※ 先日 Polymer 1.0 がリリースされましたが、ここに記載されている内容は core- を iron- に置き換えるだけでほぼそのまま使えます。
ちょっと Polymer やってみようかなと思って、まず手軽なところでアイコンから試してみるか〜と始めて、いきなりハマってしまった方、いませんか?何事も小さいことから始めた方が基礎を固められるというもの。Polymer をこれから始めたいという方は、ここでアイコンを使うところから始めてみましょう!
ちなみに、ここで解説する内容の一部は、Rob Dodson が解説している動画でもカバーされているので、興味のある方はぜひご覧ください。英語ですが、近々日本語字幕が付く予定です。
アイコンに使う Polymer 要素
Polymer の醍醐味は、標準の HTML に含まれない要素を使って、手軽に高機能な要素を取り込めるところにあります。で、icon に関連しそうなリファレンスを見てみると・・・
core-iconcore-icon-buttoncore-iconsetcore-iconset-svg
icon とつくものだけで 4 つも見つかってしまいました (> <)
もうこの辺で「どうすりゃいいの!?」となってしまいますよね。無理もない。しかも実は、ドキュメントに出てない core-icons というものも使わないといけないので、話はさらにややこしいのです。上記のリストに core-icons を加えて、それぞれ何をするものか簡単に解説してみます。
core-icon
これがこの記事の主役で、アイコンを表示する時に、実際にあなたが記述する要素です。
core-icons
Polymer のアイコン機能はすぐに使えるアイコングラフィックも多数提供してくれるのですが、この要素は基本的なアイコンセットを提供してくれます。
core-icon-button
アイコンを使ったボタンを作りたい場合、これを使います。この記事では触れません。
core-iconset
core-icons のようなアイコンセットを自作したい場合に使います。
core-iconset-svg
core-iconset で svg アイコンセットを自作したい場合に使います。
準備
何はともあれ、まずは準備からはじめましょう。この辺りのことは Polymer を使う場合、必ず必要なことになるので、重要です。
まず、必要なものは bower。bower は JavaScript のライブラリ等を、依存関係も考慮した上で、必要なファイルだけコマンド一発でローカルに引っ張ってくれるものです。npm のフロントエンド版と考えて下さい。
$ bower install --save Polymer/core-icon
上記で、core-icon 本体に加え、依存関係にある複数のコンポーネントがダウンロードされます。その中には Polymer 本体や webcomponents.js という未対応ブラウザで動作させるためのライブラリも含まれています。
未対応ブラウザで動作させることも想定する場合、最初に webcomponents.js を読み込ませるため、HTML 上 link[rel="import"] よりも上に記述して下さい。
<script src="bower_components/webcomponentsjs/webcomponents.min.js/">
そして使いたい要素である core-icon を link[rel="import"] を使って読み込みます。
<link rel="import" href="bower_components/core-icon/core-icon.html">
これで準備は OK。HTML 上で core-icon が使えるようになりました。
自前の画像をアイコンとして表示する
core-icon に画像を指定するには、img タグと同様のやり方で src に URL を指定します。
<core-icon src="star.png"></core-icon>
うまくいけば、下記のように画像が表示されるはずです。
ポイントは、元々の画像の縦横比を1:1にしておくことです。サイズはデフォルトでは自動的に 24px 四方に調整されます。サイズを変更したい場合は、CSS で指定します。
<core-icon src="star.png" style="width:16px; height:16px;"></core-icon>
Polymer の提供するアイコンセットを使う
ここまでなら、普通に img タグを使えばいいので、core-icon を使うメリットは大きくありません。core-icon の醍醐味は、様々なアイコンセットが無料で提供されていることです。
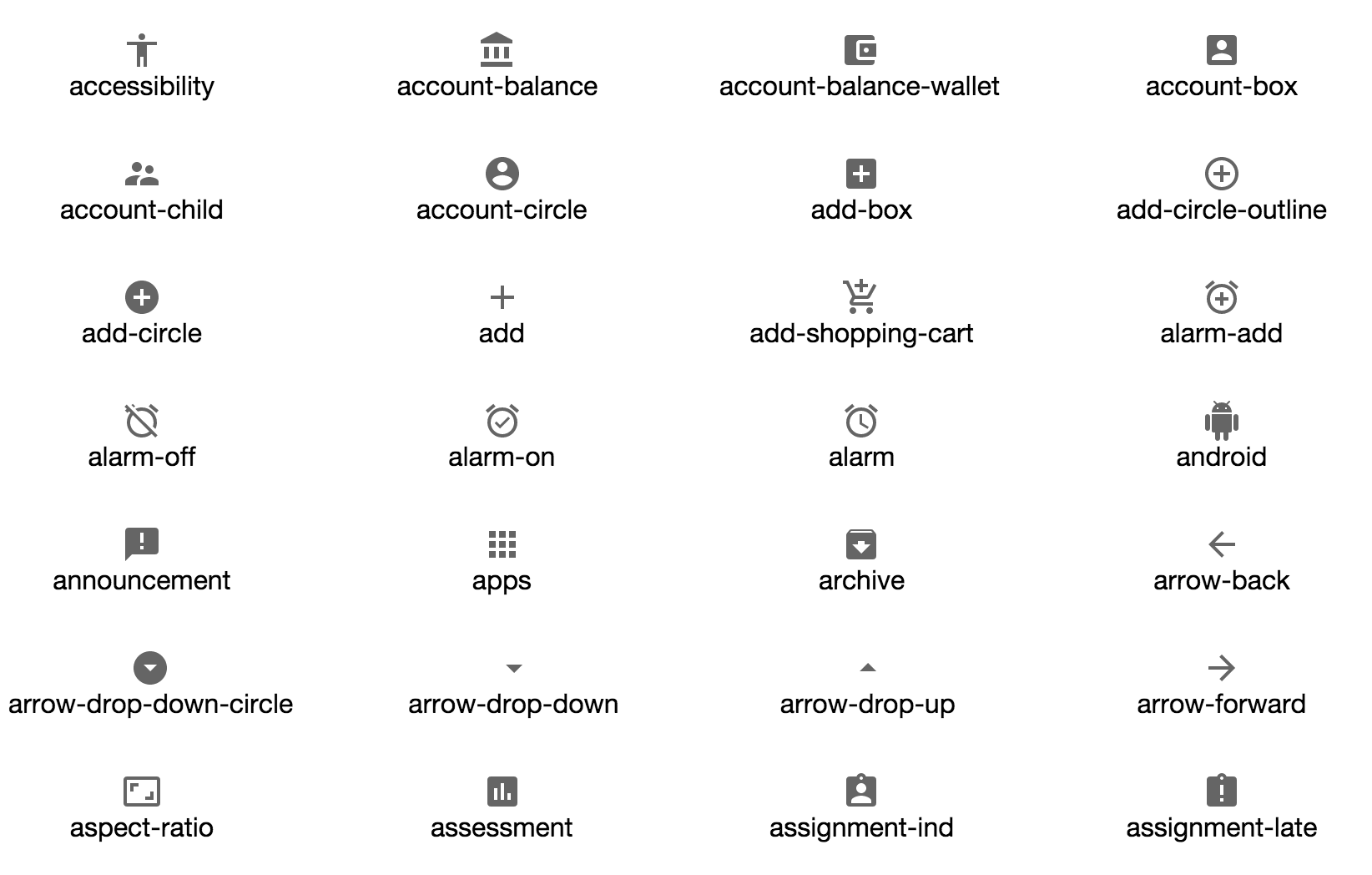
ここで登場するのが core-icons です (複数形の s に注意!) 。core-icons をインポートすることで、これらの素敵なアイコンが 242 個、手軽に使えるようになります。
自前で画像を用意することも想定されているため、core-icon をインポートしただけでは core-icons の提供するアイコンセットは使えません。これも合わせてインポートしましょう。
<link rel="import" href="bower_components/core-icons/core-icons.html">
そして、先ほどのアイコン一覧ページから使いたいアイコンを選んで、名前を icon 属性に追加します。ここでは star を使ってみましょう。
<core-icon icon="star"></core-icon>
どうでしょう?お手軽ですね。
実はこのアイコン、SVG でできています。SVG でできている利点は、例えばサイズを変更しても、ギザギザが出ない点。
<core-icon icon="star" style="width:160px; height:160px;"></core-icon>
そして色を変えることができる点。
<core-icon icon="star" style="width:160px; height:160px; color:yello;"></core-icon>
もっとたくさんのアイコンセットを使いたい!
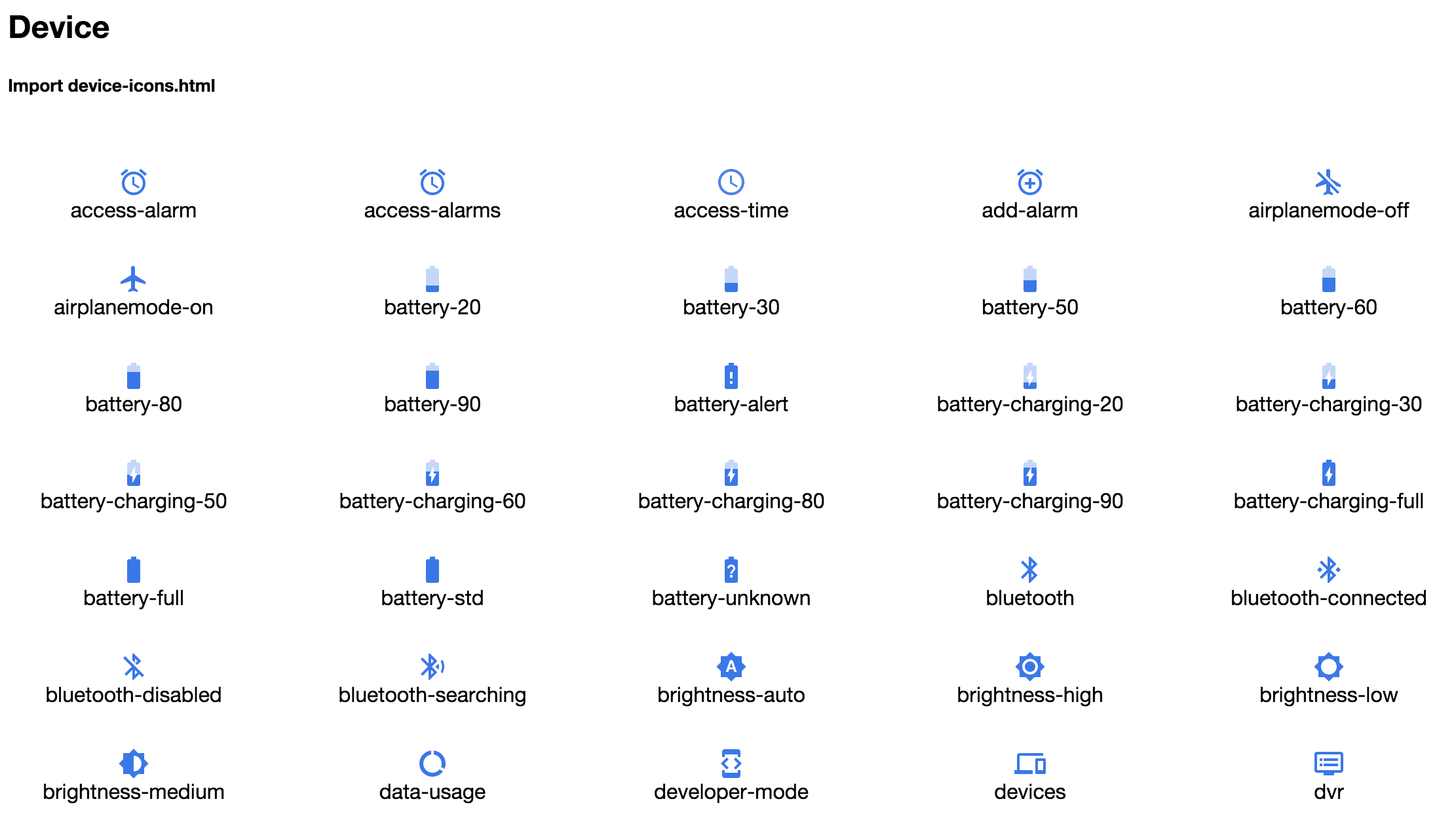
先程ご紹介したアイコンセット一覧のページを下の方にスクロールしていくと、Av や Communication など、様々なジャンルのアイコンを見ることができます。
これらのアイコンを使う場合は、もう一手間必要です。使わないと分かっている画像を大量に読み込むのは、帯域とリソースの無駄ですよね。Polymer の core-icons では、必要なセットだけ読み込める仕組みになっているのです。
例えば上記画像の Device アイコンを使いたい場合は、ページに書いてあるように、core-icons から device-icons.html を読み込みます。
<link rel="import" href="bower_components/core-icons/device-icons.html">
これで Device の一覧に載っているアイコンが使えるようになりました。記述するときは、[アイコンセット名:アイコン名]を icon 属性に追加します。下記の例では、device アイコンセットの access-time アイコンを使っています。
<core-icon icon="device:access-time"></core-icon>
自分だけのアイコンセットを作る
必要なアイコンセットだけ読み込んで使えると書きましたが、それでも大量にあるアイコンからひとつ使うためだけに200個も呼び出すのは、無駄が多いと感じる方もいるかもしれません。そういう方のために core-iconset および core-iconset-svg が用意されています。これらを使うことで、自前のアイコンセットを作ることができます。
ここでは使い方は割愛しますが、ぜひ Rob Dodson のビデオを見てください。
まとめ
最後に、この記事を書くのに使ったサンプルの HTML を貼っておきますね。
<!doctype html>
<html>
<head>
<title>Core Icon Demo</title>
<script src="bower_components/webcomponentsjs/webcomponents.min.js"></script>
<link rel="import" href="bower_components/core-icon/core-icon.html">
<link rel="import" href="bower_components/core-icons/core-icons.html">
<link rel="import" href="bower_components/core-icons/device-icons.html">
</head>
<body>
<core-icon src="star.png"></core-icon>
<core-icon icon="star"></core-icon>
<core-icon icon="star" style="width: 32px; height: 32px; color: red;"></core-icon>
<core-icon icon="device:access-time"></core-icon>
</body>
</html>