日付を入力するフォームとしてselectタグで1〜12月、1〜31日を選択させるサイトが多く見受けられるが、日付専用の<input type="date">を使っているところは少なかったので試しに使ってみた。
実際に書いてみる
<input type="date">

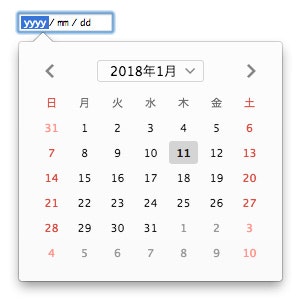
試しに表示させてみた。
Firefoxではこのように表示される。
カレンダーから日付をクリックして選択できるのが特徴。
ただ、初期値がyyyy/mm/ddとアルファベットの表記になっているため、慣れないユーザーが困惑しそうだ。
初期値の設定
初期値を決めるためにはvalue属性を使う。
<input type="date" value="2018-01-11">

yyyy-mm-ddの形式で書く。
これで見た目はOKだ。
ここには日付を入力するのだろうという予測がつく。
でも、初期値が固定であるのも変だ。
やっぱりそのページを開いたときに合わせた日付を表示させたい。
初期値を今日の日付にする
JavaScriptでフォームの初期値を今日の日付にしてみる。
<input type="date" name="today" id="today">
function () {
var today = new Date();
today.setDate(today.getDate());
var yyyy = today.getFullYear();
var mm = ("0"+(today.getMonth()+1)).slice(-2);
var dd = ("0"+today.getDate()).slice(-2);
document.getElementById("today").value=yyyy+'-'+mm+'-'+dd;
}
ポイントは3つ
- getYear()は非推奨であること
- getMonth()は0〜11までの整数値を取得すること
- 01月のように頭に0をつけること
getYear()と名前が名前なので使えそうに思うが最大で1999年までしか数値を返してくれないのでとっくに使えなくなっている。
getFullYear()を使おう。
getMonth()は1〜12月を0〜11の数字で返す少し変わったメソッドだ。
仕方がないので、0〜11の数字に+1して1〜12月という表示になるようにしている。
十の位が0の月日は一桁の数字で得られるが、欲しいのは二桁の数字だ。
文字列として頭に0をつけてから下二桁を取得している。
応用:翌日の日付にする
これが意外と簡単。
getDate()+1と書くと、たとえ月が変わってもしっかり処理してくれる。
※例えば1/31→2/1となる
昨日の日付にしたいなら-1とする。
<input type="date" name="tomorrow" id="tomorrow">
function () {
var tomorrow = new Date();
tomorrow.setDate(tomorrow.getDate()+1); //翌日の日付を取得
var yyyy = tomorrow.getFullYear();
var mm = ("0"+(tomorrow.getMonth()+1)).slice(-2);
var dd = ("0"+tomorrow.getDate()).slice(-2);
document.getElementById("tomorrow").value=yyyy+'-'+mm+'-'+dd;
}
最後に
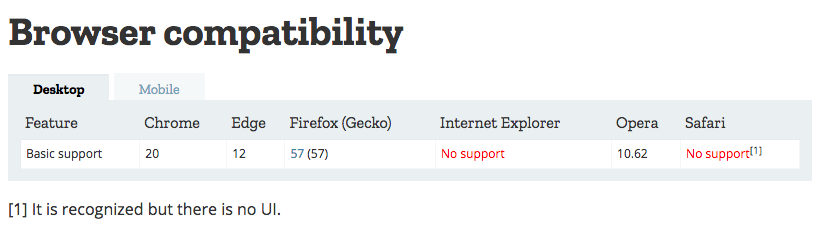
そもそもこのtype="date"は、IEとsafariが対応してなかった。
(2018/01/11時点)
使うのであれば対応してないブラウザに対して例外の表示をする必要がある。