インフィニティ、ページネーション、もっと見る... は、けっきょくどれ?
- Web UIにおいて頻出するリスト表現
- リストUI、フィードリスト などと呼ばれる
- 複数の情報ブロックが縦に、あるいは数カラムのグリッド構造などで羅列された、リスト状のUI
- Twitter、Facebook、Instagram ともに、メインUIにリスト構造が採用されている
- Google 検索結果もリスト構造
- リスト表現の多くは、対象情報の件数が多量になる場合がある
- 1回の表示件数を数十件以内に抑えて、UX や Webパフォーマンス を担保することが一般的
- 情報の続きを追加表示する手段の例
- インフィニティスクロール
- ページネーション
- 前後ボタン
- "もっと見る"ボタン
- 本考察においては表示デバイスをスマートフォンと仮定する
- 遷移やリクエストなどの各挙動ごとにURLは書き換えられ、SEO性は担保できていると仮定する
情報の続きを追加表示する手段
インフィニティスクロール
- インフィニティスクロール、無限スクロール、ロングスクロール、Infinite scroll、Infinite Scrolling などと呼ばれる
- ユーザーのスクロール操作により1回分の情報表示の終端が表示される際に追加情報を表示する
- SNS(SP UI) の多くが採用
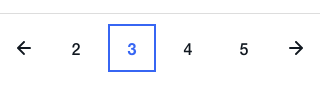
ページネーション
- ページネーション、ページング、ページャー、Paging、Pagination などと呼ばれる
- 書籍における"ページ"に例えて2ページ目、3ページ目のように追加情報を遷移表示する
- PC UIにおいて散見される
- スマートフォン UIでは限られた画面サイズの中で十分なUXを提供しづらい場合がある
- ebay が採用
ebay の ページネーション ナビゲーション

https://www.ebay.com/
前後ボタン
- 市場においてこのUIについての呼び名が存在するかどうか不明...
- 前ページ、次ページのみの遷移ナビゲーション
- 1回分の情報表示の終端に前ページ、次ページへの遷移ボタンのみ配置される
- ページネーションのページ数リンク部分を削除したようなナビゲーションデザイン
- Airbnb、Amazon が採用
Airbnb の 前後ボタン ナビゲーション

https://www.airbnb.jp/
Amazon の 前後ボタン ナビゲーション

https://www.amazon.co.jp/
"もっと見る" ボタン
- もっと見るボタン、Show more button、Load more button などと呼ばれる
- 1回分の情報表示の終端に「もっと見る」等とラベリングされたボタンを配置する
- ユーザーのボタンタップ操作により追加情報を表示する
- Google検索結果が採用
Google検索結果 の "もっと見る" ボタン ナビゲーション

https://www.google.com/
ユーザー観点における比較
インフィニティスクロール
- ユーザーにとって、操作コストが低い
- 機能に対するUIパーツが一切不要
- ユーザーに、画面の状態に応じて"自動的に処理してくれている"感覚を提供する
- ユーザーにとって、操作の"主導権を奪われている"感覚を与える可能性がある
ページネーション
- ユーザーに対して操作コストを要求する
- "ページ"というメタファにより、情報の全量や序列を把握しやすい
- ユーザーに、堅苦しいイメージを与える可能性がある
前後ボタン
- ユーザーに対して操作コストを要求する
- 情報の全量や序列を感覚的に伝える装置が排除されている
- シンプルなUIが提供できる
- ユーザーに要求する操作は簡潔
- 1アクションの操作が簡潔であるがゆえに、操作コストに納得感を得られない可能性がある
"もっと見る" ボタン
- ユーザーに対して操作コストを要求する
- シンプルなUIが提供できる
- ユーザーに要求する操作は簡潔
- 1アクションの操作が簡潔であるがゆえに、操作コストに納得感を得られない可能性がある
メリデメ(pros and cons)による比較
インフィニティスクロール
メリット pros
- ユーザーアクションコストが低い
- コンテンツ利用の集中力が持続しやすい
- 利用しやすいと感じられるケースが多い
デメリット cons
- 再訪性へのケアが必要
- 遷移フロー設計のコストが高い
- 遷移フローが破綻しないための仕様定義
- 大量に表示したリストから遷移後のもどるボタンの挙動へのケア
- コンテンツフッターを基本的には配置できない
- 大量にスクロールした場合のブラウザパフォーマンスへのケアが必要
- スクリーンリーダーユーザーにとって意図しない挙動へのケアが必要
ページネーション
メリット pros
- 画面フローが破綻しない
- ユーザーにとって自身の操作の状態を把握しやすい
デメリット cons
- ユーザーに対して操作を要求する
- スマートフォンUIにおいてUXが減損する場合がある
前後ボタン
メリット pros
デメリット cons
- ユーザーに対して操作を要求する
- ユーザーにとって自身の操作の状態を把握しづらい
"もっと見る" ボタン
メリット pros
- アクションが直感的でハードルが低い
- コンテンツ利用の集中力が途切れにくい
デメリット cons
- ユーザーに対して操作を要求する
- 再訪性へのケアが必要
- 遷移フロー設計のコストが高い
- 遷移フローが破綻しないための仕様定義
- 大量に表示したリストから遷移後のもどるボタンの挙動へのケア
- 大量にリストを表示した場合のブラウザパフォーマンスへのケアが必要
著者の個人的な所感まとめ
- あくまで著者の予測であり、検証には開発実践やユーザーテストによるエビデンスが必要
インフィニティスクロール
- メリデメの数に比例して要件仕様も増大するため、実装コストは他の選択肢と比較するとはるかに大きくなる
- 再訪再現性のケアに関するコストが高い
- ユーザー満足度は高いため、実装コストが十二分にかけられる場合は選択したい
- アクセシビリティ課題にどう取り組むか、も、選択のポイント
ページネーション
- 安心確実な実装
- スマホUIにおいては、面積をとりすぎたり、省スペース化するため本来の効果が得にくい
- 実装コストはそこまで低くないので、得られる結果を考慮するとコストパフォーマンスが高いとは言えない
前後ボタン
- スマホUIにおいて割り切った実装であり、ユーザーにとって直感的で抵抗が少ないことが期待できる
- アウトプットに対する実装のコストパフォーマンスが優れていると判断できる
"もっと見る" ボタン
- シンプルではあるがインフィニティスクロールの半分程度の要件仕様は発生する
- インフィニティスクロールと同様、再訪再現性のケアに関するコストが高い
- 実装コストに一定以上の余裕があれば選択肢になる
- もっと見るボタンと前後ボタンのABテストが必要と感じる
- どこかに実績があれば教えてください m(_ _)m
最後に
- 以上は4者択一とは限らない
- 4者のうち2者複合のような実績も存在する
- ユーザー選択式のようなアイディア提案もなされている
- また、以上の4択以外の定番も今後間違いなく生まれてくる
- つまり、新定番を発明する余地がまだまだ存在する分野である