Webサービスを1週間で作ろうというイベントがあったので、参加しました。
せっかくなので、どのように作ったか記録として残しておこうと思います。
作成物
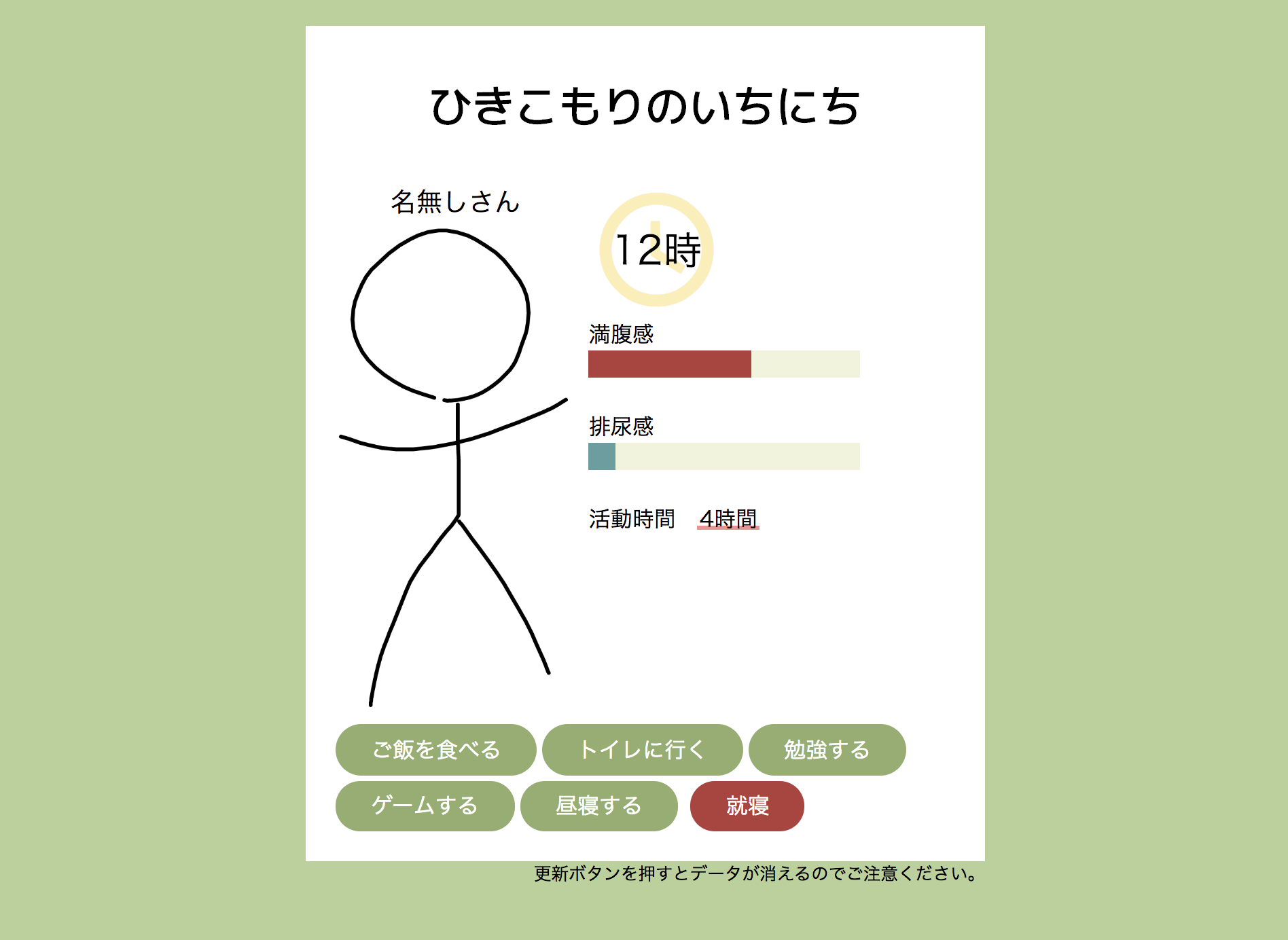
私は「ひきこもりのいちにち」という育成ゲーム的な何かを作ってみました。
以下、ネタバレを含みますので、初見の方は是非一度遊んでいただきたいです。
こちらのリンクからどうぞ。
https://aiandrox.github.io/hikikomori_oneday/

ゲームについて
点数は最大150点くらいになるようになっています。
ゲームオーバーのフラグは3つあります。コメントはゲームオーバー含めて全13種類です。ぜひコンプリートを目指してください。
技術的なこと
使用したもの
- HTML
- CSS
- Vue.js(CDN版)
- GitHub Pages
- ress.css(リセット用CSS)
- Google Fonts(タイトルに使用)
- Googleマテリアルアイコン(時計アイコンに使用)
Google Fontsはタイトルをかわいい感じにしたかったので使用。
FontAwesomeではなくマテリアルアイコンを使った理由は、前者をCDNで使おうとすると登録が必要で面倒だったから。
構造
index.htmlにVue.jsのCDNを取り込んで、全てのコードを詰め込んでいます。コンポーネントとか知りません。
画面は、最初の画面、ゲーム画面、結果画面2種類、活動記録の5つです。これをgameStatusの値とflagによって表示し分けています。
メソッドは9つでした。一応、行動コマンドをaction(index)で一括できたのでよかったです。
総評は条件にごとにcomments配列にpushして最後にjoinしています。ゴリ押しが過ぎる。
作成記録
入れたかった機能は、ゲームオーバーと総評コメント機能です。
初見の人には是非ゲームオーバーになってほしかった。
また、せっかく遊んだなら、遊ぶたびに違う結果になってほしいので、総評を入れることにしました。そして、結果を点数も出たらおもしろいのでは?ということで点数も追加しました。
ステータスの増減値をランダムにできたのでわりと満足です。
作業時間
3/13 約7.5時間
ひたすらindex.htmlにHTMLとVueを書く
3/14 約8時間
CSSで肉付けしながら手直し
作成の流れ
3月9日に「Home」というテーマが発表されました。
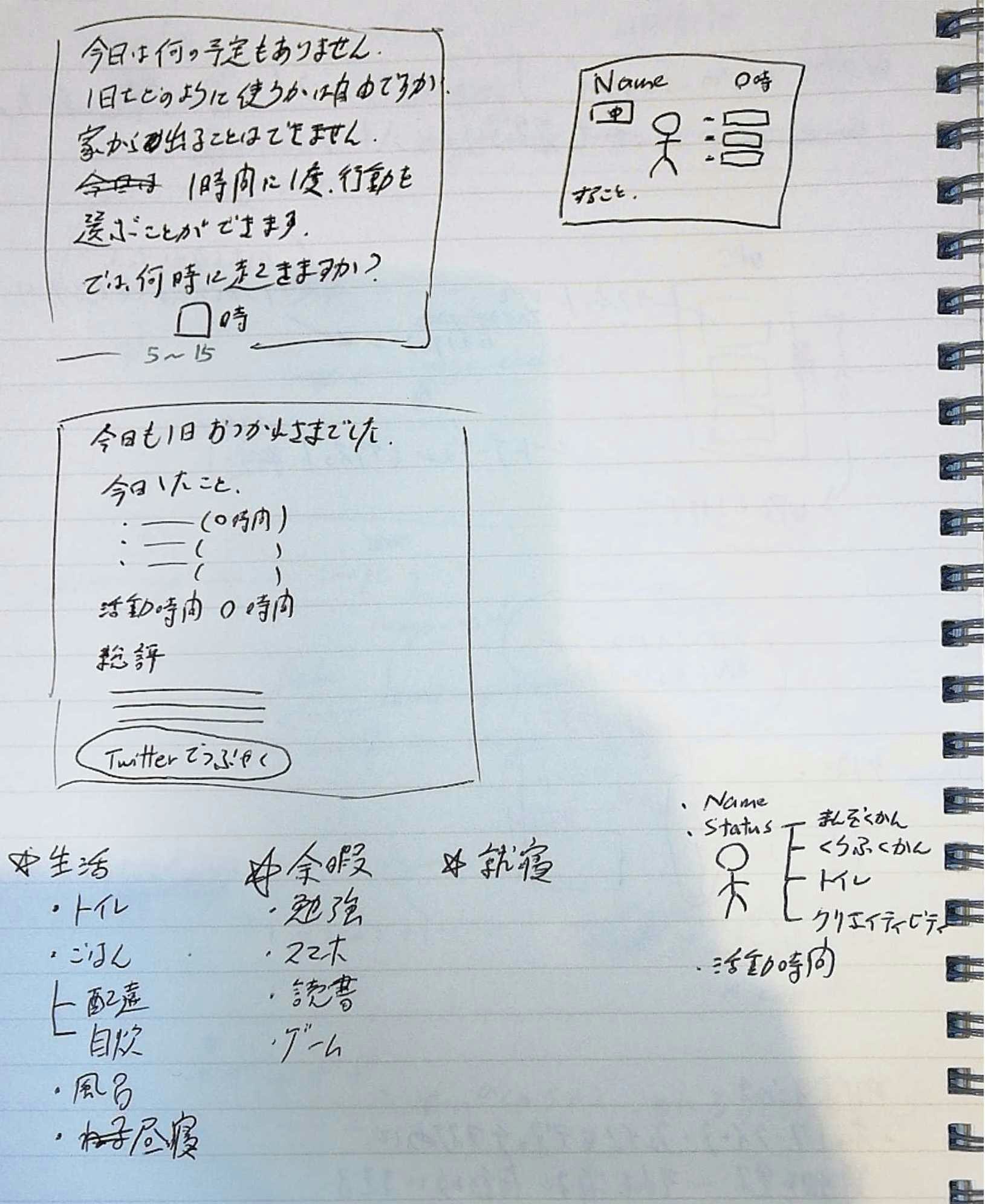
最初は「家から出られないあなたはどのように1日を使いますか?」というコンセプトでノートにメモしていました。

この時点では、JavaScriptを使えば実装できるだろうという程度の認識でした。Vue.jsを少し写経したことがある程度でデータをビューに同期させる方法が全くわからなかったので、案は考えたけど作るのは無理だろうと思っていました。
ただ、進行形でJavaScriptを勉強しており、JS-Proというサイト使っていました。ここのVue.js Iを終えたところでデータの渡し方がなんとなくわかり、行けそうと思ったので作成することにしました。
「行ける」というのは「まあ大体思った通りの挙動をしてくれる」という意味でしかありませんが、「出せばOK」の精神でやりました。
感想
作業時間は意外とそんなにかからない。ただし、機能が明確になっていて、許容範囲が広い場合のみ。
GItHub Pagesは初めて使ったのですが、設定が簡単で驚きました。まじで数分でできます。
とにもかくにも提出できたのでよかったです。楽しく制作させていただきました。
最後になりますが、このような機会を設けてくださった主催者のだら様に感謝申し上げます。
課題
- index.htmlの長さがやばい
- 24時を越えると時計のレイアウトが崩れる
- 時計を右寄せにしたかった
- ランダム値の範囲が固定なので、ある程度融通きかせたかった
追加したかった機能
- データベースを使ったランキング
- コマンドを増やす(筋トレを追加しました)
- コマンドに応じて棒人間の画像を変える
- ステータスを増やす(たくましさを追加しました)
- ステータスをレーダー表示する
- レスポンシブ対応(スマホ幅対応しました)