SVGアニメーションのこと全然よくわからないけど作ってみたい!
と、検索したところこちらのページがヒットしました。
SVG Artistaというサービスを利用すると簡単にアニメーションが作成できるとのこと。
全体的に英語なのが辛いので備忘録として設定方法とつまずいた点、
実際に使用できそうかなど試したことを記載いたします。
今回作るもの
See the Pen MWjWGBR by af_nd (@af_nd) on CodePen.
SVG Artistaで作成できるのは下記条件のアニメーションのようです。
- 実装方法はCSS = IE非対応
- 線と塗りのアニメーションのみ
IEに対応する場合はJavascriptで実装する必要がありそうですね。
なお、各実装方法メリットデメリットはこちらの記事がわかりやすかったです!
使用ツール
- Illustrater
- SVG Artista
今回ブラウザはChromeで作業しました。
各最新ブラウザで検証したところ、IE11以外なら表示に問題はなさそうです。
(IEはホワイトアウトしました…。)
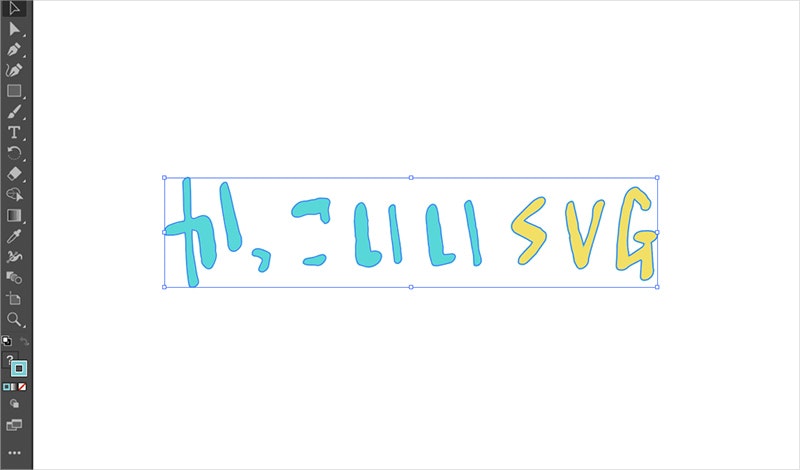
手順(1) SVGデータを用意
イラストレーターでベクター画像を作成します。
今回は手書きの文字を画像トレースしてます。
SVGのコードを作成
SVG ArtistaでSVGを読み込むには下記の方法があります。
- 画像から読み込む方法
- コードから読み込む方法
今回は後者で進めます。
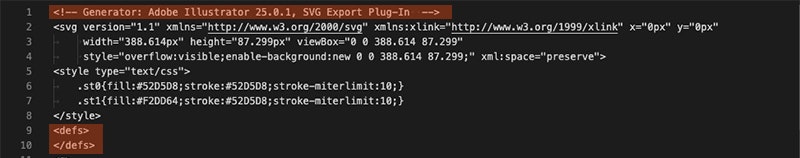
下記の手順でコードの書き出しをしました。

イラレ上で書き出したい画像を選択し、 command+c でコピー (windowsなら ctrl+c )

テキストエディタに command+v で貼り付け(windowsなら ctrl+v )して、
赤枠の不要な記述を削除したら完成!
手順(2) SVG Artistaでアニメーション付与
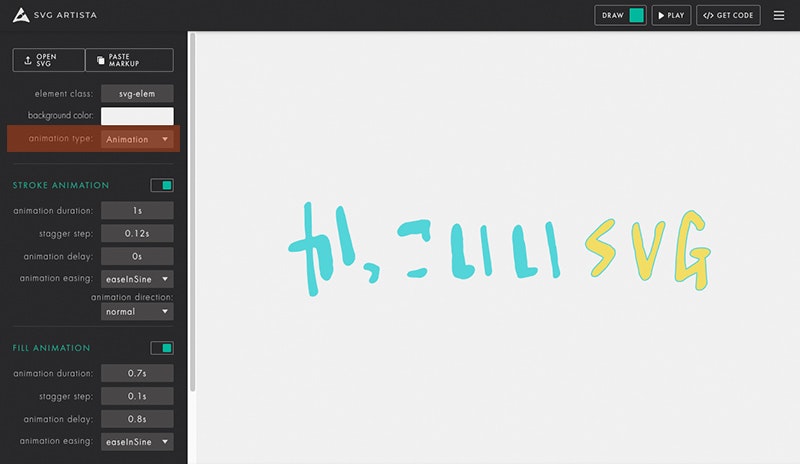
SVG Artistaにアクセスします。
SVGファイル読み込み

Past MarkUp をクリックして、先ほど作成したコードを貼り付けます。
コードじゃなく画像ファイルから読み込む場合は、
Open SVGをクリック・画像をドラッグ&ドロップで取り込み可能です。
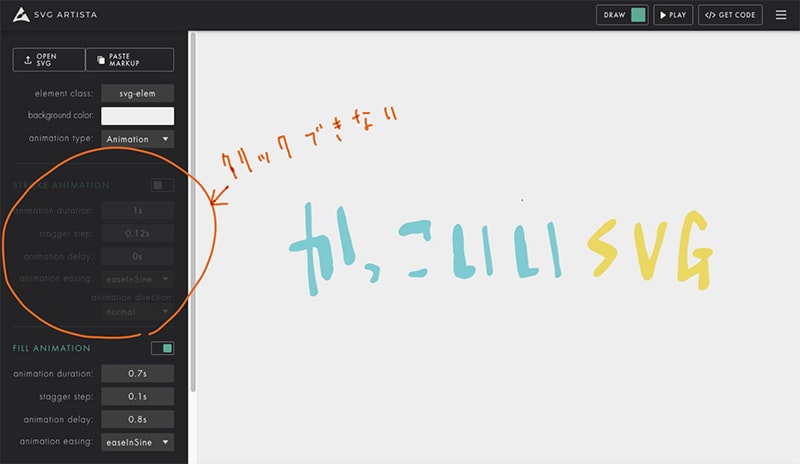
アニメーションをつける

赤枠の箇所でアニメーションを調整していきます。
設定できるのは先に記述した下記2点です。
- STROKE ANIMATION(線のアニメーション)
- FILL ANIMATION(塗りのアニメーション)
なお、SVGコード内の各pathタグに対し、上から順番にアニメーションが実行されます。
以下各オプションです。
stagger step以外はCSSのアニメーションプロパティとほぼ一緒ですね!
| 各オプション詳細 | |
|---|---|
| animation duration | 各pathタグのアニメーションにかける秒数 |
| stagger step | 次のpathタグのアニメーションを開始するまでの秒数 |
| animation delay | 線・塗りのアニメーション自体を開始するまでの秒数 |
| animation easing | 各pathタグのアニメーションに対するタイミング・進行割合 |
| animation direction | 線のアニメーションの方向(normalは時計回り) |
手順(3) ページに表示させる
生成したコードを組み込みしていきます。

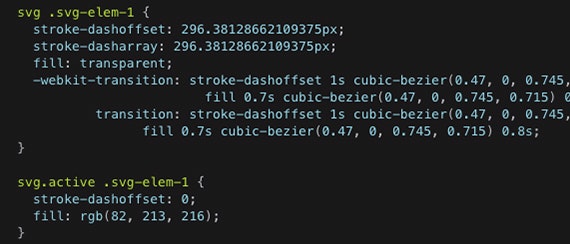
GET CODEをクリックすると、SVGのコードとCSSのコードが表示されます。
そのままコピーしても問題ないですが、任意で下記が変更できます。
classを変更
各pathタグには、アニメーションのトリガーになるclassが自動で付与されます。
デフォルトだとsvg-elemですが、設定画面のelement classにて変更できます。

各クラスは**【element class】+【-(ハイフン)】+【数字】**という規則で付与されるようです。
CSSの記述方法を変更
animation typeにてtransitionかanimationを選択できます。

transitionの場合

svgタグに対し、activeというクラスを追加した際に発火します。
クラスを追加する処理は自動で生成されないため、
別途javascriptでクラスを付与する必要があります。
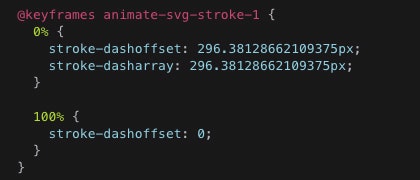
animationの場合

keyframeで記述されます。
読み込み時にそのまま発火するため、タイミングの制御が必要であれば、
javascriptの追加とCSSの書き換えを行うと良さそうです。
コードを貼り付ける
GET CODEをクリックして生成されたコードをコピーします。
組み込みたいページに貼り付ければ完成です!
つまずいた箇所
STROKE ANIMATIONが設定できない
解消方法
strokeを指定しないと線のアニメーションは設定できないようなので、
SVGコード内のCSSにstrokeを指定したら無事設定できました!
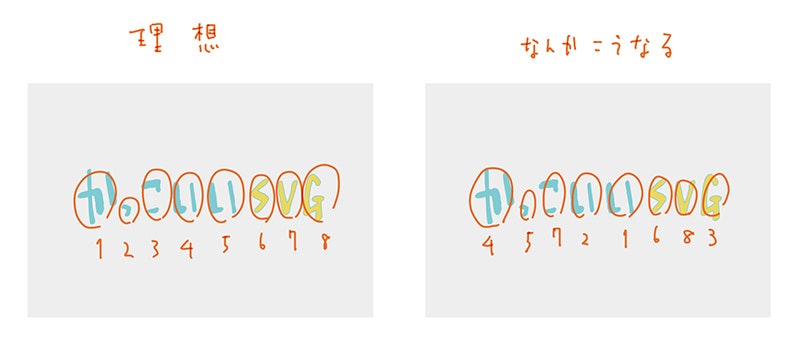
思い通りの順番でアニメーションが始まらない
解消方法
こちらのサービスではSVGコード内の各pathタグに対し、
上から順番にアニメーションが実行されるようコードが生成されるようです。
そのため、先に記述されたpathタグからアニメーションが始まります。
今回のようにイラレでSVGを作成する場合は下のレイヤーから順にpathタグが記述されるので、
先に動かしたいオブジェクトほどレイヤーを下にすることで調整できました!
終わりに
SVGアニメーション初心者でも楽しめる良いサービスでした!
設定できるのは線と塗りの動きだけですが、transitionなど生成後に加えてもいいかも。
普通に書いたらかなり大変であろう記述が自動でできるので、
こちらで「土台のコードを作成→必要に応じて調整」
みたいな使い方であればかなり実用的かと思います。(IE非対応の案件に限りますが…!)