qiita初投稿です!
私の本業はポールダンス、エアルリアルダンスをメインとするパフォーマンス業です。(時々インストラクター的なこともやってます)
そんな私がこの度Rubyonrailsでwebサービスを初めて作って公開しました。
なぜダンサーがプログラミングを?わざわざ、、、?などなどはこちらのブログに書いてますが、最初は単純にキャリアチェンジを考えていたところからプログラミング学習は始まりました。そこからやはり自分でサービスを作ってみよう!ということになって作ったサービスがこちらです。
https://poletricks.herokuapp.com/
デザインや機能共にまだまだ修正すべきところはありますし、目新しい機能というものはありませんが
機能、デザイン、エラーで困ったところなどを綴ります。

アイディア
練習するときに見ることができるアプリがあればいいな(インスタだと、検索が面倒、技で検索できない、達成度が感じれられない、動画止められない)
・動画が止められて
・達成感が味わえて
・わかりやすい動画
・且つ無料
私が練習を始めた頃に欲しいなと思った機能です。これらを網羅したアプリを作りたかったのです。
プロトタイプを作ることを始めました。
開発環境
Rails 5.2
ruby 2.4.0
cloud9(途中からAWSのcloud9に移行)
プロトタイプを作る
プロトタイプは結構大まかでもいいのかなーと思っていましたが、私のメンターさんはできるだけ細かくデザインして、その機能をあとは乗せていくだけの方がいいよ、とのことで
イラレを使って作成していきました。
ちなみにイラストレーターを使ったのは今年のお正月が初めてです。ここは独学でアドビのイラストレーター初心者の動画をひたすら見ながら練習したり、ググったりして覚えました。すごいたくさんのことは全然できませんが
プロトタイプを作るくらいまでならサクサクできるように1ヶ月ほどでなりました。
大まかなページ展開
・トップページ
・サインイン、ログインページ
・動画一覧ページ
・動画詳細ページ
・ブログページ
サインイン、のところはgemのdeviseを使いました。
動画は最初、AWSを使う予定でしたが、こんがらがるのでまずはYoutubeにアップロードして動画リンクを入れていくことにしました。動画一覧にはyoutubeのサムネイル表示がされるようにしています。
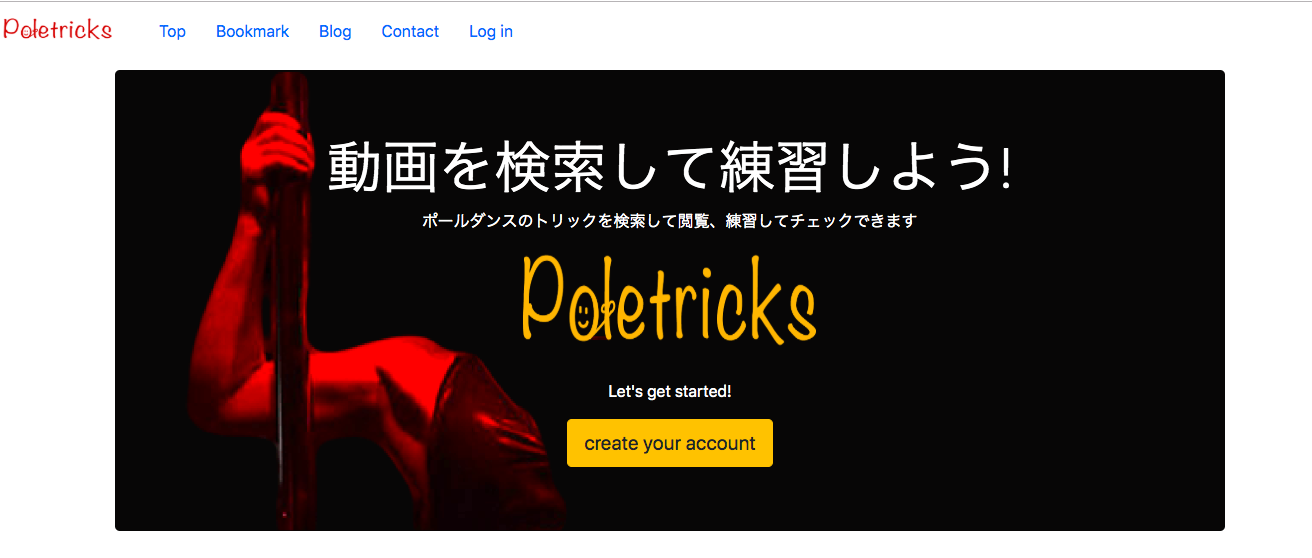
Topページ
ナビゲーションバーのなかにリンク(ブログとコンタクト)、ログインログアウト、サインアップページ
ヘッダー画像とアカウント作成ボタン
動画例
使い方
アバウト
プロフィール
フッター(リンク、SNS)という構成です。
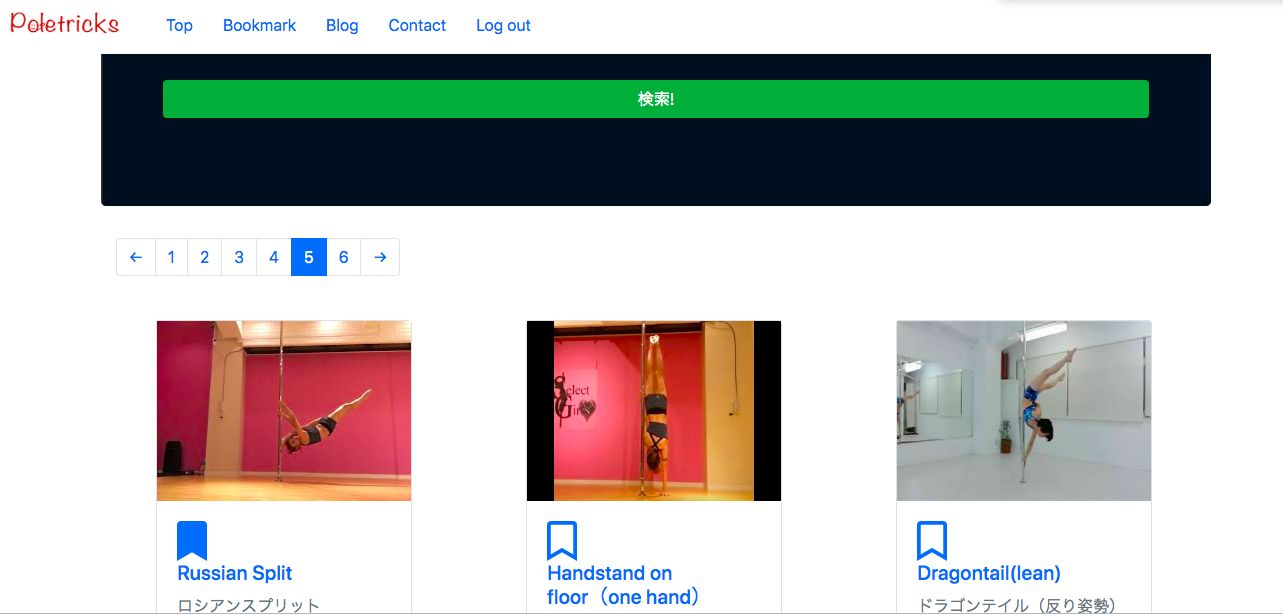
動画一覧ページ
ユーザーができた技数が表示される(マスターできた数/存在する技数 の計算式)
動画リンク(サムネイル+マスターボタン+カテゴリーラベル+動画リンク)
ここの動画は全てadminの私がnewで追加していくように実装しました。(newにアクセスすれば動画を自分で足すことも可能だけど今の所私のみ、動画をアップできるようにする)

ブックマークの色が変わるところはAjax
検索機能はgemのransackを使いました。
動画詳細ページ
動画のyoutube
コメント欄(削除可能)←技のポイントなどを書き込めたら面白いなあと思い。
関連動画表示(ここはマスターボタンなどは乗せないで、カテゴリーで紐づかせて表示されるようにしました)
動画自体はループで表示されるようにした方がいいか、迷いどころなのでテストユーザーのフィードバックで都度変更していこうと思います。
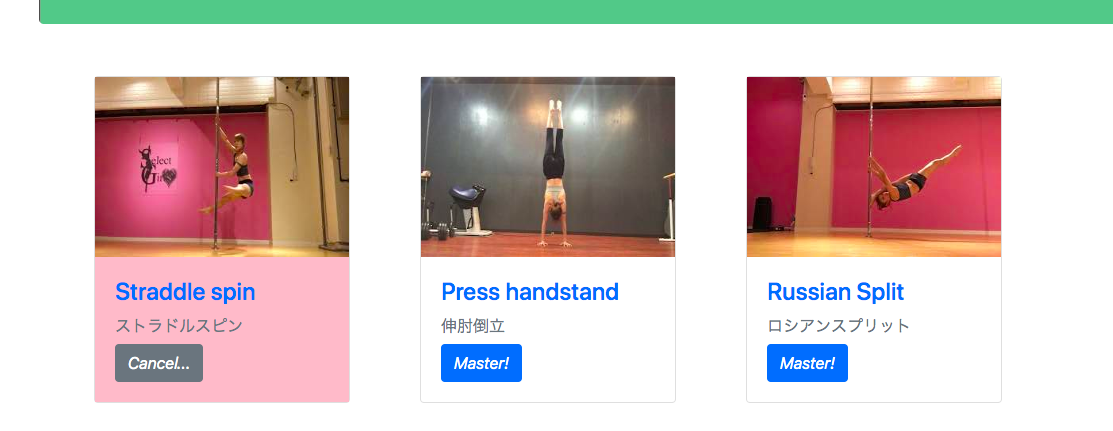
Bookmarkページ
ここはかなり時間がかかりました。動画一覧ページでブックマークしたものをユーザーごとのマイページとしてブックマークされるようにしました。masterボタンをキャンセルすると動画一覧ページも色がかわります。
同じくajaxを使い、masterした技のボタンがmaster→cancelと変更される様にしました。
主につまづいたところ
つまづいたことが多すぎてもうわからないくらいですが
。
デザインがうまくいかない(現時点でもまだ修正中!!)
Bootstrapを使ってますが、使ったら使ったで自由度がない部分もあり、折り合いが難しいです。
ヘッダーの画像は最初イラレのみで私の写真を切りはりしたのですが、汚く見えてしまったので
Photosopで加工→イラレでサイズ、バックの修正などを行いました。多分もっといい方法はあると思いますが現時点ではこれが一番でした。
herokuデプロイできない問題
テックアカデミーをやっていた時に使ったことがあるので余裕や!と思っていたけれど、
ふつーにエラーでなかなかデプロイできませんでした。
そもそもですが、別のブランチをmasterブランチにマージしていなかったため、まずはそこがエラーが出ていたようです。
とりあえずメンターに相談したらherokuの設定をする順番が間違っていたみたい。
Herokuでよくエラーが出た時の解決方法
何度かテストユーザーさんに使ってもらう上で、cloud9上で問題なく表示され、動作できたのでherokuにアップするとよく
We're sorry, but something went wrong.
表示が出ていました。
大体が以下のことで解決です。
・git commit してないのでする
・heroku db:migrationする
・heroku restartする
でほぼほぼ解決しました、一回表示するべきコードが消えていた時があって、その時はコードを付け足し直してエラーは解決しました。
AWSのcloud9
途中から以前のcloud9からAWSのcloud9に移行しました。
移行自体はスムーズに行ったのですが、、、
ある日急に容量がいっぱいであるというエラーが出て、ターミナルが使えなくなりました。

githubにコードはギリギリまであげていたので、再度git cloneして新たなワークスペースで作成。
そしてなんとかまたできるようになったもののまたある程度コードを書くと警告が出て、
またもやターミナルが使えなくなり、サポートに問い合わせるも具体的なことはわかりかねるよでした。
次にAWSでもう一度ワークスペースを作る際、変更したのはEC2インスタンスです。(ここがキモでした)今までmicroを使っていたのですがこれをsmallに変更
サーバーはubuntuです。
これで無事AWSに新たなワークスペースが作ることができました。
そのあと、AWSのアクセスキー、シークレットキーを登録しエラーと格闘しながら無事にまたheroku上で公開する事ができました。
テストユーザーに利用してもらう
わたしの周りはインストラクターやショーにすでに出ている人たちだったのでポールダンスを習ってそこまで間もない生徒さんが必要でした。
友人の経営しているスタジオの生徒さんに協力してもらいフィードバックをいただくことになりました。
特に自分で作ってると裏側がわかるので導線などは、当たり前にここからログインするよね?
探しにいくよね?という前提で作っていたので、
動画ページに移動の方法に迷った、削除ボタンの位置がわかりにくい、戻り方がわからない、、
などなど導線をわかりやすくする工夫が必要になりました。
あとは重要なチェックボタンを押したあと、取り消しボタンがないこと、取り消しボタンがないため、同じボタンを押すと、Master数がどんどん同じ技で計上されてしまうようになっていたのでそこを修正する必要がありました。
まとめ
細かいエラーなどはまた別途ブログで書いていこうと思いますが
6か月弱かけてなんとかここまで作る事ができました。
プロの方からするとはっきり言ってかなり単純なwebサービスとなっているように思われるかもしれませんが、個人的にはかなり頑張りました。
自分で初めてプロダクトを作って見て、何度も投げ出しそうになったけど(というかまだデザイン終わってない)形にできて本当によかったし、もっと色々手を出して見たくなりました。
引き続き改良を試みつつ、技術のアップデートしたいです!
https://poletricks-world.herokuapp.com/