概要
日頃の活動量を収集・蓄積・分析をするためのしくみを、PebbleとWolfram Data Dropでつくります。
Pebbleとは?
いわゆるスマートウォッチの1つです。
安くてバッテリー持ちがいいのと、CloudPebbleという、ブラウザだけで開発できる環境があり、しかもJSでアプリ開発ができるのがチャームポイントです(私見)。
Wolfram Data Dropとは?
いわゆるログ収集・蓄積サービスの一つです。
Treasuredataとか、AmazonのKinesisとか、MicrosoftのEvent hubsみたいなやつです(適当)。
今回は、WebAPIが簡単に利用できるので使ってみました。
無料プランはありますが、1時間に60回だけしか登録できません。
https://datadrop.wolframcloud.com/plans.html
あと、30回/分の制限が実はある様子です。
用意するもの
・Pebble(有料。なくてもEmulatorで雰囲気はわかります)
https://getpebble.com/
・CloudPebble アカウント(無料)
https://cloudpebble.net/
・Wolfram アカウント(無料)
http://wolfram.com/
https://user.wolfram.com/portal/registration.html
・スマホとPebbleアプリ(Developer Connection設定が必要です。アプリでSETTING画面からできます)
・インターネットに接続したPC、Webブラウザ
手順
- Wolfram Data DropにDatabinをつくる。
- CloudPebbleで、pebble用のコードを書く。
- pebbleにインストールして実行する。
- pebbleをつけて暮らしてみる。
- Wolfram alphaでデータを見てみる(失敗する)
1. Wolfram Data DropにDatabinをつくる。
https://datadrop.wolframcloud.com/ にアクセスして、ログインします。(右上のSign inをクリックしてログインします。下はログイン後の画面です。)
Create a new Databinをクリックします。

できました。ここで発行されたDatabin IDは、後程つかいますのでコピーしておきます。

2. CloudPebbleで、pebble用のコードを書く。
https://cloudpebble.net/ にアクセスします。Sign inを押してログインします。

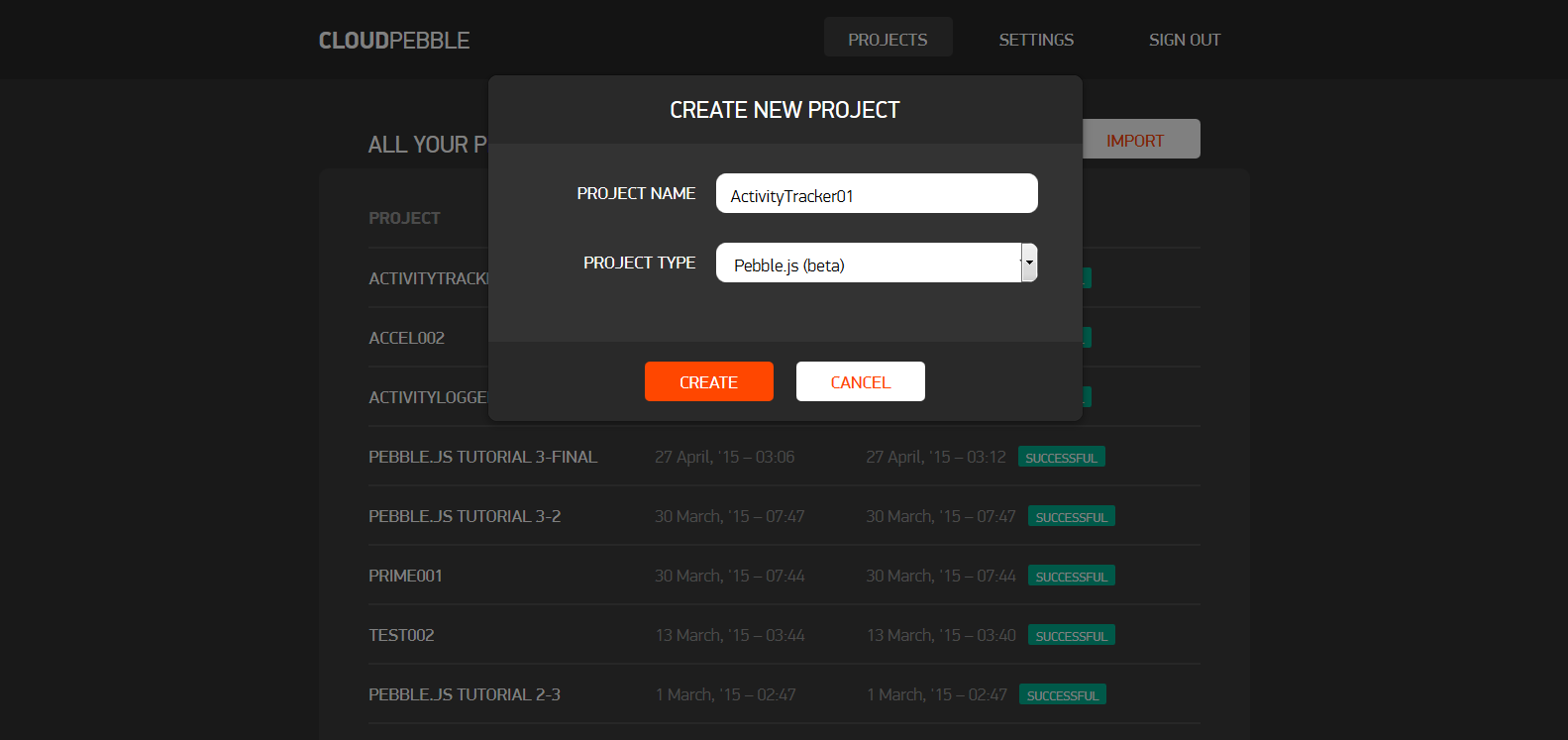
ログインすると、開発中のプロジェクト(cloudpebble上で管理されるアプリの単位です)一覧画面が表示されます。上部のCREATEをクリックします。
適当なプロジェクト名を入力して、Project Typeは Pebble.js(beta)を選びます。CREATEをクリックします。

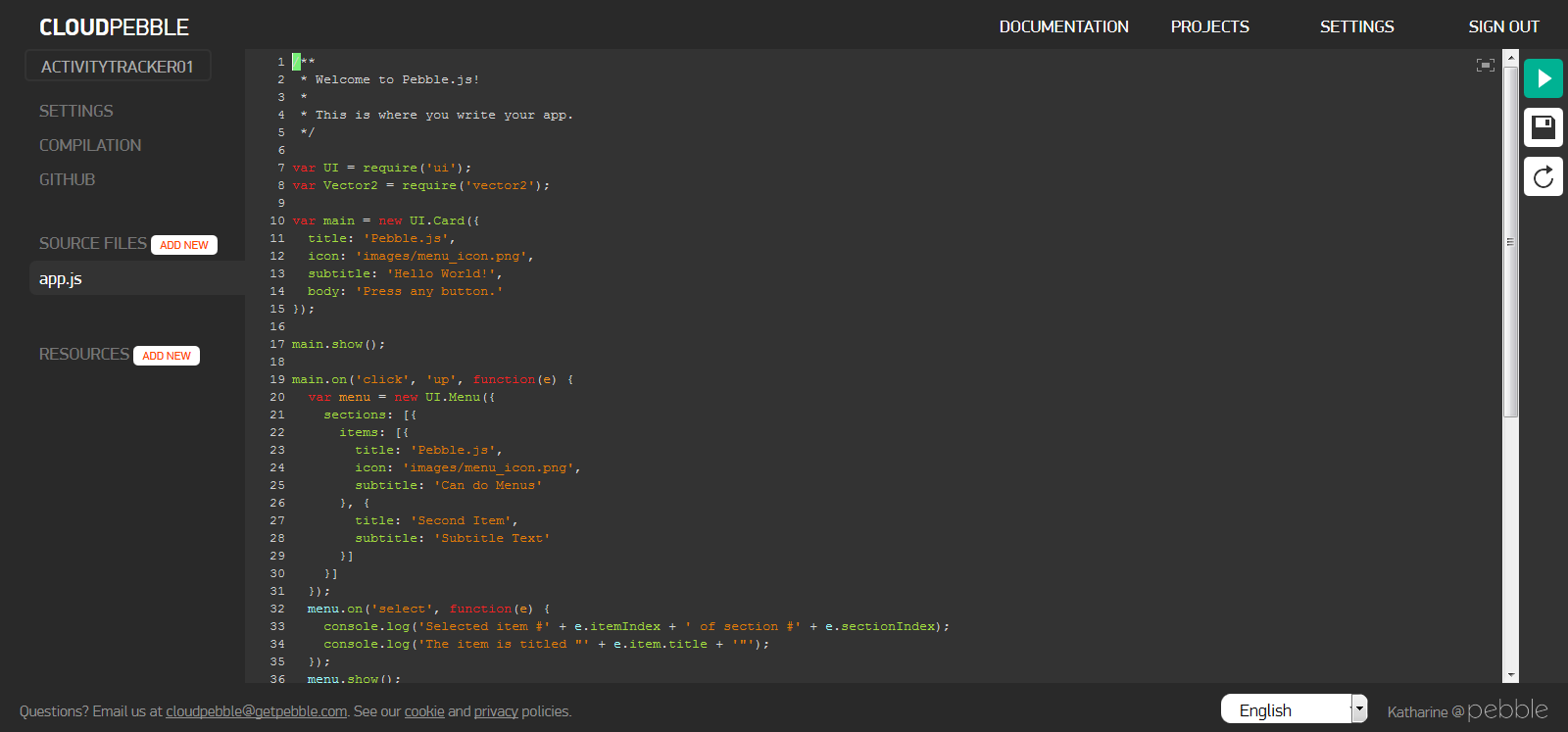
ちょっと待つと、新規のプロジェクト開発用画面が表示されます。
左部のapp.jsをクリックすると、デフォルトのサンプルコードが入っていることがわかります。このコードを編集(上書き)します。

以下のコードを上書きします。
DATABINIDには、上記で取得したDatabin IDをコピペしてください。
var UI = require('ui');
var Accel = require('ui/accel');
var ajax = require('ajax');
//consts
var DATABINID = 'xxxxxxxx'; //Input your databinID
var INTERVALSEC = 60; //Limitation for free data drop is 60times/hour
var DATADROPURL = 'https://datadrop.wolframcloud.com/api/v1.0/Add?bin=';
var i = 1;
//Initialize
var main = new UI.Card({
title: 'Initializing...',
});
main.show();
Accel.init();
main.title('accel data');
main.on('accelData', function(e) {
main.subtitle( parseInt(Math.pow( (Math.pow(e.accel.x, 2) + Math.pow(e.accel.y,2) + Math.pow(e.accel.z, 2)),0.5 ) ));
main.body('x=' + e.accel.x + '\n'
+ 'y=' + e.accel.y + '\n'
+ 'z=' + e.accel.z + '\n'
+ 'vibe=' + e.accel.vibe + '\n'
+ 'time=' + e.accel.time + '\n'
);
if( 0 === i % (INTERVALSEC * 4) ){
i=0;
ajax(
{
url: DATADROPURL + DATABINID +
'&x='+e.accel.x+
'&y='+e.accel.y+
'&z='+e.accel.z+
'&vibe='+e.accel.vibe+
'&time='+e.accel.time,
type:'json'
},
function(data){
console.log('Succeeded: ' + data);
},
function(error) {
console.log('Download failed: ' + error);
}
);}
i++;
});
3. pebbleにインストールして実行する。
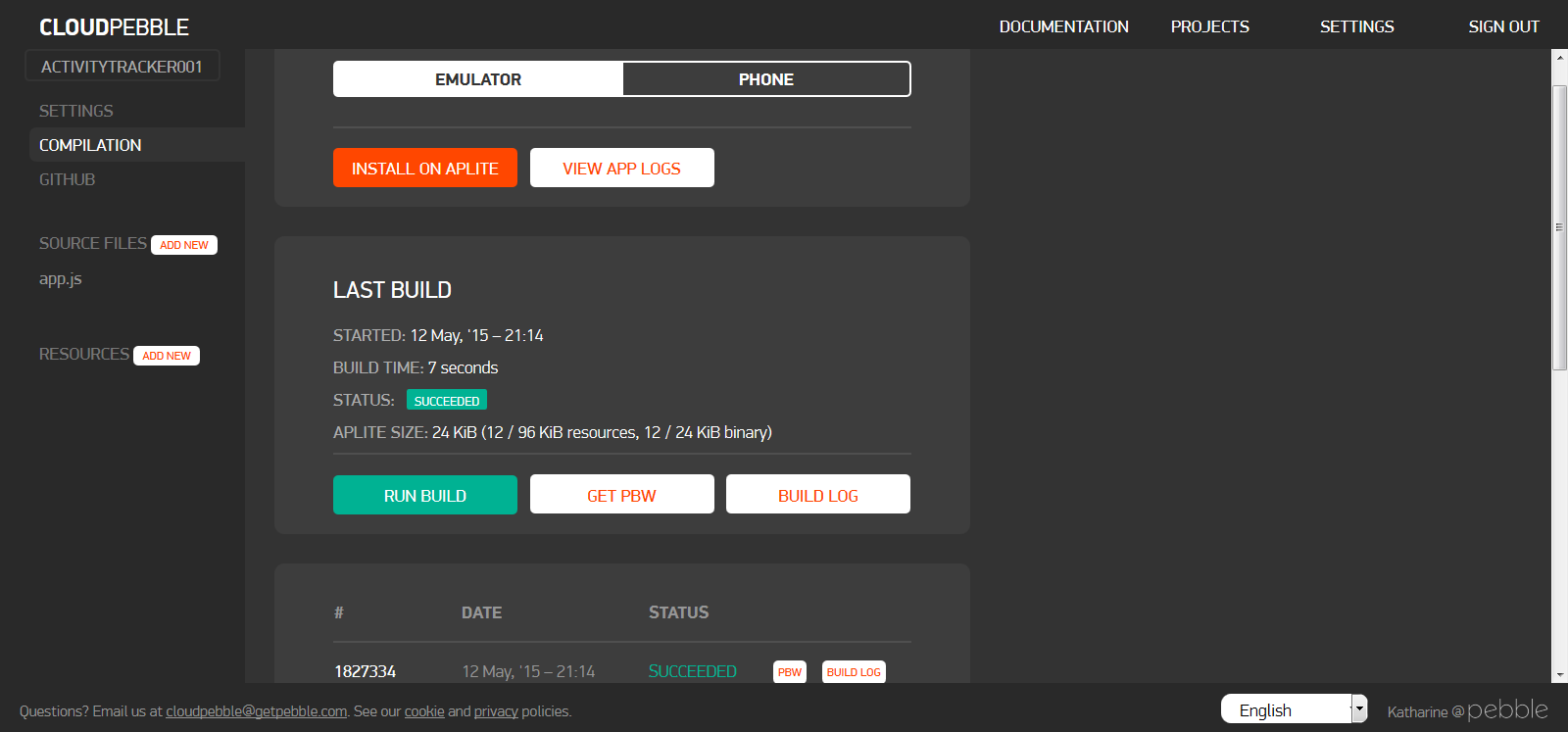
左側のCOMPILATIONをクリックして、RUN BUILDボタンを押します。ビルドされます。

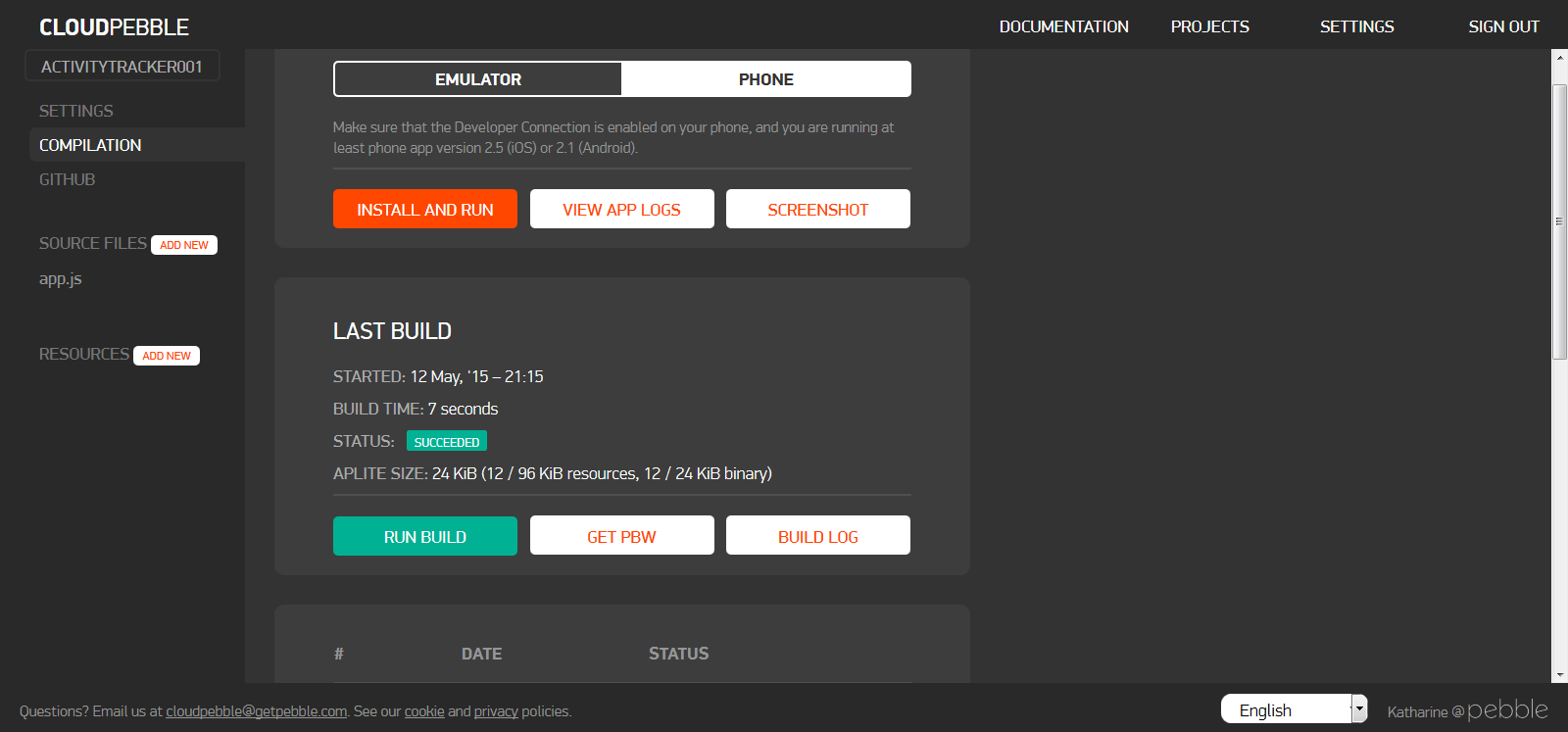
上部のPHONEボタンを押して、INSTALL AND RUNボタンを押してください。pebbleにインストールされます。

Databinにデータが入っているかどうかを、確認してみます。
Data Dropの管理画面を開きます。
https://datadrop.wolframcloud.com/admin.html

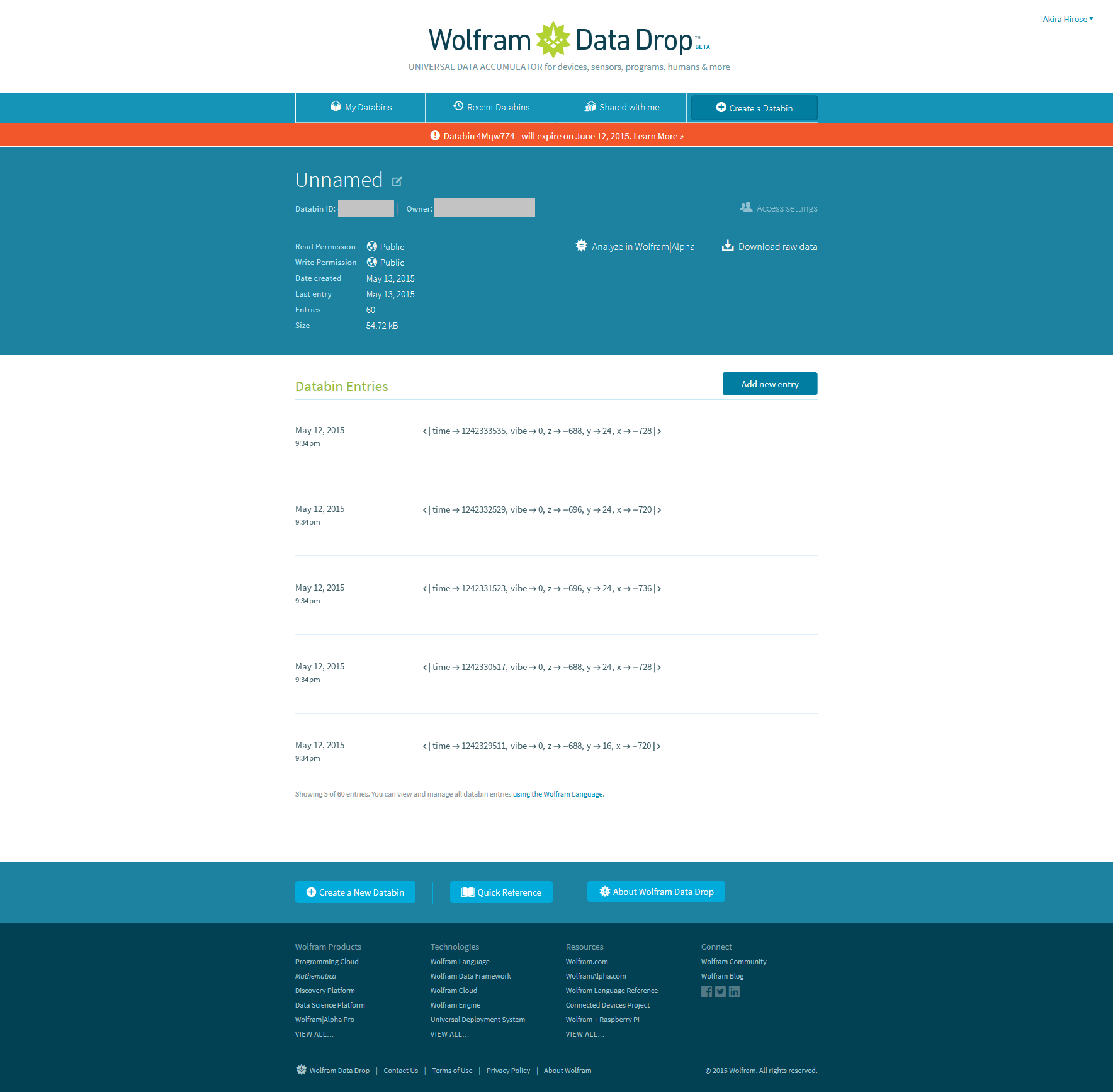
上記でDATABINIDにコピペしたDatabin IDの行をクリックします。データが入っていると、以下のように表示されます。無料アカウントの制約に合わせて、1分に1回だけ入れるようになっています。

4. pebbleをつけて暮らしてみる。
普通に暮らしたり、激しく運動してみたりしてみます。
(pebbleの電池が、いつもの数倍減ります)
5.Wolfram alphaでデータを見てみる(失敗する)
1日ぐらいデータを貯めたところで、上記のData Dropの管理画面で、みたいDatabinのAnalyze in Wolfram Alpha をクリックします。
↓
分析画面に表示されませんでした!!
次回に続きます。(たぶん)
To-Do
・Wolfram Alphaで分析できるようにする。
・pebble側の画面をかっこよくする(動きの強弱に連動して、画面の色を変えるとか)。
・GPSデータを追加する。
・1分間に一回サンプリングするのではなくて、もっとちゃんとやる。1分間の平均をとるとか。