ダークテーマの実装
要約
ダークテーマの実装の流れは
- テーマの切り替えを実装して
- ダークテーマ用にリソースを用意して
- レイアウトにあててデザインを確認する
です。
1.テーマの切り替え
ダークテーマは、夜間モードテーマを使用して実装します。
Medium - Android Developers "AppCompat — DayNight"
https://medium.com/androiddevelopers/appcompat-v23-2-daynight-d10f90c83e94
夜間モードテーマへの切り替えは、AppCompatDelegate.setDefaultNightMode()で行います。
- AppCompatDelegate.setDefaultNightMode()
- MODE_NIGHT_NO. // 昼間モードテーマ
- MODE_NIGHT_YES. // 夜間モードテーマ
ユーザが夜間モードテーマに自ら切り替えた場合、切り替え後は Activity#recreate()を呼び出すとテーマが適応されます。
→ 切り替えるタイミングによっては、Activityの状態復元に注意してください!![]()
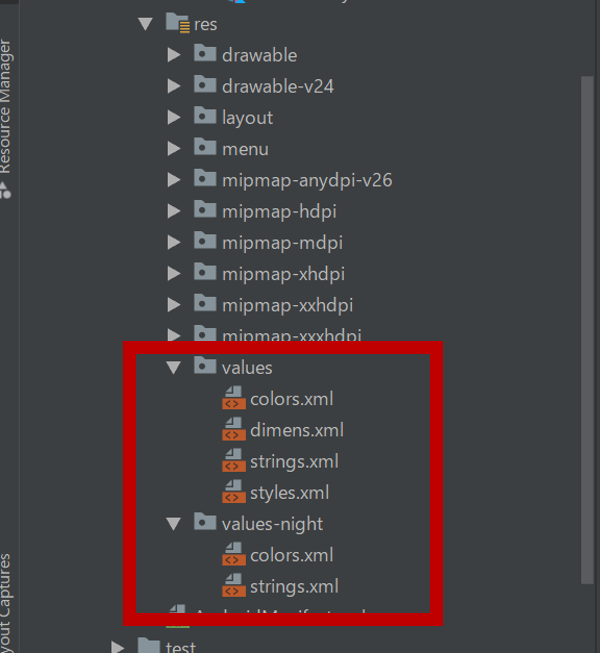
2.リソースの用意
夜間モードテーマ用にリソースを用意します。
夜間モードテーマ用にリソースは、リソース末尾に-nightを付けます。
こうすることで、昼間モードリソースと夜間モードリソースを設定できます。
そして、各ファイル同じ名前のリソースを用意してあげます。
例えば、以下のようなcolor.xmlを用意すると、colorPrimaryの場合、昼間モードテーマでは#008577ですが、夜間モードテーマに切り替えると、#212121になります。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#008577</color>
<color name="colorPrimaryDark">#00574B</color>
<color name="colorAccent">#D81B60</color>
<color name="colorBackground">#ffffff</color>
<color name="colorText">#000000</color>
</resources>
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#212121</color>
<color name="colorPrimaryDark">#212121</color>
<color name="colorAccent">#212121</color>
<color name="colorBackground">#313131</color>
<color name="colorText">#ffffff</color>
</resources>
どちらのテーマでもリソースが同じでよい場合は、夜間モードテーマで指定する必要はないですよ![]()
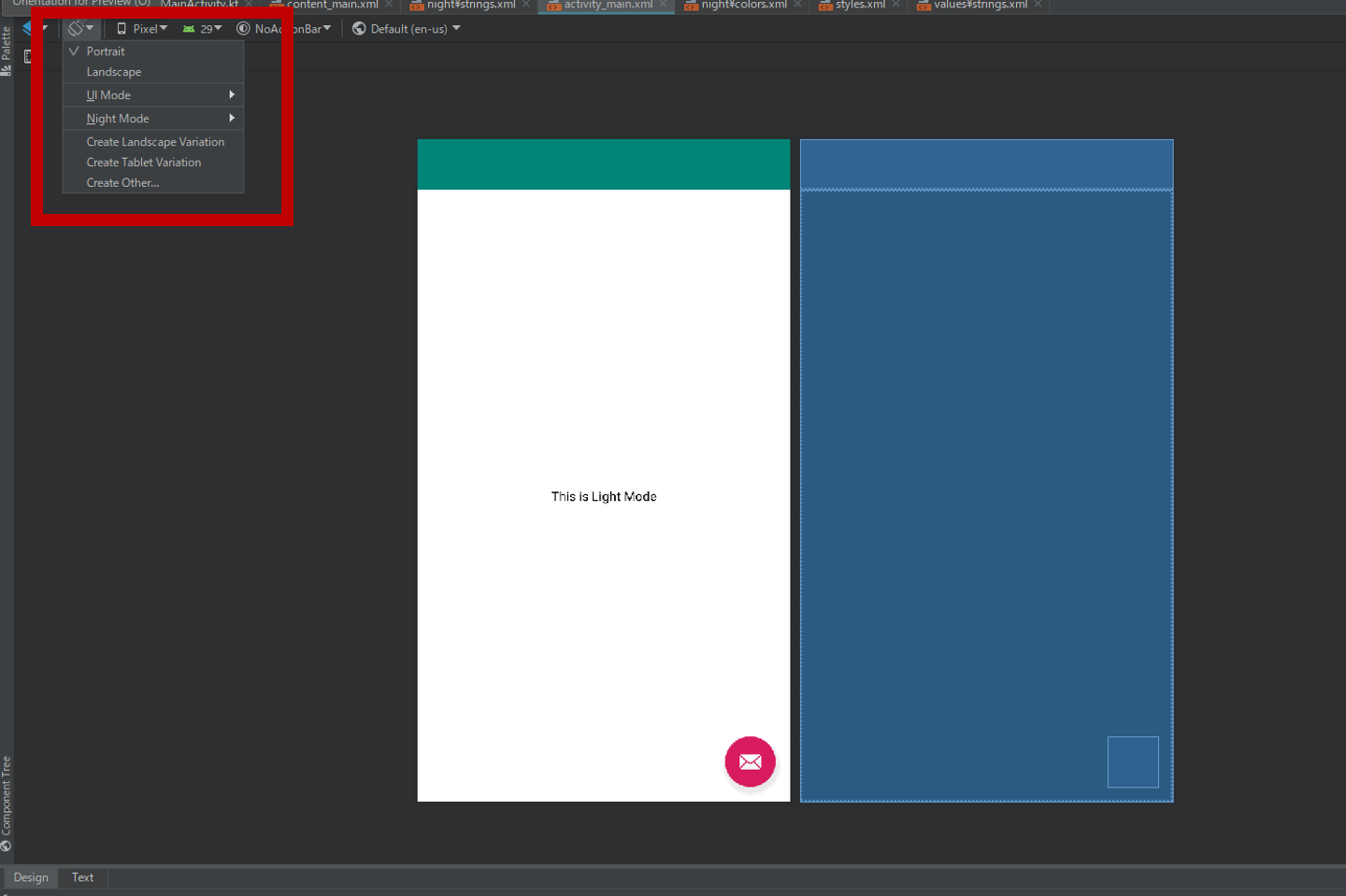
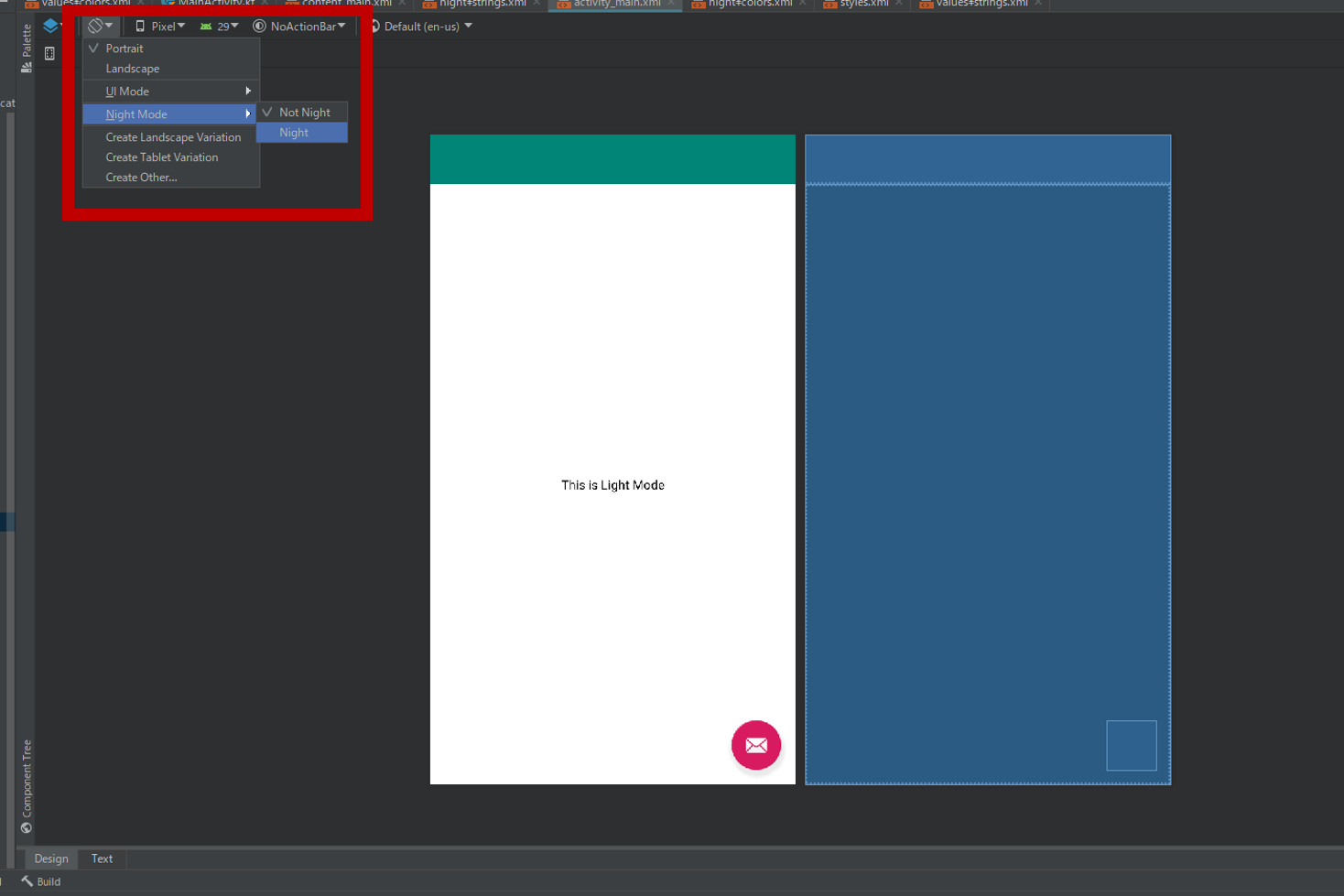
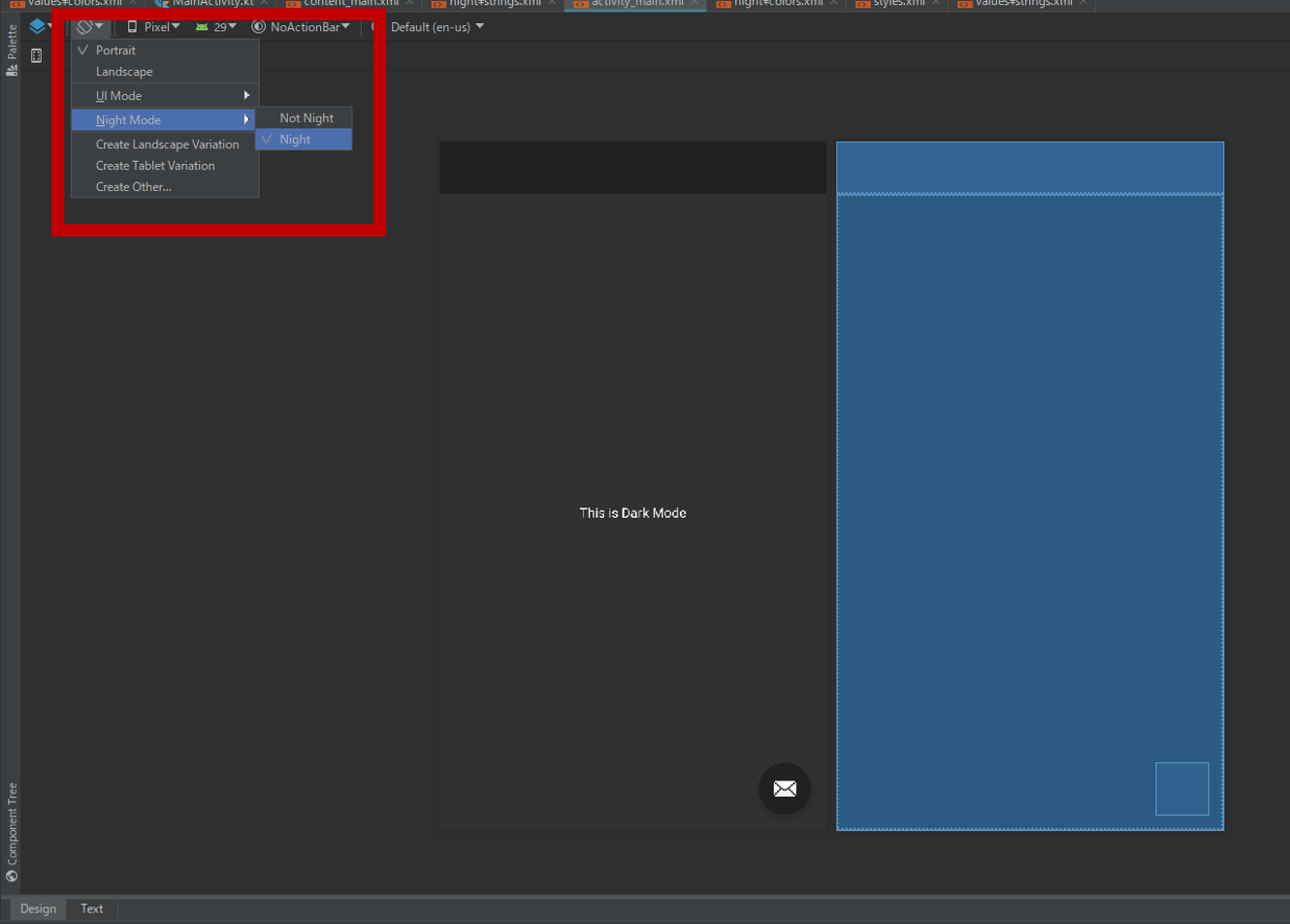
3.ダークテーマのレイアウト確認
ダークテーマを実装したとき、デザインの確認を毎回Buildしてダークテーマに切り替えて確認していました。
が、、、もっと簡単に確認できる方法がありました。![]()
これでビルドせずに、レイアウト上でテーマを切り替えることができるので、ダークテーマのデザインの確認もすぐにできます。
(私はこの機能をしばらく見つけれれていなかったので、毎回ビルドしてダークテーマのデザイン確認して、調整して、、、てやってたので効率悪かったです...![]() )
)
参考
Google I/O 2019で、Android公式のダークテーマのデザインガイドラインも公開されています。
また、現在β版が公開され、もうそろそろ最終リリースされるAndroid Qでは、端末の設定にダークテーマが追加されました。
ダークテーマに対応したアプリなら、端末の設定に連動してダークテーマ表示になるようです![]()
感想
ダークテーマの導入は、開発者よりも、ダークテーマ用にデザイン全部あてて、リソースも全部用意しないといけないデザイナーさんの負担の方が大きいなというのが所感でした。
Android Q のリリースとともに、今後ダークテーマの実装は、ユーザの需要が高まりそうですね![]()