WebAudio初心者です。
NodeSchoolにWebAudioのレッスンがあったのでやってみました。
英語ですが、なかなか分りやすい。
そのときのメモです。
はじめ方
ターミナルで、
$ npm install -g web-audio-school
と打ち、workshopperをインストールしましょう。
そして、
$ web-audio-school
とすると、勝手にブラウザでレッスン画面が立ち上がります。
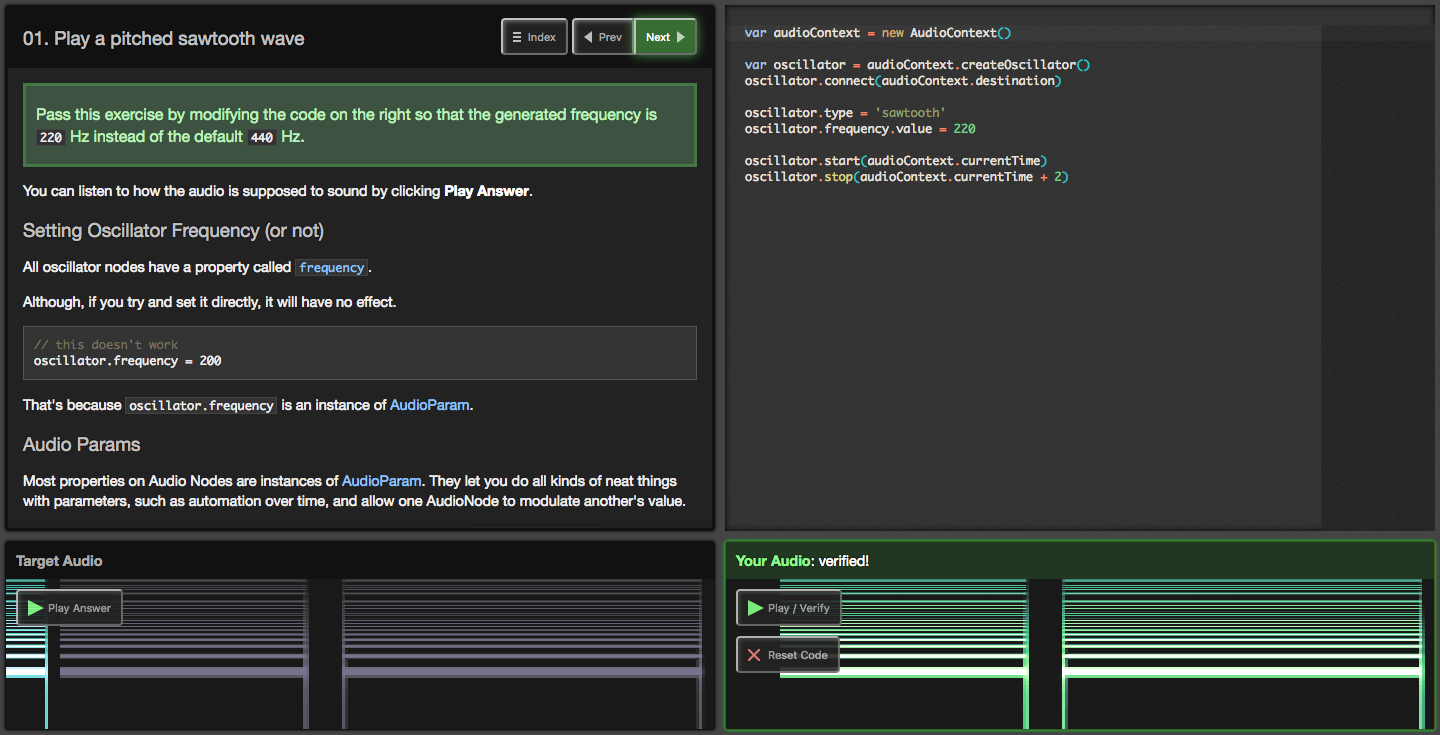
ちなみにレッスン画面はこんな感じ。
左上に問題とヒント、右上にコードを書いていくとこ、
左下は正解の音が聴ける、右下は自分が書いたコードによる音が聴けます。
レッスン0:オシレーターで音を鳴らし、波形の種類を設定する。(00. Browser make sound!)
まずはWebAudioAPIを使うには、AudioContext()を生成します。
var audioContext = new AudioContext()
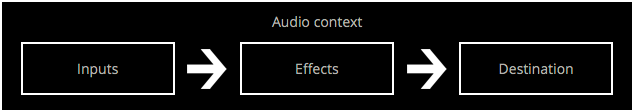
そして、WebAudioAPIを使って音を生成していくには、下図のようにいろんなNodeをつなげていくイメージです。
※画像はレッスンからの引用
次に、オシレーター(音の元となる波形を作り出すもの)を生成してみます。
下記なようなオシレーターノードを作り、destinationに繋いで(connectして)いきます。
var oscillator = audioContext.createOscillator()
oscillator.connect(audioContext.destination)
oscillator.start(audioContext.currentTime)
oscillator.stop(audioContext.currentTime + 2) //2秒で止まるよ
レッスン0の問題は波形の種類を変えてみましょう、というもの。
波形は下記4種類あり、
'sine', 'triangle', 'sawtooth', and 'square'
その中でデフォルトとなっているのはsineです。
①sine ... サイン波
②triangle ... 三角波
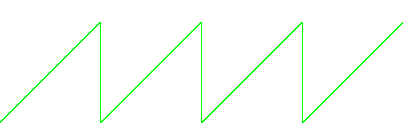
③swatooth ... 鋸歯(きょし)状波
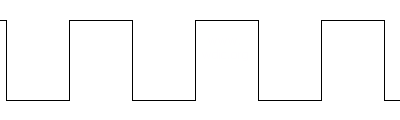
④square ... 矩形波
図でいうと、
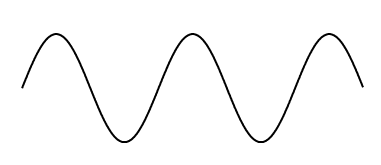
①sine ... サイン波

※画像引用先
②triangle ... 三角波

※画像引用先
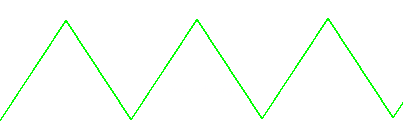
③swatooth ... 鋸歯(きょし)状波

※画像引用先
④square ... 矩形波

※画像引用先
これらの波形の種類を指定するには、下記のように書きます。
oscillator.type = 'square'
レッスン1:オシレーターの周波数を設定してみる。(01. Play a pitched sawtooth wave)
オシレーターノードにはfrequencyってプロパティがありますが、下記のようにやるとうまくいきません。
//これはうまくいかないよ
oscillator.frequency = 200
下記のように設定しましょう。
oscillator.frequency.value = 880
レッスン2:半音階(02. Chromatic Scale)
(ここらへんから音楽の知識ないときつくなってくる。。。orz)
半音階における周波数は、440Hzの「ラ」を基準(MiddleA)とし、1オクターブ高い「ラ」が880Hzで、1オクターブ低い「ラ」が220Hzといった具合に、1オクターブ上がると周波数が倍になるように計算されているので、すこし複雑なので、
baseFrequency * Math.pow(2, noteOffset / 12).って式を使いましょう、という話。
具体的には、
oscillator.frequency.value = 440 * Math.pow(2, 7 / 12) // 659.255...
oscillator.frequency.value = 440 * Math.pow(2, -14 / 12) // 195.998...
といった感じ。
noteOffsetにあたる数字は下記な感じです。(レッスンから丸パクり)
-3 -1 1 4 6 9 11
-4 -2 0 2 3 5 7 8 10 12
.___________________________________________________________________________.
: | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | :
: | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | :
: | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | :
<-: |_| | |_| |_| | |_| |_| |_| | |_| |_| | |_| |_| |_| | |_| |_| :->
: | | | | | | | | | | | | | | | | | | :
: A | B | C | D | E | F | G | A | B | C | D | E | F | G | A | B | C | D | E :
:___|___|___|___|___|___|___|___|___|___|___|___|___|___|___|___|___|___|___:
^ ^ ^ ^ ^
220 Hz 440 Hz 523.25 Hz 880 Hz 1174.65 Hz
(-1 Octave) (middle A) (+1 Octave)
あるいはdetunesを使うともっと簡単に表現できます。
detunesは、440Hzの「ラ」を基準(MiddleA)=100として、100ごとに1音階上がっていくイメージです。
なので、「ラ#」なら200、「シ」なら300、「ド」なら400、、、といった感じです。
下記のように設定します。
oscillator.detune.value = 700 // noteOffset * 100
レッスン3:(03. Play a short sequence of notes)
Comming Soon...