JointJSではPaperに対してdefaultRouterを指定することでLinkの通るルートのアルゴリズムをカスタマイズすることができます。
例えば、途中に障害物があった場合にどういったルールで障害物を避けるのか(あるいは避けないのか)といったアルゴリズムを変更することができます。
defaultRouterに指定できるrouterの種類
routerごとの特徴を紹介します。実行結果は前回の記事のツリー状のグラフに適用したものを載せています。
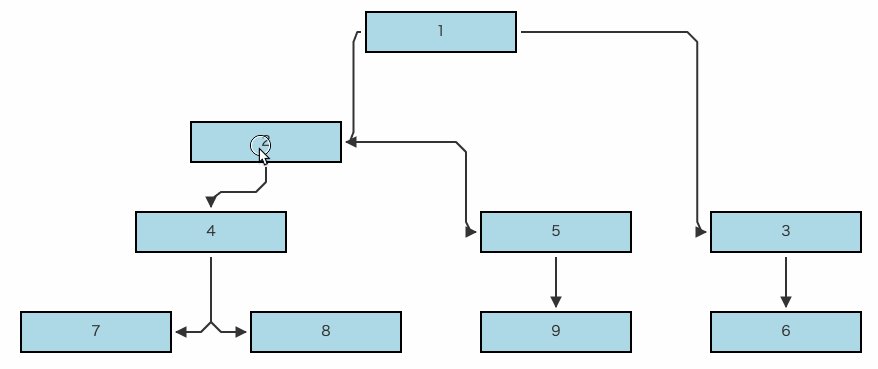
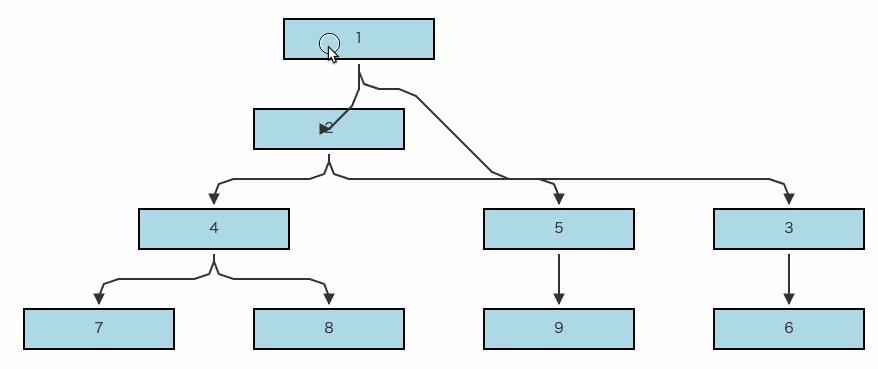
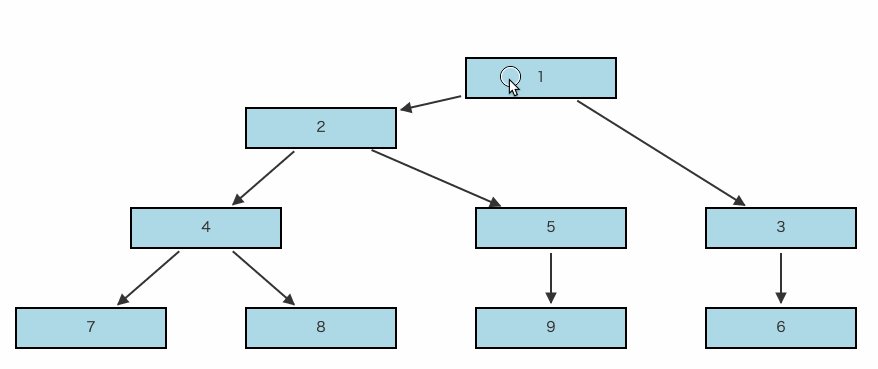
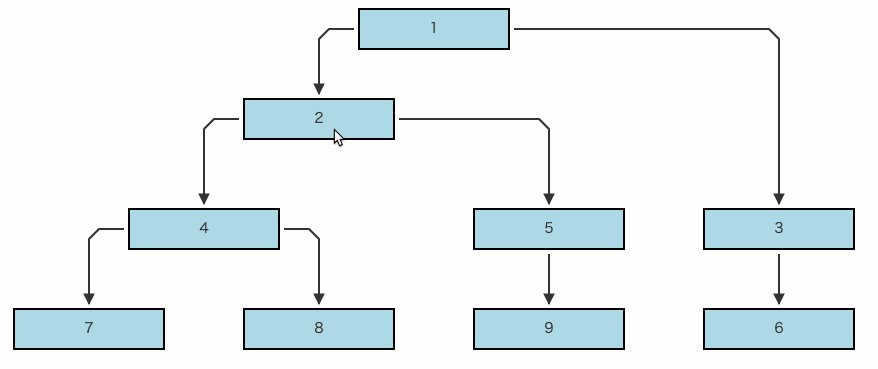
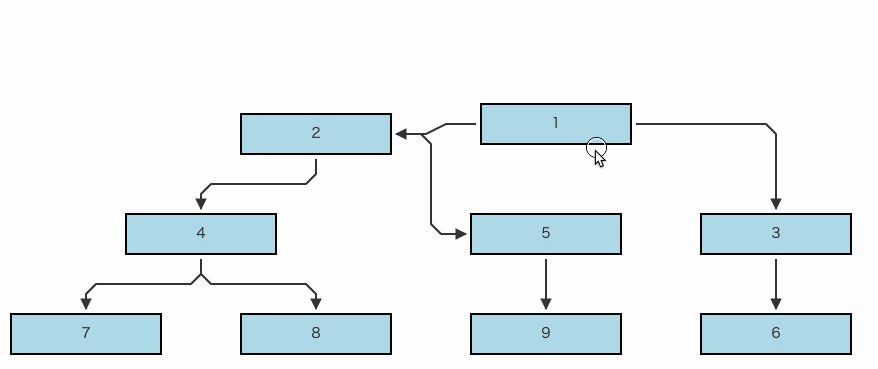
manhattan
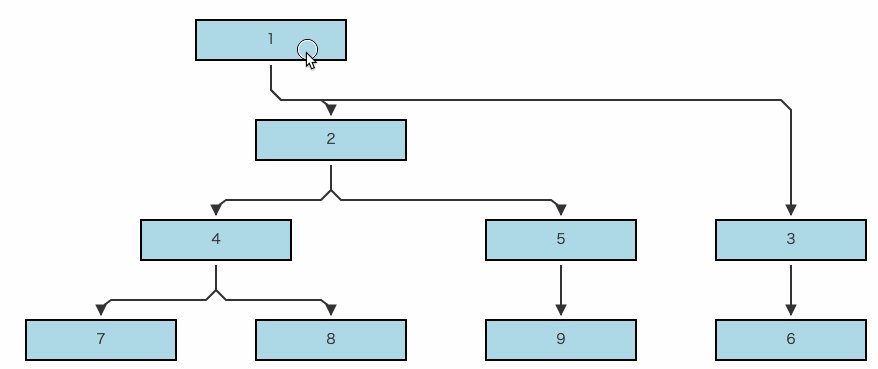
Linkの頂点がElementに対して直角に当たるように線を引きます。ルート上に障害物がある場合は、障害物を避ける線を描画します。
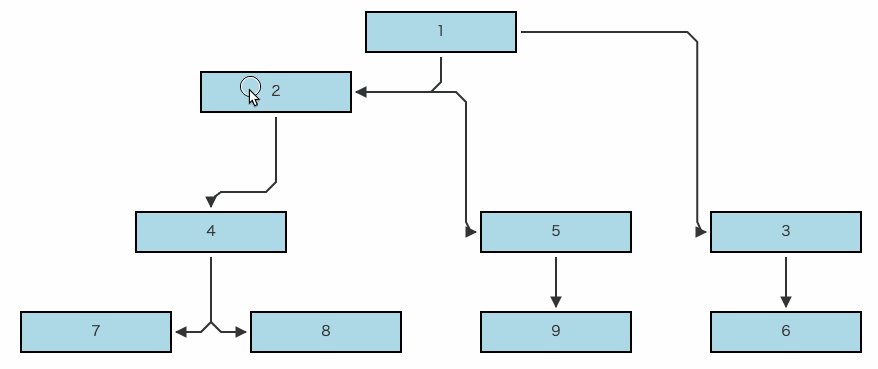
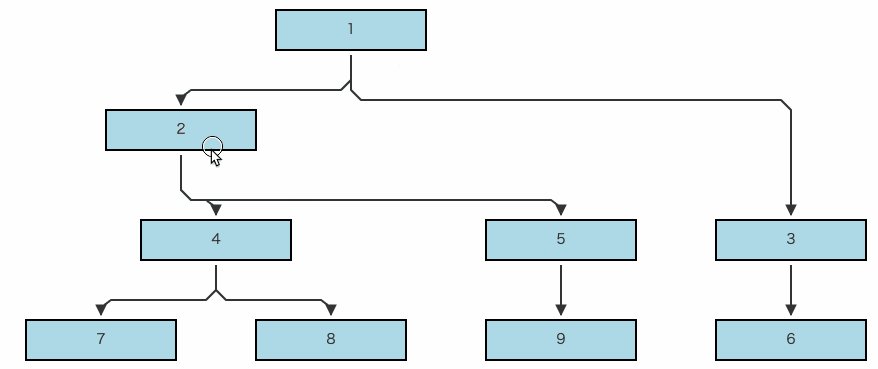
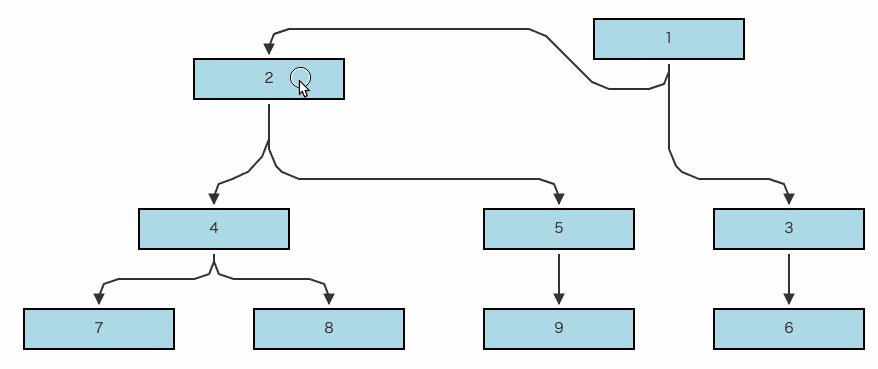
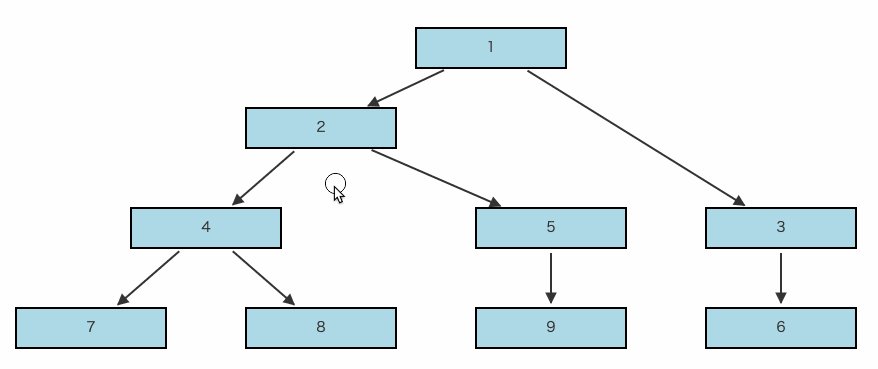
Elementの横にもLinkが引かれていてちょっと違和感がある描画ですね。オプションのstartDirection / endDirectionを指定すると、線の出どころを制限できます。例えば上下のみからを線の出どころとする設定を行うと以下のようになります。
defaultRouter: {
name: 'manhattan',
args: {
startDirections: ['bottom'],
endDirections: ['top'],
}
},
他にも指定できるオプションはあります。詳しくは公式ドキュメントを参照してください。
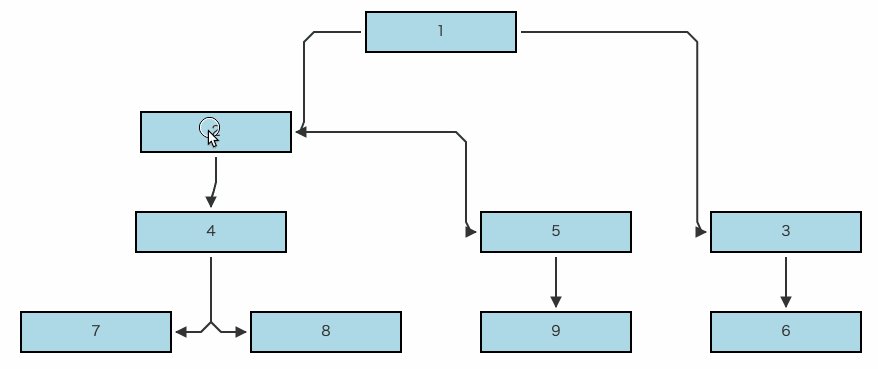
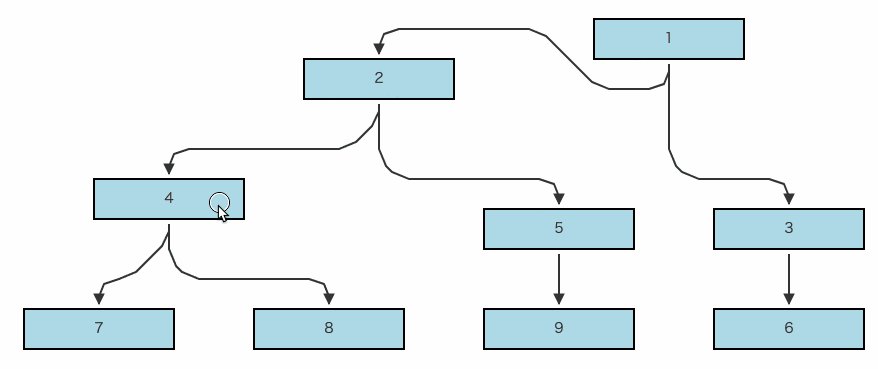
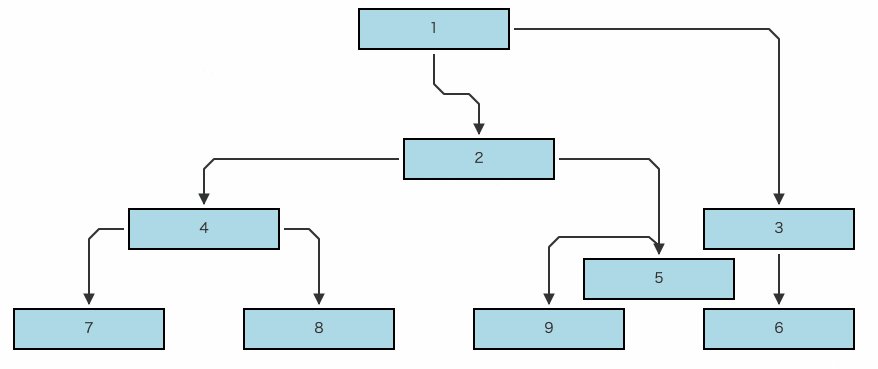
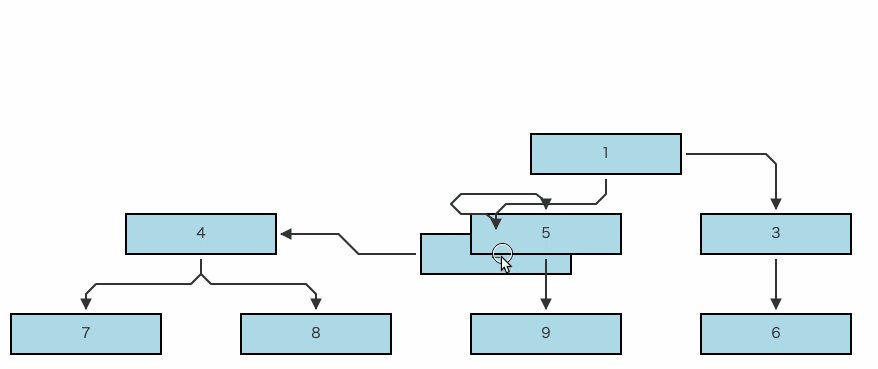
metro
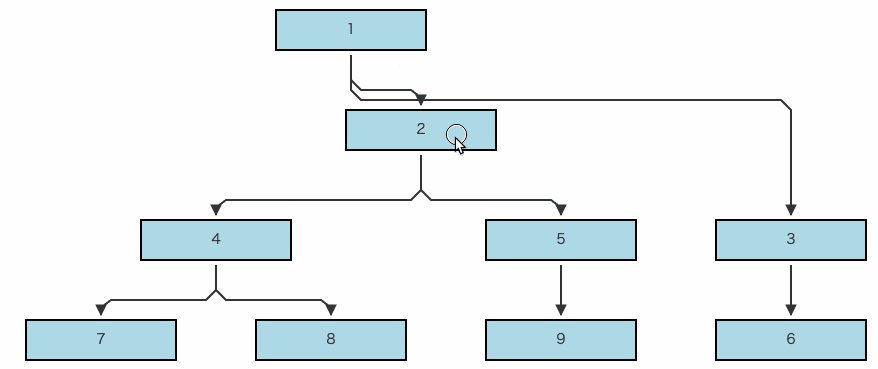
metroはmanhattanの修正版です。manhattanよりもルートがなめらかに曲がるようになります。
障害物を回避する等の特徴や指定できるオプションはmanhattanと同様です。
defaultRouter: {
name: 'metro',
args: {
startDirections: ['bottom'],
endDirections: ['top'],
}
},
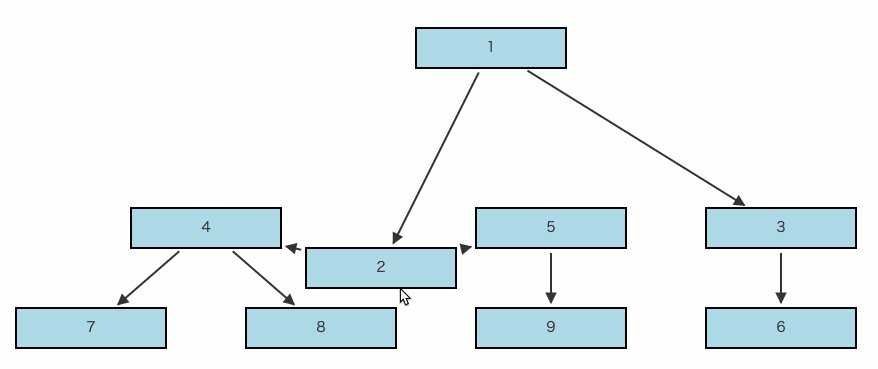
normal
シンプルにElement同士を最短でつなぐ直線でLinkを引きます。障害物があっても無視して重なって表示させます。
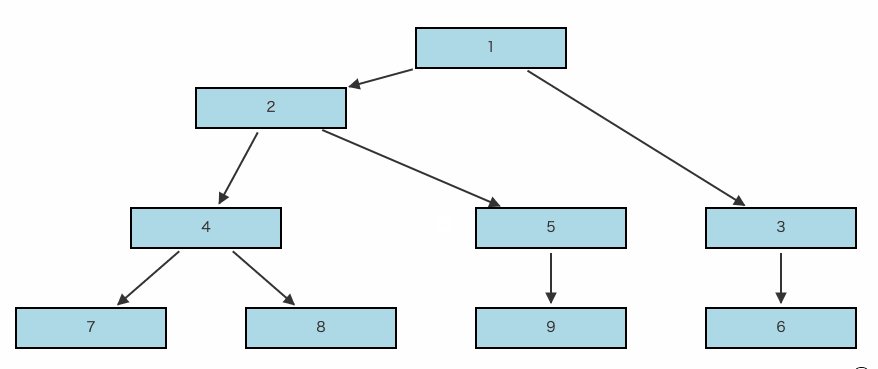
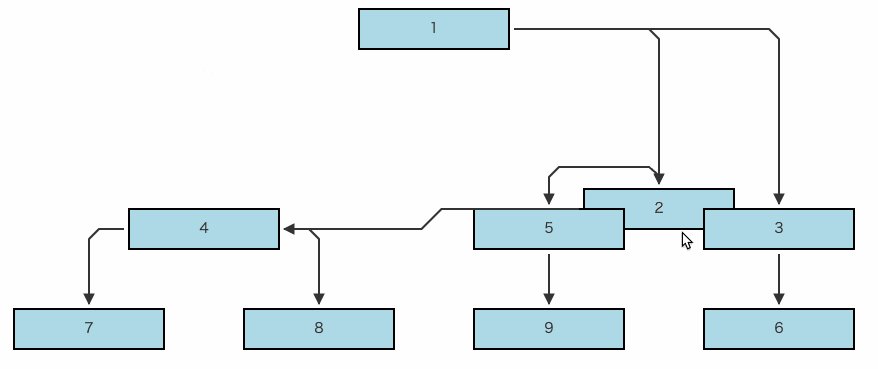
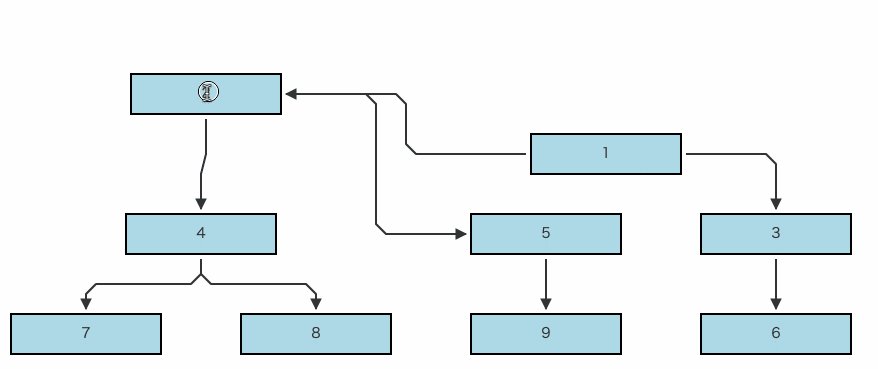
orthogonal
manhattanと似ていますが、こちらは障害物があった場合でも避けずに重なって表示されます。また、指定できるオプションもpaddingのみです。多くの場合はmanhattanを指定するほうが良いでしょう。
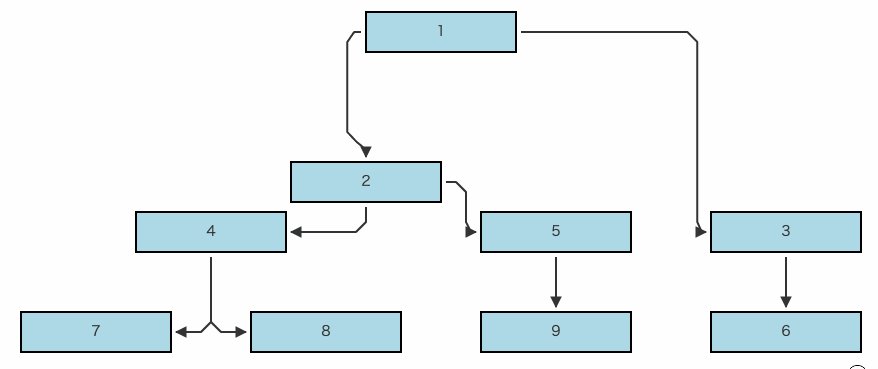
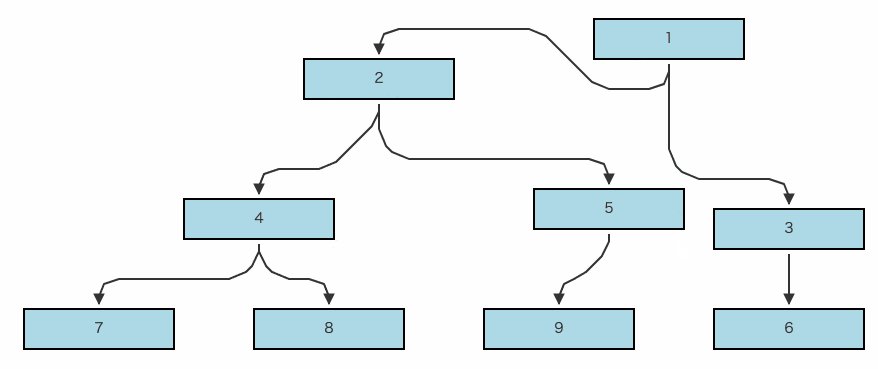
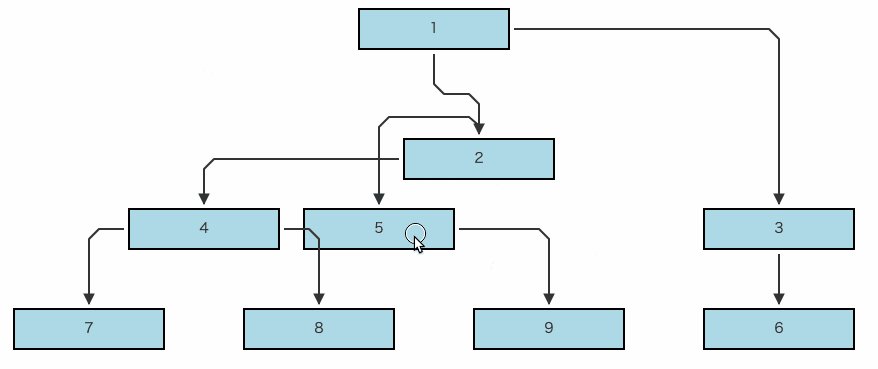
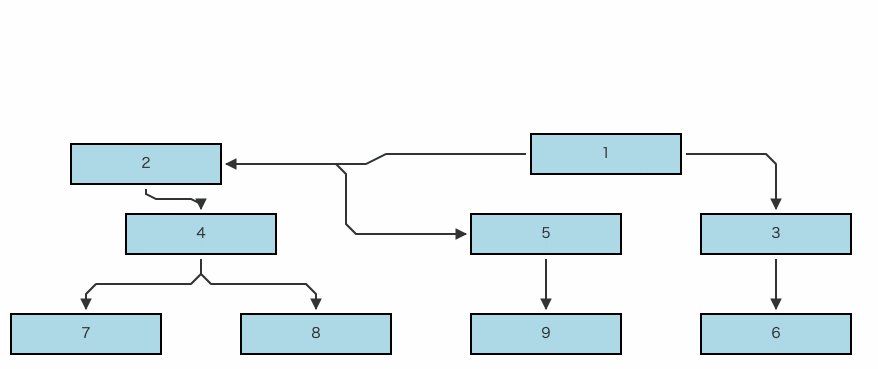
rightAngle
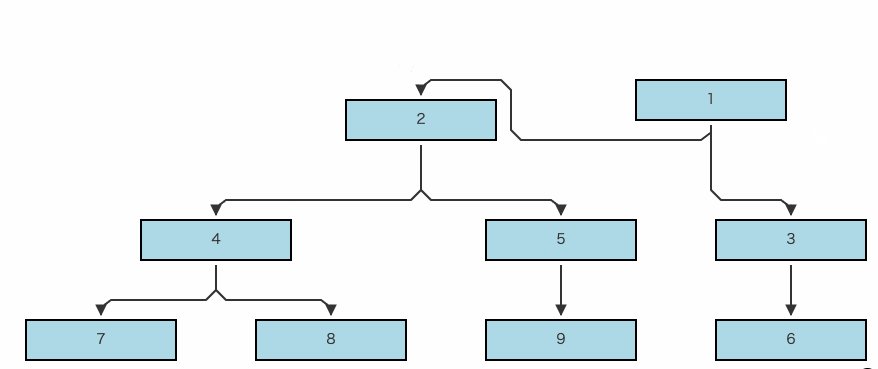
orthogonalをベースにしています。Linkのsourceとtargetのanchorやportの位置に依存して方向が決まるそうです。障害物は避けませんが、sourceとtargetとは重ならないように位置を決定します。
// paperのdefaultAnchorに「midSide」を指定済み
defaultRouter: {
name: 'rightAngle',
},
まとめ
今回はdefaultRouterと、設定値によるLinkの描画差異について紹介しました。
かなり細かい挙動に付いての機能のため、実際に指定する機会はあまりないかもしれませんが、何かの参考になれば幸いです。
※この記事は JointJS Advent Calendar 2023 の記事です。他の記事を読む場合はカレンダーのページを参照してください。