ガルーン(Garoon)からAppleカレンダーにイベントの詳細をコピペするのは面倒ですよね。
このブックマークレットは、開いている任意のガルーンイベントからiCalファイルを簡単に生成できます。
- 🇬🇧 English version: Import a Garoon Event to Apple Calendar Bookmarklet - Qiita
目次
使い方
初期設定
- 下の
garoon-to-apple-bookmarklet.jsコードブロックをコピーします。 - Chromeのアドレスバーに
@bookmarksと入力します。 - 右上のその他アイコン
⋮をクリック -
ブックマークを追加をクリックし、URL フィールドにコードを貼り付けます。
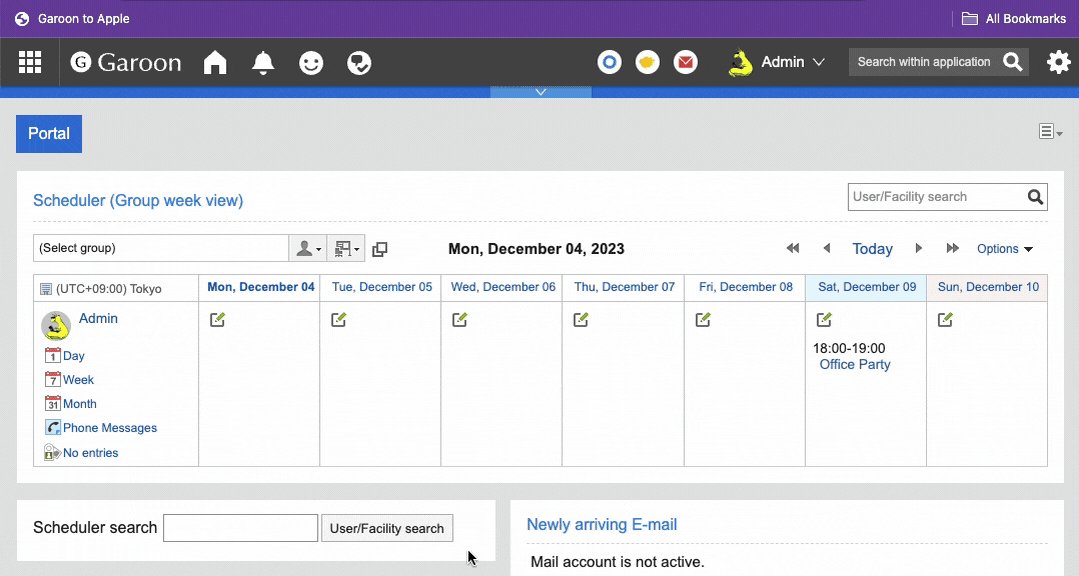
ガルーンイベントをAppleカレンダーにエクスポート
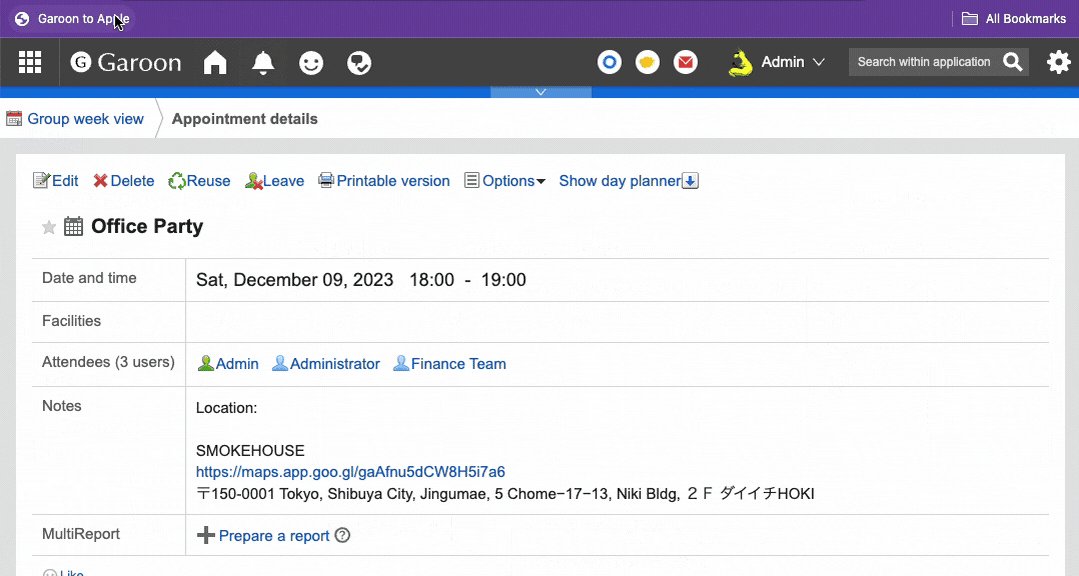
- ガルーンイベントのページに移動します。
- ブックマークレットをクリックします。
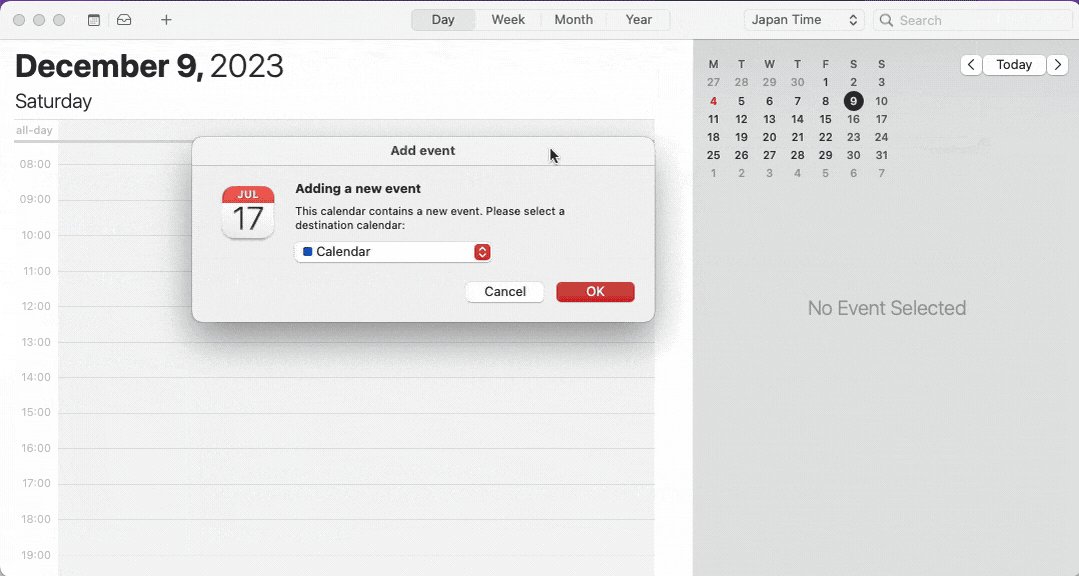
- 生成されたiCalファイルをダウンロードします。
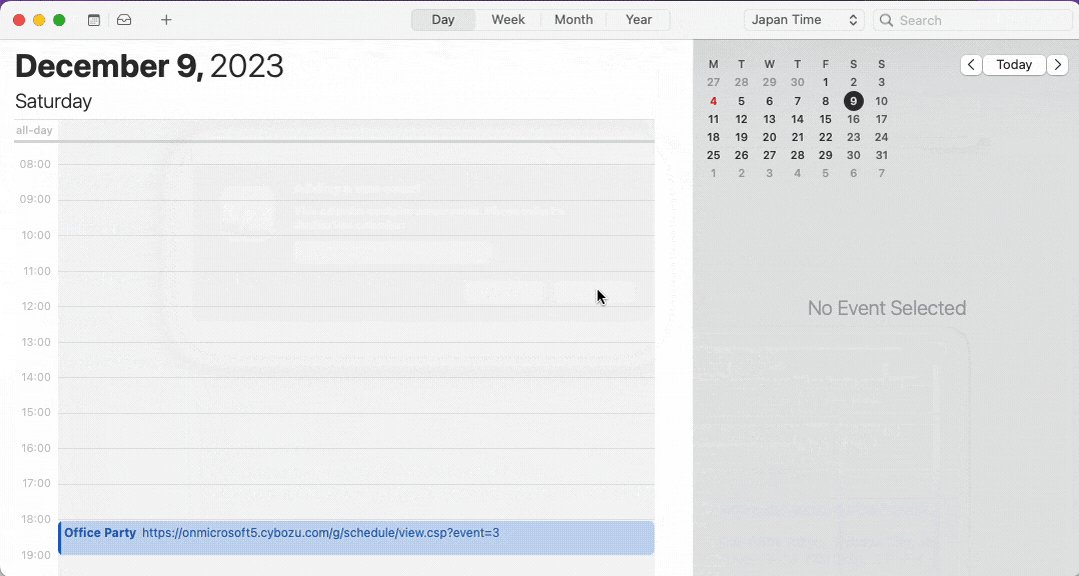
- ファイルを開き、イベントがAppleカレンダーアプリに追加されていることを確認します。
動作しない場合 🤔
- ブラウザのコンソールを開きます。
- Mac:
Command+Option+C - Windows、Linux、Chrome OS:
Control+Shift+C
- Mac:
- エラーメッセージが表示されているか確認します。
garoon-to-apple-bookmarklet.js
javascript: (() => {
const formatTimestamp = (dateString) =>
new Date(dateString).toISOString().replaceAll(/[-:]|\.\d+/g, '');
const bodyFormat = (inputText) => inputText.replace(/\n/g, '\r');
const addCalendar = (event) => {
console.log({ event });
const start = formatTimestamp(event.start.dateTime);
const end = formatTimestamp(event.end.dateTime);
const origin = location.origin.replace(".s.", ".");
const url = `${origin}${location.pathname}?event=${event.id}`;
const params = new URLSearchParams({ service: "apple" });
const body = bodyFormat(event.notes);
params.set("start", start);
params.set("end", end);
params.set("title", event.subject);
params.set("description", body);
params.set("location", url);
params.set("timezone", event.start.timeZone);
params.set("calname", `${start}-${event.id}`);
if (event.isAllDay) { params.set("all_day", "true"); }
console.log(params.toString());
open(`https://calndr.link/d/event/?${params.toString()}`);
};
const event = window.garoon?.schedule?.event?.get();
if (event === undefined) {
alert(
`エラー: ガルーンのスケジュールではありません。\n特定のガルーンイベントを開いてください。`
);
return;
}
addCalendar(event);
})();
ブックマークレットとは?
ブックマークレット (Bookmarklet) は、ウェブブラウザのブックマークに保存することができる小さなJavaScriptプログラムの一種です。
ブックマークと同様に、ブラウザのブックマークバーまたはメニューに保存され、クリックすることで特定のアクションを実行します。
コードの解説
コードがどのように動作するのかを詳しく見ていきましょう。
コードをIIFEで囲む
まず、コードの言語として JavaScript を指定する必要があります。
次に、ブックマークレットはグローバルスコープで実行されるため、 即時実行関数式 (IIFE)でコードを囲むことで、グローバルスコープと同様に変数へアクセスすることを防ぎます。
javascript: (() => {
// ... (コードスニペット)
addCalendar(event);
})();
ガルーンイベントオブジェクトを取得する
garoon.schedule.event.get() JavaScript APIを使用して、開いているガルーンイベントのイベントオブジェクトを取得します。
windowウェブAPIにより、グローバルスコープからgaroonオブジェクトにアクセスすることが可能です。
const event = window.garoon?.schedule?.event?.get();
入力を確認する
コードを進める前に、eventオブジェクトがundefinedでない(開いているページがガルーンのイベントページである)ことを確認しておきましょう。
const event = window.garoon?.schedule?.event?.get();
if (event === undefined) {
alert(`エラー: ガルーンのスケジュールではありません。\n特定のガルーンイベントを開いてください。`);
return;
}
メイン関数 - addCalendar
関数は event オブジェクトを引数として受け取り、URL を準備するためのいくつかの操作を実行します。 この URL が開くと、アップルカレンダー の新しいイベントのフィールドに自動的に入力されます。
開始時刻と終了時刻の書式設定
イベントの開始日時文字列と終了日時文字列を必要な形式に変換するには、formatTimestampヘルパー関数を使用します。
const start = formatTimestamp(event.start.dateTime);
const end = formatTimestamp(event.end.dateTime);
formatTimestampヘルパー関数は日付文字列を受け取り、それを ISO 8601 にフォーマットして、ハイフンとコロンを取り除きます。
const formatTimestamp = (dateString) =>
new Date(dateString).toISOString().replaceAll(/[-:]|\.\d+/g, '');
オリジンURLの変更
location.originを使って現在のページのOrigin (オリジン) URLを取得します。
cybozu.comのセキュアアクセス機能は、サブドメインとドメインの間に .s を追加してURLを変更するため、エクスポートする前にこれを取り除きましょう。
const origin = location.origin.replace(".s.", ".");
イベントURLの作成
オリジンURLとイベントIDを組み合わせて短いイベントのURLを生成します。
const url = `${origin}${location.pathname}?event=${event.id}`;
URLパラメーターの初期化
URLSearchParams オブジェクトを初期化し、サービスとして "apple" を設定します。
const params = new URLSearchParams({ service: "apple" });
イベントメモの書式設定
bodyFormat ヘルパー関数を呼び出し、イベントメモを特定のフォーマットに変換します。
const body = bodyFormat(event.notes);
この関数は文字列を取り、すべての改行をキャリッジリターンに置き換えます。
const bodyFormat = (inputText) => inputText.replace(/\n/g, '\r');
URLパラメーターの設定
Appleカレンダーイベントに必要なパラメーターを設定します。
params.set("start", start);
params.set("end", end);
params.set("title", event.subject);
params.set("description", body);
params.set("location", url);
params.set("timezone", event.start.timeZone);
params.set("calname", `${start}-${event.id}`);
終日イベントの処理
イベントが終日の場合は、all_day パラメーターに true の値を追加します。
if (event.isAllDay) { params.set("all_day", "true"); }
カレンダーイベントURLの作成と開く
calndr.link は、atymic によって作成された無料のカレンダーリンクジェネレーターです!
パラメーターをCalndrのダイナミックAPIに渡し、iCalファイルをダウンロードします。
open(`https://calndr.link/d/event/?${params.toString()}`);
デバッグのためのログ記録
デバッグに役立てるために、スクリプトの入力と出力がユーザーに見えるように、event オブジェクトと params オブジェクトをコンソールにログ記録します。
console.log({ event });
// ...
console.log(params.toString());
以上です。簡単なスクリプトですよね〜
ブックマークレットは役に立ちましたか?
calndr.linkを開発したatymicさんにコーヒーを買って上げませんか?