最近すっかり Atom 使いになってきたので、設定とプラグインをさらしてみます。他の方のもぜひ見てみたいので、みんなでさらしましょう!
設定
テーマ
SublimeText で使ってたのと同じ名前の Flatland Dark Theme と Flatland Dark UI Theme があったのでこれを使っている。
キーマップ
キーマップとかは特に変更なし。vim-mode 使ってる。
スタイル
色弱なのでカーソル位置が分かりやすいように Stylesheet は下記のように変更して、検索結果が目立ちやすいようにちょっと派手目に。
.editor {
.current-result .region {
border-color: green;
}
.find-result .region {
border-color: yellow;
}
}
.editor .cursor {
}
.vim-mode.command-mode {
.cursor, .cursor.blink-off {
background-color: #AAA !important;
}
}
スクリプト、スニペット
Init Script も Snippets も特になし。
プラグイン
必須
file-icons
ファイルリストの横に種別アイコンを表示してくれる。見た目的にもとても良い。
project-manager
Atom は再起動すると以前開いていたウィンドウを忘れてくれるので、これが重宝する。
vim-mode
キーバインドを vim みたいにしてくれる。SublimeText のアレに比べるとだいぶ良いと思う。
editorconfig
異なるエディタ/IDE間で設定を共有できる EditorConfig の設定を使えるようにする。
pigments
sync-settings
Atom の設定を Gist 経由で同期できる。設定はちょっと面倒だけど、重宝します。
term3
ターミナルをタブのひとつとして開いてくれる。プロジェクトのルートで開いてくれるので、ちょっとしたことをする時にパッと開けて便利。
(Term2 がまともに使えなくなってしまったので Term3 に乗り換えたが、今のところ問題なく使えている)
よく使う
build
Grunt などのビルドを可能な限り自動で検出し (必要であれば設定を足せる) 、実行できる。ただし Atom の開き方によって .bashrc とか .zshrc を読み込んでくれないので PATH が通らず、issue を立てたのだが作者がほかの人の ![]() を待つと言ってたので、同じご意見をお持ちの方はぜひ
を待つと言ってたので、同じご意見をお持ちの方はぜひ ![]() お願いします m(_ _)m
お願いします m(_ _)m
docblockr
SublimeText の同名プラグイン同様、コメントのテンプレを簡単に足してくれます。
入れてるけどよくわかってない
Sublime-Style-Column-Selection
Sublime 的に矩形選択できるようになる
autocomplete-plus
Atom に強力な自動補完機能を追加できる。併用するとプラグインが多数 ある(今気付いた)
autoclose-html
開始タグの '>' を入力すると閉じタグも入れてくれる。
autocomplete-paths
Path入力時に補完してくれる
※要 autocomplete-plus
autocomplete-snippets
autocomplete-plus に対応したスニペットを利用可能にする
※要 autocomplete-plus
trailing-spaces
文末の余計なスペースをハイライトしてくれる
git-plus
git のコマンドをパレットから利用可能にする
atom-beautifier
Javascript, HTML, CSS を整形できる
merge-conflicts
git merge しやすい UI を表示してくれる
npm-install
package.json ファイルを自動的にメンテしてくれる
polymer-snippets
Polymer のスニペット集
pretty-json
JSON を整形できる
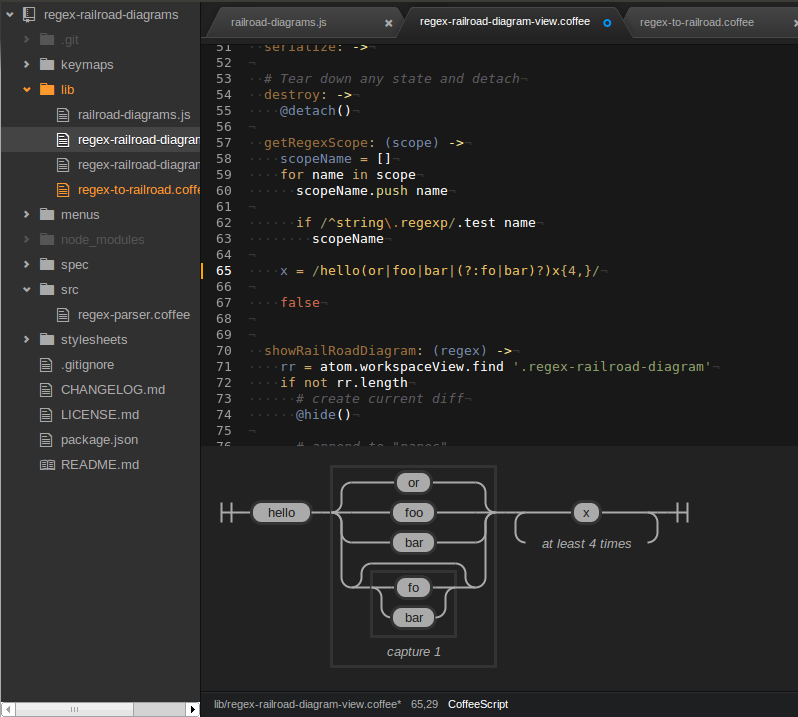
regex-railroad-diagram
script
ソースコード中のスクリプトをその場で実行して結果を表示してくれる