やりたいこと
Dockerで構築したwordpressを手元のvscodeでデバッグしたい!
筆者の構成
- Windows10
- Wordpress (nginx+mysql+php-fpm)
ファイル構成
手元では以下のようなファイル構成にしています。
.
├── cert
│ └── (証明書関連)
├── conf
│ └── default.conf
├── docker
│ └── Dockerfile
├── docker-compose.yml
├── html
│ ├── wp-admin
│ ├── wp-content
│ ├── wp-includes
│ ├── phpinfo.php # 確認用
│ └── (省略)
├── log
│ └── (いろいろログ)
└── php-xdebug.ini
Wordpressの構築
とにもかくにもwordpress立てなきゃ始まらない。
nginx+mysql+php-fpmの構成で立ててます。
https化の設定なども含まれてますが、割愛します。
version: '3'
services:
web:
image: nginx:1.15.3-alpine
restart: always
depends_on:
- wordpress
ports:
- "80:80"
- "443:443"
volumes:
- ./conf/default.conf:/etc/nginx/conf.d/default.conf
- ./cert:/usr/local/nginx/conf
- ./log:/var/log/nginx
- ./html:/var/www/html
environment:
- ROOT=/var/www/
mysql:
image: mysql:5.7
ports:
- "3306:3306"
volumes:
- db_data:/var/lib/mysql
environment:
MYSQL_ROOT_PASSWORD: wordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: root
MYSQL_PASSWORD: wordpress
command: [
'--default_authentication_plugin=mysql_native_password',
'--character-set-server=utf8mb4',
'--collation-server=utf8mb4_unicode_ci',
'--explicit_defaults_for_timestamp',
'--innodb-use-native-aio=0'
]
wordpress:
build: ./docker/
ports:
- "9000"
depends_on:
- mysql
volumes:
- ./html:/var/www/html
- ./php-xdebug.ini:/usr/local/etc/php/conf.d/php-xdebug.ini
environment:
WORDPRESS_DB_HOST: mysql:3306
WORDPRESS_DB_NAME: wordpress
WORDPRESS_DB_USER: root
WORDPRESS_DB_PASSWORD: wordpress
volumes:
db_data:
xdebugの設定
xdebugをインストールしたいので、Dockerfileに記述
FROM wordpress:5.5.0-php7.2-fpm
RUN pecl install xdebug \
&& docker-php-ext-enable xdebug
xdebugの設定はphp-xdebug.iniに別出し。
xdebug3系で記述。
zend_extension=/usr/local/lib/php/extensions/no-debug-non-zts-20180731/xdebug.so
[xdebug]
xdebug.mode=debug
xdebug.start_with_request=1
xdebug.client_host=host.docker.internal
xdebug.client_port=9012
xdebug.log=/var/log/xdebug.log
ホストでdockerを動かしている場合は、host.docker.internalでOK
VMのゲストOS上でdockerなどを立てている場合は、コンテナからはホストOSが見えないので、ホストOSのIPアドレスを指定する。
※ VMのネットワーク環境に合わせて適宜変更してください。
立ち上げ
$ docker-compose up -d --build
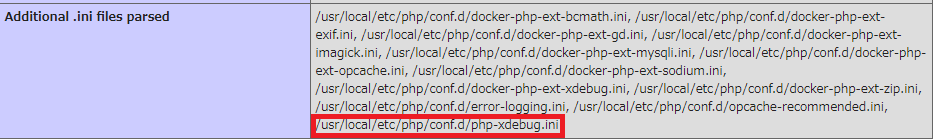
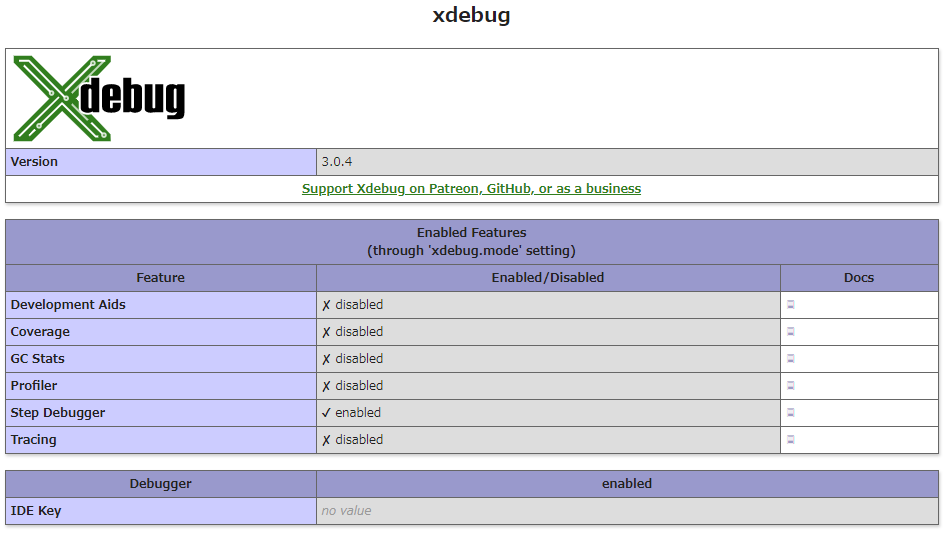
xdebugが有効になっているか確認
phpinfo.phpを作成し、./html配下に置いておく
<?php phpinfo(); ?>
ブラウザでアクセスする。
vscodeの設定
[ファイル] → [フォルダーを開く]で、ファイル構成のディレクトリを選択しておく。
[実行] → [構成の追加]でPHPを選択。
lanch.jsonを以下のように変更する。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9012,
"pathMappings": {
"/var/www/html":"${workspaceFolder}/html"
}
},
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}",
"port": 9000
}
]
}
[実行] → [デバッグの開始] をクリック。
ブレークポイントを設定しつつ、ブラウザでwordpressにアクセスすればOK。
(余談)xdebug.logの確認
トラブルシュートでxdebug.logを確認したいときは、docker-composeのexecコマンドでコンテナの中に入る。
$ docker-compose exec wordpress /bin/bash
root@5573d83385bf:/var/www/html# cat /var/log/xdebug.log
(だらだら~とログが流れる)
参考にしたページ