概要
APIの勉強をかねて、気になっていたSpotify-APIを使用した 簡単な情報の取得・反映をまとめてみました。使用技術
React React Hooks -useState -useEffect axiosはじめに
npx create-react-app ファイル名
でローカルのファイルを作成します。
axiosのインストール
今回はaxiosを使うのでインストール --save で package.json にも反映させておきます。npm install axios --save
更新
App.js
import React, { useEffect, useState } from "react";
import { Credentials } from "./Credentials";
import axios from "axios";
const Artisttest = () => {
const spotify = Credentials();
//Credentials.jsにClientIdとClientSecretを格納してます
const [token, setToken] = useState("");
const [artists, setArtists] = useState({ artistsName: "", artistsId: "" });
useEffect(() => {
// tokenを発行し、権限を付与
// 付与されたTokenをuseStateのtokenに代入し、値を保持
axios("https://accounts.spotify.com/api/token", {
headers: {
"Content-Type": "application/x-www-form-urlencoded",
'Authorization':
"Basic " + btoa(spotify.ClientId + ":" + spotify.ClientSecret),
},
data: "grant_type=client_credentials",
method: "POST",
}).then((tokenResponse) => {
console.log(tokenResponse.data.access_token);
setToken(tokenResponse.data.access_token);
// / 上記で付与されたtokenを使い、Spotify APIにアクセス
axios("https://api.spotify.com/v1/artists/取得したいアーティストのID", {
method: "GET",
headers: { 'Authorization': "Bearer " + tokenResponse.data.access_token },
}).then((artistsReaponse) => {
setArtists({
artistsName: artistsReaponse.data.name,
artistsId: artistsReaponse.data.id,
});
});
});
}, []);
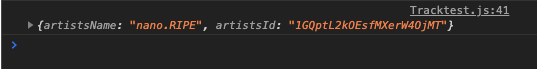
console.log(artists);
return (
<div>
<h2>{artists.artistsName}</h2>
<h2>{artists.artistsId}</h2>
</div>
);
};
export default Artisttest;
結果
console 無事取得できました!
setArtists({
artistsName: artistsReaponse.data.name,
artistsId: artistsReaponse.data.id,
});
上記の【data】以降の【name】と【id】を【img】や【genre】などに変更することもできます。
まとめ
APIを使用したのは初めてだったので、無事できてとても嬉しいです。 これを元にいろいろ作成したいと思います。楽しかった。
※初学者ですので誤っている点などあるかと思いますが、
その際はコメントなどいただけますと幸いです。