ウェブアクセシビリティ 再入門
- ウェブアクセシビリティ 再入門 202112 記事バージョン
※ 本稿は過去の登壇用のスライドの箇条書きのテキストを文章に起こし直し、更新されているデータを最新のものに置き換え、いくつかコメントを加筆して再編しました。
アクセシビリティ
"アクセシビリティ" とは、「accessibility」と書きヌメロニム表記でしばしば「a11y」と記載されます。
単語の意味としては以下の通り「アクセス可能性、アクセスのしやすさ」となります。
- 入手[利用]可能性、可触性、近接性、手の届きやすさ
- 近づきやすさ、アクセス可能性
- アクセス可能性、アクセスのしやすさ
Web アクセシビリティとは
"ウェブアクセシビリティ" とは、現在市場において以下のように理解されているようです。
- 高齢者、障害者を含むあらゆるユーザーを意識したユニバーサルで高品質なウェブUXとその提供
また、Web の創始者、ティム・バーナーズ・リー がWeb アクセシビリティについて2009年に触れた一節があるそうです。
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.
Web のパワーは、その普遍性にある。障害の有無に関係なく、誰もが使えることが、その本質である。
加えて、W3C は accessibility についての見解を現在このように記しています。
Accessibility is essential for developers and organizations that want to create high quality websites and web tools, and not exclude people from using their products and services.
サービスを高品質に提供したり、プロダクトを利用してくれるあらゆるユーザーを排除したくない開発者にとって、アクセシビリティは不可欠なものである。
引用 : Accessibility - W3C
障害の種別
障害には以下のようなカテゴリーがあるのと、それぞれ定義がなされています。
- 身体障害
- 知的障害
- 精神障害
- 難病
障害種別ごとの定義
- 身体障害
- 知的障害
- 精神障害
「障害者」の定義って?障害者手帳や障害年金などのサービス、障害者雇用の対象、支援の根拠となる障害者総合支援法について説明します。 − LITALICO仕事ナビ
障害者のネット利用状況
障害を持つ方々は、インターネットにどのように接し、どのくらいの割合が利用し、どのような課題感を持っているのでしょうか。
障害者総数
-
- 2017年のデータ
- 963万人
ネット利用率
-
- 2014年のデータ
- 障害者全体
- 53.0%
- 増加傾向、アップトレンド
日本人全体のネット利用率
ちなみに国民全体のネット利用率はどの程度でしょうか。
-
- 2019年のデータ
- 89.8%
2010年代は80%あたりでほぼ横ばいの推移をしていましたが、時世の影響でしょうか、2019年に突然約10%上昇しました。
ネット利用障害者数
-
510万人
- 人口比 4.0%
- 障害者比 53.0% が利用
- 増加傾向
ネット利用目的
- 趣味、娯楽
- 調べる
- 情報発信
- 勉強、仕事
- 交流、コミュニケーション
- 障害ハンディキャップの補完
- 文字情報、テロップの充実
- 文字メディアの音声化
- 意思伝達の文字化・音声化ツール
- 肢体不自由の補完
インターネット利用に際して困ること
- コンピューターウイルスや不正アクセス
- 障害に配慮したホームページの少なさ
- 障害を補う機器、ソフトが少ない
- 障害者向きの情報不足
- 画面がごちゃごちゃして見にくい
- 欲しい情報を見つけるのが困難
- 通信費用が高い
- わからないときに相談する人がいない
- 利用者同士のトラブルが怖い
以上の情報をまとめると、Web プロダクトがこれら感情をユーザーに感じさせる状態がつまり、「Web アクセシビリティが悪い」状態ということになります。
極端に質の低いサイトやサービスでは、健常者も感じたことがある内容ではないでしょうか。
共感できる項目も多そうです。
・・・
さて、ここまで現状とユーザー課題についてまとめました。この現状を理解した上で、Web アクセシビリティにおいて実際に発生している課題は何か、について掘り下げて行きましょう。
モダンウェブアクセシビリティ
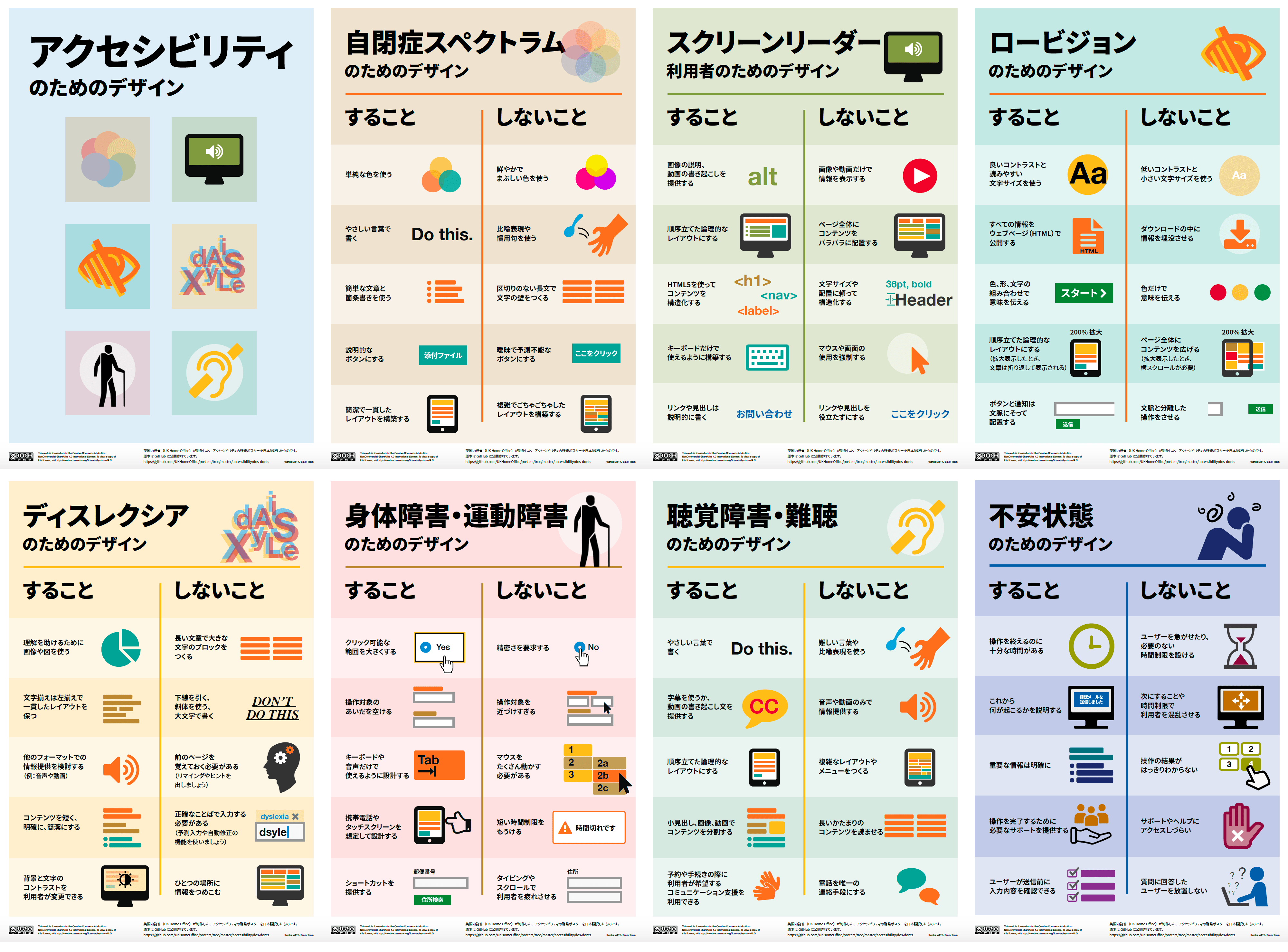
英国内務省が提唱し取りまとめる「Dos and don'ts」という accessibility に関する記事は、Web アクセシビリティ観点において、してほしいこと、してほしくないことについて詳細をよくまとめられています。
「Dos and don'ts on designing for accessibility」
・ 英国内務省 (UK Home Office) Accessibility
・ Dos and don'ts on designing for accessibility
・ Dos and don'ts on designing for accessibility(pdf)
・ 英国内務省 (UK Home Office) によるウェブアクセシビリティの「べき/べからず」ポスター
・ ウェブアクセシビリティの「べき/べからず」ポスター (UK Home Office) 日本語版
対象分類
Web アクセシビリティ において以下のカテゴライズごとに対策をまとめてくれています。
自閉症スペクトラム、ディスレクシア、不安状態 というカテゴリーに言及できているところがこれまであまりなかったポイントであり有用です。
-
自閉症スペクトラム
- コミュニケーションや言語に関する困難
- スクリーンリーダー
- 視覚障害
- 見えない、見えにくい
- ロービジョン
- 視覚障害
- 矯正できない視機能の弱さ
- 低視力、見えにくい
-
ディスレクシア
- 文字の読み書きに限定した困難
- 発達性読み書き障害
- 身体障害・運動障害
- 聴覚障害・難聴
-
不安状態
- 不安障害
- 不安神経症、強迫性障害
詳細
詳細はそれぞれ以下のとおりです。ひじょうに役立てやすい情報にまとまっています。
自閉症スペクトラム
| すること | しないこと |
|---|---|
| 単純な色を使う | 鮮やかでまぶしい色を使う |
| 優しい言葉で書く | 比喩表現や慣用句を使う |
| 簡単な文章と箇条書きを使う | 区切りのない長文で文字の壁をつくる |
| 説明的なボタンにする | 曖昧で予測不能なボタンにする |
| 簡潔で一貫したレイアウトを構築する | 複雑でごちゃごちゃしたレイアウトを構築する |
スクリーンリーダー
| すること | しないこと |
|---|---|
| 画面の説明、動画の書き起こしを提供する | 画像や動画だけで情報を表示する |
| 順序立てた論理的なレイアウトにする | ページ全体にコンテンツをバラバラに配置する |
| HTML5を使ってコンテンツを構造化する | 文字サイズや配置に頼って構造化する |
| キーボードだけで使えるように構築する | マウスや画面の使用を強制する |
| リンクや見出しは説明的に書く | リンクや見出しを役立たずにする |
ロービジョン
| すること | しないこと |
|---|---|
| 良いコントラストと読みやすい文字サイズを使う | 低いコントラストと小さい文字サイズを使う |
| すべての情報をウェブページ(HTML)で公開する | ダウンロードの中に情報を埋没させる |
| 色、形、文字の組み合わせで意味を伝える | 色だけで意味を伝える |
| 順序立てた論理的なレイアウトにする (拡大表示したとき文章は折り返して表示される) |
ページ全体にコンテンツを広げる (拡大表示したとき横スクロールが必要(※)) |
| ボタンと通知は文脈にそって配置する | 文脈と分離した操作をさせる |
ディスレクシア
| すること | しないこと |
|---|---|
| 理解を助けるために画像や図を使う | 長い文章で大きな文字のブロックをつくる |
| 文字揃えは左揃えで一貫したレイアウトを保つ | 下線を引く、斜体を使う、大文字で書く |
| 他のフォーマットでの情報提供を検討する (例:音声や動画) |
前のページを覚えておく必要がある (リマインドやヒントを出しましょう) |
| コンテンツを短く、明確に、簡潔にする | 正確なことばで入力する必要がある (予測入力や自動補正の機能を使いましょう) |
| 背景と文字のコントラストを利用者が変更できる(※) | ひとつの場所に情報をつめこむ |
身体障害・運動障害
| すること | しないこと |
|---|---|
| クリック可能な範囲を大きくする | 精密さを要求する |
| 操作対象のあいだを空ける | 操作対象を近づけすぎる |
| キーボードや音声だけで使えるように設計する | マウスをたくさん動かす必要がある |
| 携帯電話やタッチスクリーンを想定して設計する(※) | 短い時間制限をもうける |
| ショートカットを提供する | タイピングやスクロールで利用者を疲れさせる |
聴覚障害・難聴
| すること | しないこと |
|---|---|
| やさしい言葉で書く | 難しい言葉や比喩表現を使う |
| 字幕を使うか。動画の書き起こし文を提供する | 音声や動画のみで情報提供する |
| 順序立てた論理的なレイアウトにする | 複雑なレイアウトやメニューをつくる |
| 小見出し、画像、動画でコンテンツを分割する | 長いかたまりのコンテンツを読ませる |
| 予約や手続きの際に利用者が希望するコミュニケーション支援を利用できる | 電話を唯一の連絡手段にする |
不安状態
| すること | しないこと |
|---|---|
| 操作を終えるのに十分な時間がある | ユーザーを急がせたり、必要のない時間制限を設ける |
| これから何が起こるかを説明する | 次にすることや時間制限で利用者を混乱させる |
| 重要な情報は明確に | 操作の結果がはっきりわからない |
| 操作を完了するために必要なサポートを提供する | サポートやヘルプにアクセスしづらい |
| ユーザーが送信前に入力内容を確認できる | 質問に回答したユーザーを放置しない |
詳細補足
以上詳細について少し補足します。
拡大表示したとき横スクロールが必要
- レスポンシブレイアウトで解決できます
背景と文字のコントラストを利用者が変更できる
- 現在では多くのOSにおいて設定が対応できています
- OSの設定、操作を妨げない対応が重要です
携帯電話やタッチスクリーンを想定して設計する
- レスポンシブレイアウトが重要です
実際に利用している様子がわかる動画から学ぶ
開発者が Web アクセシビリティ に取り組む際に、以下の動画は必ず確認しておく必要があります。
説明テキストで知ったつもりになるだけではなく、ユーザーストーリーを見て実感した上で開発、デザインに取り組むことが肝要です。
障害者のウェブページ利用方法の紹介ビデオ
視覚障害者(全盲)のウェブページ利用方法 (YouTube再生)
この動画でわかることは以下のとおりです。
- スクリーンリーダーを利用
- 点字ディスプレイも併用
- FireFoxを利用
- 適切なマークアップ、**見出し構造(h要素)**が重要
- 画像の**代替テキスト(alt属性)**が必要
- alt属性が存在しないとファイル名や「画像」が読み上げられる
- **表組み(table要素)**の適切なマークアップが重要
- 画像認証の代替手段を用意する
- 各ページを識別できるタイトル要素をつける
- 入力系にラベル要素やタイトルを付与する
- スマホ、タブレットへのa11y配慮
-
JISX8341-3 (JIS X 8341-3:2016 達成基準 早見表(レベルA & AA)) を意識する
-
JIS X 8341-3: 2016の適合レベルA、AA、AAA 全リスト
- 難易度は A < AA < AAA
- 満たせない場合は、情報への代替アクセス手段を提供する
-
JIS X 8341-3: 2016の適合レベルA、AA、AAA 全リスト
まとめ
まずは JIS X 8341-3:2016 達成基準 早見表(レベルA & AA) の適合レベル A から実装してみたいと実感することができました。
視覚障害者(弱視)のウェブページ利用方法 (YouTube再生)
この動画でわかることは以下のとおりです。
- 弱視
- 先天的、右:0.02(矯正)、左:光を感じる
- グラフィック利用
- Win拡大鏡による画面拡大
- 支援技術なしでテキストを200%までサイズ変更できるようにする
- 白背景がまぶしいため明暗反転する
- JIS達成基準のコントラスト比は 4.5:1 以上
- 自動再生されるカルーセル等画像スライドは一時停止機能が必要
- スマホ、タブレットも反転表示利用
まとめ
OSやブラウザの設定、操作を妨げない対応、確認が重要だと実感として知ることができます。
肢体不自由者のウェブページ利用方法 (WMVダウンロード)
この動画でわかることは以下のとおりです。
-
手指に力がなく書籍のページをめくるのも困難
- 活字メディアが利用できない
- トラックボールを腕全体の動きで操作
- オンスクリーンキーボードを利用
- IE利用
- 文字が小さく読みづらい
- 横スクロールは発生してほしくない
- 情報発信に挑戦中
まとめ
むしろデジタル機器やウェブコンテンツは より必要とされている と実感できます。
今日からできること
ここまで、アクセシビリティ をとりまく具体的な課題を知ることができました。
ではまず、われわれが実際に行動を起こす際に、まず何から着手ができそうでしょうか。
・・・
最初に対応できることとしてたとえば、Google DevTool の Lighthouse で計測できる Accessibility のスコアアップから目指してみるのはいかがでしょう。
何も行動しないよりは、すぐできることからまず始めてみましょう。
Lighthouse 頻出メッセージと対策例
Lighthouse で Accessibility 対策に取り組むとよく出てくる結果メッセージついて、以下に対策例をまとめてみました。
Background and foreground colors do not have a sufficient contrast ratio
- 背景色と前景色は十分なコントラスト比を持っていません。
対策例
- UIデザイナーと相談して色設定の変更を検討しましょう
-
Color Contrast Analyzer
- レベルAA、レベルAAA への対応色(コントラスト値)を導き出せる
Heading elements are not in a sequentially-descending order
- 見出し要素は順番に降順ではありません
対策例
- 見出しの階層構造を適正化しましょう
before
h3
h1
h4
h6
h2
h5
after
h1
h2
h3
h4
h2
h3
Image elements do not have [alt] attributes
- img要素 には alt属性 がありません
対策例
推奨
- alt属性値に写真画像の内容を表現するテキストを設定しましょう
- alt属性値にテキスト入り画像のテキストを設定しましょう
- 文字情報はテキスト文字列でマークアップしましょう
ミニマム対応
- 空値のalt属性を設定しましょう
- 読み上げ対象から外すことができます
Form elements do not have associated labels
- フォーム要素 に ラベル要素 が関連付けられていません
対策例
- 入力系に label要素 を設定するか、title属性 を設置しましょう
before
<input type="checkbox"> メールニュースを希望する
<select> 〜 </select>
after
<input type="checkbox" for="form-mailnews">
<label id="form-mailnews"> メールニュースを希望する</label>
<select title="都道府県"> 〜 </select>
Links do not have a discernible name
- リンクには識別可能な名前がありません
対策例
- a要素 内にアンカーテキストを付与するか、alt属性、title属性、aria-label属性 などのいずれかにテキストを設定しましょう
before
<a href="hoge"></a>
after
<a href="hoge">記事ページへ</a>
<a href="hoge"><img alt="記事ページへ"></a>
<a href="hoge"><span title="記事ページへ"></span></a>
<a href="hoge" aria-label="記事ページへ"></a>
frame or iframe elements do not have a title
- frame要素 または iframe要素 にタイトルがありません
対策例
- frame要素、iframe要素 に title属性 を設定しましょう
before
<iframe>></iframe>
after
<iframe title="YouTube動画"></iframe>
ARIA IDs are not unique
- ARIAIDは一意ではありません
対策例
- id属性値 を1ドキュメント内で重複させないようにしましょう
さらに深堀りする
Google DevTool の Lighthouse の対応が一通りパスできたら、つぎにやるべきことは以下のとおりです。
レベルAA、レベルAAA 実装を目指す
WAI-ARIA を利用する
- role属性
- aria属性
まとめ − "ウェブアクセシビリティ 再入門 202112 記事バージョン" について総括
以上、重要なポイントを再確認しましょう
- ウェブアクセシビリティとは、ユニバーサルで高品質なウェブUX のことです
- 国内ユーザー数は現在 約510万人 で、さらに増え続けています
- ウェブ は障害のある方々に必要とされています
- 容易なことから着手しましょう
- BE、FE、Des が協力して調査、改修しましょう
最後に
最後に、世界で最も有名な障害者と称された指導者、著作家の ヘレン・ケラー(Helen Adams Keller − 1880年 - 1968年) のフレーズに触れて本稿を締めさせていただきます。
So long as you can sweeten another’s pain, life is not in vain.
人の苦しみをやわらげてあげられる限り、生きている意味はある
今回取り上げた ウェブアクセシビリティ の件に限らず企業活動とは、ヒトの幸福と悩みの解決に根ざしてこそ継続でき得る活動である、と私は理解しています。
その延長線上に Webアクセシビリティ が存在し、国内だけでも 500万以上のユーザー がコンテンツの提供を望んでいるということを定期的に再認識し、プロダクト提供における自身の視野を広い状態に保っておくことは重要そうです。