センシンロボティクスのQiitaをご覧の皆さんこんにちは。サービスクオリティチーム/SREの安達(@adachin0817)です。ちなみに私は今年の5月にセンシンにジョインしまして、これからSREや技術広報など発信していこうと思いますので、どうぞよろしくお願いします!ちなみに転職してやってきたことなどは18日のアドベントカレンダーで公開する予定です。(以下リンク貼っておきました!)
まずはサービスや技術スタックについて紹介させていただき、最後にKAIZEN DAYについてお話できれば良いと思います。
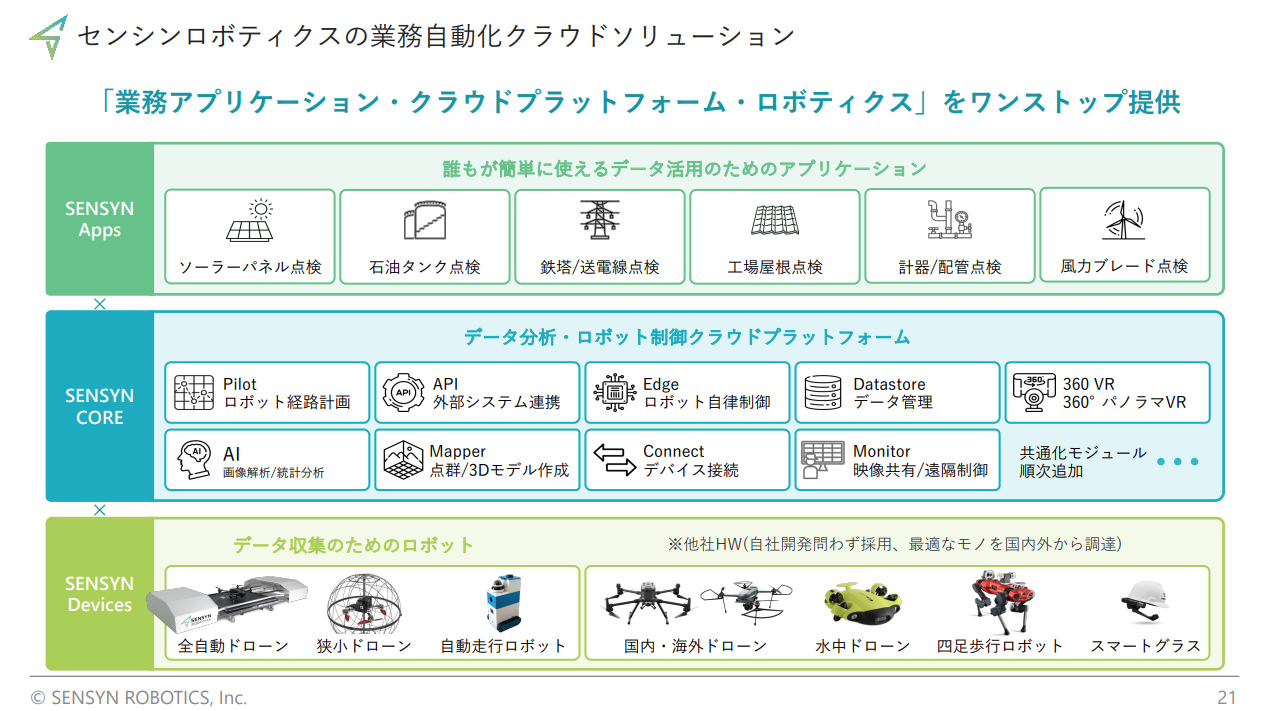
サービス
弊社は社会/産業インフラの設備点検、災害被害状況把握等の防災・減災対応、警備・監視といった業務を中心に、ドローン等のロボティクス技術を使った業務プロセス改革の支援サービスおよびプロダクトをワンストップで提供している社会インフラDXのリーディングカンパニーとなります。サービスの種類も多く、Webエンジニア、モバイルエンジニア、AIエンジニア、ロボットエンジニア、SREといった、様々な海外のメンバーや幅広い技術を使って開発をしています。
ちなみに自分が好きなサービスは「SOLAR Check」です!
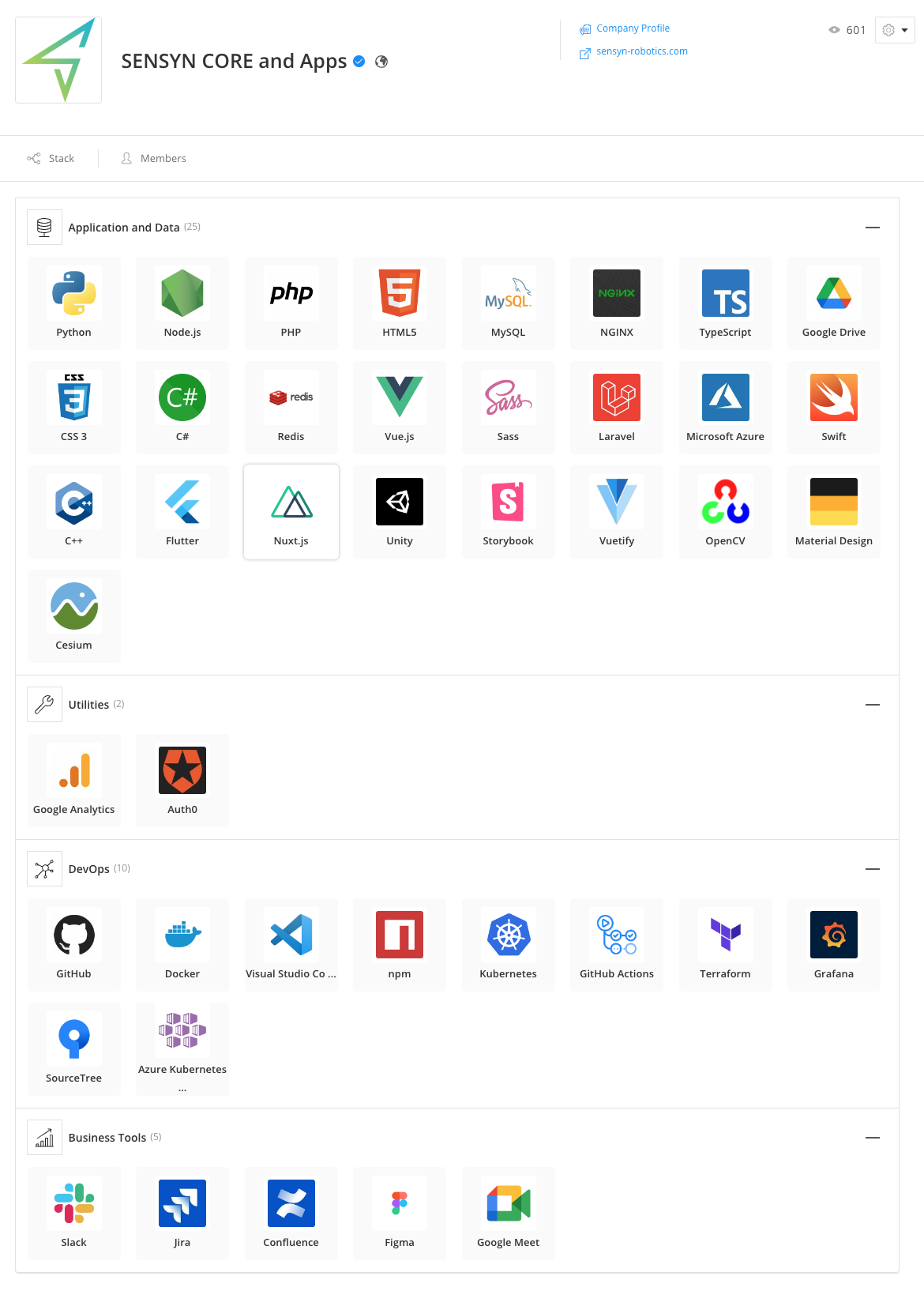
技術スタックについて
- インフラ: Azure(AKS)/AWS /GCP
- 開発環境: Docker,docker-compose
- バックエンド:PHP/Laravel, Go, Python, TypeScript, C#, C++, Unity, Swift, Flutter
- フロントエンド: Nodejs, Nuxt.js, Vue.js
- 認証基盤: Auth0
- データベース: MySQL
- IaC:Terraform
- CI/CD: GitHub Actions
- モニタリング/Grafana, Prometheus, Sentry
- WEBミドルウェア:Nginx
技術スタックとしてはAzureを利用してAKSでシステムを運用しており、開発環境はDockerで、IaCはTerraformで管理されています。CI/CDはGitHub Actionsによって自動化されており、管理画面はLaravelやTypeScriptで構築され、フロントエンドにはNuxt.jsが使用されています。データベースは先月にMySQL8にバージョンアップしました。また、マイクロサービスの構成なため、アカウント周りの認証基盤はAuth0を利用しています。
ドローンやロボットにはC/C++、Unityが使用されており、データ分析にはPythonが使われています。監視基盤はAKS上にPrometheusとGrafana、Grafana Loki、Grafana Mimirを運用しており、エラーログ検知やAPMに関しては今後Sentryを活用してSLI/SLOに取り組む予定です。
ちなみに「Findy Team+」で開発生産性を可視化しています。続いてはKAIZEN DAYについて紹介したいと思います。
KAIZEN DAYとは?
- タイムスケジュール
| 時間 | 予定 | 詳細 |
|---|---|---|
| 13:00~ | 閉会式&今日のタスク確認 | 今日やる予定のタスクを記載 |
| 13:15~ | 各自タスク対応 | 💪 |
| 17:45~ | 閉会式&今日の成果確認 | 「みんなのタスク」今日の成果を記載 |
KAIZEN DAYとは先月から始まった合宿で普段業務が忙しい中で、毎月1の出社、またはリモートで手を付けられない業務をみんなで集まって改善していくイベントです。
きっかけは最近、統一ブランチ戦略というGitHubでのブランチ運用の社内統一ルールが作られ、まだルールに対応していないリポジトリが多かったので、みんなで時間を作って対応していこうとなりました。さらに普段フルリモートということから、リアルでのコミュニケーションを盛り上げるためでもあります。前回はCI改善ということで開催した結果をまとめてみたいと思います。
ちなみに以下、ドローンでオフィスツアーしてるので雰囲気を知ってもらえばと思います。(こんなことできるのは弊社だけ!)
自分のタスク
参加者が多く、全て紹介するのは難しいので、私が対応したことをメインに書こうと思います。
- Terraformのdev,stgへのapplyを自動化
まず、AKSはTerraformのdev、stgへのリリース方法が毎回プルリクエスト後に、staging、developmentのfeatureブランチにマージしてapplyされる仕組みになっています。ですが、適用漏れが発生してしまうことが多いため、github-scriptを利用してプルリクエストのコメントで簡単に適用できれば良いなと考えておりました。
- github/workflows/azure_cd_development.yaml
name: terraform apply development from feature by pull request
on:
issue_comment:
jobs:
dev-terraform-apply:
if: contains(github.event.comment.html_url, '/pull/') && startsWith(github.event.comment.body, '/dev-terraform-apply')
runs-on: ubuntu-latest
steps:
# プルリクのコメントが付けられたマージ元ブランチ名を取得
- uses: actions/github-script@v2
id: set-target-branch
with:
github-token: ${{secrets.GITHUB_TOKEN}}
result-encoding: string
script: |
const pull_request = await github.pulls.get({
owner: context.repo.owner,
repo: context.repo.repo,
pull_number: context.issue.number
})
return pull_request.data.head.ref
# 上記で取得したブランチをチェックアウト
- uses: actions/checkout@v2
with:
ref: ${{ steps.set-target-branch.outputs.result }}
- name: Set e-mail and username
run: |
git config --global user.email "hoge@gmail.com"
git config --global user.name "GitHub Action"
# チェックアウトしたブランチをデプロイ
- name: git merge development
run: |
echo ${{ steps.set-target-branch.outputs.result }}
git fetch
git checkout development
git pull origin development --ff-only
git merge --no-ff ${{ steps.set-target-branch.outputs.result }}
git push origin development
- name: Add Comment
uses: actions/github-script@v4
with:
github-token: ${{ secrets.GITHUB_TOKEN }}
script: |
const result = await github.issues.createComment({
owner: context.repo.owner,
repo: context.repo.repo,
issue_number: context.issue.number,
body: 'developmentブランチにマージしました。'
});
console.log(result.data);
- ロボットチームとペアプログラミング
ロボットチームでは主にC/C++でcmakeを使用してローカルでテストしています。しかし、2年前くらいからCI化が進んでおらず、進めていくとinitial_build.shの実行において、各OSパッケージの初期インストールに1時間以上かかることが判明しました。
事前にDocker Hubでビルドしたコンテナをダウンロードする方が適していると判断したので、次回の対応で修正を行っていく予定です。
name: C/C++ CI
on:
pull_request:
env:
SLACK_WEBHOOK: ${{ secrets.SLACK_WEBHOOK_URL }}
SLACK_USERNAME: hoge
SLACK_CHANNEL: hoge_ci
SLACK_ICON: https://avatars.githubusercontent.com/u/44036562?s=280&v=4
jobs:
run_initial_build:
runs-on: ubuntu-20.04
steps:
- name: Checkout
uses: actions/checkout@v2.0.0
- name: Setup cmake
uses: jwlawson/actions-setup-cmake@v1.13
with:
cmake-version: '3.16.3'
- name: build
uses: mxschmitt/action-tmate@v3
run: script/initial_build.sh
- name: Slack Success
if: ${{ success() }}
uses: rtCamp/action-slack-notify@v2
env:
SLACK_TITLE: initial_build Success
SLACK_COLOR: good
- name: Slack Failure
if: ${{ failure() }}
uses: rtCamp/action-slack-notify@v2
env:
SLACK_TITLE: initial_build Failure
SLACK_COLOR: danger
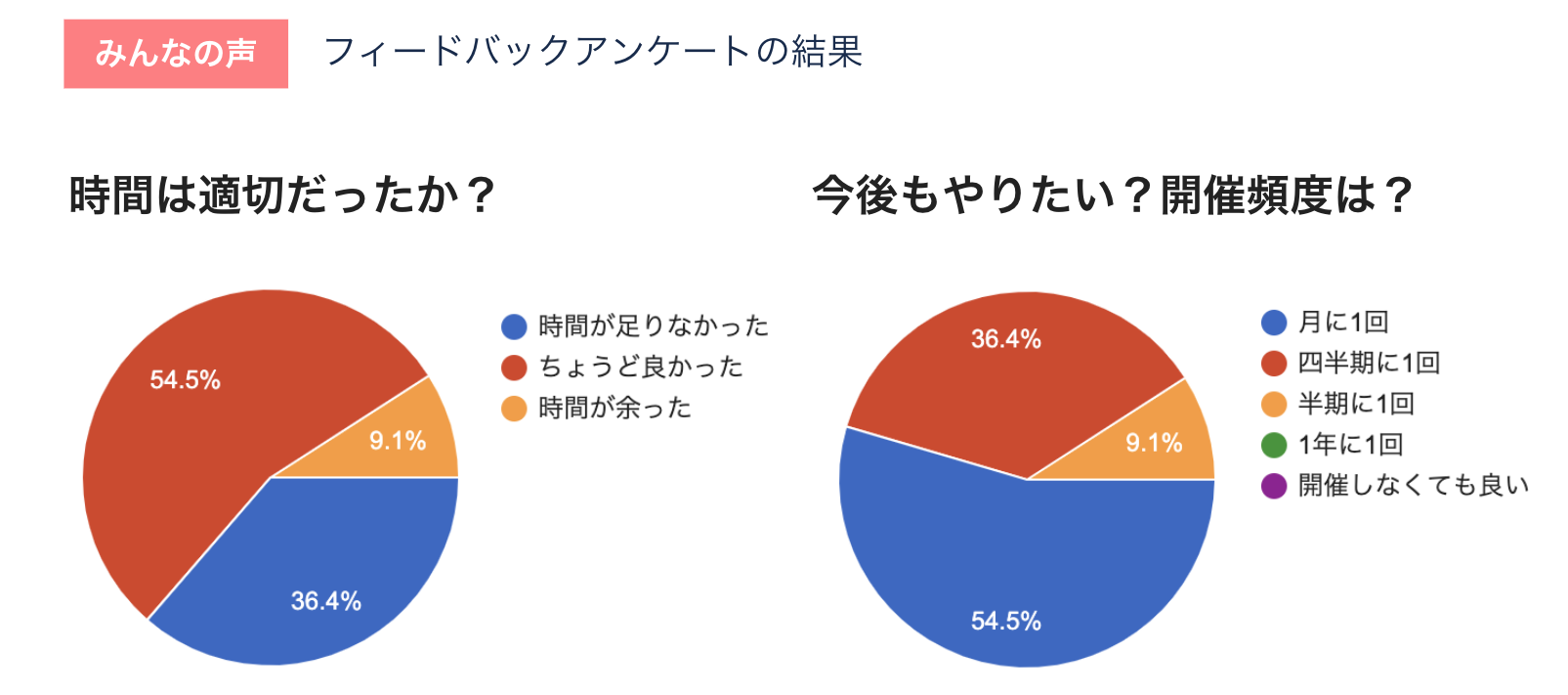
開催してみて
-
良かった点
- 普段後回しにしていたタスクができた
- 機能追加やバグ修正以外をやる口実ができた
- CI/CDに半強制的に取り組めた
- 気軽にコミュニケーションを取りながらできた
- 相談、ペアプロ
- 普段後回しにしていたタスクができた
-
改善点
- もっとコミュニケーションしやすい方が良かった
- 必ずしもオフィスでなくても良いかも
- テーマに沿ったサンプルや講師の準備があると良い
- 詳しい人は支援だけに集中しても良い
- オフィス参加者、リモート参加者を事前に把握したい
- 各PJ/PDで課題が整理されて一元的に確認できたら良い
まとめ
個人的に、普段あまり話す機会がないメンバーとのペアプログラミングは非常に楽しく、チーム全体のコミュニケーションも活発になりました。今月もKAIZEN DAYが控えており、ローカル開発環境の改善を行う予定です。その際にはレポートなどを書いていくので続報をお楽しみに!