
React Navigation の画面遷移のアニメーション、 Android だけよくわからない。
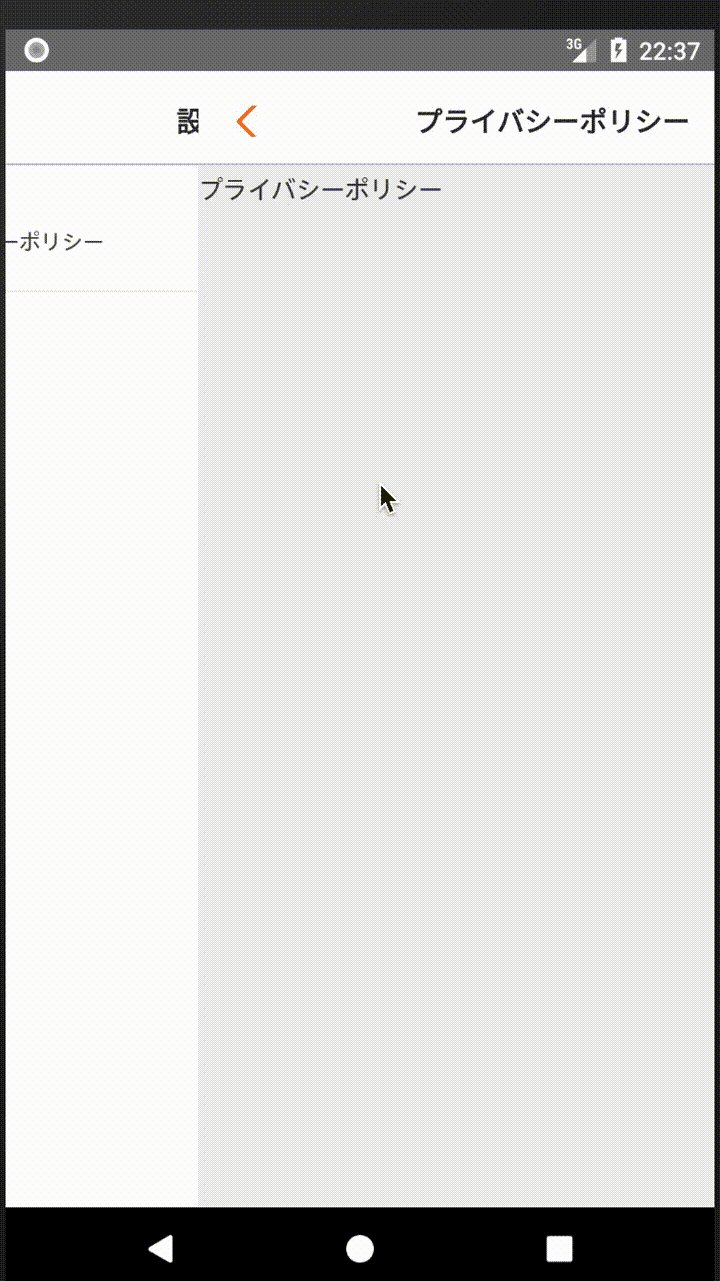
デフォルトだと、モーダルが重なるようになるが、 iOS のように左から右に進んでいくようにしたい。

めっちゃ簡単にできた。
import {
createAppContainer,
createStackNavigator,
StackViewTransitionConfigs,
} from 'react-navigation'
const Navigation = createStackNavigator({
screenA: ComponentA,
screenB: ComponentB,
}, {
mode: 'card',
transitionConfig: () => StackViewTransitionConfigs.SlideFromRightIOS,
}
export const AppNavigation = createAppContainer(Navigation)
なんでこれがデフォルトじゃないんだ・・・笑