WordPressのテーマ開発をしていて、複数のテーマを開発したい時やテスト開発をしたい時。
それぞれに新しいドメインを買えるのであれば、その方が楽なんですが、
お金もかかるし、
テストサイトだとそもそも不便だし、
同じドメインの中にディレクトリを別で作ってWordPressいれれたらお得じゃん!
そう思って、以前チャレンジしたのですが、なぜかうまくいかず。
大元のWordPressのcssが崩れたり、そもそも反映がうまくいかず。
WP以外のサイトならなんら問題ないのですが。
例えば、サンプルアプリやLPを作って、新しいフォルダPortfolioを作ったとして。
そうすると、
取得したドメイン/portfolio
で表示できるので、WordPressだってうまくいくはずじゃない?
実際実務では企業の社員さんがテスト開発環境を作ってくれてたので、できるはず。
と思ったのですが、なかなかうまくいかなかったので、3日間ぐらいやきもきしてましたが解明しました。
理解したら、なんだ、、そんなに簡単だったの、、!?という感じです。
サーバーの設定
私はXサーバーを使用しているので、他の会社のサーバーはちょっとやり方がわからないのですが、
Xサーバーにログインして、使いたいドメインを選択して、設定をします。
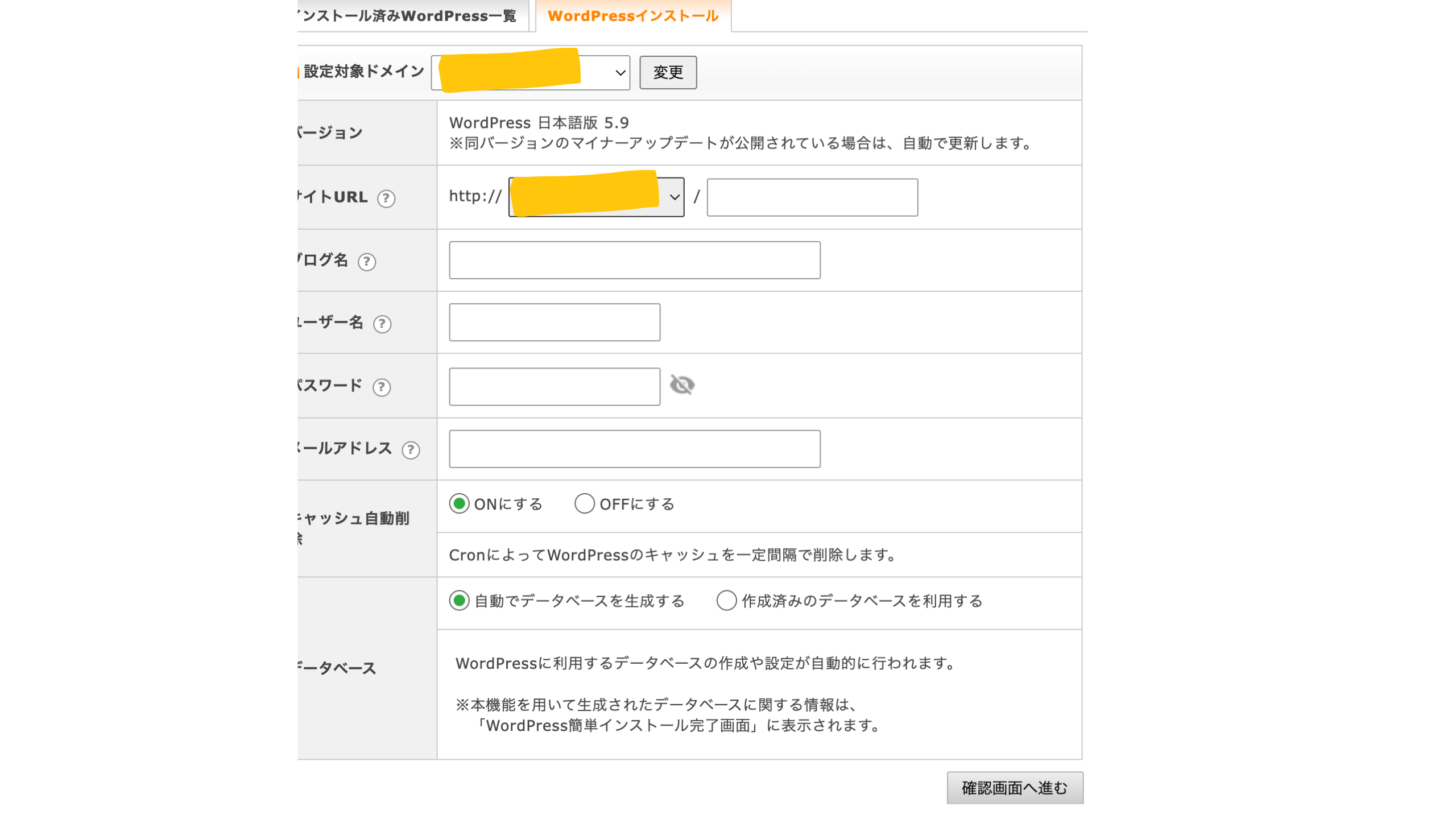
サーバーパネル>WordPress簡単設定>ドメイン選択画面
ここで使うドメインを選択します。
サイトURLのところの/以降にサブディレクトリの名前を入れます。
そのほかは全部各々うめて、キャッシュ自動削除やデータベースのところは問題なければ全部初期設定のままで。
確認画面へ進む→インストールで完了
サブディレクトリが作成されたものの中にWPの設定がされます。
マルチサイトの指定する
もしかしたら、これは私のやり方だと必要ないかもしれませんが、もともとのドメインで使ってた親になるWordpressの中の設定を少し変更します。
public.html>wp-config.php
の中のコードを追加します。
define('WP_DEBUG', false);
define('WP_ALLOW_MULTISITE', true); ←追加!
/* 編集が必要なのはここまでです ! WordPress でのパブリッシングをお楽しみください。 */
define('WP_ALLOW_MULTISITE', true);を追加します。
変更したら、wp-config.phpをアップロードします。
そのあと、親のWPのダッシュボードに行って、一旦入れてるプラグインを全部無効化します。
ダッシュボードからネットワークを作成
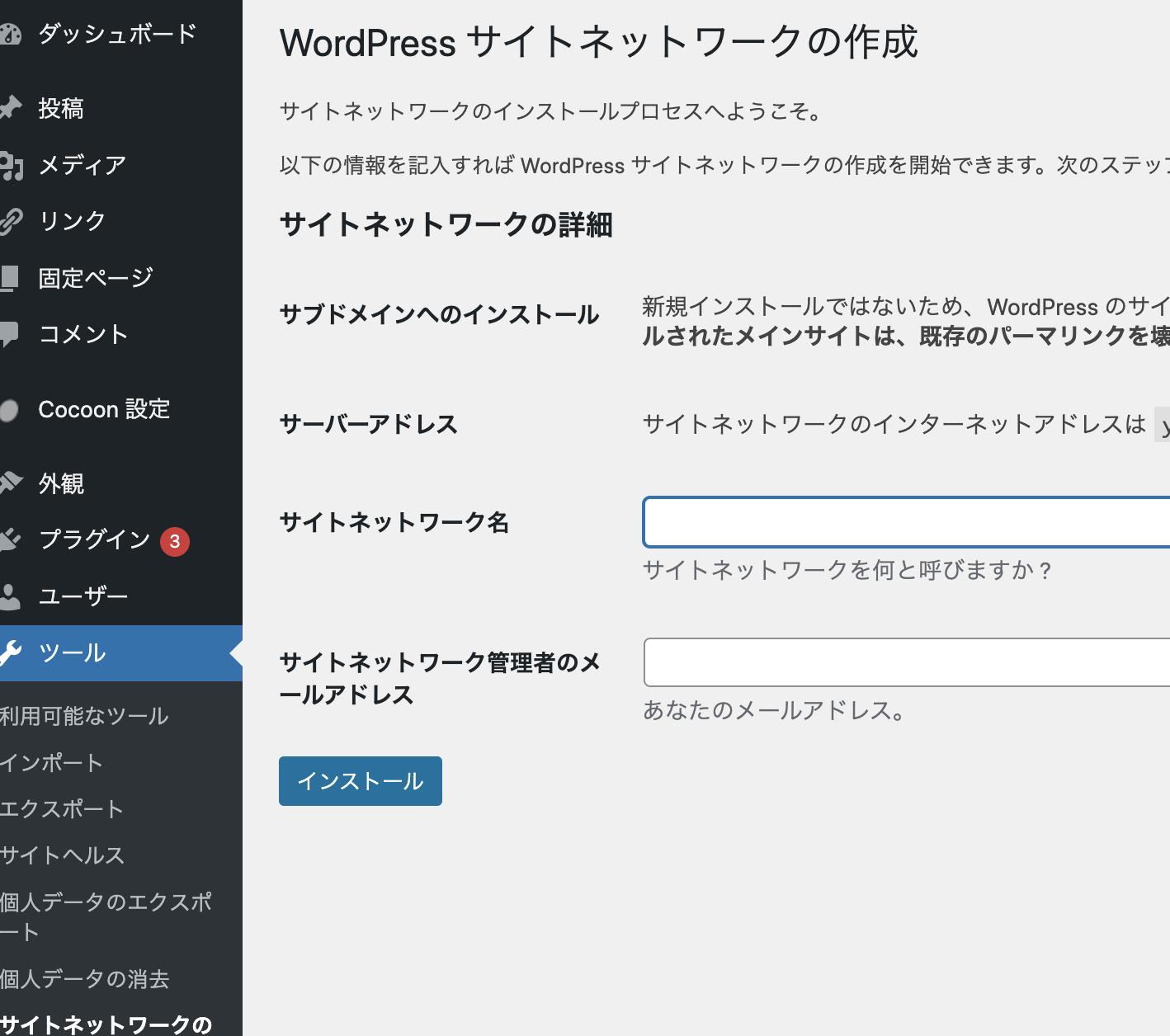
ダッシュボードのツール>ネットワークの設置
ここでサブディレクトリにおくネットワークを設置します。

サイトネットワーク名 :任意
メールアドレス:wordpress設置時の自分のメールアドレス
を入力して、インストール。
(プラグインが有効化されてると、うまくいかないです。全て一旦無効化します。)
開発したテーマをインストールする
FTPをで確認すると、サブディレクトリができています。
その中にローカルで作成した開発テーマのフォルダを入れます。
サブディレクトリ名/wp-content/themes
の中に入れます。
あとは普通のWordpressの設定と同じように、ダッシュボードから外観の選択の中に開発テーマが入っているので、そちらを有効化します。
これでサブディレクトリで開発テーマを運用することができます。
サーバーにアップしてから、どうやら2重にWPをインストールする形になってしまったので、フォルダ構造やネットワークの設定などに戸惑ったので、忘れないように書いてみました。