ことの発端は下記のTweet。
Google Homeいつの間にか夫が買ってたのでてぃばちゃんがやってたみたいなムスメの💩記録できるようにしたいなー。「ねぇ、グーグル。娘が💩したんだけど!」「💩はどんな状態でしたか?」「ゆるめだった」「記録しました」と言うのを目指したい
— あひる (@ahiru_z) 2017年12月12日
我が家もIFTTTでやろうかと思ったけど上の要件を満たせないようで結局python+heloku+dialogflowを使ってやることに。
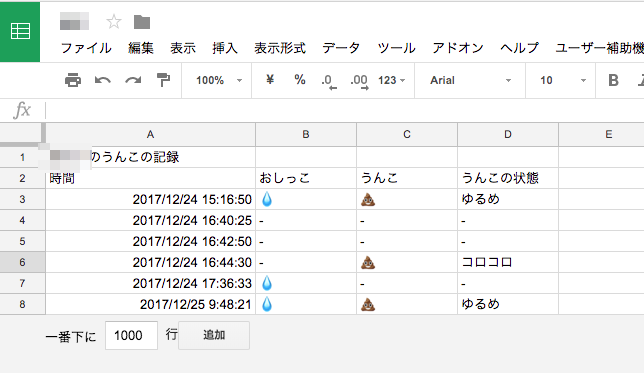
pythonとhelokuを使用してwebhookを作成、Dialogflowを介して音声入力したものをグーグルスプレッドシートに記録するのが目標。
この記事を全体の流れの参考にした。
超ざっくりやったことを書いていく。
(pythonもhelokuも初めて触ったからあんまりわかってない)
DialogFlowに登録
上記記事 を参考にしつつDialogFlowに記入していく
登録中、途中心が折れそうになるがコツコツとバリエーションを登録。
なんだかなぁって気分になってきた pic.twitter.com/dkxYI3LVaw
— あひる (@ahiru_z) 2017年12月19日
Intentsの設定はこんな感じにした。
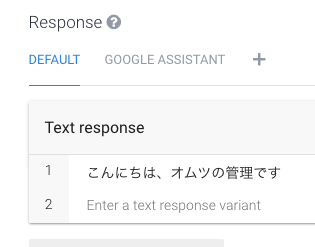
ResponseにGoogle homeに返してもらいたい言葉を入れる。
今回は「記録しました」とした。
Fulfillmentの項目は「Use webhook」にチェック。
Google Assistantの項目は会話を続ける必要が無いので「End conversation」にもチェックを入れた。

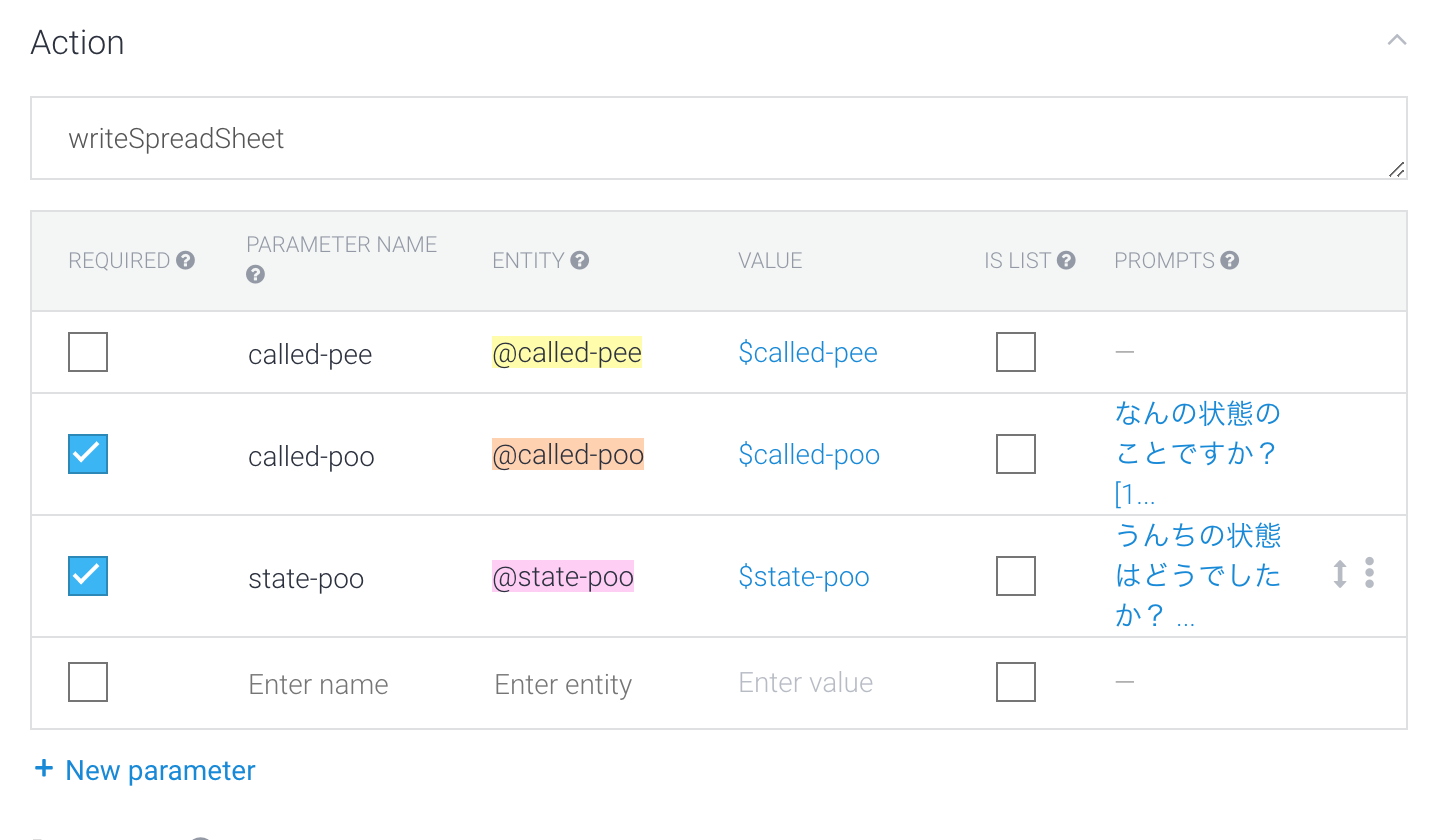
「うんこ」のときはその状態の記録を必須にしたい
「うんこした」とコチラが言った場合、「その状態を教えてください」というようなリアクションが欲しかった。
なので、Intentsを登録する際に"REQUIRED"にチェックを入れ、入力がなかった場合に質問を返すように「PROMPTS」にコメントを登録する

pythonでコードを書いてhelokuにPushする
下記を参考にしまくりながらコピペプログラミングでpythonをなんとなく書いてみる
- gspredsheetへの書き込みの参考
http://temcee.hatenablog.com/entry/gspread_python - webhookの参考
https://github.com/dialogflow/fulfillment-webhook-weather-python/
helokuにPushする際に気をつけたいのはpython内で使用したライブラリ群を同ディレクトリ内にrequirements.txtと名前をつけて保存する必要が有ること。
下記コマンドで一覧が作れる
これを作っておけばローカルでもお手軽にライブラリをまとめてインストールすることが出来る
helokuのPush成功したら heroku open を実行するとBrowserが立ち上がる。
立ち上がったURLの後に/webhook/とつけたものが今回はwebhookのURLになる。
helokuのログを監視は下記。
コピペプログラミングのcodeを一応貼っておく。
# !/usr/bin/env python
# -*- coding: utf-8 -*-
from __future__ import print_function
from future.standard_library import install_aliases
install_aliases()
# URL を開くためのライブラリ
from urllib.parse import urlparse, urlencode
from urllib.request import urlopen, Request
from urllib.error import HTTPError
import json
import os
# ウェブアプリケーションフレームワーク
from flask import Flask
from flask import request
from flask import make_response
# googleSpreadsheet用のライブラリ
import gspread
# OAuth 2.0で保護されたリソースにアクセスするためのライブラリ
from oauth2client.service_account import ServiceAccountCredentials
scope = ['https://spreadsheets.google.com/feeds']
# 現在日時のdatetimeオブジェクトを取得するためのライブラリ
from datetime import datetime
from pytz import timezone
# Flask app should start in global layout
app = Flask(__name__)
@app.route('/webhook', methods=['POST'])
def webhook():
req = request.get_json(silent=True, force=True)
print("Request:")
print(json.dumps(req, indent=4))
res = processRequest(req)
# return返さないとエラーになる
return "SUCCESS"
def processRequest(req):
if req.get("result").get("action") != "writeSpreadSheet":
return {}
if req.get("result").get("parameters").get("called-pee") == "pee":
pee = u"💧"
else:
pee = u"-"
if req.get("result").get("parameters").get("called-poo") == "poo":
poo = u"💩"
pooStatus = req.get("result").get("parameters").get("state-poo")
else:
poo = u"-"
pooStatus = u"-"
#ダウンロードしたjsonファイルを同じフォルダに格納して指定する
credentials = ServiceAccountCredentials.from_json_keyfile_name('hogehoge.json', scope)
gc = gspread.authorize(credentials)
# 共有設定したスプレッドシートの名前を指定する
worksheet = gc.open("hogehoge").sheet1
print(worksheet.cell(1,1))
utc_now = datetime.now(timezone('UTC'))
jst_now = utc_now.astimezone(timezone('Asia/Tokyo'))
# シートに行を追加して記入
worksheet.append_row([jst_now.strftime("%Y/%m/%d %H:%M:%S"),pee,poo,pooStatus]);
if __name__ == '__main__':
port = int(os.getenv('PORT', 5000))
print("Starting app on port %d" % port)
app.run(debug=False, port=port, host='0.0.0.0')
webhookのURLをDialogflowに設定する
DialogflowのメニューでFulfillmentを選択し、helokuのurlを指定する

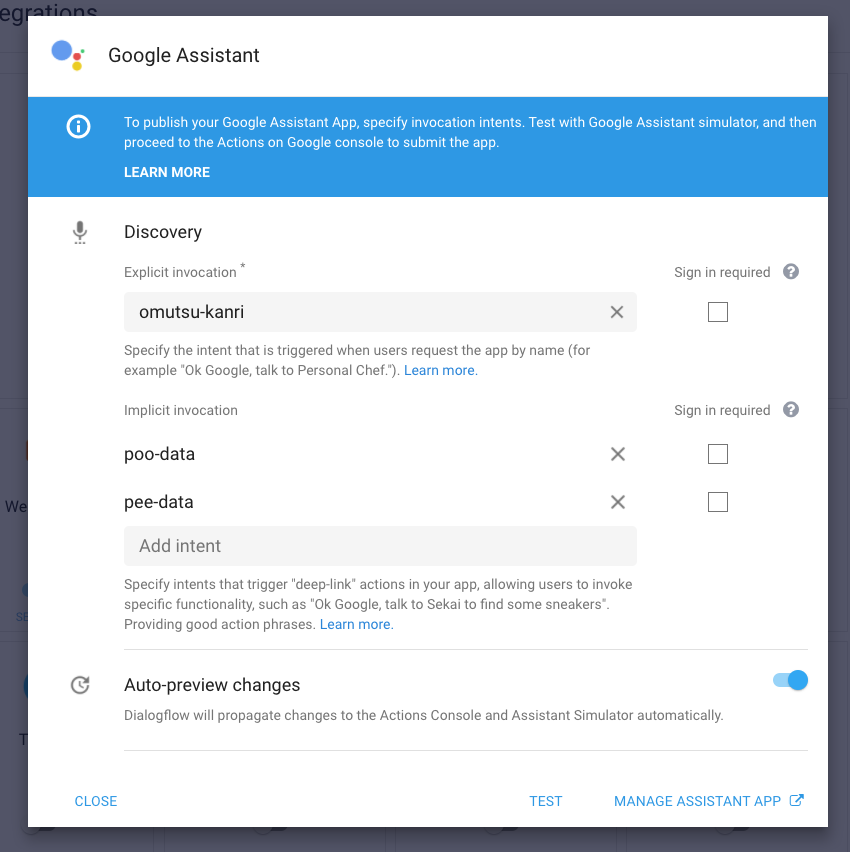
DialogflowのIntegrationを有効にする
google assistantの項目をClickして使用するIntentsを設定していく

Explicit invocationには、google homeでアプリを呼び出したときに呼び出されるIntentsを入れるっぽいのでResponseに「こんにちは、オムツの管理です」とだけ入れたIntentsを用意した(いい文言が思いつかなかった)

右したのMANAGEMENT ASSISTANT APPをクリックするとAction on Googleに飛ばされる
項目を埋めて「SUBMIT DRAFT FOR REVIEW」を押すとAPPが世界に公開されるはずだが今回は超個人的なものなので公開はしない。
公開する場合はこの記事が参考になりそう
テキトウに入力してからSUBMIT DRAFT FOR REVIEW **ではなく「TEST DRAFT」**をクリックする

Action on Googleでアプリ名を入れておけば、アカウントと紐付いたgoogle homeに向かって「omutukanriにつないで」といえばシミュレーターと同じような挙動になる