これは STYLY Advent Calendar 2023 の10日目の記事です。
はじめに
UnityでApple Visio Pro向けのアプリ開発を始めるための情報をまとめました。
本記事は2024/08/05現在の内容になります。
Unity公式情報
開発者フォーラム
開発環境
- Apple Sillicon Mac (Windows、Intel Macは非対応)
- Xcode 15.3以上
- Unity 2022.3.19f1以上
- Unityライセンス Pro/ Enterprise / Industry
- 無料のPersonalライセンスでは利用出来ません
アプリの形式
- Bounded:境界あり
- 他のアプリとの共存が可能
- Unbounded:境界なし
- 排他モードで他のアプリとは共存出来ない
- 頭の位置や、ハンドトラッキング、画像マーカー認識などを利用できる
その他、windowモードや完全没入のVRモードがあります。
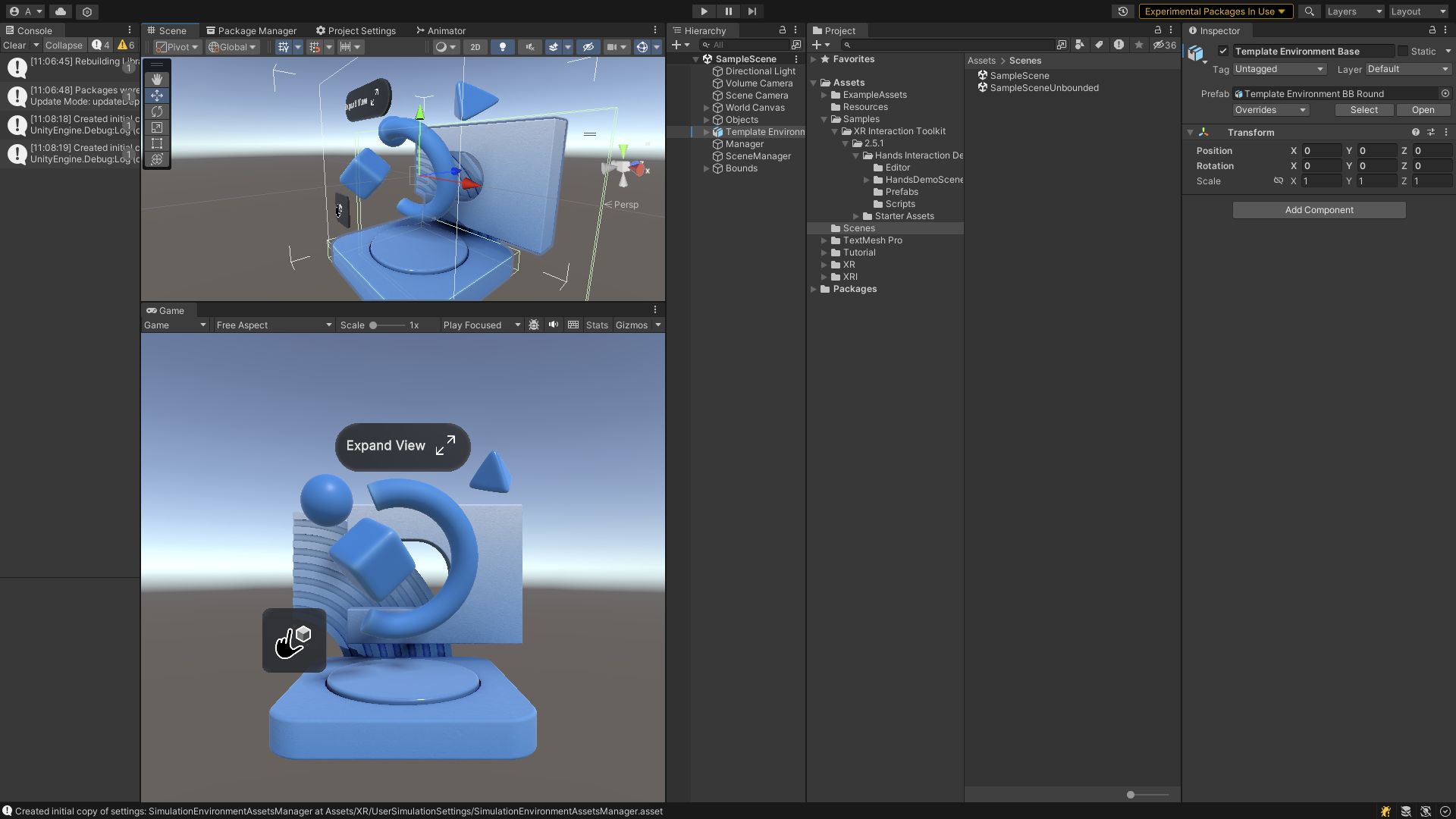
テンプレートプロジェクト
必要な設定がまるっと入ったプロジェクトです。
packageの組み込みやプロジェクト設定済みなのですぐに開発を始められます。
BoudedとUnboundedのシンプルなシーンがあります。
Google Driveで配布されているので、最新バージョンのzipファイルを入手してください。
https://drive.google.com/drive/folders/1Oe-6bBCCmk7okbK832HWiYFbM8mV0XrZ
説明はこちら。
https://docs.unity3d.com/Packages/com.unity.polyspatial.visionos@1.3/manual/TutorialCreateFromTemplate.html

サンプルシーン
PolySpatialの機能を一通り体験出来るサンプルがあります。
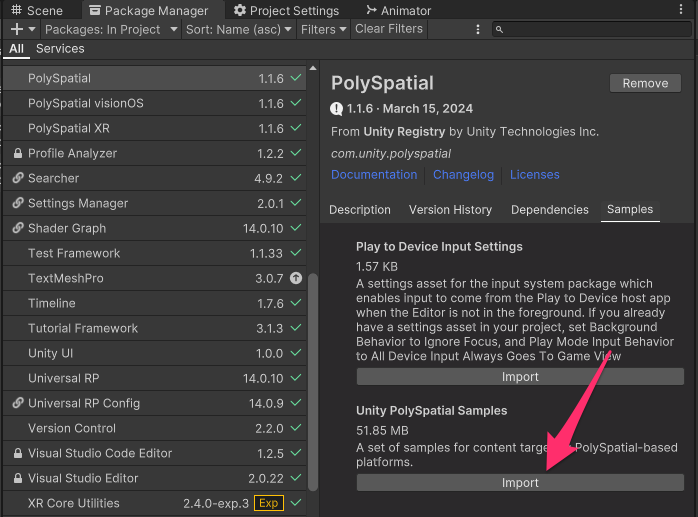
インストールはPackageManagerから行います。
PackageManager > PolySpatial > SamplesタブにSampleがあるのでImportしてください
Build SettingsでProjectLauncherを先頭にして登録すると、ランチャーから表示されるので良い感じです。

ドキュメントはこちら。
- Project Launcher
- Targeted Input - Balloon Gallery
- uGUI
- Input Debug
- Object Manipulation
- Character Navigation
- Mixed Reality (実機のみ)
- Image Tracking (実機のみ)
- Swift UI (シミュレーター or 実機)
- Meshing (実機のみ)
- Portal
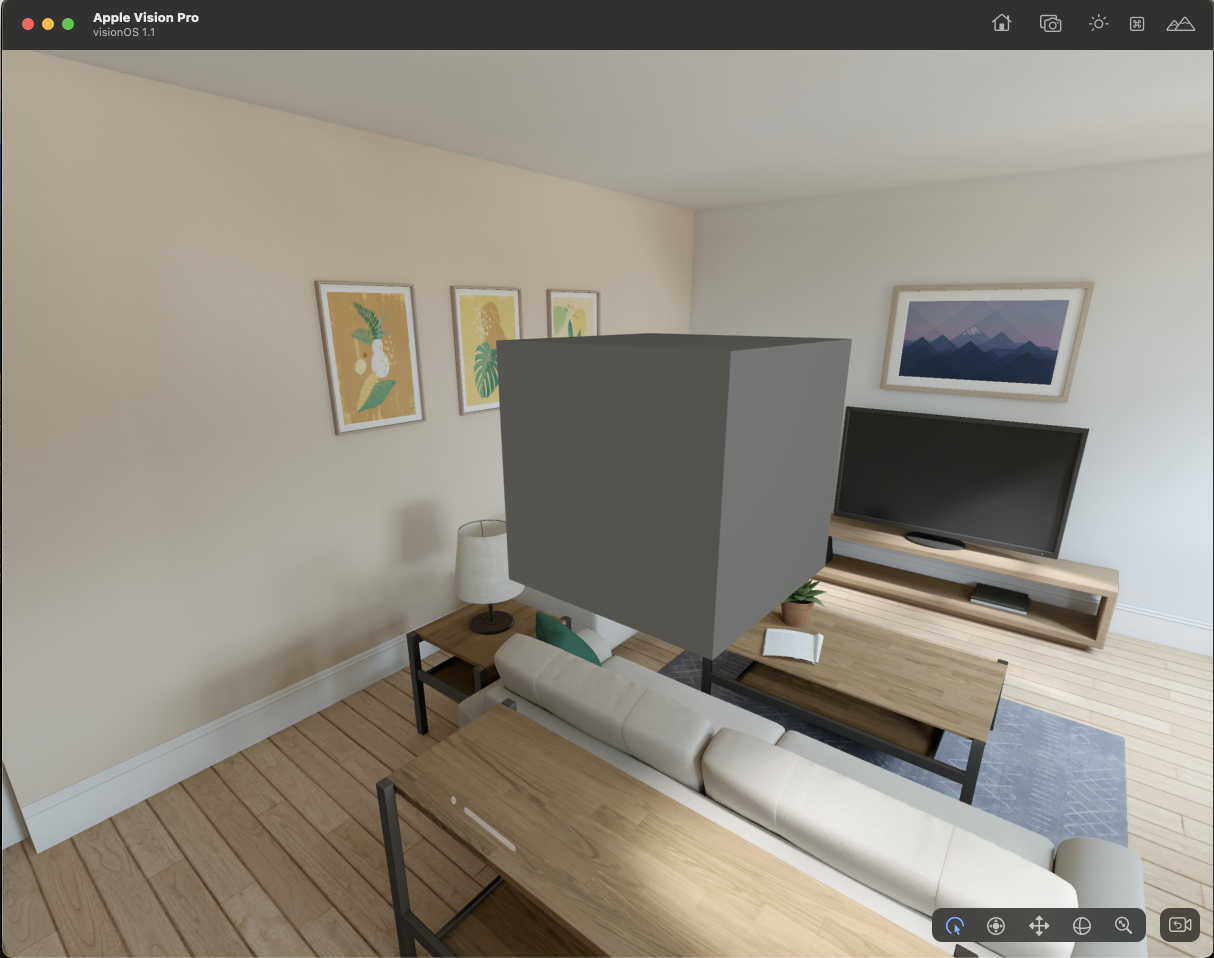
Play to Device
UnityEditorから直接Vision OSシミュレーターまたはVision Proの実機で動作を確認出来る機能です。
シミュレーターの場合はアプリを、実機の場合はTestFlightで配布されたアプリを利用します。
試したところ、Play中にGameObjectを追加したりしても反映されました。すごいですね。
毎回UnityからXcodeへビルド→Xcodeプロジェクトをビルドして確認するという手間をスキップ出来るので開発効率が上がります。
注意点として、ホストアプリのバージョンとUnityのPolySpatialのバージョンは合わせる必要があります。
https://discussions.unity.com/t/play-to-device/309359
ゼロからプロジェクトを作るには
公式マニュアル
1. Unity2022.3.19f1以降でプロジェクトを新規作成します。 テンプレートはUniversal 3Dを利用すると良いでしょう
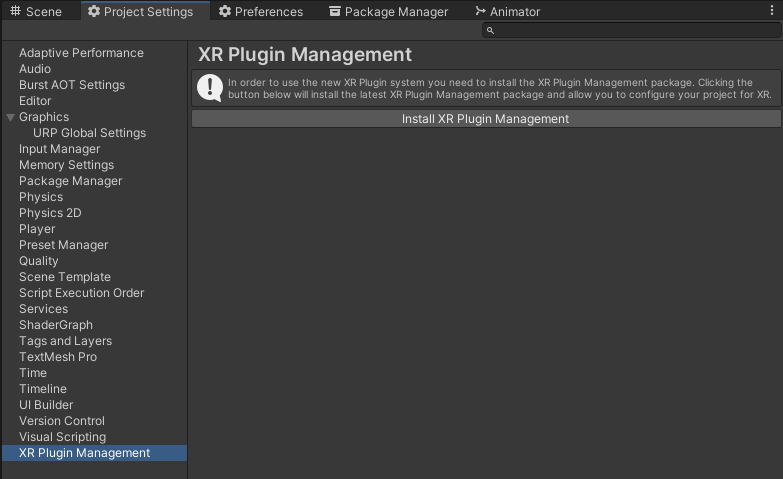
2. Project Settings > XR Plugin ManagementからInstall Plugin Managementを選択
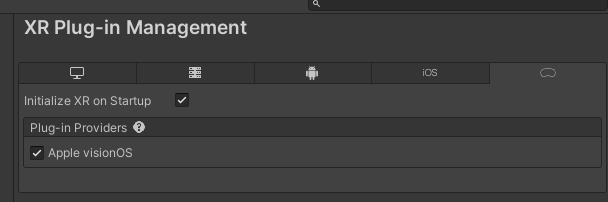
3. Apple visionOS にチェック
Apple visionOSのチェックが表示されない場合、XR Plugin Managementが 4.4.1 以上になっていることを確認してください。
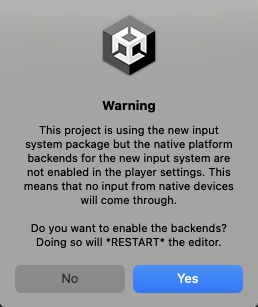
new input system有効のためのダイアログが表示されたらYesを選択。Unity Editorが再起動されます。
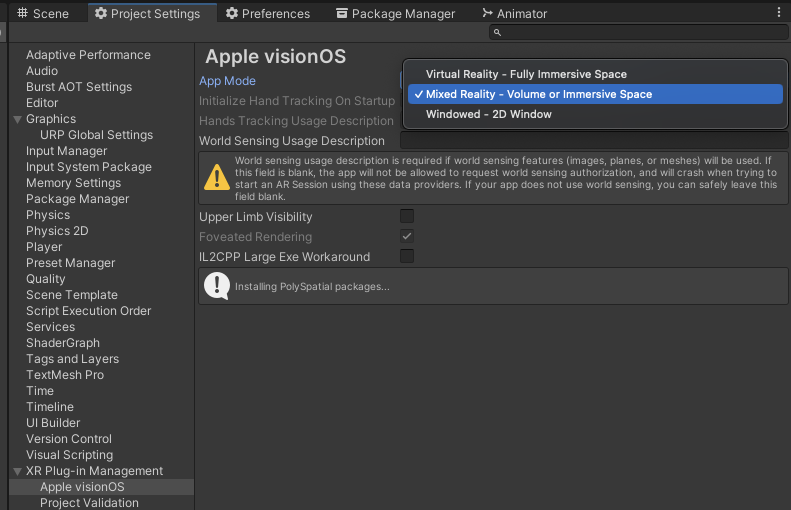
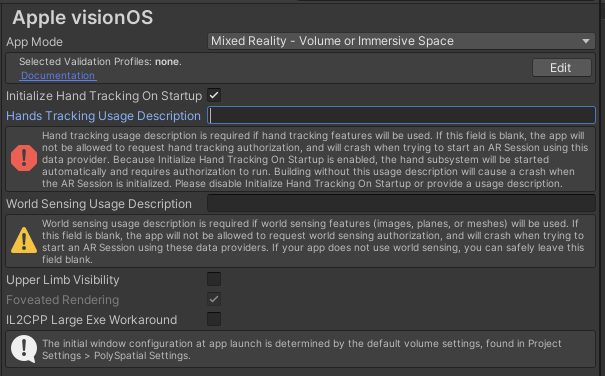
4. XR Plugin Management > Apple visionOSでApp ModeをMixed Reality - Volume or Immersive Spaceを選択
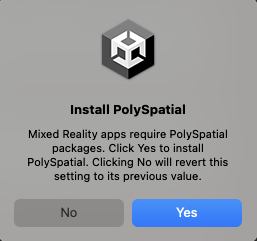
Install Poly Spatialダイアログが表示されたらYesを選択

Hand Tracking とWorld Sensingを使用する場合のユーザーへの説明を必要に応じて入力。
Store審査に提出する際には必要になります。Hand Trackingは必須の様です。
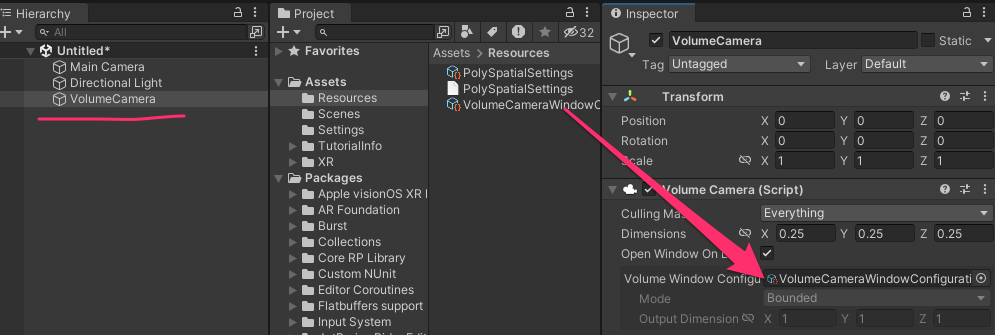
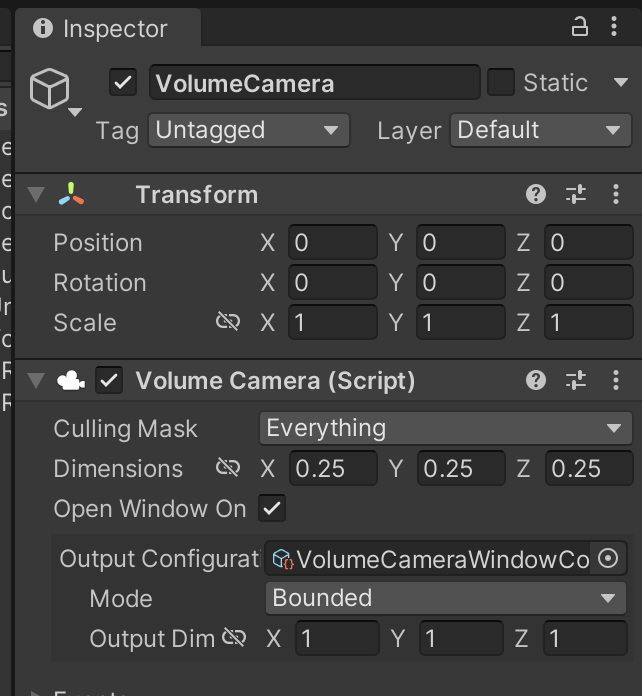
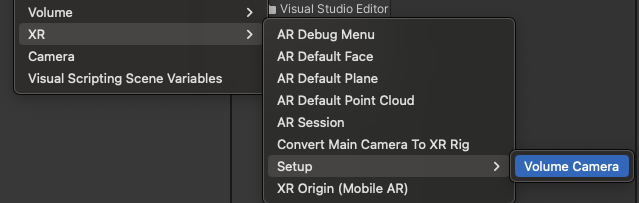
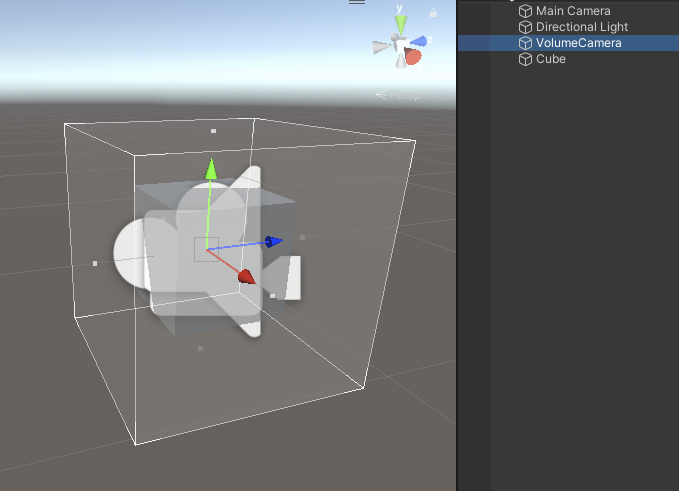
5. VolumeCameraを作成
Hierarcyで右クリックメニュー XR > Setup > VolumeCameraを選択

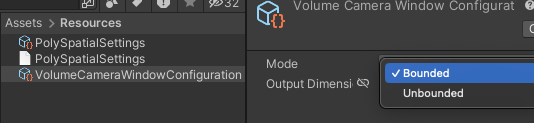
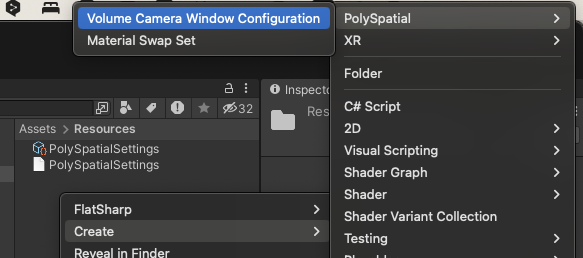
6. Volume Camera Window Configrationアセットを作成
ProjectのResourcesフォルダで右クリック Create > PolySpatial > Volume Camera Window Configration

これにより、アプリが共有スペースで表示するBoundedなのか、フルスペースを利用するUnboundedなのかが設定できます。
Boundedにする場合はオブジェクトがVolumeCameraからはみ出ない様に注意しましょう。

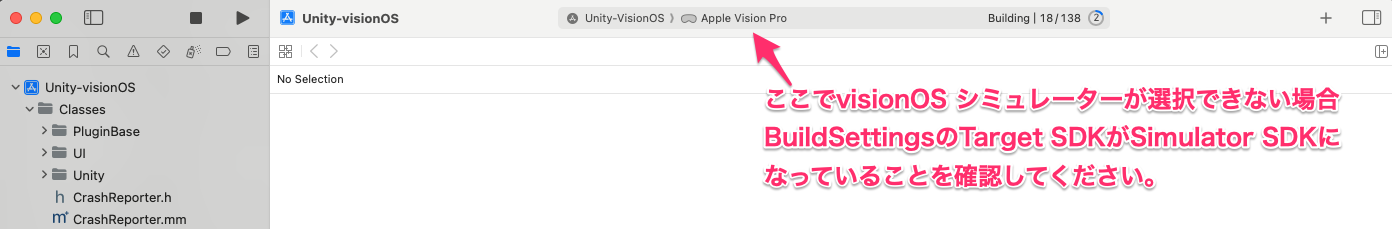
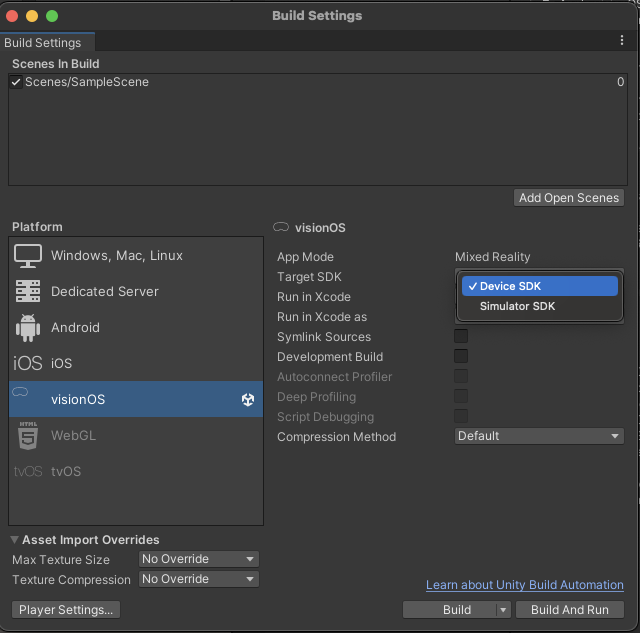
- ビルドの際はTarget(Simulator or Device)に注意
Build Settingsでビルド前に指定します。
シミュレーターで試す場合はSimulator SDKを選択

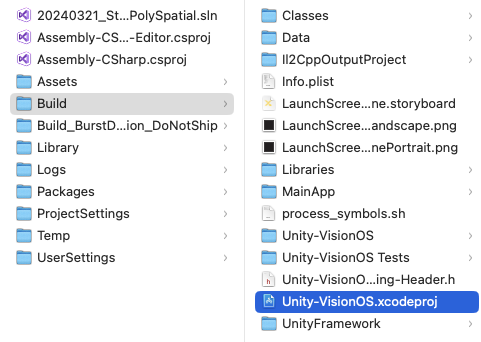
ビルドするとXcodeのプロジェクトが生成されるので、Xcodeで開いて実行してください。

各種機能のサポート状況
Unityの全ての機能が使えるわけではなく、特に描画に関してはReality Kitに変換される事もあり制限があります。
機能のサポート状況は以下で確認できます。
- サポートしている機能、コンポーネントの一覧表
- visionOS でのマテリアルとシェーダのサポートの詳細
- Unity シェーダー グラフを介して定義されたカスタム シェーダーが、RealityKit と相互運用するためにどのようにマテリアル X に変換されるかについて
- ライティングのサポートについて
- Render Textureについて
描画を更新するにはスクリプトでの操作が必要です。
詳細はドキュメントを参照してください。
- リアルに影を落とす
MeshRendereを持つGameObjectにVisionOSGrowndingShadowコンポーネントをAddComponetすると現実側に影を落とせます。
レンダリングパイプライン
URPとBuilt-in レンダーパイプラインの両方をサポートします。
どのレンダーパイプラインでもカスタム ShaderLabシェーダーをサポートしていません。
プロジェクトでカスタムシェーダーを使用する場合、それらはすべてUnityのシェーダーグラフを使用して作成する必要があります。
困ったら
FAQを見ましょう。
意外な落とし穴があったりします。
フォーラム
Unity Discussions上で活発にやり取りされています。
不具合を発見した際などはこちらへ共有すると良いと思います。
私も報告した結果修正された事がありました。
既存コンテンツの移植でハマったこと
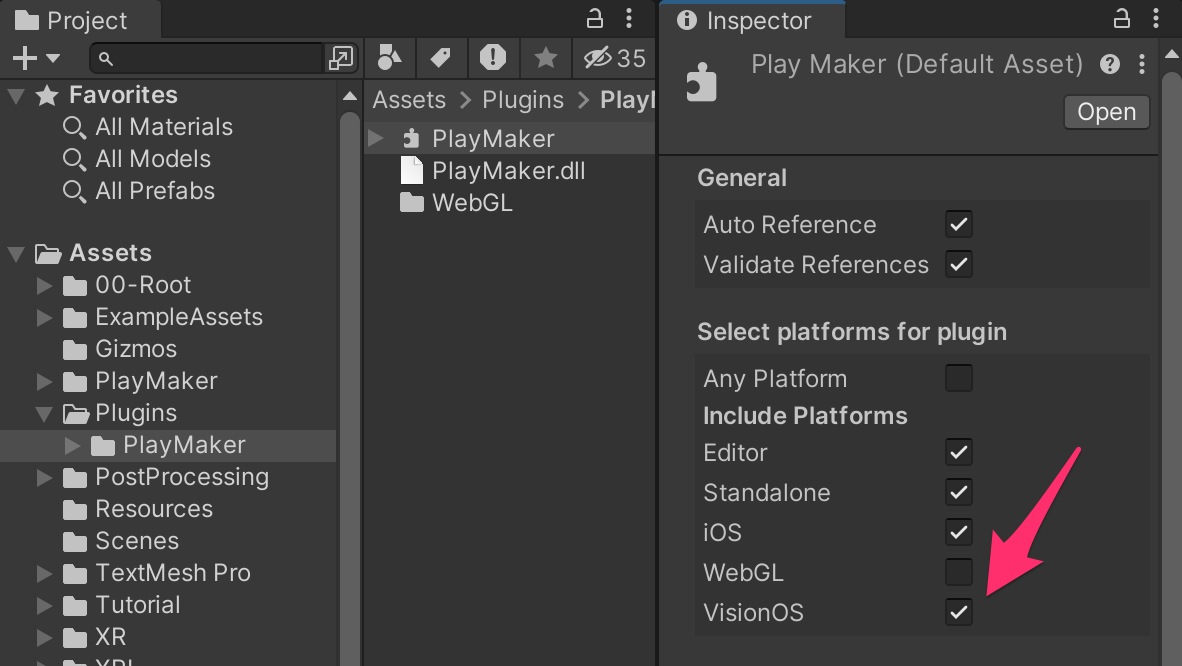
UnityのDllなどのライブラリはビルド対象のターゲットを選択するものがあります。
ビルドターゲットにVision OSが新たに増えましたので、自分で選択しないとビルドに含まれないケースがあります。
例えばPlaymakerの場合、PlaymakerのdllでVisionOSにチェックを入れる事で動作しました。

参考情報
今後のロードマップはこちらで確認できます。
各機能の進捗状況や今後対応される内容が大まかに分かります。
終わりに
Vision Pro発売に向け、Unityをはじめとした開発環境はどんどんアップデートされている印象です。
本記事もアップデートの際は更新していきたいと思います。