はじめに
某プログラミングスクールで、メルカリのコピーサイトを作りました。
その中でカテゴリのサイズを表示する部分の条件分岐の簡略化について考察しましたので、記事にします。
仕様
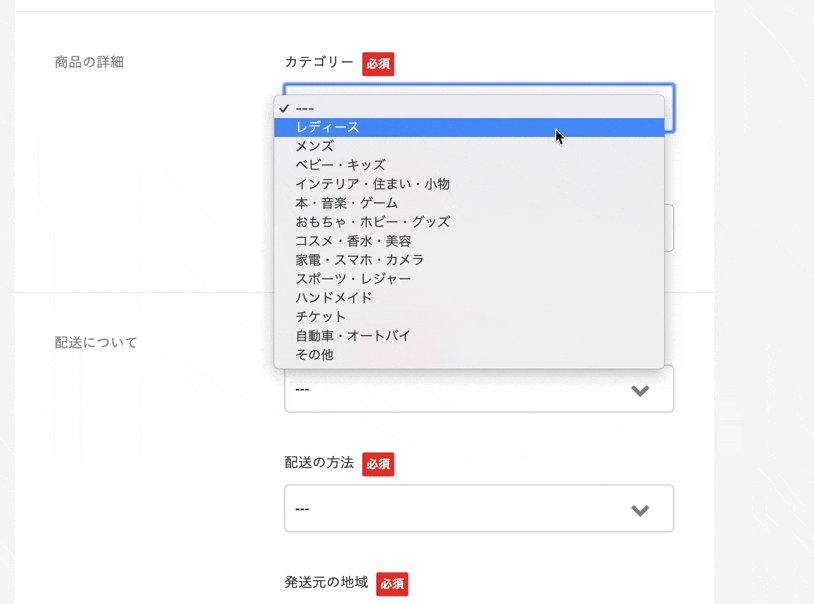
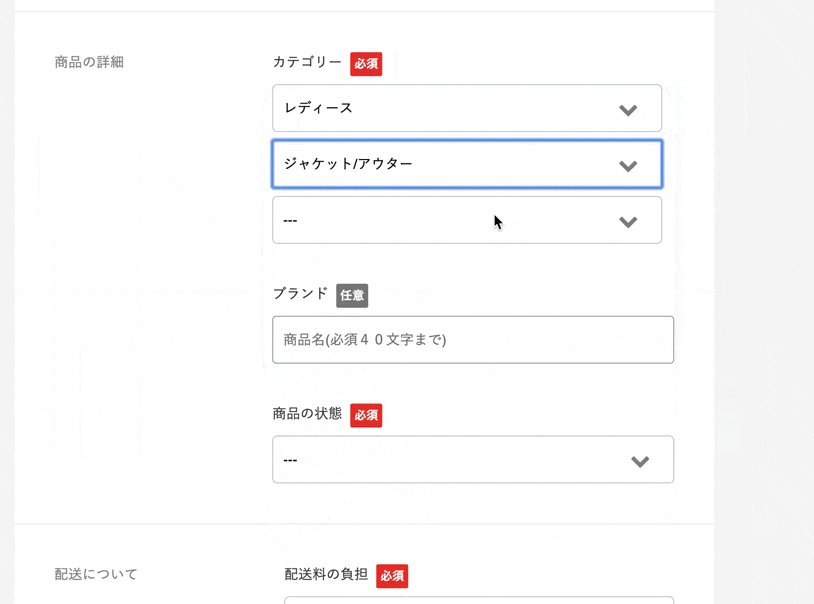
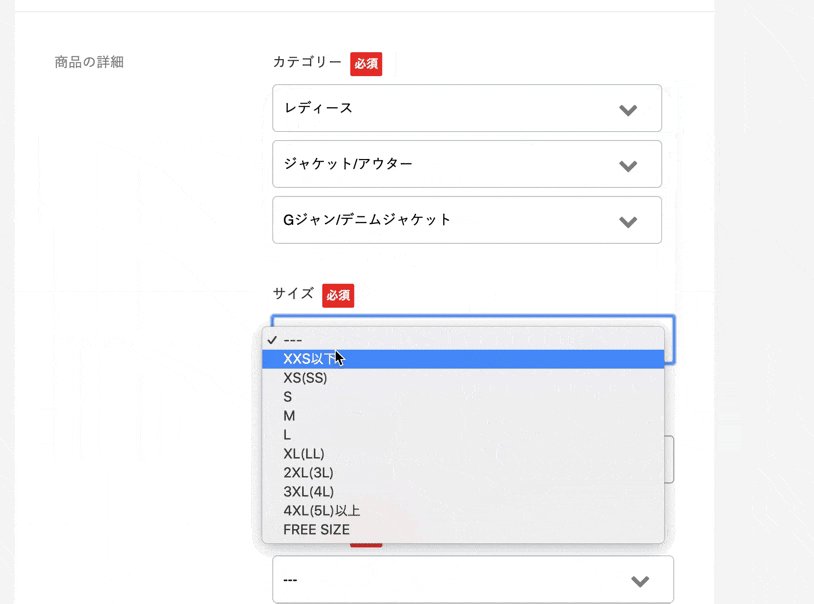
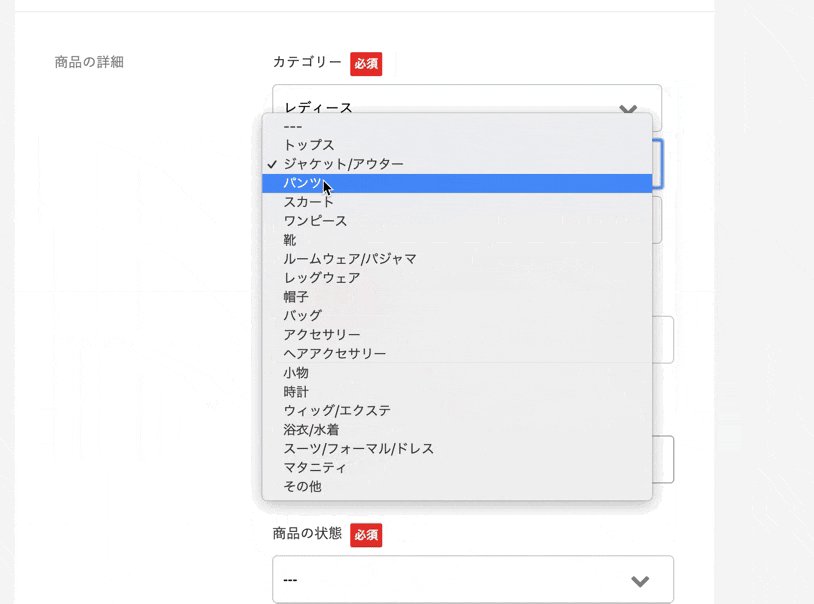
- カテゴリは三段構造。孫、親、祖父(gem:ancestry使用)
- 祖父を選んだら、子カテゴリが出現。子カテゴリを選んだら、孫カテゴリが出現。子カテゴリのジャンルによってサイズの出現分岐は決定する
- 完成図

*カテゴリの出現についての説明は割愛させていただきますのでよろしくお願いします。
some
someは配列が条件を一つ満たしていればtrueを返す
forEach()のように配列の一つ一つを見ることができる。全てを調べて、trueを返す。
someでtrue/falseチェック
//子カテゴリで選ばれたcategory_id
let childId = $("#child_category option:selected").data("category")
// someメソッド部分
const size =[15,16,17,18,20,21,29,30,33,34,35,38,43,44,45]//サイズカテゴリが必要なcategory_id
sizeTrue = size.some(function(s){//書き方はforEachと同じ
return s == childId //例:childId = 20であれば、配列の中に20が存在するので、sizeTrueは trueとなる
})
// sizeTrue = trueなら、サイズカテゴリを出現させる
if(sizeTrue){
$(".category-size").show();
}
配列の中を検証した後、sizeTrue がtrue/falseか判別してくれる。forEach()だと配列の中身が出てくるので、似て非なる。便利。
ifの場合
meでtrue/falseチェック
//子カテゴリで選ばれたcategory_id
let childId = $("#child_category option:selected").data("category")
// someメソッド部分の代わり
if(childId == 15){
$(".category-size").show();
}else if(childId == 16){
$(".category-size").show();
}else if(childId == 17){
$(".category-size").show();
}else if(childId == 18){
$(".category-size").show();
}else if(childId == 20){
$(".category-size").show();
}else if(childId == 21){
$(".category-size").show();
}else if(childId == 29){
$(".category-size").show();
}else if(childId == 30){
$(".category-size").show();
}
(中略)
}else if(childId == 45){
$(".category-size").show();
}
不可能ではないがDRYの概念からずれているし、非常に面倒であるので、やはりsome推奨
switchの場合
some以外の方法だと、switch文も便利
//子カテゴリで選ばれたcategory_id
let childId = $("#child_category option:selected").data("category")
switch( childId ) {
case 16:
// 処理を書く
$(".category-size").show();
break;
case 17:
// 処理を書く
$(".category-size").show();
break;
case 18: //必要なだけcaseを追加していく…
}
(略)
同じ条件式に対して,値のみが違う時には使いやすい。
まとめ
初めてQiitaに投稿してみました。
あまり細かく書きすぎても、本筋からズレてわかりづらくなるし
、かといってメソッドの使い方だけ書いても、使いどころがわかりづらい...
記述のバランス調整が難しいと思いました。