突然ですがみなさんは来年のカレンダーはもう購入済みでしょうか。
用意が済んでいる人もまだこれからの人も、Illustratorで自分だけのカレンダーを作ってみませんか?
というわけでIllustratorを使った簡単なカレンダーの作り方をご紹介いたします🎍
準備
日〜月、1〜31まで曜日・日付ごとに改行されたテキストを用意して、コピーしておいてください。
※月曜はじまりがいい!という方は曜日の部分を月〜日の順番にしておきます。
Illustratorでの作業

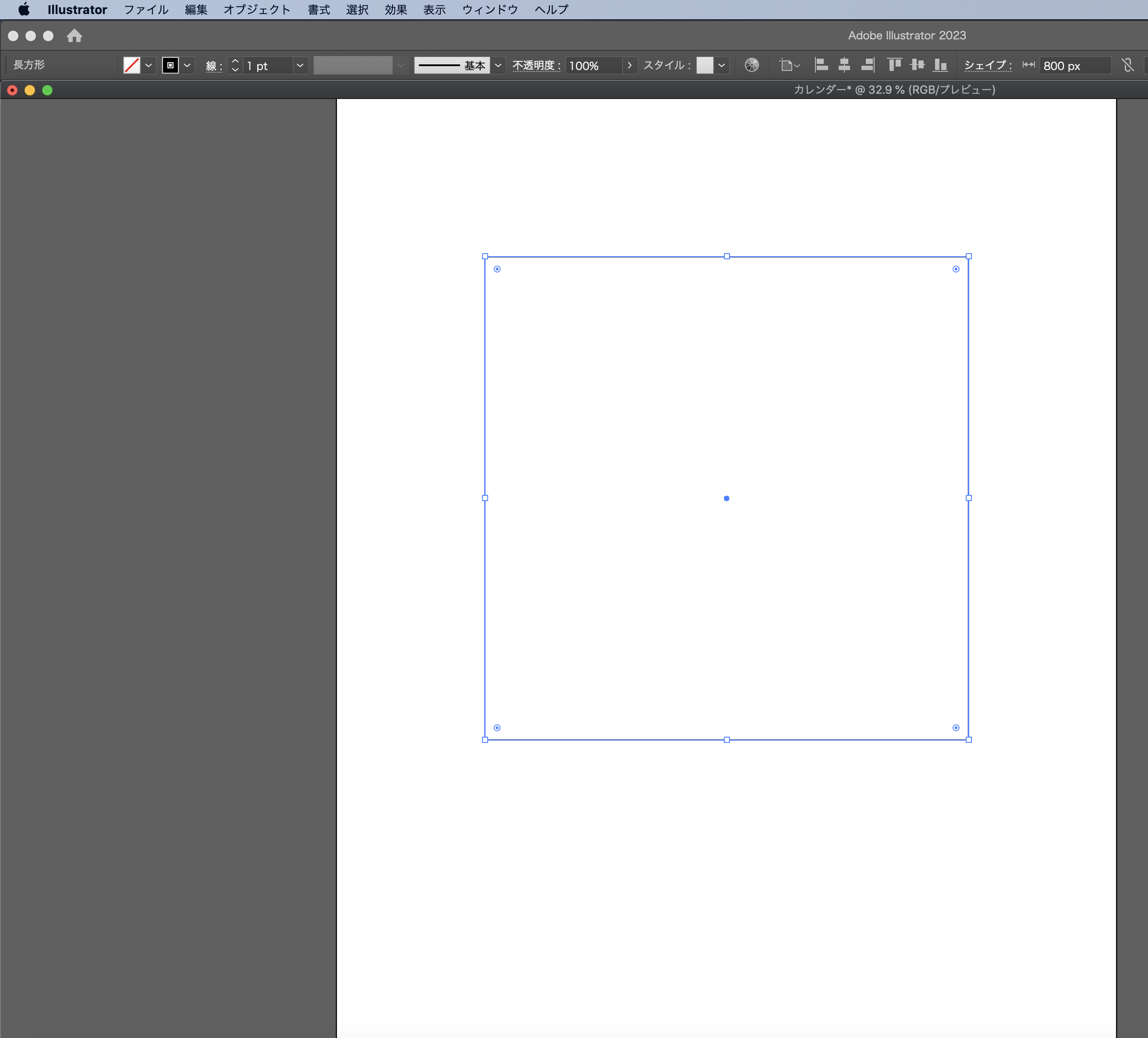
長方形ツールで四角を作成します。

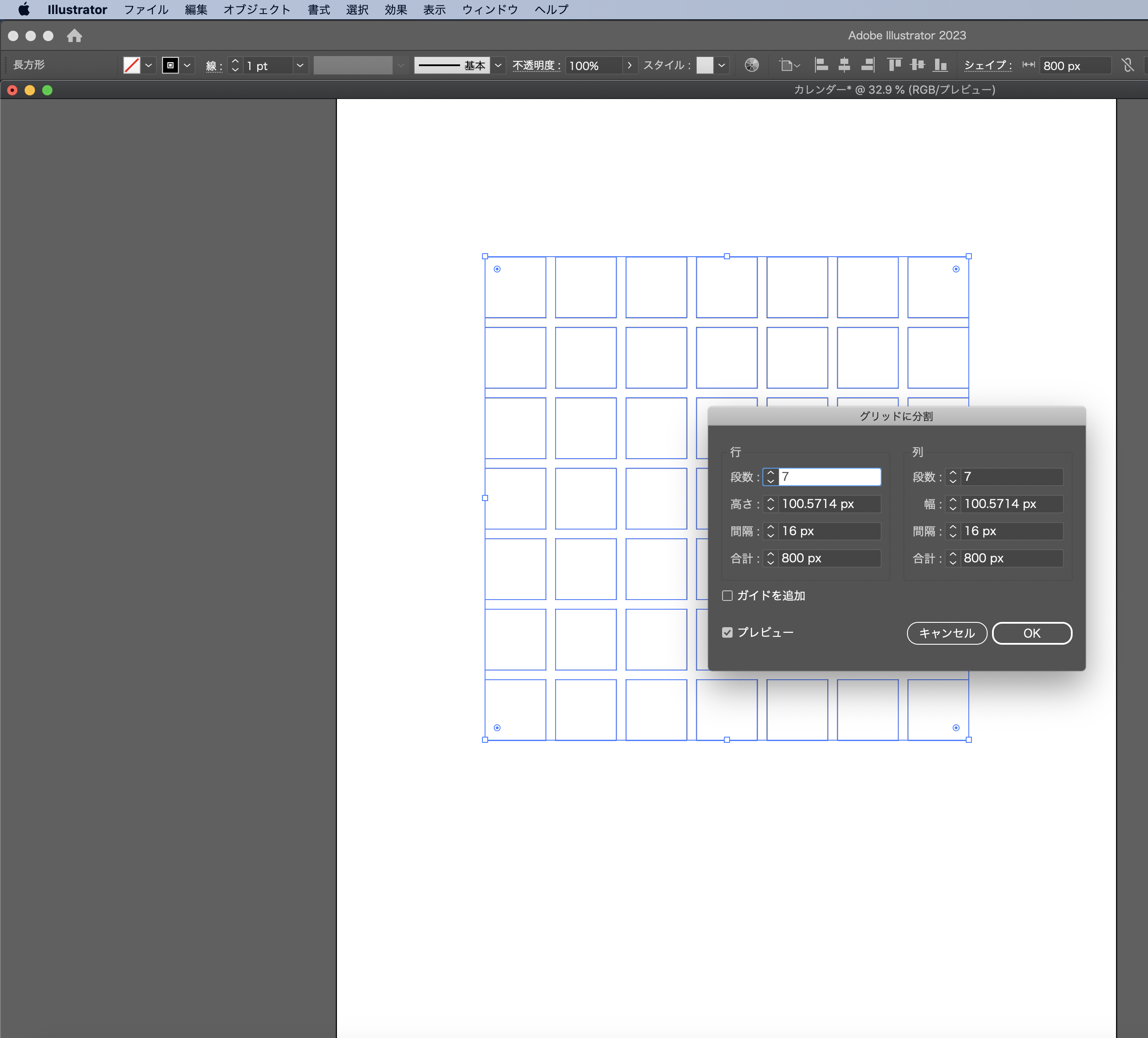
[オブジェクト]→[パス]→[グリッドに分割]をクリックします。
行と列の段数をそれぞれ7にしてOKをクリックします。(間隔は0で大丈夫です)

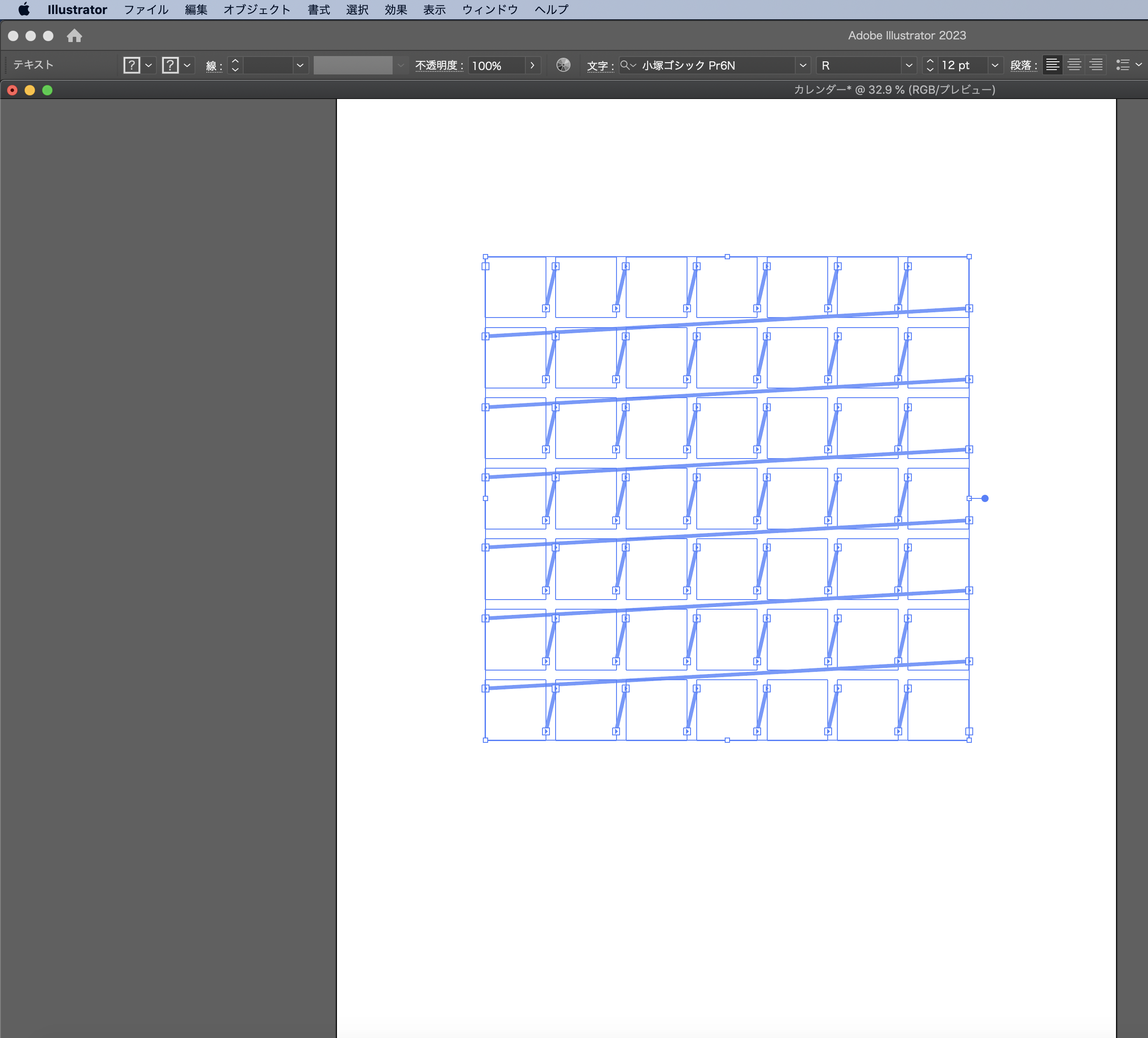
つづいて、[書式]→[スレッドテキストオプション]→[作成]をクリックします。
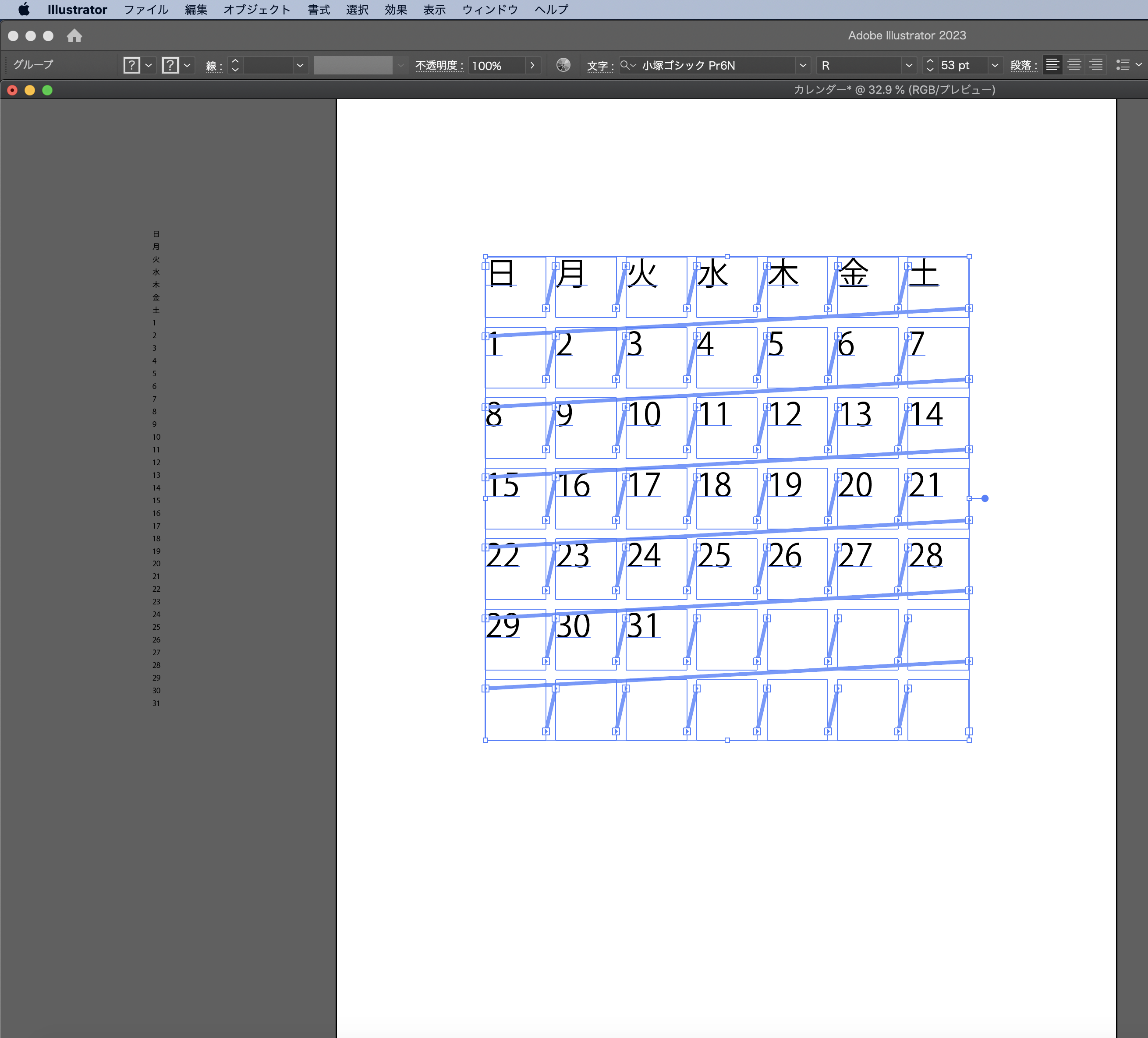
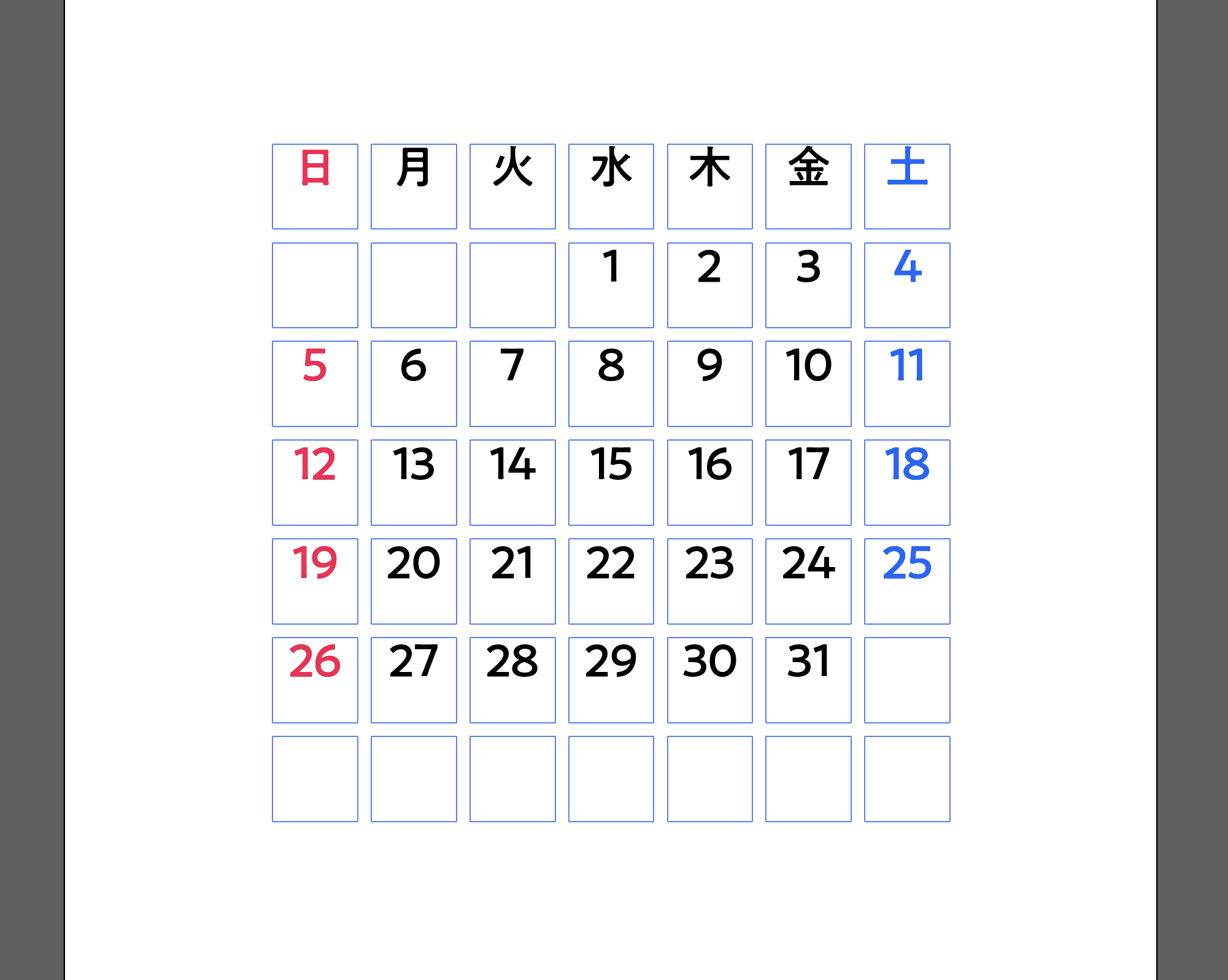
上図のようになるので、先ほどコピーしたテキストを左上からペーストします。

上図のようになるようにテキストサイズを調整したら、お好みのフォントを選んで自分だけのカレンダーを作ってみましょう☺️

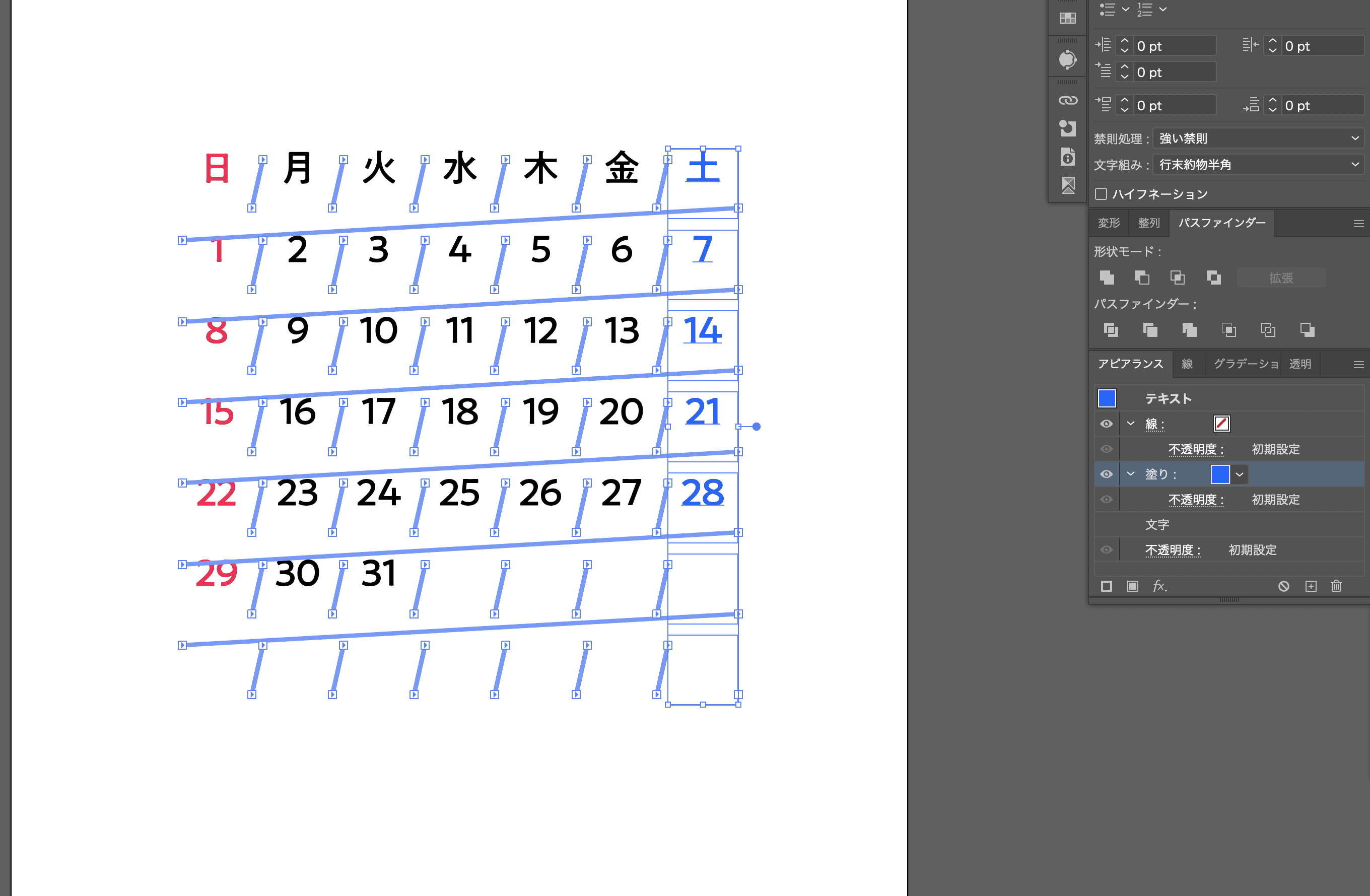
土曜や日曜の列は色を変えるとさらにカレンダーらしくなります。
色を変えたい列全体を選択し(空の行も選んでおきましょう)、文字色ではなく、アピアランスの塗りを追加・好きな色に変更します。

日付のはじまりは土と1の間を改行することでずらすことができますが、文字色ではなくアピアランスで塗りを追加しておいたことで、日と土の列の色がずれないのでカレンダーの複製が簡単になります。
逆に、毎月固定の日にちの色を変えたいなという時はアピアランスの塗りではなく文字色を設定することで、毎月ずれずにその日にちの色を変えられます。

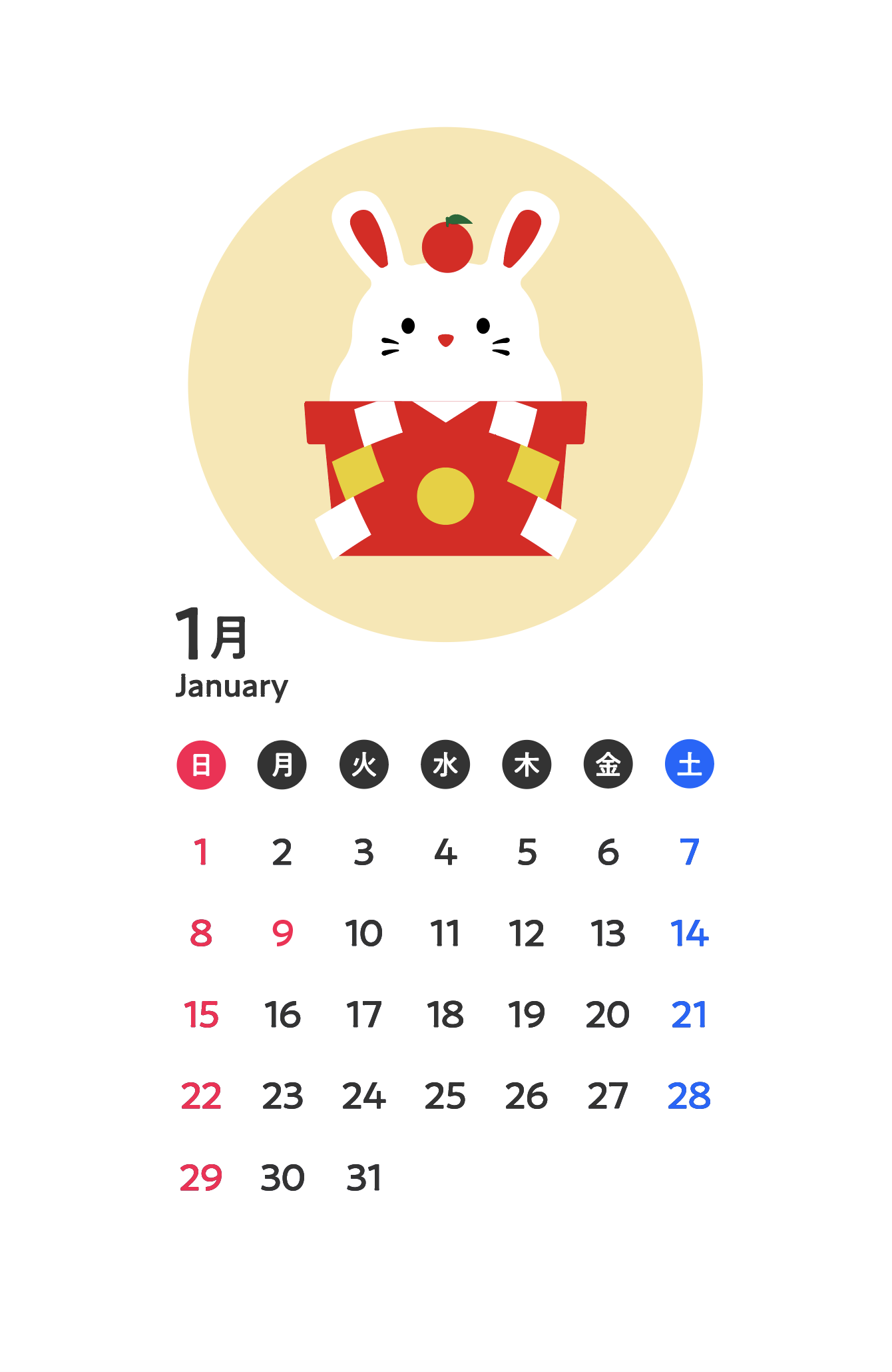
曜日部分の文字サイズを調整してアピアランスでざぶとんを追加したり、好きなイラストを付けてみたりと調節をして、カレンダーの完成です!
まとめ
他にも、印刷して書き込めるように日付の部分を大きくつくったり、罫線をくわえたりなどして自分にとっての理想のカレンダーを作ってみると、新年がより楽しみになるかと思います!
ぜひ、年末年始など少しゆとりのある時に試してみてはいかがでしょうか🐇
それではみなさまよい年末年始をお過ごしください♪