はじめに
AWS IoTボタンを使ってSlack通知ボタンをつくってみました。
※実は作ったのは半年以上前ですが、なかなか記事が公開できませんでした!
会社のウォーターサーバーなのですが、最後の1本を使用した人はSlackで総務へお知らせするフローがありまして、でもどうしても席に戻るとぽかんとお知らせすることを忘れちゃうんですよね。
そこで、うっかり忘れをしないようにIoTボタンを使ってSlackへのお知らせをその場でしよう、というアイデアではじめました。課題解決ドリブンですね。
あとはそこにAWS IoTボタンがあったからです。
それではやっていきましょう!
用意するもの
AWS IoT ボタン ✕ 1 (¥2,500)
https://aws.amazon.com/jp/iotbutton/
見るからにアマゾンダッシュボタンな、今回はこちらを使っていきます。
アマゾンダッシュボタンだとサーバーになるPCが必要そうです、簡単にセットアップできてこの値段も高くもない?ので、これをつかいます。
AWSアカウント ✕ 1 (USD$0.25/month)
月額27円くらいかかるみたいです。
https://aws.amazon.com/jp/iot-1-click/pricing/
IoTボタンの有効化
まずはAwS IoT ボタンを登録していきます。
コンソールから登録する方法とスマホで登録する方法があるみたいですが、スマホでやるのが簡単そうです。
Storeからアプリをダウンロード
iOSであればAppStoreから、AndroidであればGooglePlayからアプリをインストールします。私はiOSで登録しました。
iOS : https://apps.apple.com/us/app/aws-iot-button/id1178216626
Android : https://play.google.com/store/apps/details?id=com.amazonaws.iotbutton
AWSにログインして、デバイスの登録とWifiへの接続を定します。ポチポチ。ピッピ。
カメラで、AWS IoTボタンの側面のバーコードを読み取るだけで登録できます。


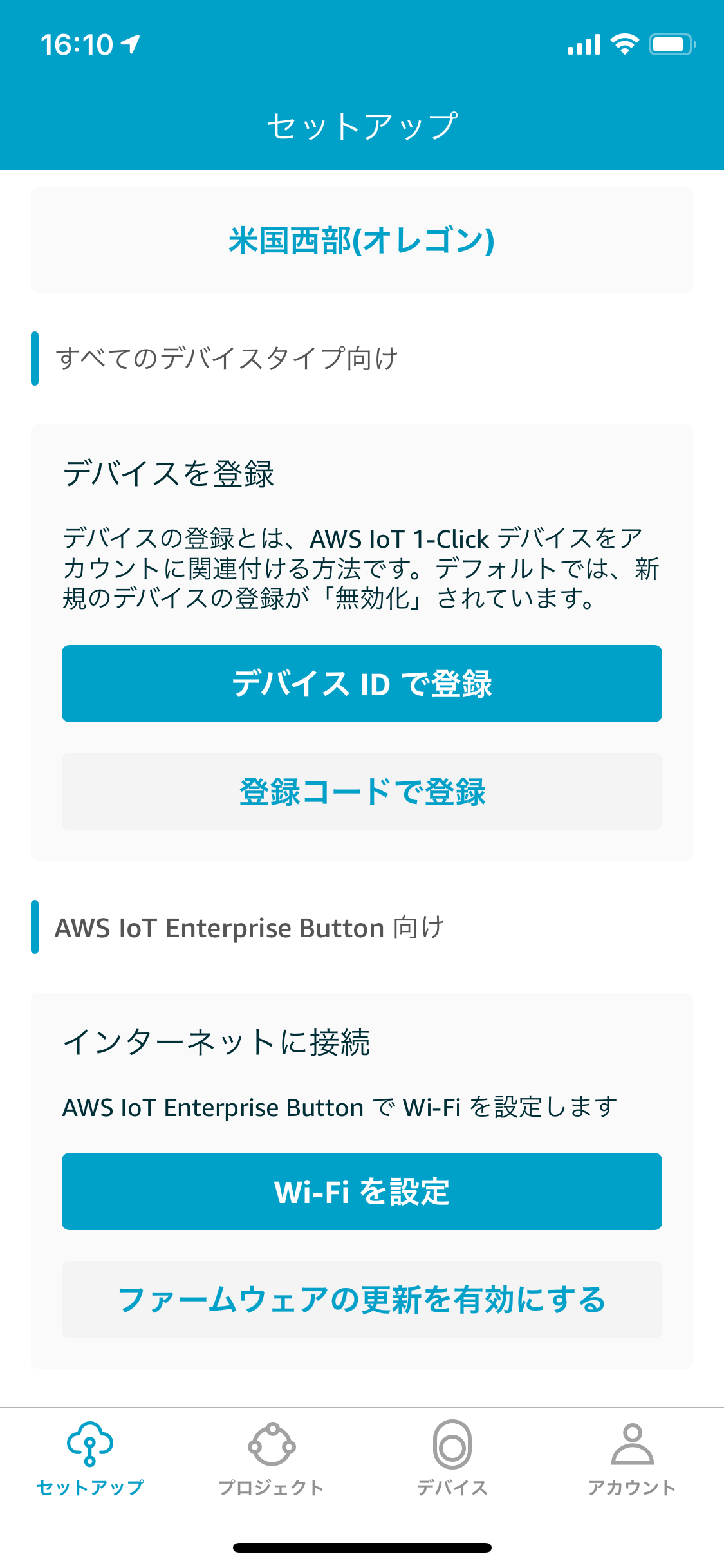
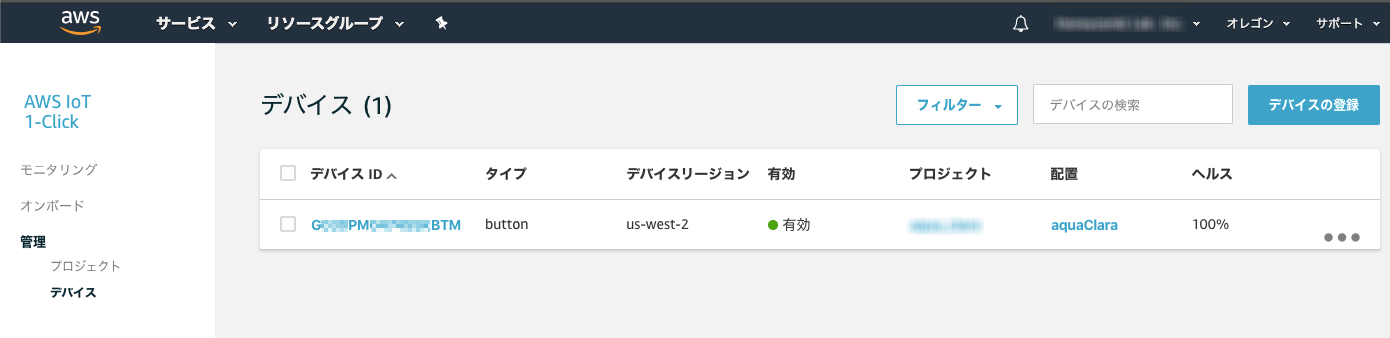
PCからAWSコンソールへログインして、有効化をします。
設定してからスクリーンショットを撮ってしまったのですが、こちら最初は無効になってて、かつプロジェクトと配置は未設定となっていると思います。

Slack連携の準備
SlackのAppディレクトリへIncoming Webhookを追加し、Webhook URLを発行します。
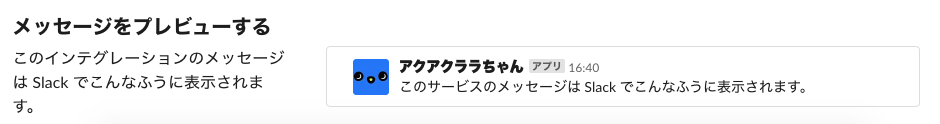
Incoming Webhookの名前とアイコンも設定し、メッセージをプレビューします。
▼こんな感じにしてみました

Lambda関数を作成
AWSのLambdaを使って実行するスクリプトを準備します。
今回のスクリプトはこんな感じでした。
require "net/https"
require "uri"
def lambda_handler(event:, context:)
uri = URI.parse('https://hooks.slack.com/services/XXXXXXXXXXX/XXXXXXXXXXX/XXXXXXXXXXXXXXXXXX')
res = Net::HTTP.start(uri.host, uri.port, :use_ssl => uri.scheme == "https") { |http|
http.request(Net::HTTP::Post.new(uri).tap { |req|
req.body = {
channel: '通知させたいSlackチャンネル名',
username: 'Webhookのときに設定したSlack投稿ユーザー名',
text: '<@メンション飛ばす相手のユーザー名> アクアクララ、最後の1本を設置しました。',
}.to_json
})
}
{ statusCode: 200, body: res.to_s }
end
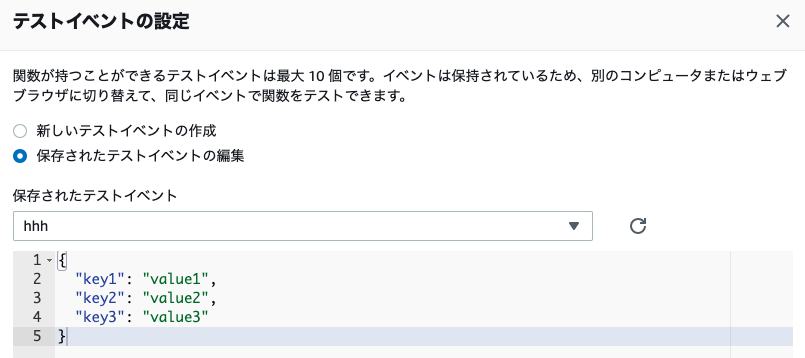
テストを作成してみます。なんでもいいようなので、今回はHelloWorldという既存テンプレートそのままの設定を使って作成し、実行してSlackへの投稿を確認します。

Slackに投稿できればひとまずコードはOKですね。次はいよいよボタンとAWSの連携です。
AWS IoT1-Clickページでデバイスに連携
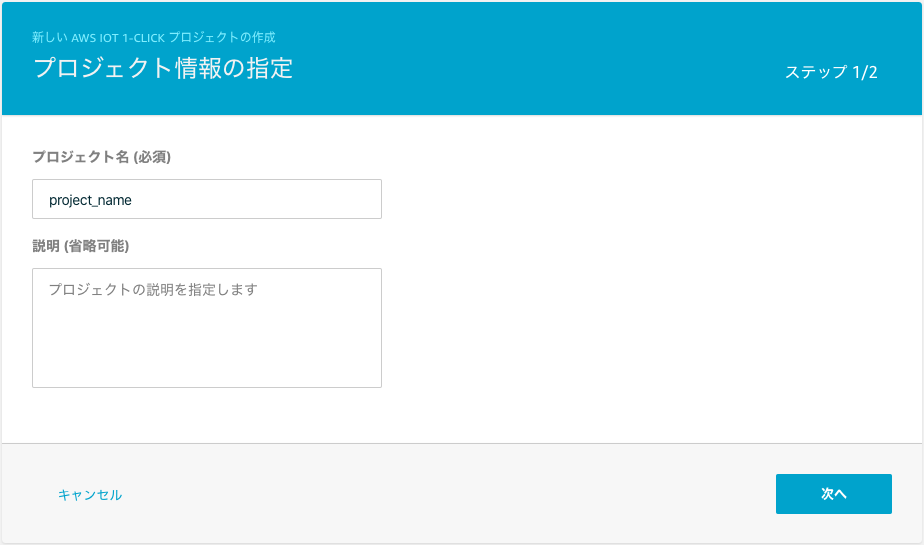
プロジェクトの作成
最後に、IoTボタンとLambda関数を連携させるプロジェクトをAWS IoT1-Clickのページから作成します。
コンソールにログインして、AWS IoT1-Clickのページを開きます。

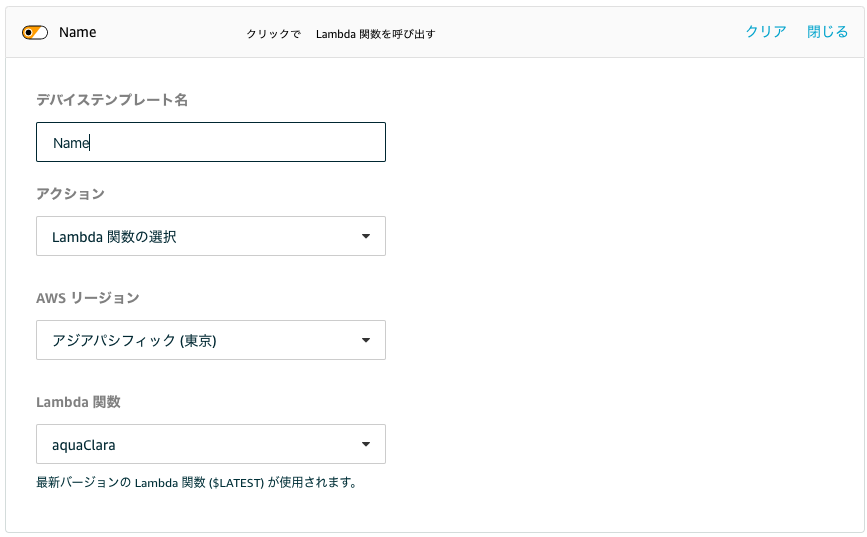
プロジェクト名をいれてすすめると、デバイステンプレート名とアクションを選べます。
作ったLambda関数を指定します。

プレイスメントの作成
デバイスを指定してプレイスメントというものを作成していきます。
デバイスを指定し、属性の名前と値を入れます

ボタンを押してSlack連携を確認
連携されていればOKです!
参考サイト
この記事は下記Qiita記事を参考にさせていただきました。
おかげさまで半年以上元気に稼働しています、便利ですよ!
https://qiita.com/cumet04/items/11bc8883ae9cc603b84d