/class/gpio/gpio8/value
LEDをOFFにする。「1」でON「0」でOFFです!
(valueに「0」と書き込む)
$ echo 0 > /sys/class/gpio/gpio8/value
最後に終了を宣言する(unexport)
$ echo 8 > /sys/class/gpio/unexport
JavaScriptでLEDを光らせる
先ほどのGPIOの操作をJavaScriptで操作してみる
以下のコードは、LEDを光らせて3秒後に消しています
var fs = require('fs');
fs.writeFileSync('/sys/class/gpio/export', '8');
fs.writeFileSync('/sys/class/gpio/gpio8/direction', 'out');
fs.writeFileSync('/sys/class/gpio/gpio8/value', '1');
function offLed(){
fs.writeFileSync('/sys/class/gpio/gpio8/value', '0');
fs.writeFileSync('/sys/class/gpio/unexport', '8');
};
setTimeout(offLed, 30000);