はじめに
UEFNのウィジェットブループリントについて、Canvasに画像等を配置するくらいしか知らなかった執筆者が、以下の公式ドキュメントで学んで、少しアレンジしました。
本記事では、画像やレイアウト、メニューボタンを中心に変更しており、変更点を中心に記載します。基本的な設定はドキュメント「Making a Title Sequence」の通り行っており、詳細はURLをご参照ください。
Making a Title Sequence
UI Widget Editor
完成図
公式ドキュメントから学べたこと
- 「カメラ:定点」の仕掛けとVerseを組み合わせた使い方
- 2つのウィジェットブループリントの使い方。
「User Widget」は表示用、「Modal Dialog Variant」は押されたボタンに反応を返す用 - ボタンウィジェットの上にテクスチャ等重ねて、ボタンを押下する方法。可視性の項目に注目!
概要
イントロを表示したあと、タイトルとメニューボタンを表示しています。
仕掛け
-
ポップアップダイアログ
メニューボタンの表示用。反応タイプをメニューのボタン数で設定します。(今回は4ボタン) -
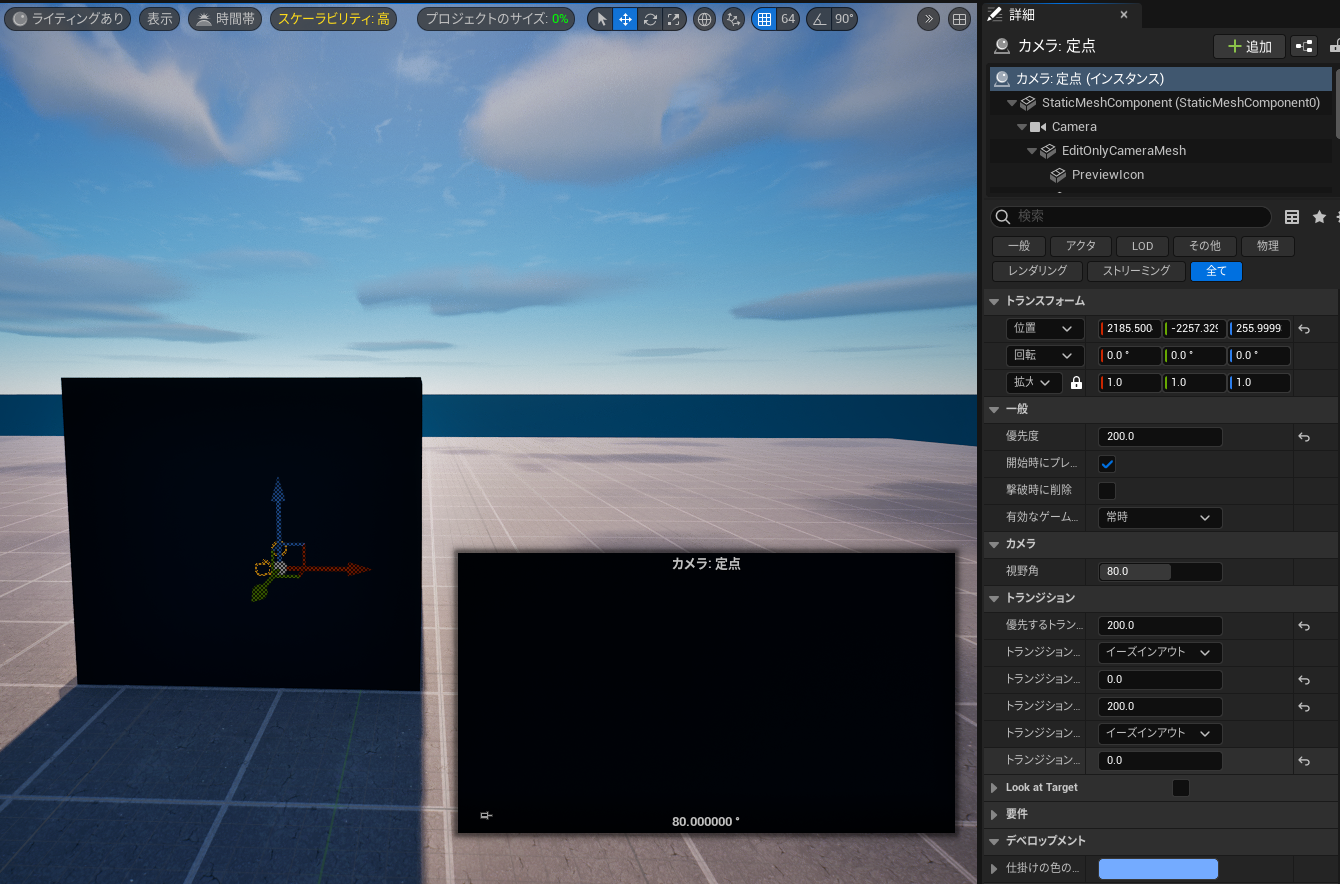
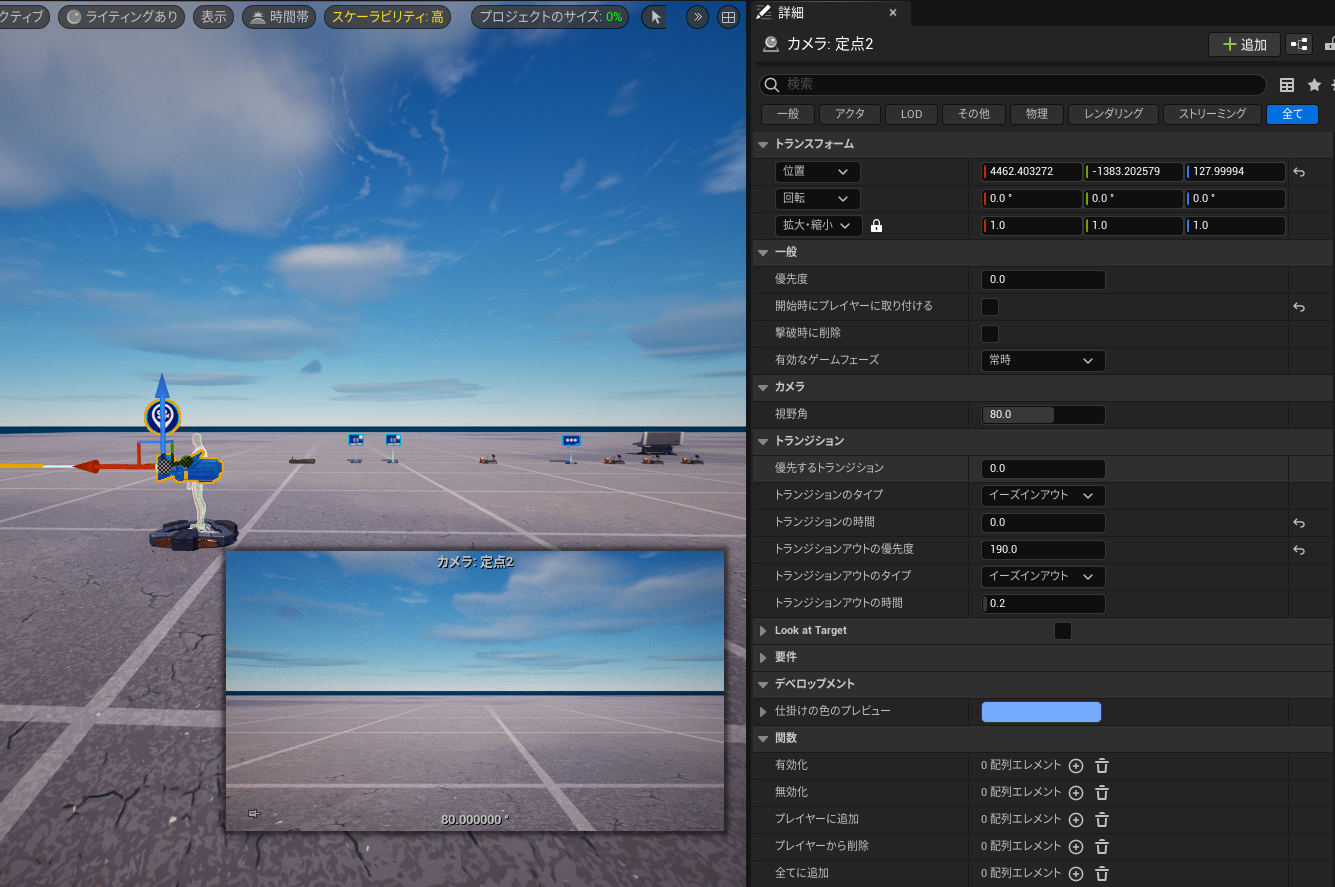
カメラ:定点×2(「Making a Title Sequence」と同じ設定)
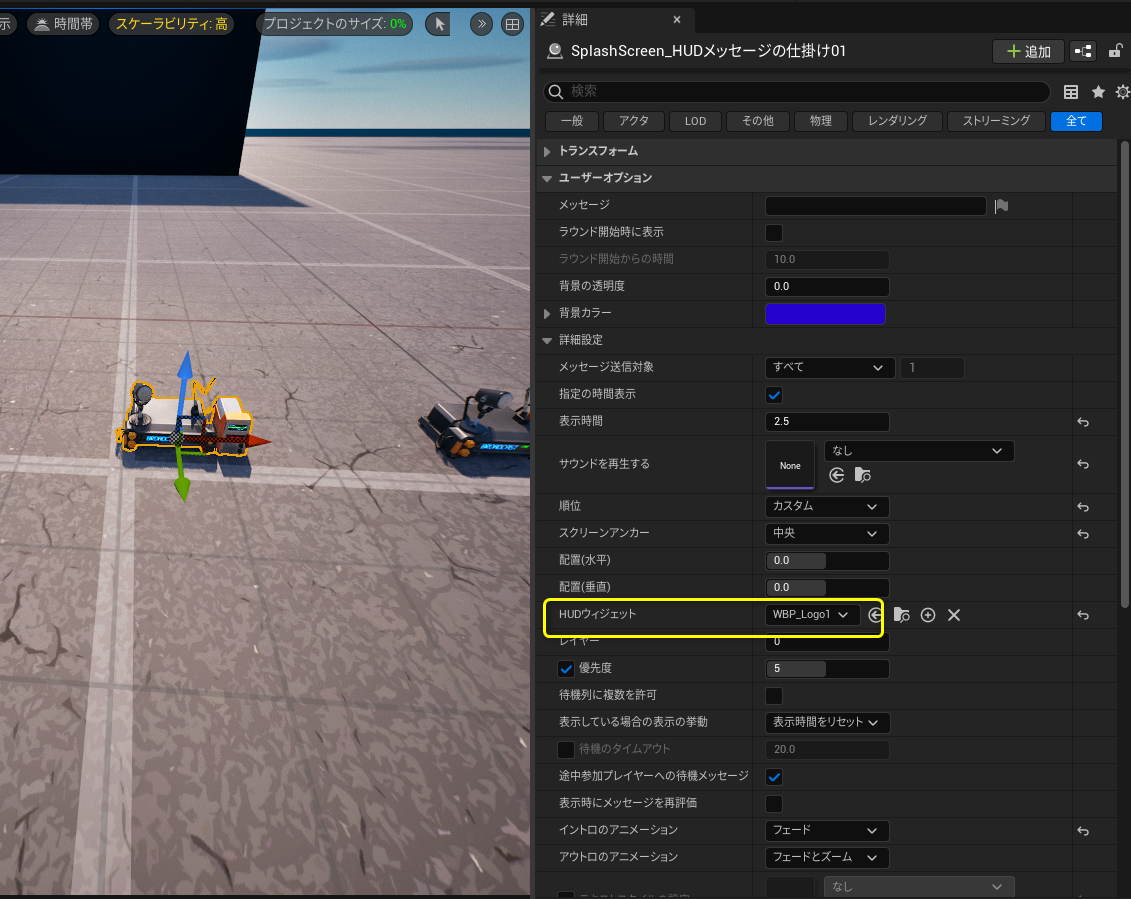
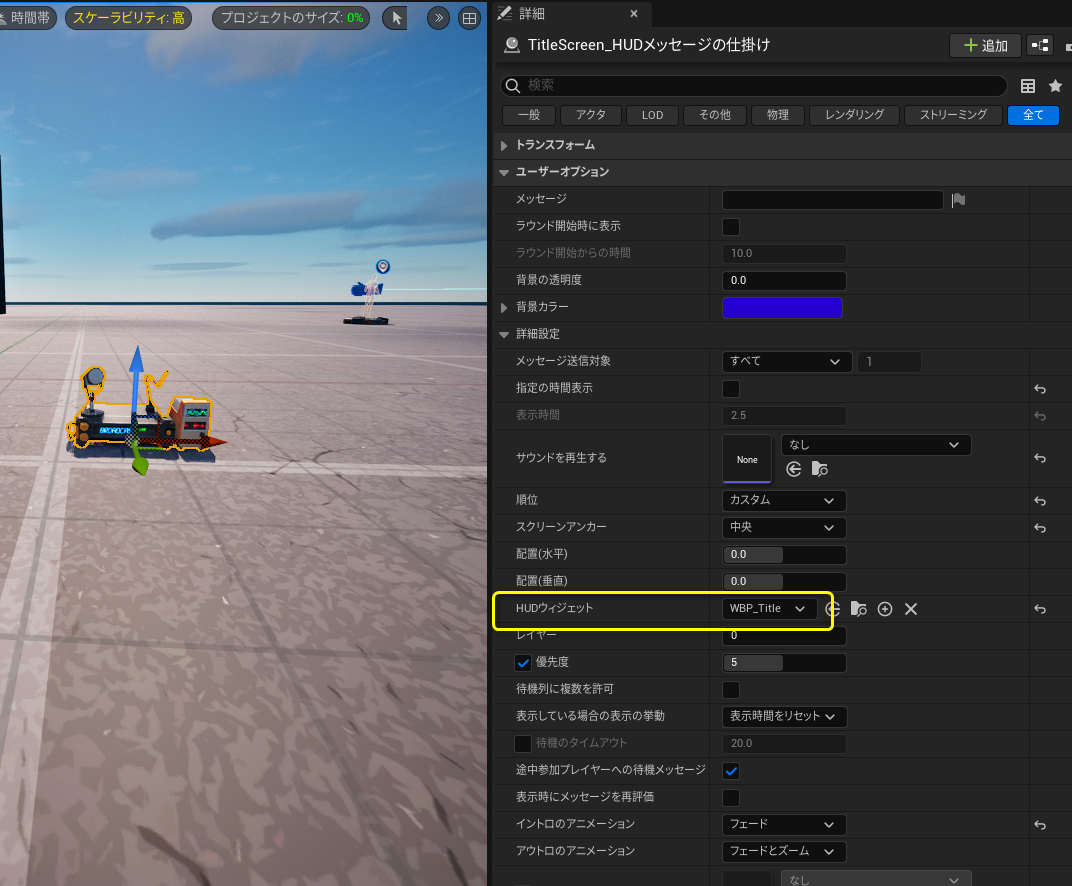
- HUDメッセージの仕掛け×4
-
HUD制御×2
HUDを非表示にするものと、非表示にしたHUDを表示するものです。
「HUDを表示する」を、それぞれ「いいえ」、「はい」と設定します。 -
トリガー
Verseの処理の最後にトリガーを行っています。今回未使用ですが、Verseの処理のあとに処理を追加する場合に使用できます。 -
エンドゲームの仕掛け
今回、メニューのボタン4「QUIT」押下時にゲーム終了にすることにしました。
ユーザーオプション - 機能 > 起動する
ポップアップダイアログの「OnResponding Button 4」
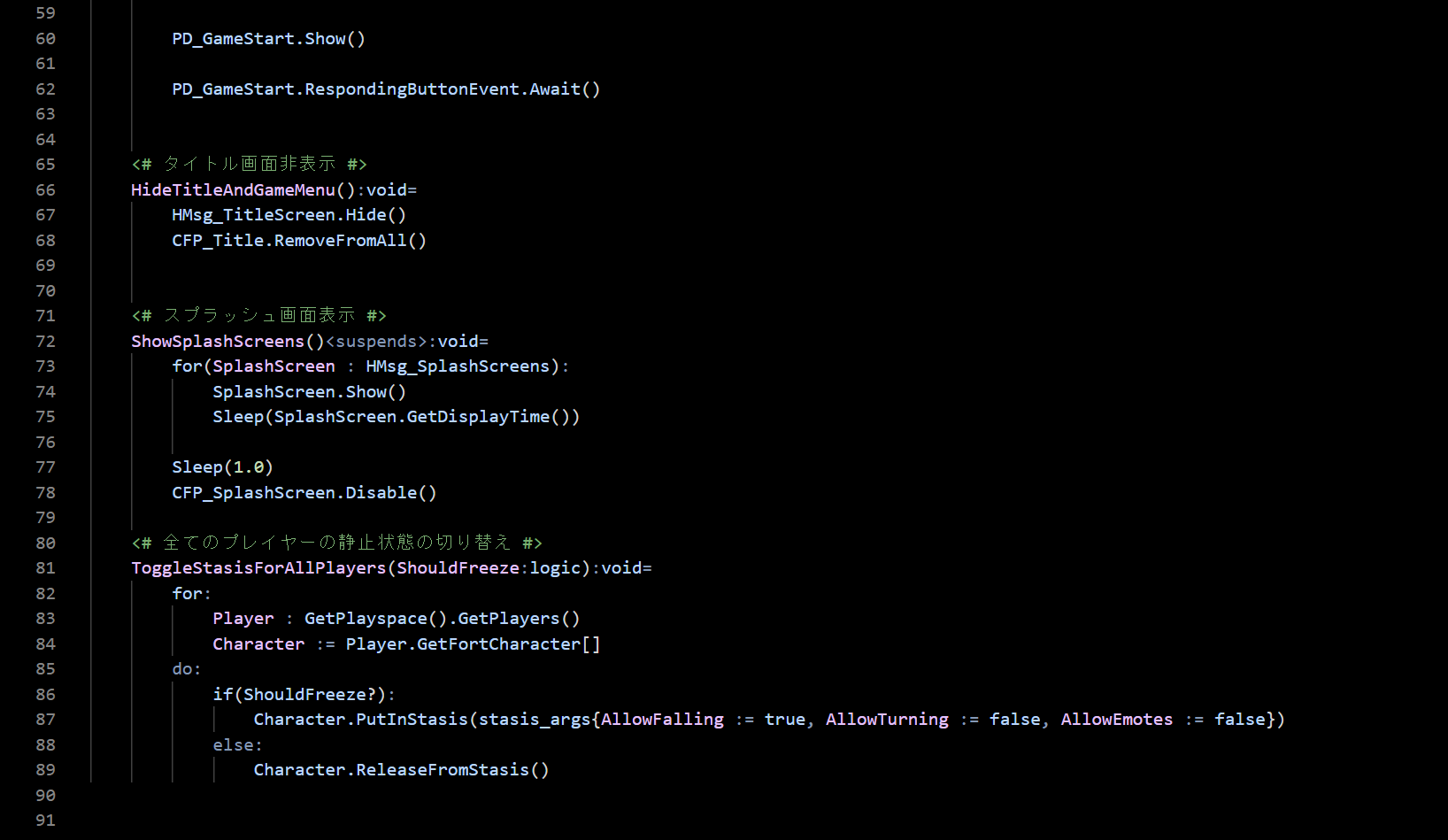
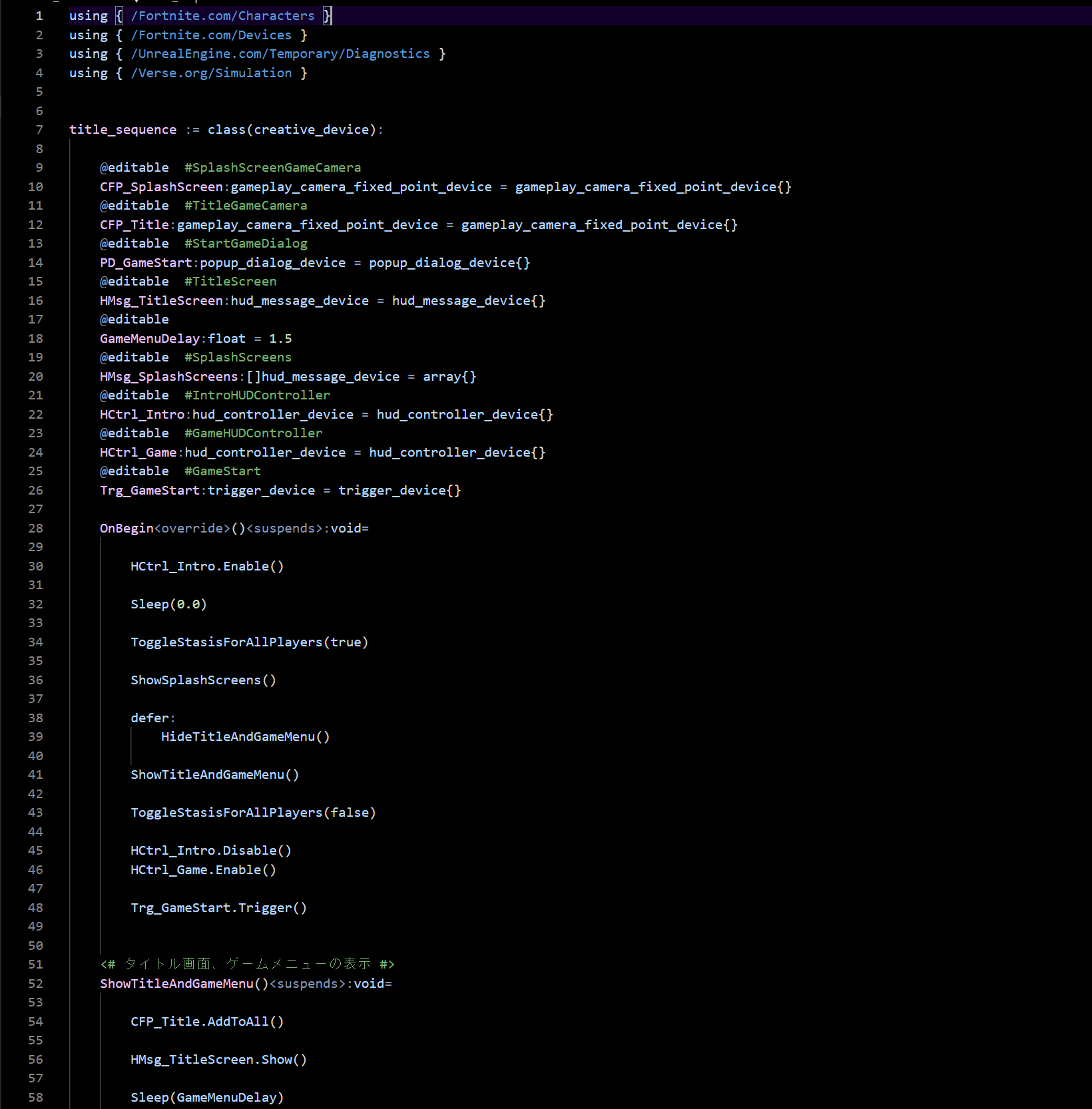
Verse
処理内容は「Making a Title Sequence」と同じです。(変数名とSleepの時間を好みに変えたくらい)

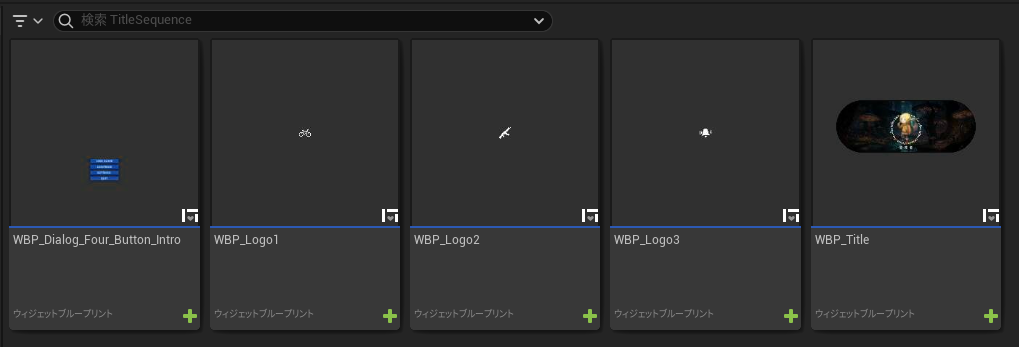
ウィジェットブループリント
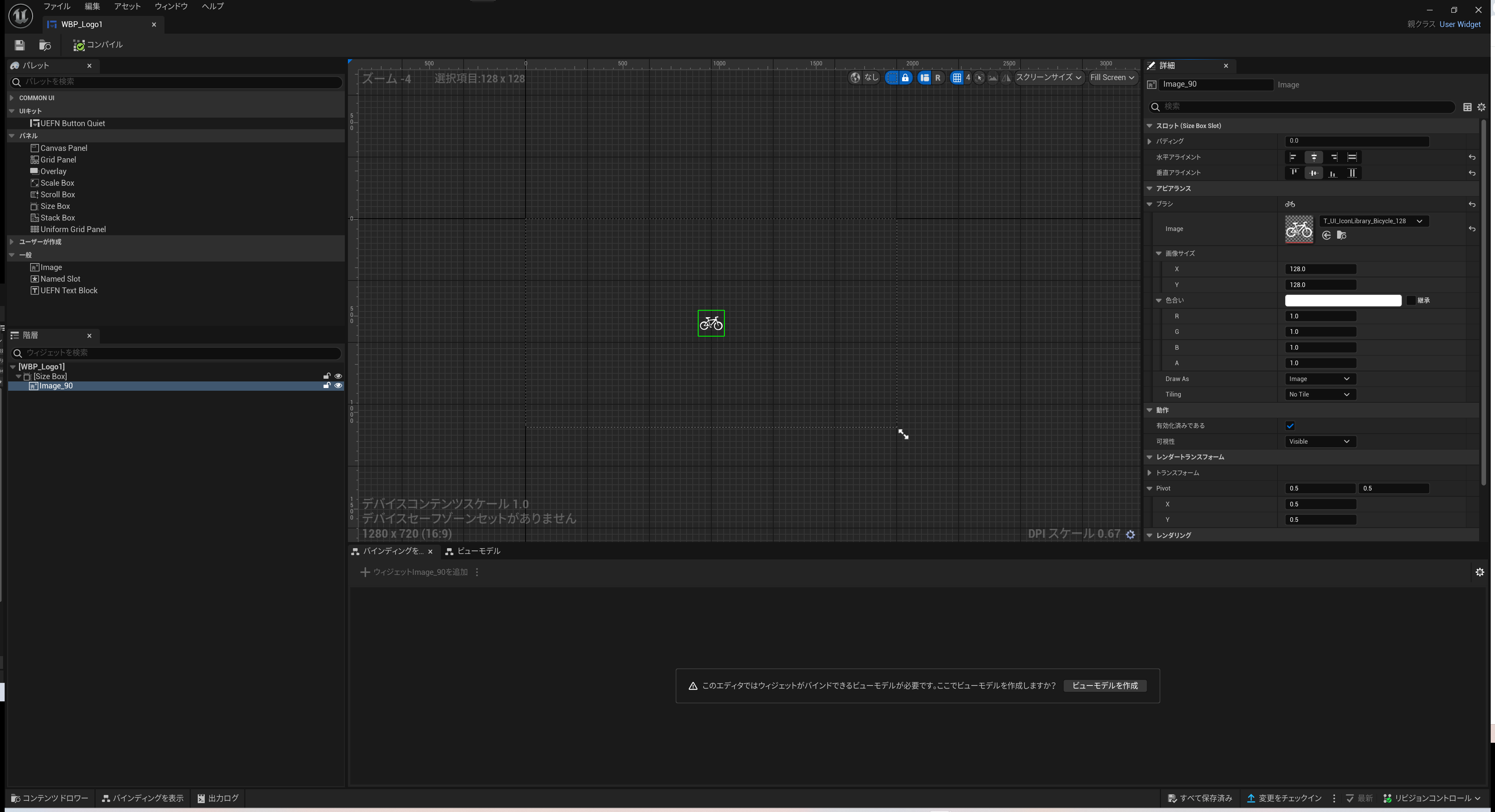
ウィジェットブループリントは、私は5つ用意しました(メニューボタン用×1、スプラッシュ画像用×3、タイトル(冒険者)画像用×1)
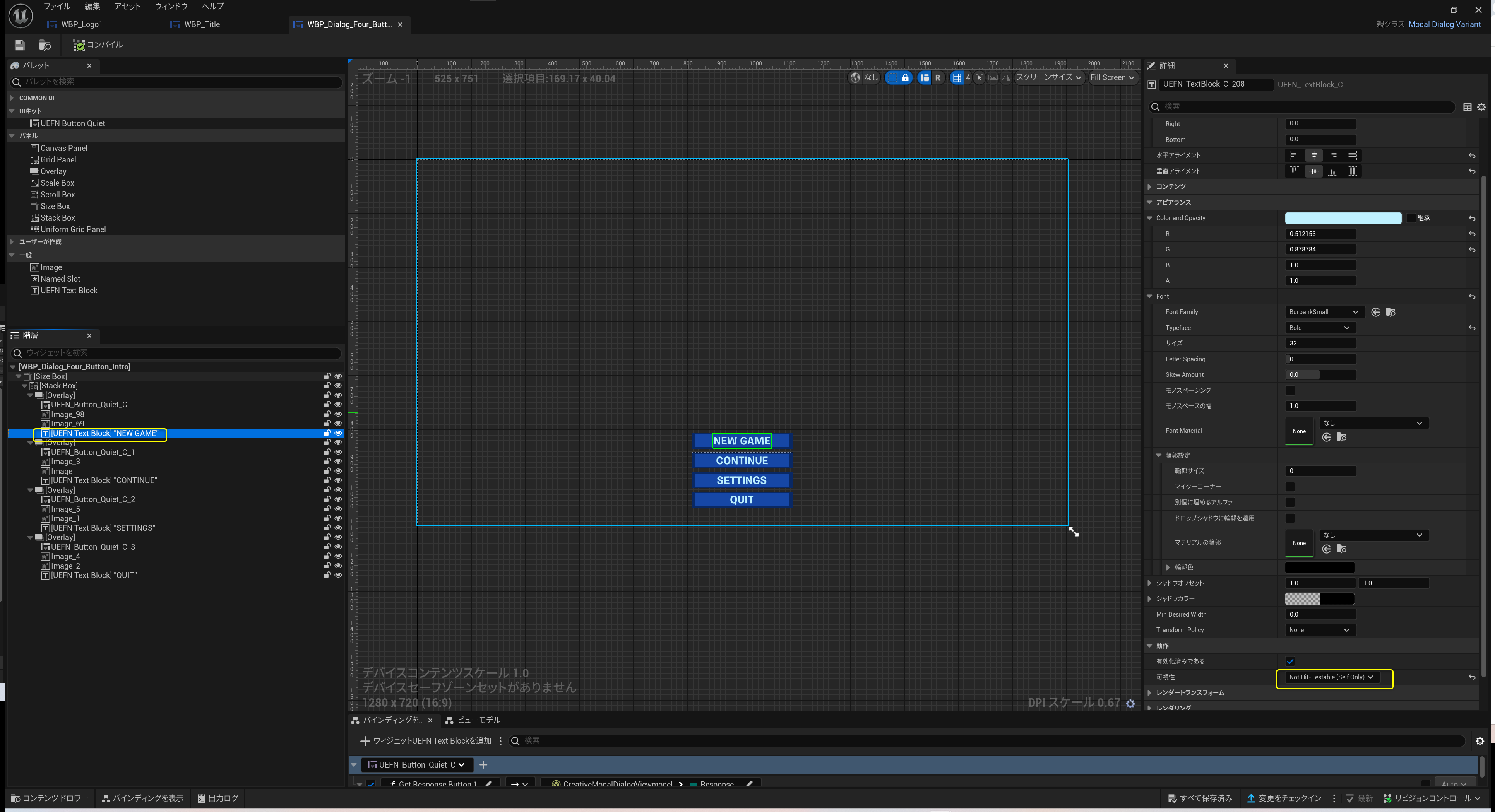
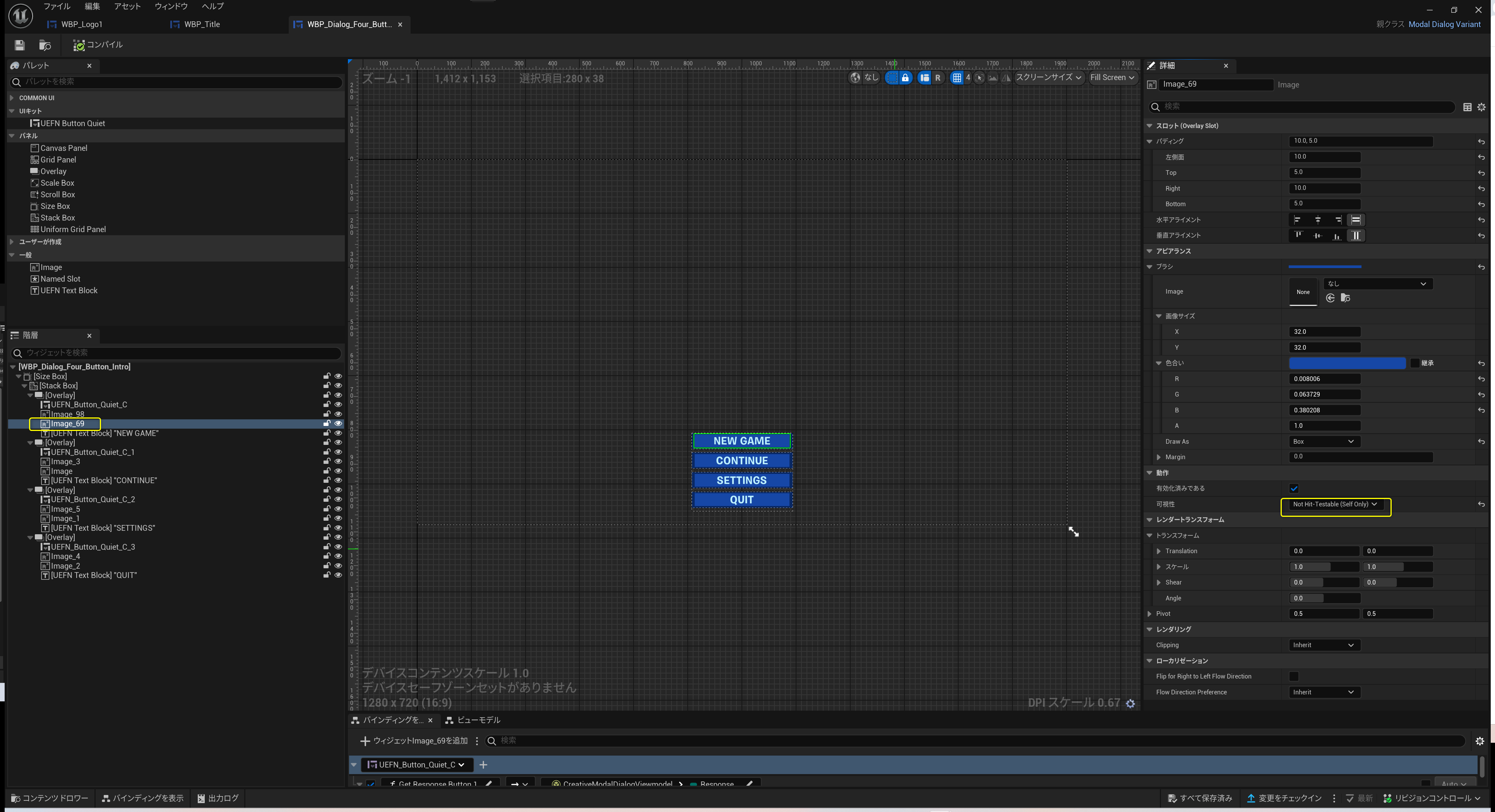
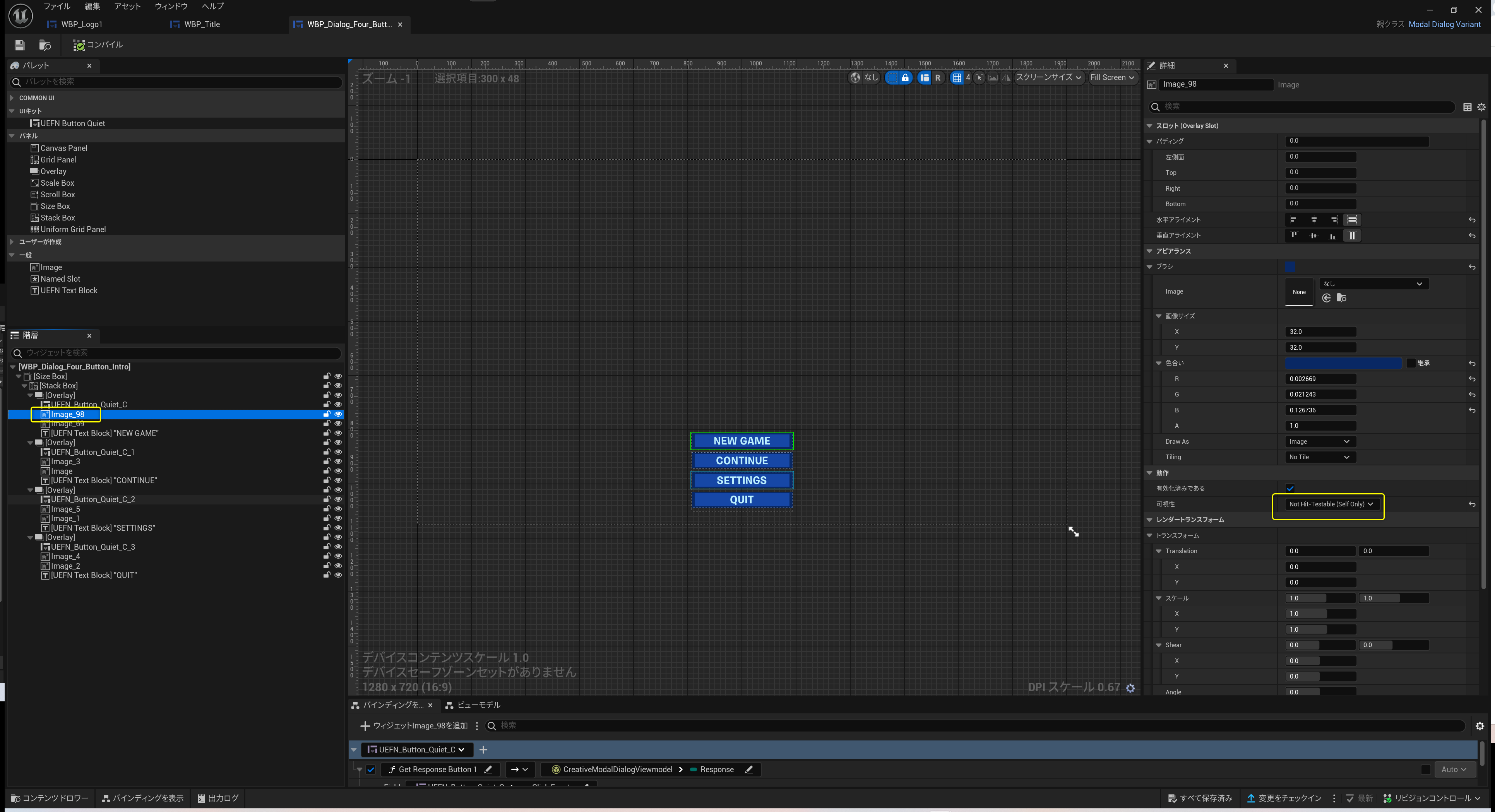
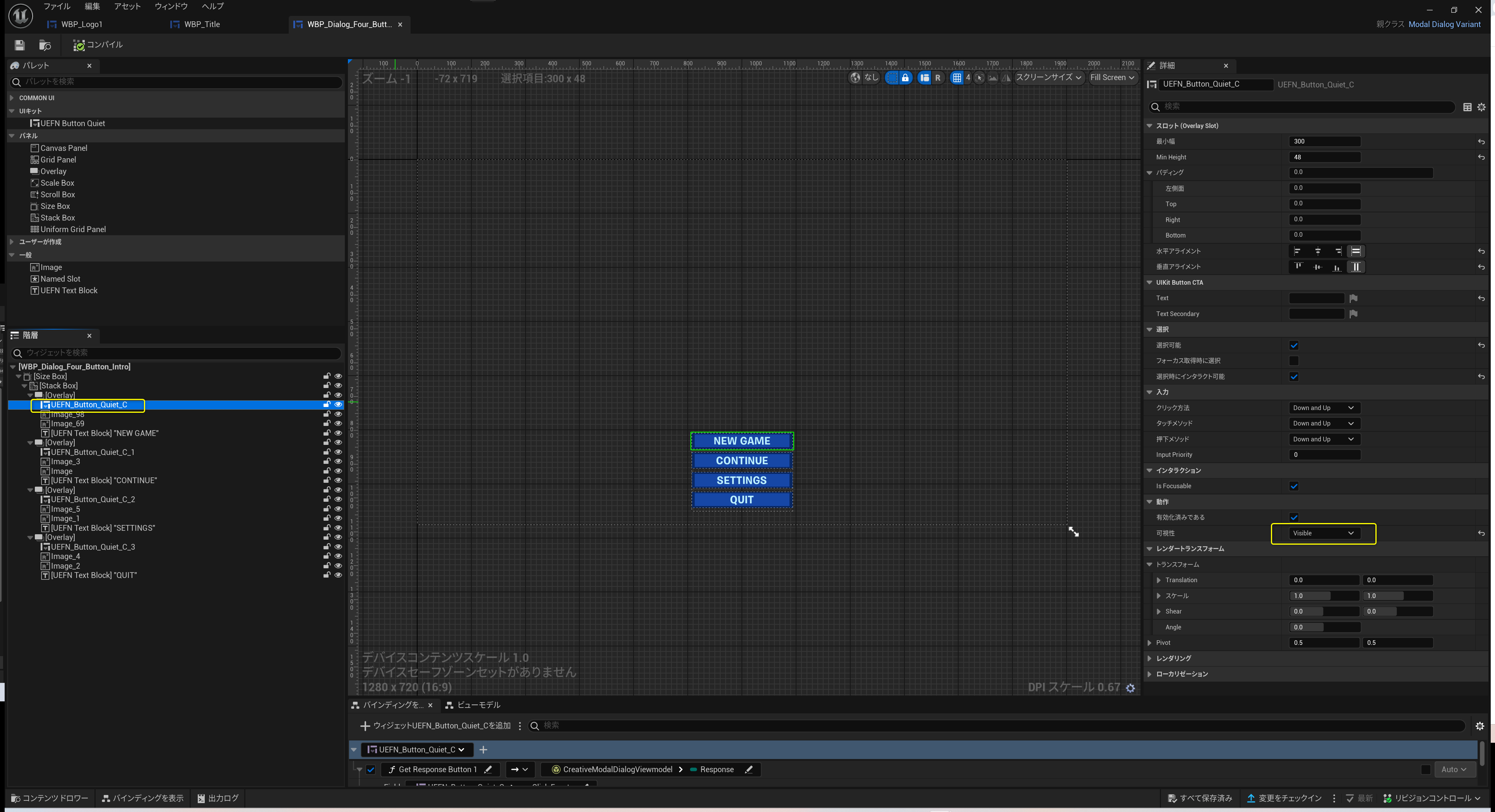
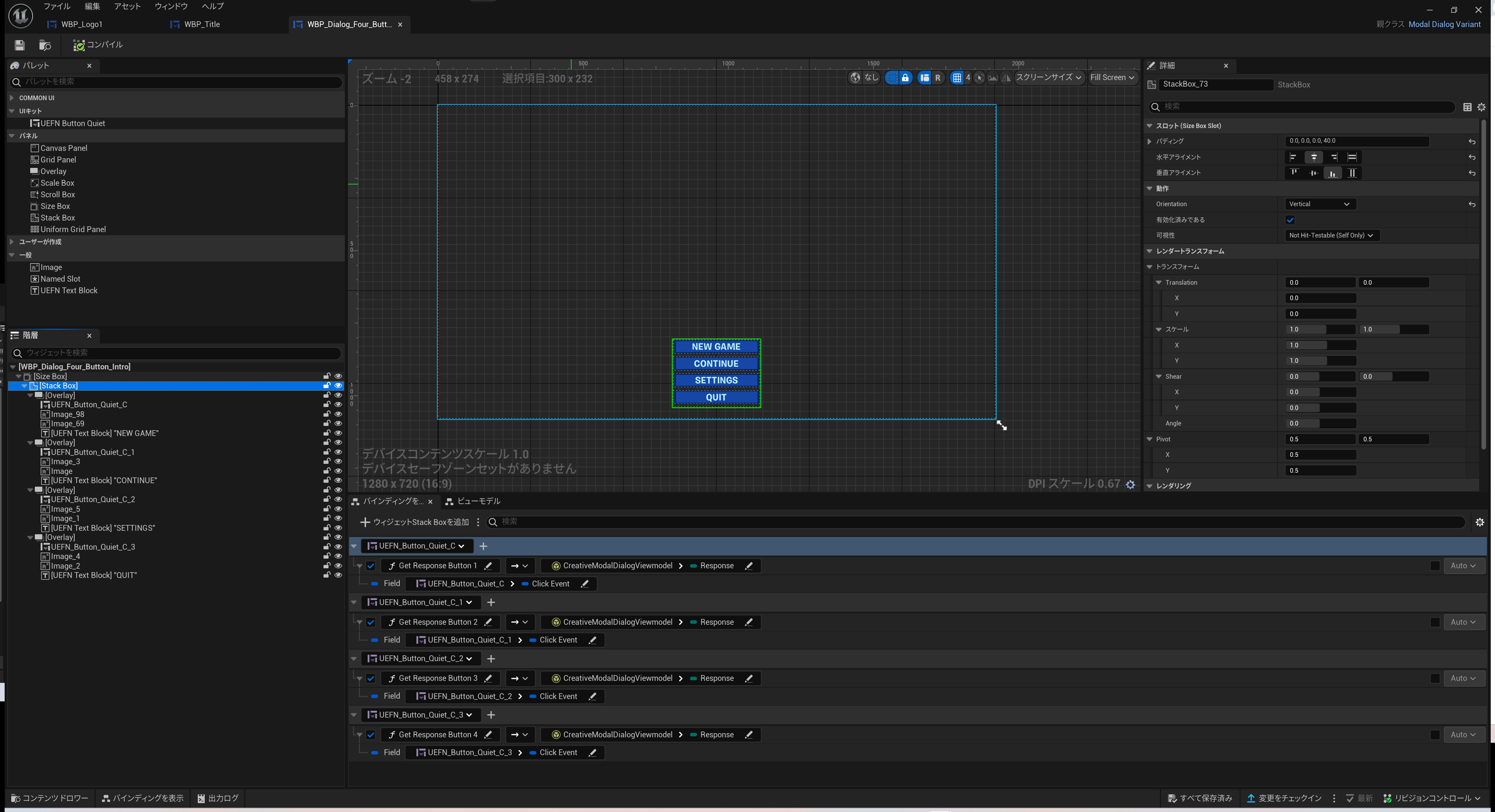
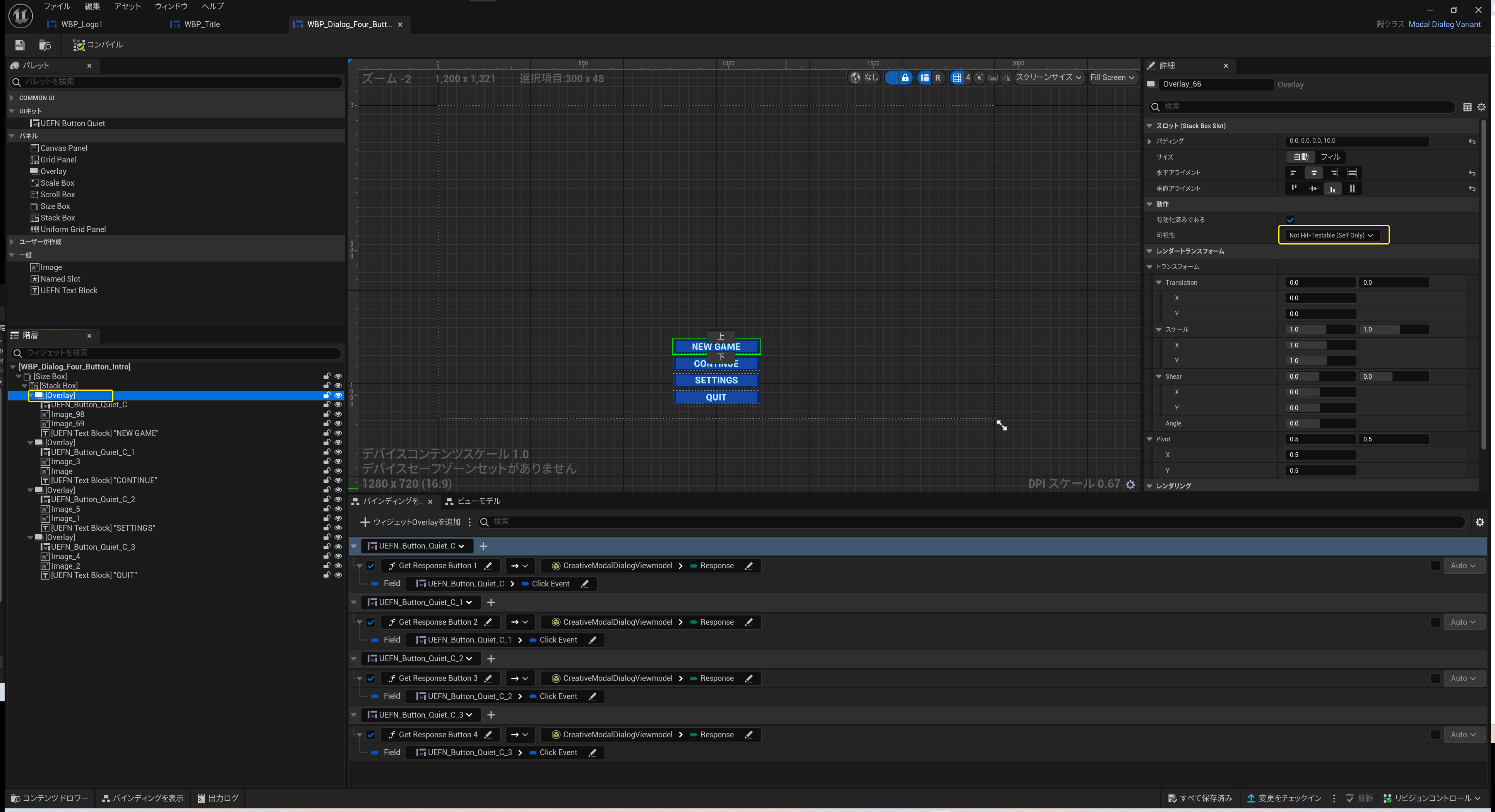
フォートナイトのボタンウィジェットは透明にすることはできないので、上にテクスチャを重ねます。ボタンウィジェット(「UEFN BUtton Quiet」)のみ「Visible」にして、ボタン以外は「Not Hit-Testable (Self Only)」にします。

見た目上のボタン一つにつき、以下6枚の画像のように設定しています。


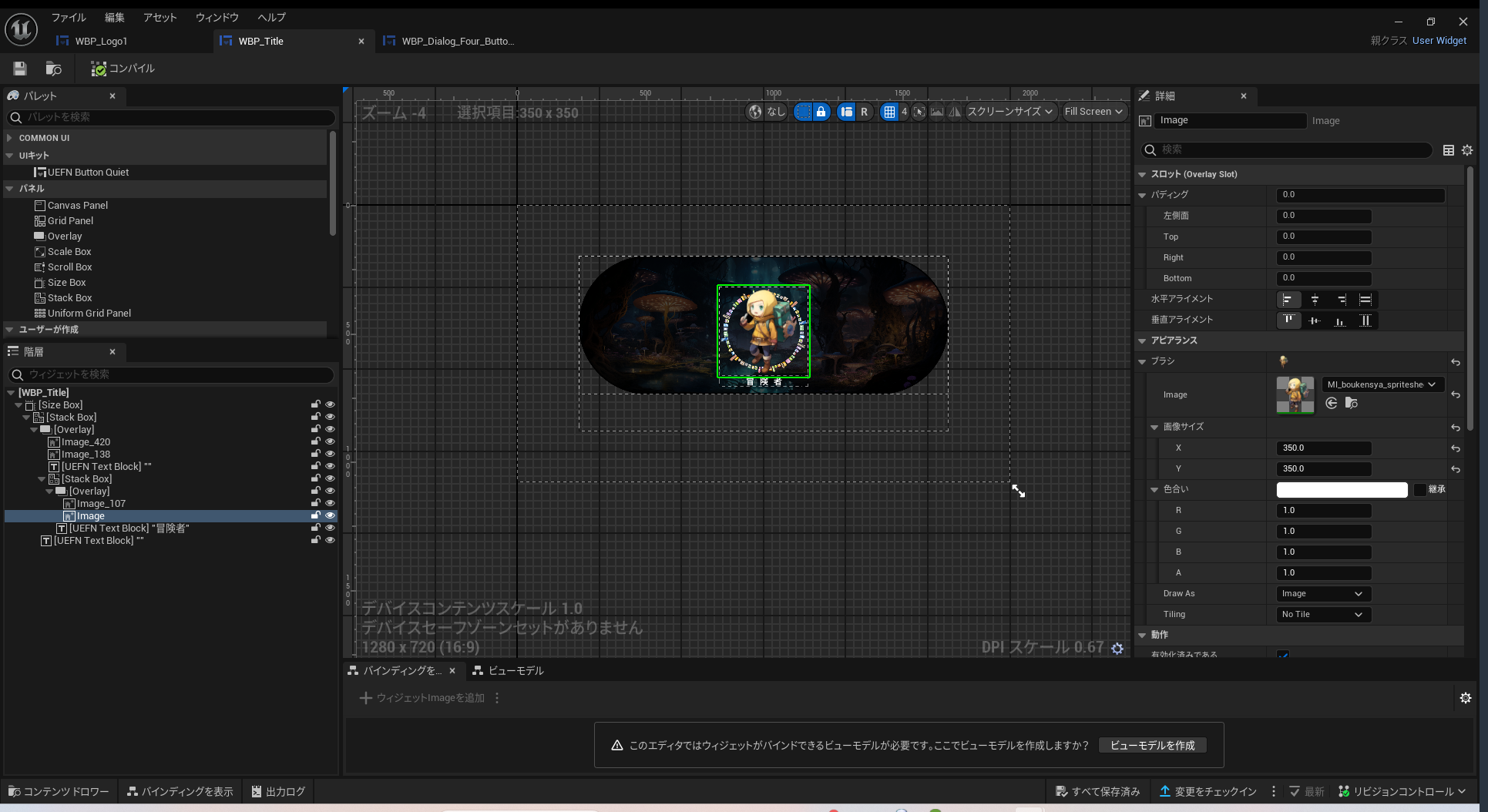
タイトル画像は、画像を重ねて作成しています。(下の層から順に、背景画像→黒い半透明→円形の画像→キャラクターのマテリアル)

おわりに
フォートナイトのボタンウィジェットには色がついているので、ボタンウィジェットの上にテクスチャを重ねられないものかとずっと思っていました。アーリーアクセスの機能「カメラ:定点」と一緒に思いがけず知ることができてよかったです。
また「UI Widget Editor」でウィジェットブループリントのビューバインディングについて学ぶことができました。ただ、ボタンが押されたとき以外の使用方法がわかっていないので、ビューバインディングの情報にも注目したいと思います。
本記事を読んでくださりありがとうございました。