Blenderは、GLTF(2.0)を出せます。
Three.jsは、GTLF(2.0)を、読めます。
以上。めでたしめでたし。
ということで、モデルメッシュ編の続きとして、アニメーション編・・の、その1です。
というかコレを書いてよいのかどうか迷いましたが、多分残す意味がある気がしたので、公開して後悔することにします。
*この文では、「Blenderでのモデルの作り方」とか「Three.jsの使い方」とかは全くやりません。いじょ。
やりたかったこと
:配布されているBlenderモデル(東北ずん子さん)を、GLTFで出力して、Three.jsで読ませる
やったこと
-
ずん子さんのデータを、こちらからDLする(使用規約は読みましょうね)
-
Blenderで開く
-
Blenderに、GLTFエクスポーターを導入する(導入済みならよし)
-
ずん子さんをBlenderで開く
-
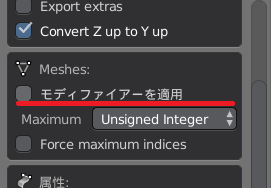
出力に失敗する
 (重要!必要なステップ)
(重要!必要なステップ) -
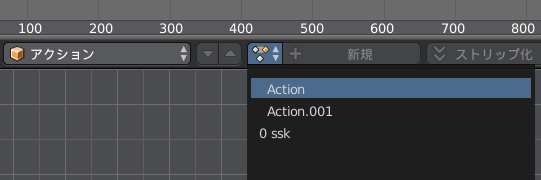
アニメーションビューにして、ドープシートを「アクション」にすると、Actionが増えている!(これが上記出力失敗時に増えたもの)

-
Three.js で、出力されたデータを読み込む
-
っしゃおら
- 色をもうちょっと頑張って出したいなら、Blender側でPBRマテリアルを適用したりしてから出力したりする
なんでこれでうまくったんだろう?(予想を含む考察)
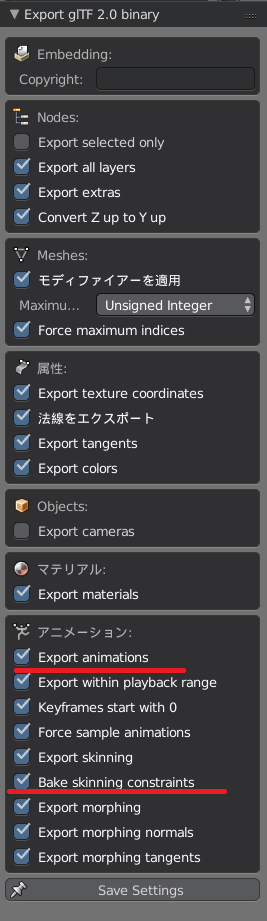
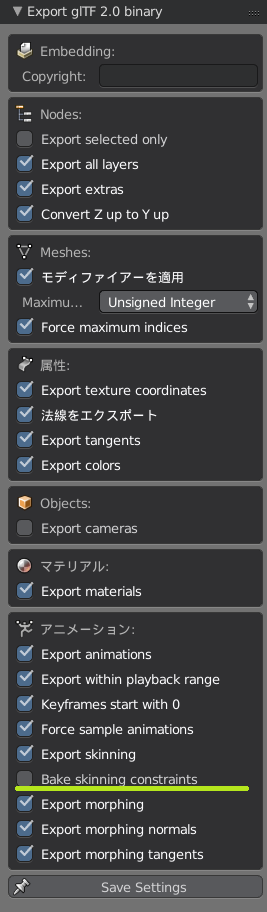
- 試しに初回から「Bake Skinning constrains」を外して出力してみてください。足などの一部がアニメーションされません。
- おそらく、上記の設定のOnによる失敗により、「初期位置のデータ」が、どっかに入った(雑・・・)
- それで、正式出力の時に、うまくいった。
モーフは?
-
ずん子さんには、15種類表情モーフ(シェイプ)が設定されている模様?
-
「Head」のグループの中のメッシュに、モーフ付きメッシュが入ってるので、うまいことやってください。モーフの適用などは前回などで書いたので参照を。
東北地方は、これからしばらく(10月中旬まで)は コスモスが見ごろ のようですよ!
たまの脳みそのリフレッシュに、東北地方に行ってみよう!