目次
はじめに
Epic Online Service (以下、EOS) は、オンラインゲーム向けのサーバーを無料で、Windows・Android・iOSなど様々なデバイスで利用できることが強みだと思います。
しかし、EOSについての情報は少なく、オンライン接続ができるまでの手順がなかなか大変だったので、調べたことのメモを残しておきます。
本記事で行ったことは、以下のとおりです。
・約2万円のアセット (EOSCore) を使用
・Epicのアカウントを使用せずに Device ID でログインすることで EOS のサーバーへ接続
・別々のネットワーク (Windows側はWiFi・Android側はSIMカードのモバイルデータ通信)で接続を行い、Third Person Templateのキャラクターを動かす
Epicのアカウントを使用せずに、Device IDでログインした場合については、EOSの機能を一部制限されるようですが、詳細は把握していません。今回のThird Person Templateのキャラクターをオンラインで動かす程度であれば、おそらく関係ないのかと思います。
実際に動かしたときの様子の動画を載せておきます。
EOSCoreを選択した理由について
ネットワークを用いたゲームを開発するには、基本的にUnityとPhotonを使用するのが良いのかと思います。
EOSよりもPhotonのほうが情報量が何倍も多い印象があり、不具合が発生した場合の解決が容易だと感じます。
しかし、Photonは同時接続数に応じてサーバー代が毎月かかるため、無料で利用できる EOS を選択しました。
可能であれば無料のアセットだけでEOSを利用したかったのですが、(私の知識が乏しいこともあり、)いくつか試してみましたが、どれもうまくいかなかったです。
結局EOSCoreを2万円で購入し、無事にオンライン接続ができるようになりました。
Photonと比較して、同時接続数が101人以上となるようなゲームを開発できなければ元を取ることができないので、他人には気軽にオススメできないです。
また、EOSCoreの情報は少なく、不具合でゲームが開発できなかったときにはアセットの購入費が無駄となってしまうので、その点もご注意ください。
私の環境では最低限オンライン接続ができるようになりましたが、ゲームを完成・公開し、問題なく遊べる状態まで到達できるか不明であることもご了承ください。
本記事では、EOSCoreを使用するための大まかな手順や詰まったところだけを説明します。
※詳細の手順については記載していません。基本的には公式ドキュメントやネット上の情報を参考に進めていただき、なにか詰まった場合に、本記事と同じような項目があれば、それを参考にしていただくような方針でお願いします。
開発環境
MacBook Pro 2019をBootCampでWindows10に変更して使用しています。
Unreal Engine 5.3.2
サンプルプロジェクトは、下記のバージョンのものを使用しました。
Windowsでのサンプルプロジェクトの実行について
・EOSCoreのマーケットプレイス
・EOSCoreのドキュメント
ウェブサイトの右上のあたりに、Discordのサーバーへのリンクがありますが、Discordサーバー内のreadmeチャンネルに記載のとおり、eos-coreのチャンネルへ参加するには、EOSCoreのマーケットプレイスへVerification Botのunique keyを投稿する必要があります。
EOSCoreのマーケットプレイスのレビュー欄がこの投稿ばかりになっているため、アセットの5段階評価の値はあまり参考にならないです。
Discordのeos-coreのチャンネルに他の人が質問した内容などが残っているので、不具合が発生した場合に参考になります。
・基本的には下記のサイトの「Getting Started」以下の項目にある「Installing the Plugin」「Updating the Plugin」「Configuring Online Subsystem」「Setting up Client & Policy Settings」の項目を進めればよいです。
一部の項目は、すでに設定済みであるために省略が可能であるものがありました。
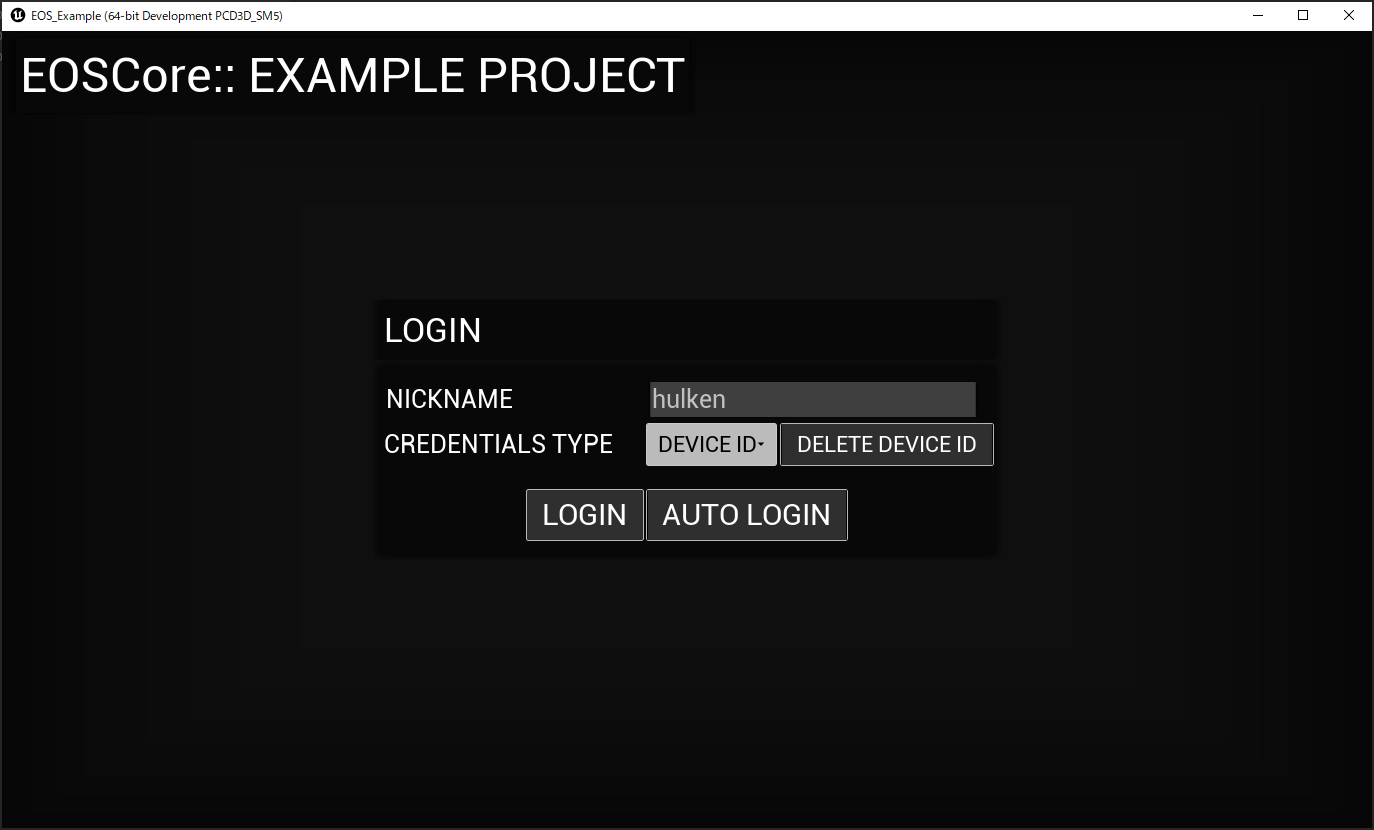
・一通り手順どおりに進めて、Windowsビルドまで完了し、1つのPCで2つ起動してテストする場合には、「DEVICE IDとACCOUNT PORTALでのログイン」もしくは、「2つの異なるアカウントを使用した状態でACCOUNT PORTALでのログイン」することが必要です。
2つともDEVICE IDによるログインした場合や、2つとも同じアカウントでACCOUNT PORTALでのログインをした場合では、「JOIN」ボタンを押しても無反応で、接続できないのでご注意ください。
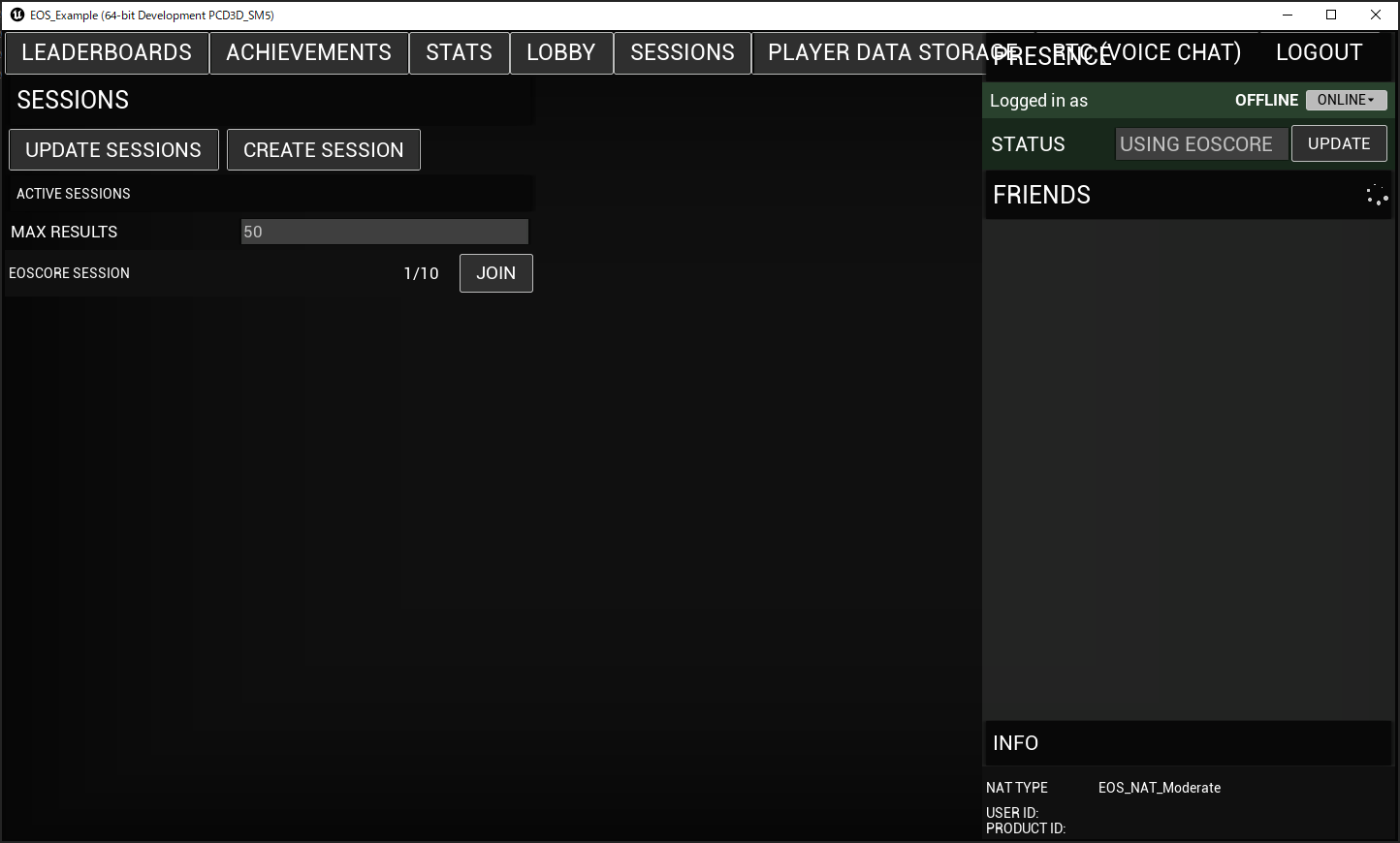
ログインしたあとは、「SESSIONS」ボタンを押し、片方は「CREATE SESSION」で部屋を作成し、もう片方は「UPDATE SESSION」ボタンで作成した部屋の「JOIN」ボタンを押してください。
無事に接続ができれば成功です。
以下、私が詰まったことなどのメモを残しておきます。
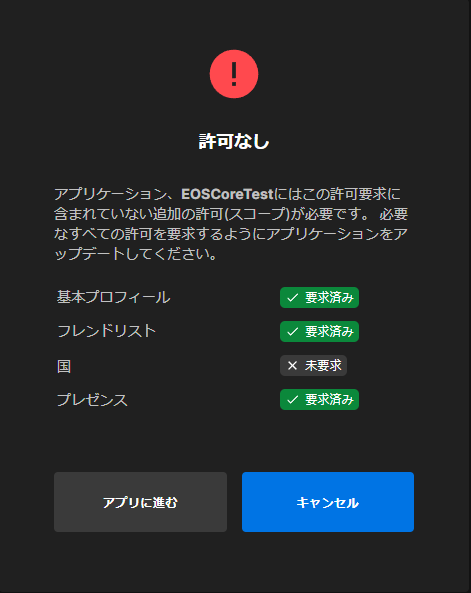
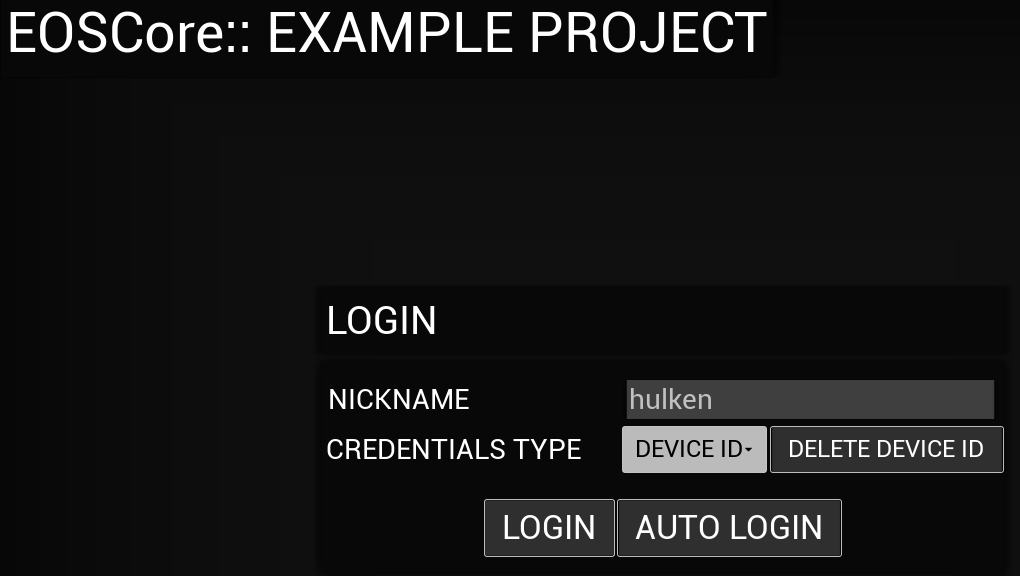
・ExampleMapレベルを開き、CREDENTIALS TYPEをEPICに、LOGIN TYPEをACCOUNT PORTALに設定した状態でLOGINを押すと、ブラウザが開きますが、画像のようなエラーが表示され、ログインできないことがありました。
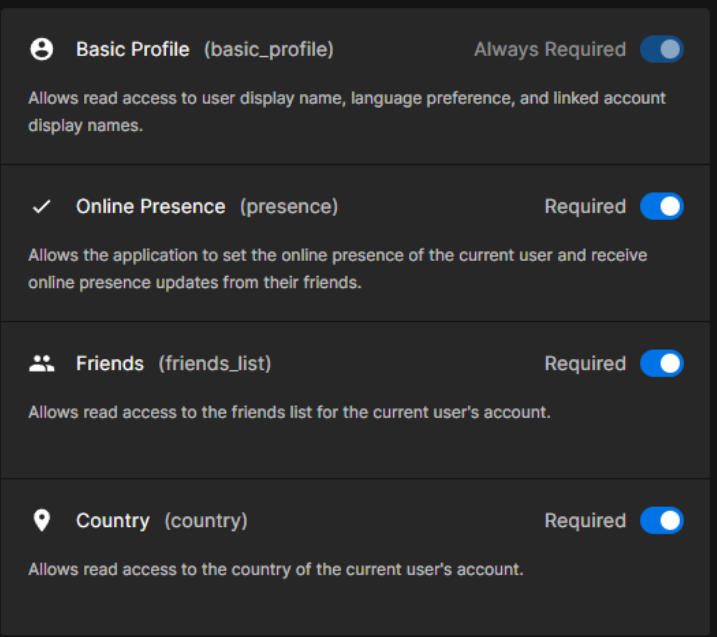
EOSCoreのドキュメントのScopeConsentにあるように、EOSのDeveloper Portalでの許可の設定と、UE5のProject Settingsの許可の設定を過不足なく合わせる必要があります。
今回のエラーの場合は、Project Settings -> Game -> EOSCore Plugin -> EOSCore -> Scope Flags に、EOS AS Country のチェックを追加するか、
もしくは EOS Developer Portalの設定にて、CountryのRequiredの設定をオフに変更することで解決できます。
CREDENTIALS TYPEがDEVICE IDでログインする場合は、関係がない(?)かもしれませんが、念のために正しく設定したほうが良いのかと思います。
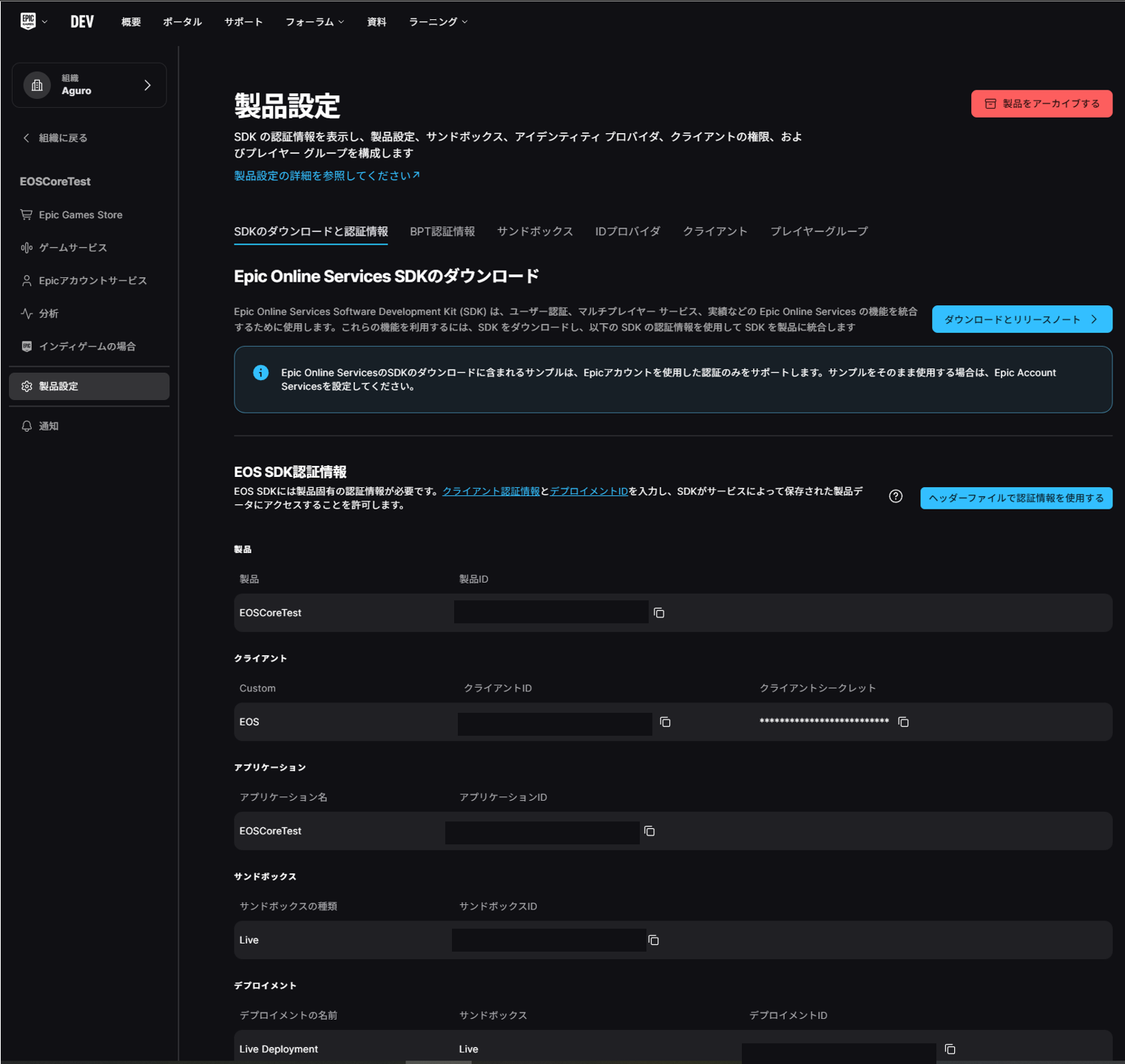
・UE5のProject Settings -> Game -> EOSCore Plugin -> EOSCore -> EOSConfigurationsの項目について、EOS Developer Portalの情報を見ながら設定する作業があります。
私が詰まった点として、Sandbox・DeploymentのIDは、Dev, Stage, Liveの3種類がありますが、Devだと接続できず、Liveだと接続できることがありました。
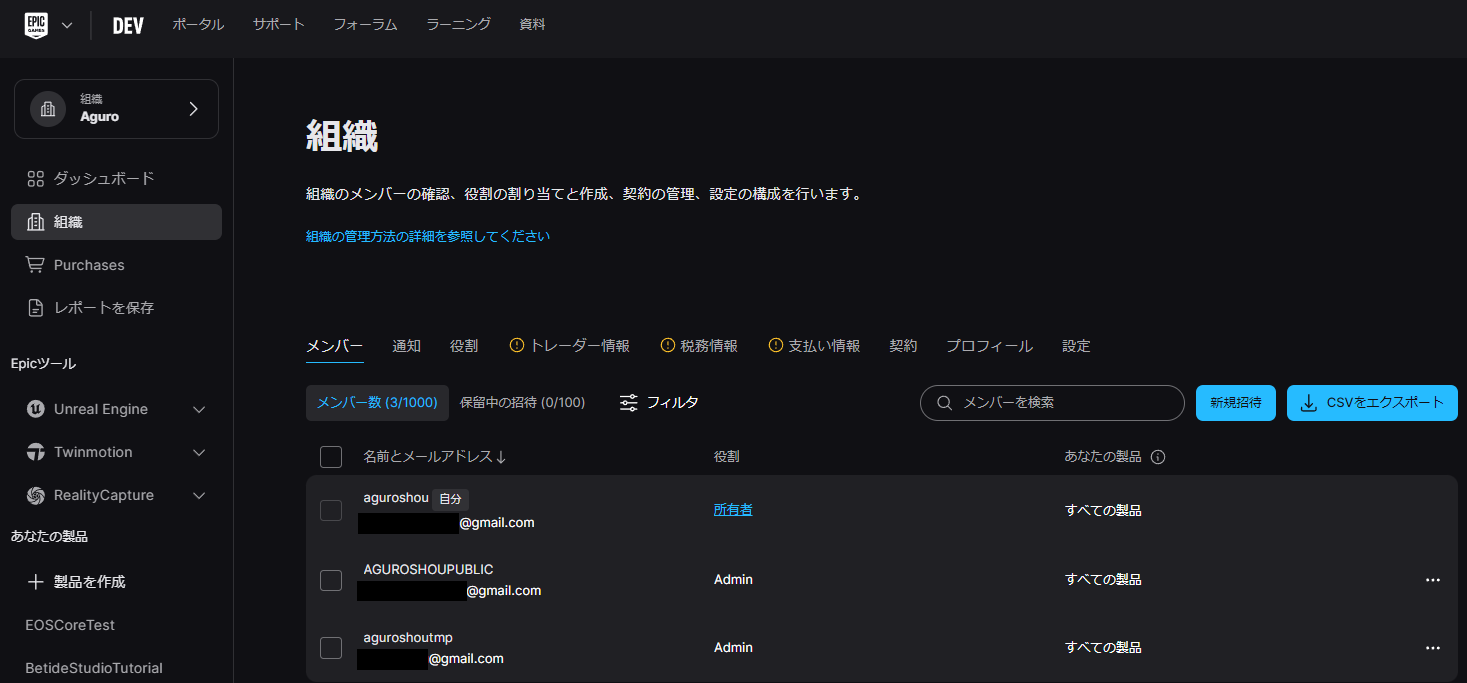
具体的な内容を説明しますと、Account Portalでのログインについて、Devだとアカウントの役割が「所有者」の場合はログインができますが、「Admin」の場合はログインがうまくできないようでした。
Device IDでのログインについても同様に、Devだと接続できず、Liveだと接続できるようでした。
Androidでのサンプルプロジェクトの実行について
Windowsでの動作確認ができているのであれば、公式ドキュメントのとおりに進めることで、Android端末での動作確認もできるようになるはずです。
Androidの実機ビルドまで完了すれば、別々のネットワークを用いて、Windowsと接続が可能となります。
異なる端末で接続を行う場合には、両方ともDEVICE IDによるログインで接続ができます。
以下、私が詰まったことなどのメモを残しておきます。
・手順の中で、AndroidStudioの過去のバージョンを下記のウェブサイトからダウンロードする必要がありますが、ウェブサイトの言語設定が日本語だと、ファイルが表示されないようなので、英語に変更する必要があるみたいです。
・Androidの端末は画面が小さいため、サンプルプロジェクトのUIのボタンはとても小さく、タップしてもうまく反応しないことが多いです。
何回かタップするとボタンを押せると思います。
ネットワークの設定の不備によってボタンが反応していないのか、ボタンが小さいせいで押せていないのか、判別しづらいので、余裕のある方はボタンを大きくするか、ボタンを押したときにログを表示するなどの対応をすると良いと思います。
(2025年5月25日 追記)
・デバイスIDによるログインができなくなったときに、アプリ名をEOSCoreTestに変更することで解決したときのメモです。
DefaultEngine.iniの「[/Script/AndroidRuntimeSettings.AndroidRuntimeSettings]
PackageName=com.Aguro.MarbleRollingOnline」の「MarbleRollingOnline」の文字列を「EOSCoreTest」に変更することでログインができるようになりました。
おそらくEpic Online Service Developer Portalの製品の項目の名前が関係しているのかと思います。
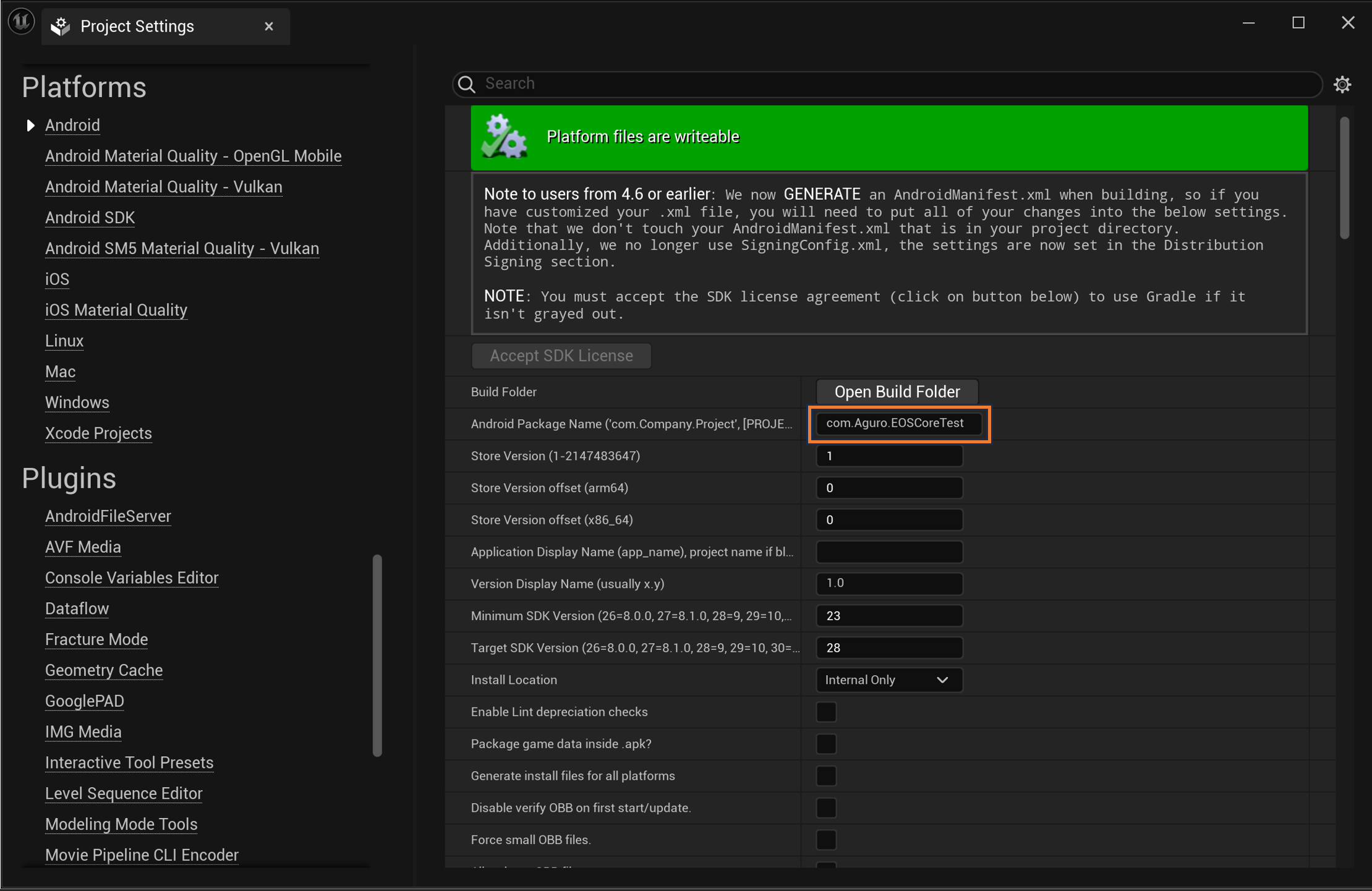
おそらくProject Settings→Android→Android Package Nameの項目を変更することと同じかもしれません。

私の中で理解できていないのですが、アプリ名が下記の項目ではデバイスIDによるログインができました。
・EOSCoreTest
下記のアプリ名ではデバイスIDによるログインができないようでした。
・MarbleRollingOnline
(2回ビルドによる確認済み)
原因が分かっていないのですが、とりあえずはEpic Online Service Developer Portalのアプリ名(私の場合はEOSCoreTest)と同じ名前にするのが良いのかもしれません。
また、EOS CoreのサンプルプロジェクトではBP_GameInstanceを利用しており、GameInstanceを別のものとして設定してしまうと同様にデバイスIDによるろぐいんができなくなることがありまし
おわりに
1ヶ月ほど前からEOSを利用する方法について調べていましたが、ようやく使えそうなことを確認できて良かったです。
EOSはサーバーを無料で使えることが良い点として挙げられますが、悪い点としては情報が少なく、UE5の初心者にはEOSCoreなど有料のアセットを使用しなければ、オンライン接続を行うことができないことだと思います。
有料のアセットを使用せずにEOSを使用する方法について、もしご存じの方がいましたら、コメントで教えていただけると助かります。
(いくつか動画や記事で解説されているものはありますが、実際に試してみると動作しないことが多いため、可能であれば動作確認までできたものを紹介していただけると嬉しいです。)
今回は最低限オンライン接続ができるところまでを確認しましたが、ゲーム開発を今後も継続し、問題なく動作するかどうかについても、(時期は未定ですが) 取り組んでいく予定です。