はじめに
けんてぃです!Qiita初投稿になります!!
Googleフォームを送信すると、自動でトレロにカードが作られる、というものを作りました。いちいち面倒くさい処理しなくていい!!やったあ(参考記事:http://bit.ly/2WRzOJS)
完成イメージ
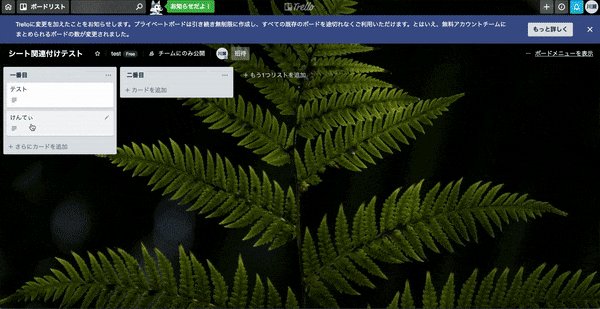
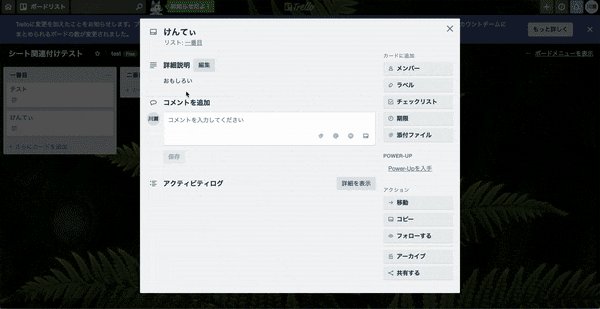
Googleフォーム送信→スプレッドシートに反映→トレロにカード追加されている。

手順1:Googleフォームの作成
手順2:カード作成するスクリプト作る
手順3:フォーム送信時に手順2の実行
1.Googleフォーム作成
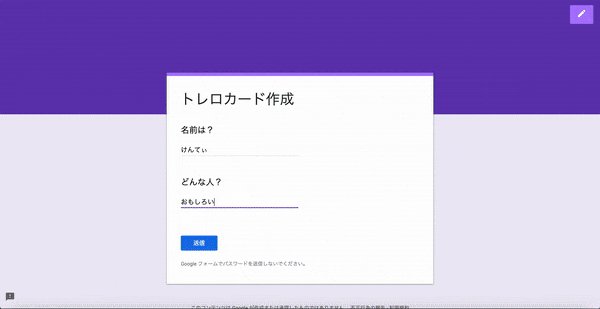
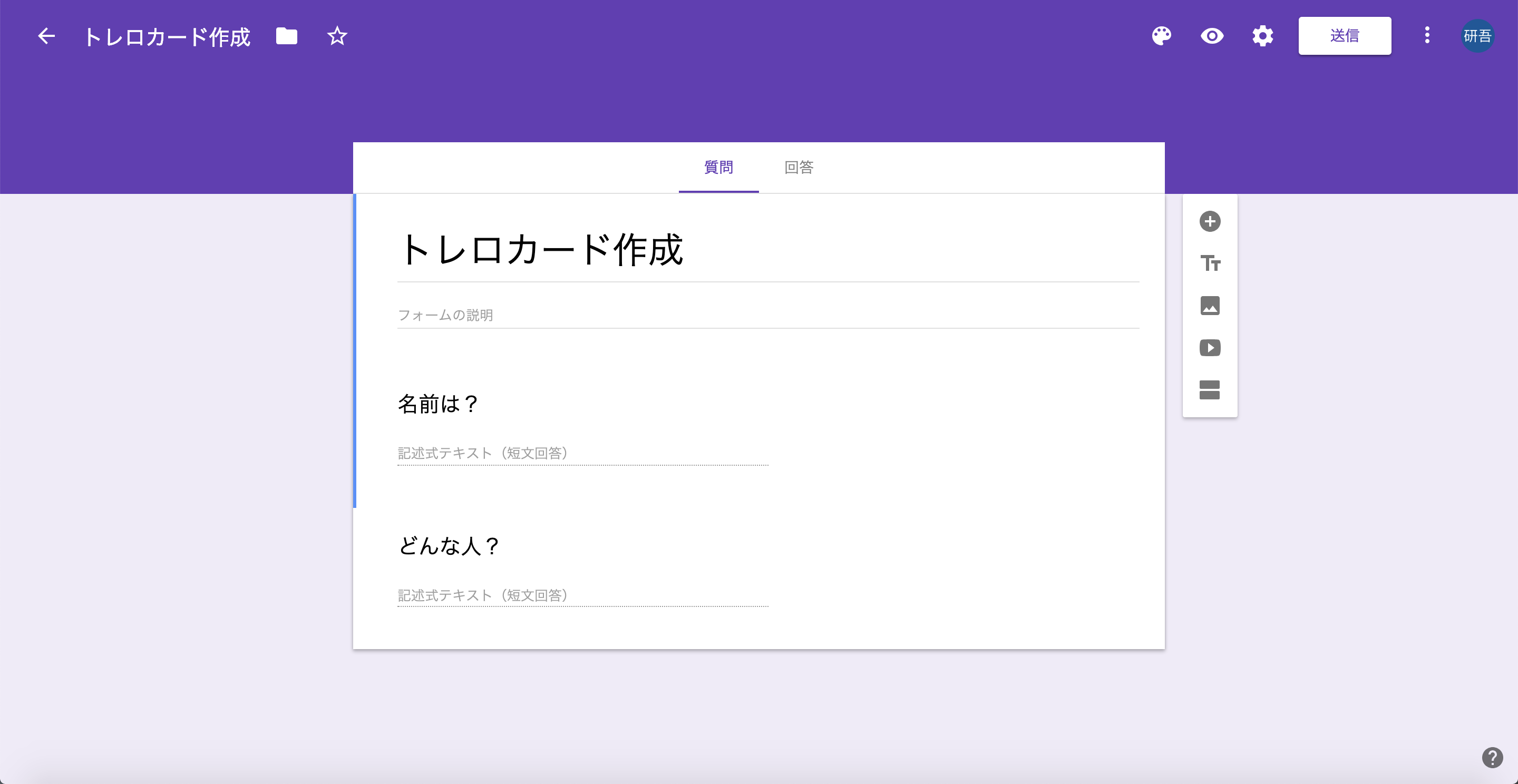
スプレッドシートからフォームを作成(ツール > フォームを作成)。今回はこのように作りました。

2.スクリプト
トレロに自動でカードが作られるようにコードを書きます。参考記事とほぼ一緒です。
スプレッドシートからGASを開き、(ツール > スクリプトエディタ)

コピペする
// ユーザー名
var user_name = 'ユーザー名';
// APIキーとトークン
var api_key = 'APIキー';
var api_token = 'APIトークン';
// ボードID
var board_id = 'ボードID';
// リストID
var list_id = 'リストID';
// カード名の列番号
var title_column_no = 2;
// カード詳細説明の列番号
var description_column_no = 3;
function getBoards() {
var url = 'https://api.trello.com/1/members/' + user_name + '/boards?key=' + api_key + '&token=' + api_token + '&fields=name';
Logger.log(UrlFetchApp.fetch(url, {'method':'get'}));
}
function getlists() {
var url = "https://trello.com/1/boards/" + board_id + "/lists?key=" + api_key + "&token=" + api_token + "&fields=name";
Logger.log(UrlFetchApp.fetch(url, {'method':'get'}));
}
function getLabels() {
var url = "https://trello.com/1/boards/" + board_id + "/labels?key=" + api_key + "&token=" + api_token + "&fields=name";
Logger.log(UrlFetchApp.fetch(url, {'method':'get'}));
}
function addTrelloCard() {
// 選択しているセルの開始行番号を取得
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getActiveSheet();
var upper_left_cell = sheet.getActiveCell();
var start_row = upper_left_cell.getRow();
// 選択しているセルの行数を取得
var range = SpreadsheetApp.getActiveRange();
var rows = range.getNumRows();
// カード作成
for (var i = 0; i < rows; i++) {
var row = start_row + i;
var card_title = sheet.getRange(row, title_column_no).getValue();
var card_description = sheet.getRange(row, description_column_no).getValue();
var url = 'https://api.trello.com/1/cards/?key=' + api_key + '&token=' + api_token;
var options = {
'method' : 'post',
'muteHttpExceptions' : true,
'payload' : {
'name' : card_title,
'desc' : card_description,
'due' : '',
'idList' : list_id,
// 'idLabels' : 'ラベルを使用したい場合はgetLabelsを実行してよしなに',
'urlSource' : ''
}
}
var response = UrlFetchApp.fetch(url, options);
// 作成したカードのURLをセルに出力したい場合は下記コメントアウトはずしてよしなに。
// var response_data = JSON.parse(response.getContentText());
// sheet.getRange(row, 3).setValue(response_data['shortUrl']);
}
}
準備
ユーザー名=user_name(Trelloのプロフィールから確認)
APIキー=リンク先のキー:(https://trello.com/app-key)
トークン=リンク先のToken:(https://trello.com/app-key) (手動で発行ボタン)
ボードID=関数を選択 → getBoardsを実行してログからコピペ(表示 > ログ)
リストID=関数を選択 → getListsを実行してログからコピペ(表示 > ログ)
※認証画面で行き詰まったらここ(参考記事:http://bit.ly/2Kf2k6z)
3.仕上げ
最後に、フォームが送信された時、トレロにカードを作成できるようにします。
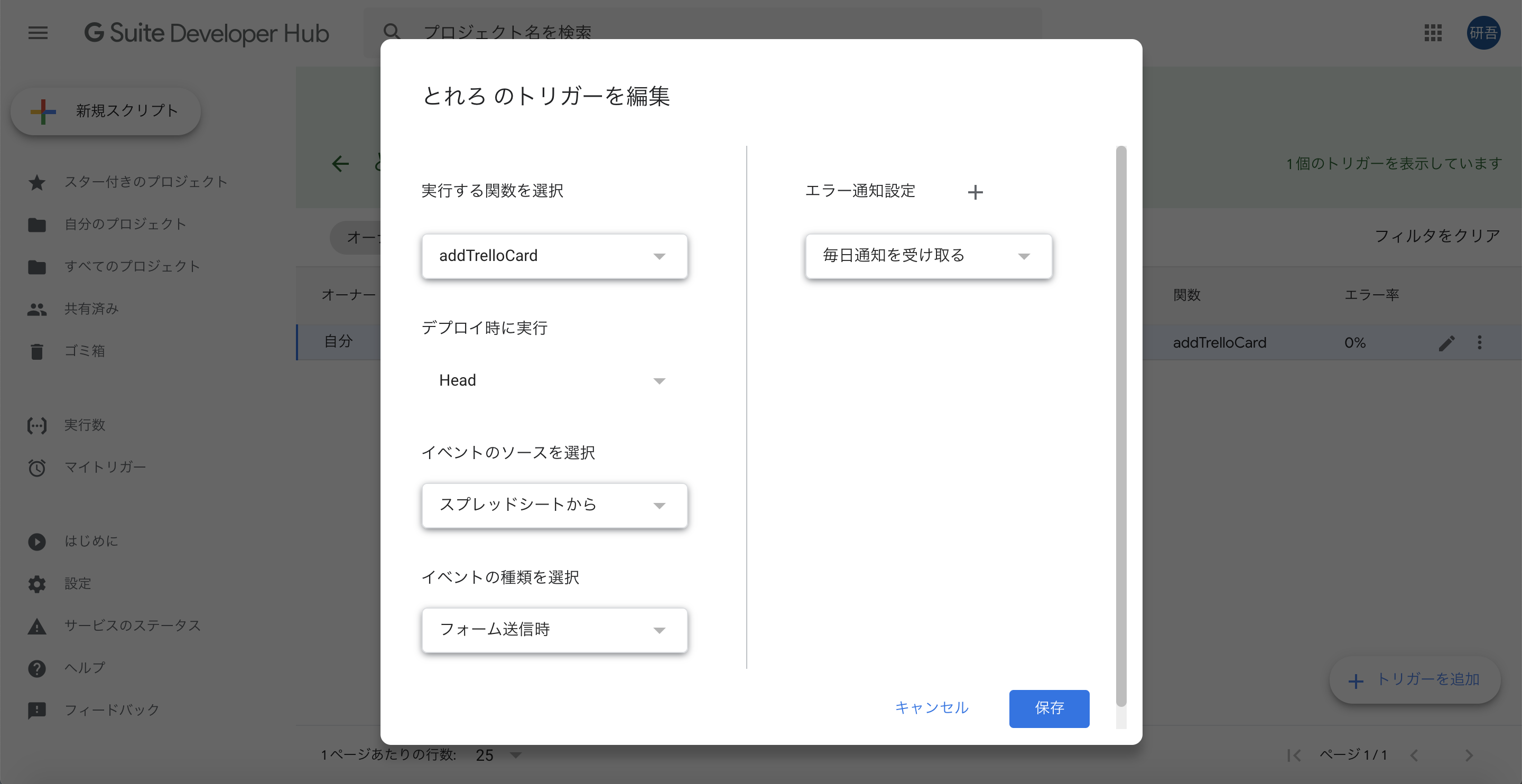
トリガーの編集をします(編集 > 現在のプロジェクトのトリガー)
画面右下にあるトリガーを追加ボタンを押し、画像のような設定にして保存します。

さいごに
これでGoogleフォームを送信すると自動でトレロにカード追加されたのではないでしょうか?
@naoqoo2さんの記事を大変参考にさせていただきました。ありがとうございます。