もうみんな当たり前に実装している事かもしれませんが、最近メールフォームのメールアドレスの入力の扱いを変更したので記録します。
なぜメールアドレスは2回入力するの?
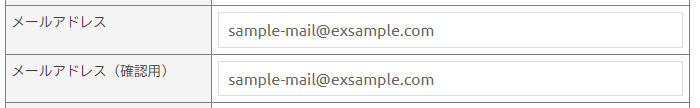
お問合せメールフォームのメールアドレス入力欄は、1回派ですか?2回派ですか?
多くのWEB制作者の方は、確認用メールアドレス入力欄を作って2回入力にしていると思います
その方法はベスト?
メールアドレス入力欄は、**「コピペができ、入力内容が不一致の場合エラーを返す」ものと「コピペができなくて、入力内容不一致の場合エラーを返す」**の2パターンがあります。
前者の方は、もともと間違えたアドレスを2回入力したらアウトだし、
後者も、間違えたまま2回入力したらアウトです。
2回入力、いらないんじゃない??
どうせ誤入力したら、2回でも1回でも連絡できないことには変わりがない!じゃぁ2回入力の意味ってないんじゃないか?ユーザーが面倒なだけなのではないか?という声が2018年?2017年頃から聞こえてくるようになりました。
メールアドレスの確認フィールドをなくすべき理由
https://uxmilk.jp/70576
上記のリンクを要約すると、
1.メール入力欄を一番上にする
2.メール入力欄を大きく表示する
3.メール入力時に注意をうながすコメントを書く
など、2回入力することではなく、明瞭化が一番大切!メールフォームのデザイン見直していこうという内容です。
2回入力やめようという空気はあっても、では何がベストかまで追求することがなかったのですが、JavaScriptで明瞭な表示が実現できそうなので紹介します。
(前置き長すぎすみません)
CSSで拡大表示は有効か?
<input type="email">は1行入力のため改行は入力できません。
複数行入力を行う場合は<textarea>を使用しますが、下記の理由から<textarea>をメールアドレス入力欄にするのは好ましくないです。
<input type="email">は、メールアドレスの入力時に使用します。SUBMIT時に入力フォーマットのチェックが行われ、エラーの場合はSUBMITが中止されメッセージが表示されます。
※非対応のブラウザもあるため利用には注意が必要です。
引用:https://web-designer.cman.jp/html_ref/abc_list/input_email/
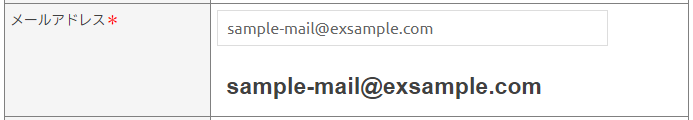
JavaScriptで入力内容を拡大表示する
メールフォームの作法はそのままで、入力欄の下に拡大表示すれば、PCでもスマホでも美しく表示ができるので、JavaScriptを採用します。
JavaScriptは問い合わせフォームのあるページだけで読み込めばいいので、読み込みの分岐などを入れるといいです。
1.headにJavaScriptを表記する
<script type="text/javascript">
window.onload = function () {
document.getElementById( "mailinput" ).onkeyup = function(){
mailvewgetValue();
};
}
function mailvewgetValue() {
var $mailvewvalue = document.getElementById( "mailinput" ).value;
document.getElementById( "mailoutput" ).innerHTML = $mailvewvalue;
}
</script>
"mailinput"と"mailoutput"は任意の名前に変更OKです。
参考 http://alphasis.info/2013/09/javascript-dom-event-onkeyup/
2.HTMLのメールフォームに、入力内容を反映するboxを設置
<input type="email" name="mail" id="mailinput" size="40" >
<div id="mailoutput"></div>
3.CSSで体裁を整える
font-size: 32px;
overflow-wrap: break-word;
word-wrap: break-word;
overflow: hidden;
padding: 10px;
margin-top: 10px;
font-size: 170%;
font-weight: bold;
font-family: Arial, Helvetica, sans-serif;
word-wrap: break-word;
overflow-wrap: break-word;
line-height: normal;
3-1.CSSの注意点
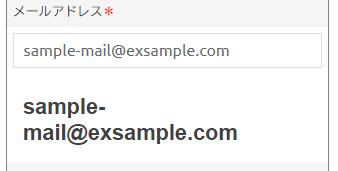
word-wrap: break-word;、 overflow-wrap: break-word;がないと、スマホで表示した際に自動改行されず入力内容が画面の見えないところに突き抜けていきます。
4.さようなら確認用メールアドレス入力欄できました!
5.MW WP FORMで実装する
WordPressのメールフォーム「MW WP FORM」でも行えます。
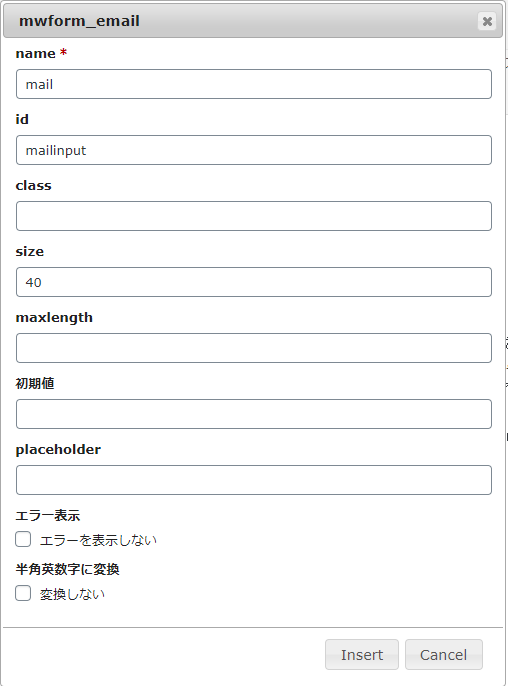
5-1.メールフォームのショートコードの設定
フォームタグを追加するときに、id(mailinput)を設定して、表示用のboxをhtmlで記載するだけです。
実際のコードはこうなります。
[mwform_email name="mail" id="mailinput" size="40" ]
<div id="mailoutput">
あとは、CSSとJavaScriptを記載すれば完了!
5-2.JavaScriptの読み込みページを指定する
ただでさえ重いWordPressに、数行とはいえ必要ないScriptを全ページで読み込むのはいただけません。
なので、JavaScriptはfunction.phpから、お問合せフォームのある固定ページを読み込んだときだけheaderに出力するように設定しましょう。
wp_headアクションをつかいます。
add_action( 'wp_head', 'hook_javascript' );
function add_wp_head (){
if( ){
echo 'ここにJavaScriptを書いて表示する';
}
}
add_action ('wp_head','add_wp_head',1);
実際のコード
function add_wp_head (){
if(is_page( '11' ) ){
echo '<script type="text/javascript">
window.onload = function () {
document.getElementById( "mailinput" ).onkeyup = function(){
mailvewgetValue();
};
}
function mailvewgetValue() {
var $mailvewvalue = document.getElementById( "mailinput" ).value;
document.getElementById( "mailoutput" ).innerHTML = $mailvewvalue;
}
</script>';
}
}
add_action ('wp_head','add_wp_head',1);
電話番号記入が保険になる?
今回実装したJavaScriptの拡大表示で、メールを2回入力する手間はなくなり、
少しの明瞭化を加えて、PCでもスマホでもメールアドレスの入力内容を確認しやすくなりました。
でも、間違ったことに気づかずに送ってしまうとどうにもなりません。
ユーザーは、お問合せをしたのに返事が来ないと思うし
受け取った側はメールエラーで返事のしようがないし。
溝ができるときはできる()
お問合せフォームには電話番号の記入欄を設けると、メールがエラーのときは電話回答ができます。
しかし、メールでお問い合わせする方って**「電話番号まで教えたくないわ」**と思っている場合も多く、090-1234-5678という番号で送ってくる方も(;´∀`)
やっぱりメール入力を間違ってたら詰むのです。
100%取りこぼしなしは難しいのです。
ちゃんちゃん。
おわりに
WordPress山にこもりっきりではダメかも…と思い、JavaScriptの勉強をはじめたばかりのヒヨコ🐣ですが、JavaScriptで何ができるかを少しずつ掴んできました。
ごくごく初期の簡単なものだけど、満足(´ω`)HAHAHA
他にもこんなやり方あるよー!とか間違いがあったら、教えてくださると嬉しいです。