deno deployはDeno社が公式で提供する、Deno向けのエッジコンピューティングサービスです。
deno deployの特徴
TypeScriptをトランスパイルなしでそのまま実行
deno deployはDenoの実行基盤を流用して構築されているため、TypeScriptやwasmを直接実行することができます。事前のビルドステップがないため、CI/CD等でビルド構成を設定する必要がありません。
GitHub連携
GitHubを使用している場合、GitHub Appsをリポジトリにインストールすると、push時に自動でデプロイされます。またプルリクエストが開かれた場合はプレビュー用のURLが発行されます。
自分が試した感じだと、pushしてから本番環境に反映されるまで3秒から5秒ほどで結構早いです。
GitHubリポジトリ上のファイルはDeno.readTextFile()などを使ってローカルファイルのように読むことができます。これの何がうれしいかというと、ローカルファイル向けの既存のDeno向けライブラリがそのままdeploy上でも動きます。
エッジコンピューティング
最近流行りのエッジコンピューティング技術が使用されています。サーバーは世界各地のデータセンターで実行され、負荷に合わせて自動でスケールします。
日本では、東京リージョンと大阪リージョンが存在します。
Denoを使用したローカル開発
ローカル開発にはDenoをインストールして使用します。deno deployの環境は基本的にDenoの最新バージョンと互換性があり、Denoに搭載されているAPIの大部分がdeployでも動きます。
公式サポート
例えば、Node.jsのホスティング環境をNode.jsが公式で提供することは今までありませんでした。
一方、deno deployはDeno社が公式で提供するサービスです。将来的にDenoの最新バージョンに追従していくことが確実なうえ、OSSであるDenoプロジェクトのマネタイズという面でも、プロジェクトの安定性が見込めると思います。
deno deployの使い方
deno deployでWebサイトを公開する方法は4種類あります。
4種類をどのように使い分けるかについては、
- 簡単なテストプロジェクトのデプロイ→①playgroundのオンラインエディタを使用する方法
- 通常のDenoプロジェクトのデプロイ→②GitHub Appsを使う方法
- GitHub Actionsでビルドしてからデプロイ→③Github Actions+deployctlを使う方法
- GitHubを使用せずローカルからデプロイ→④CLIでdeployctlを使う方法
のように使い分けていくとよさそうです。
それぞれどのような手順でデプロイするのか見てみましょう。
※いずれの方法にもGitHubアカウントによるサインインが必要です。GitHubアカウントが無い方は、まず取得しましょう。
①playgroundを使用してデプロイする方法
-
https://dash.deno.com/new にアクセスします。
-
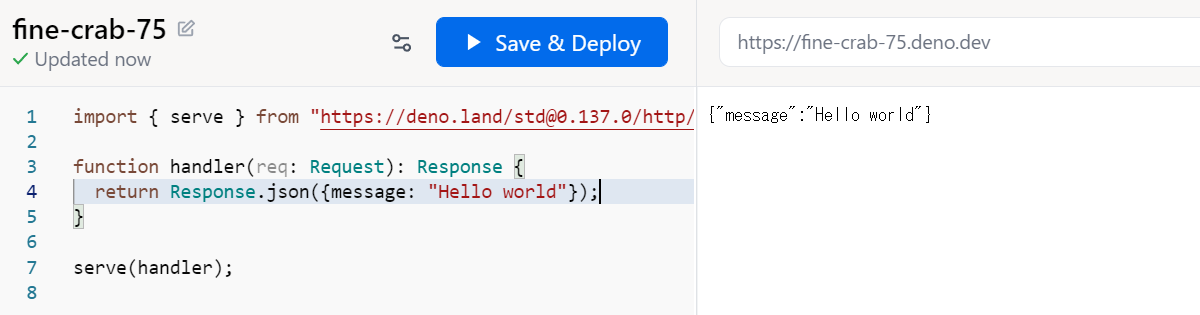
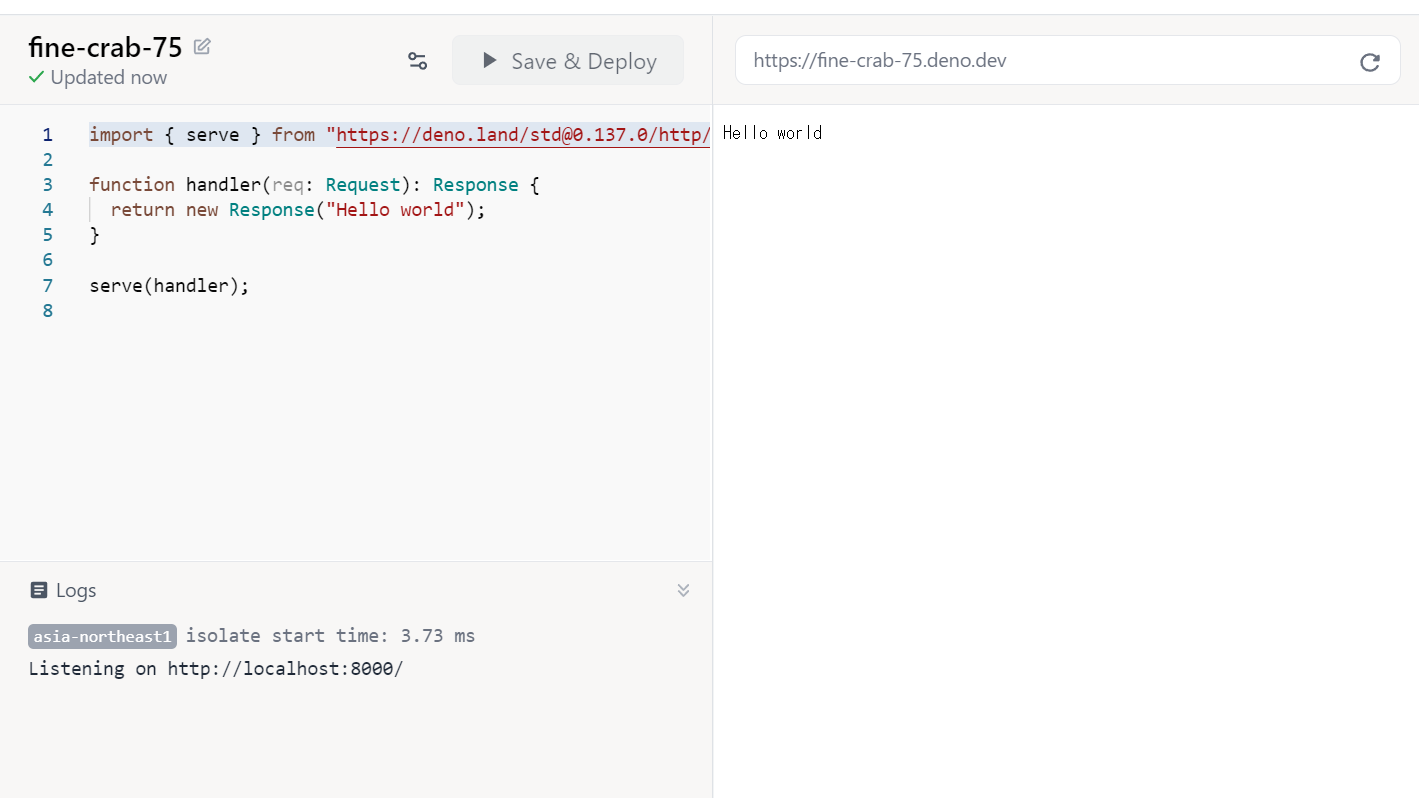
すると、ランダムなプロジェクト名が設定されたHello Worldサーバーが作成されます。画面の左側がエディタで、右側が実稼働しているWebサイトになります。

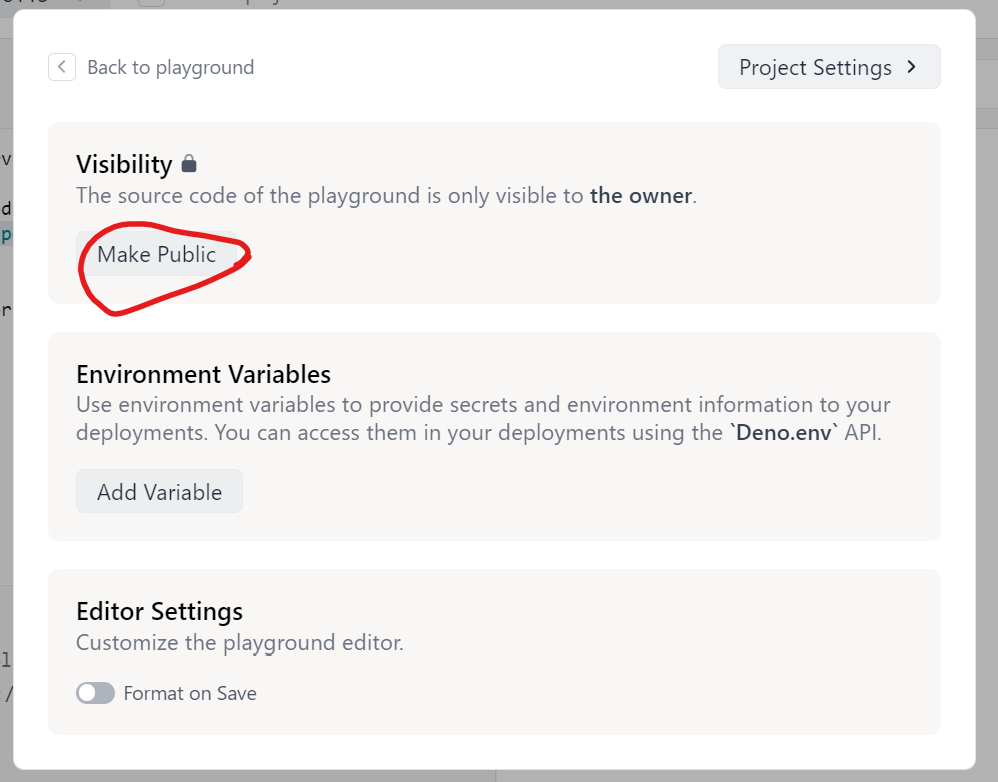
playgroundは公開して他人と共有することができます。共有するには、playground画面の上部からsettingsを開き、Make Publicボタンをクリックします。
以上の手順で公開したplaygroundはこちらから見ることができます。→ https://dash.deno.com/playground/fine-crab-75
この方法は簡単なコードを書いて他人と共有したいときに便利です。
②GitHub Apps連携を使ってデプロイする方法
通常のWebサイトをデプロイする方法です。この方法が一番メジャーな方法です。
- デプロイしたいGitHubリポジトリを用意します。
- GitHubリポジトリに、サーバーのエントリポイントとなるファイルを用意します。
サーバーの例
import { serve } from "https://deno.land/std@0.140.0/http/server.ts"; serve(() => new Response("Hello world")); // Hello Worldサーバー - https://dash.deno.com/new にアクセスします。
- GitHubアカウントとの連携を求められるので、ログインします。
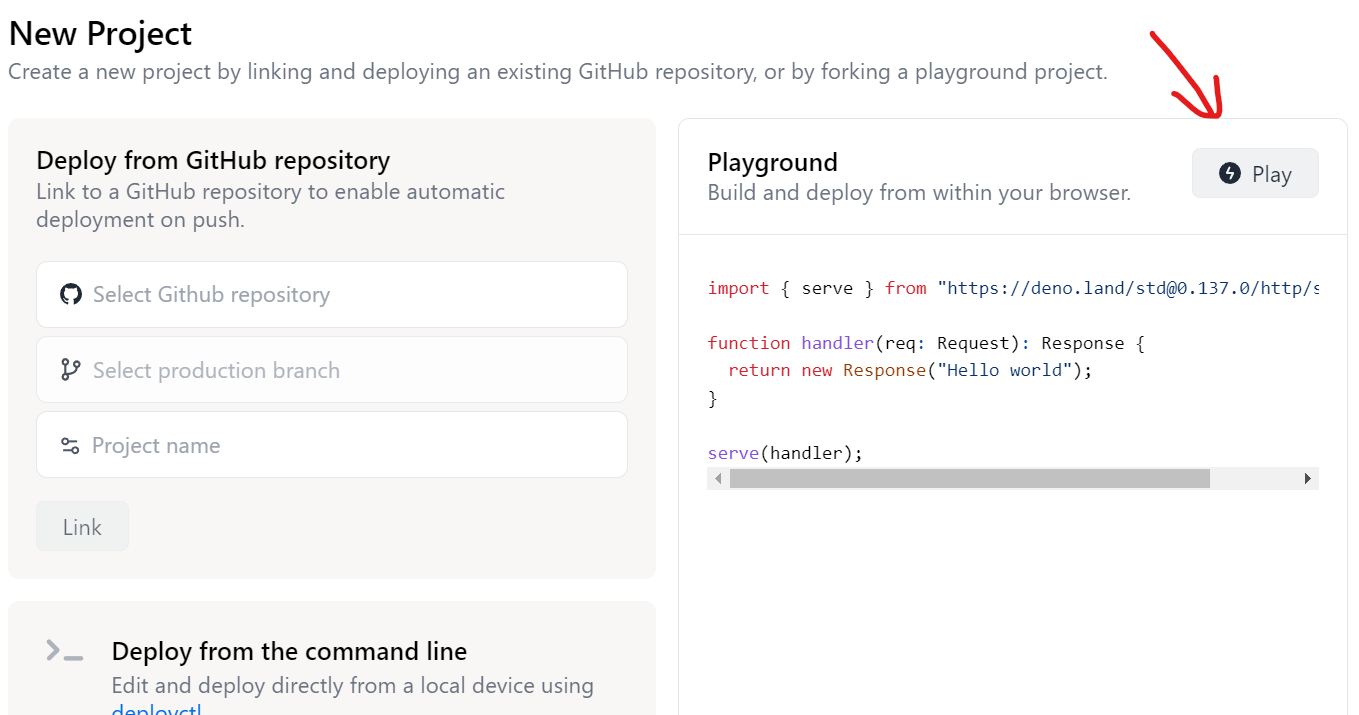
- New Projectという画面が表示されたら、左上の
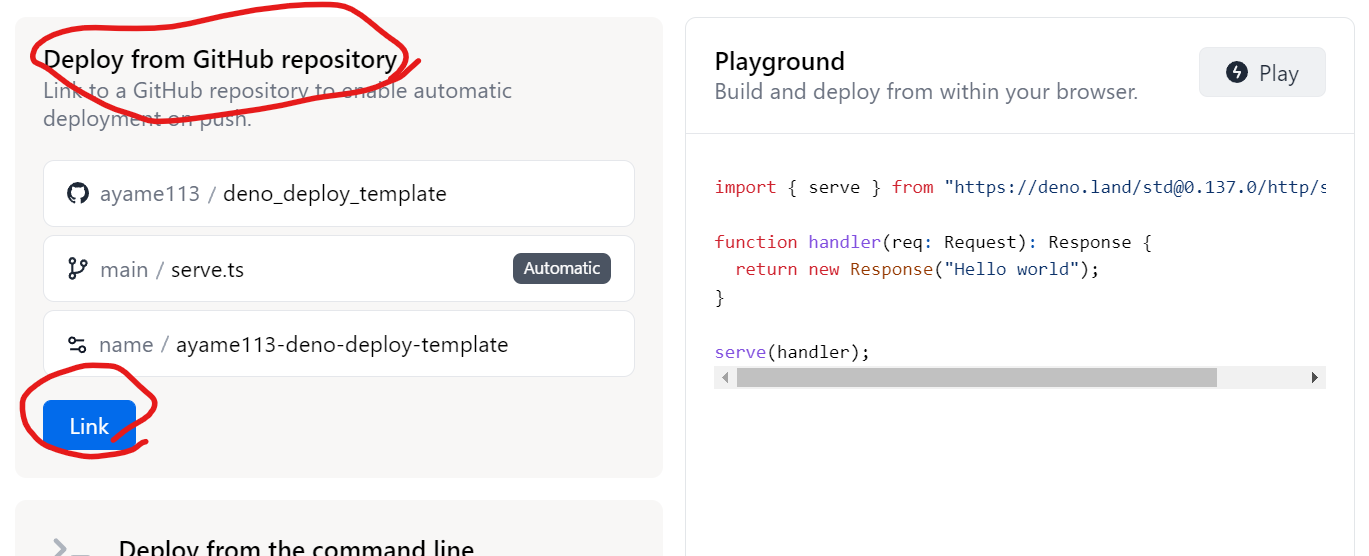
Deploy from GitHub repository欄に必要な情報を入力します。途中でファイルを選択する場面がありますが、選ぶのは先ほど作成したエントリポイントのファイルです。 - お好きなプロジェクト名を入力して、
Linkをクリックします。

- GitHub Appsを使った連携を許可するかどうか尋ねられた場合は、許可して連携します。
これでセットアップは完了です。以後、GitHubリポジトリにpushした場合は何もしなくても自動で本番環境に反映されます。
また、プルリクエストを開いた場合は本番環境には反映されず、プレビュー版のデプロイが作成されます。
ローカル開発はDenoを使用して行います。
> deno run --allow-net ./serve.ts
③Github Actions + deployctlを使ってデプロイする方法
②で紹介した方法だと、デプロイ前にビルドすることができません。
例えばmarkdownで書かれたファイルをHTMLに変換してからサイトに公開したい場合、GitHubへpushしてからdeno deployへdeployするまでの間に、HugoなどのSSGツールを使ってビルドを挟みたい場合があります。
そういう時のために、GitHub Actions内からdeployできるdeployctlというツールが存在します。
- デプロイしたいGitHubリポジトリを用意します。
- https://dash.deno.com/new にアクセスします。
- GitHubアカウントとの連携を求められるので、ログインします。
- New Projectという画面が表示されたら、左上の
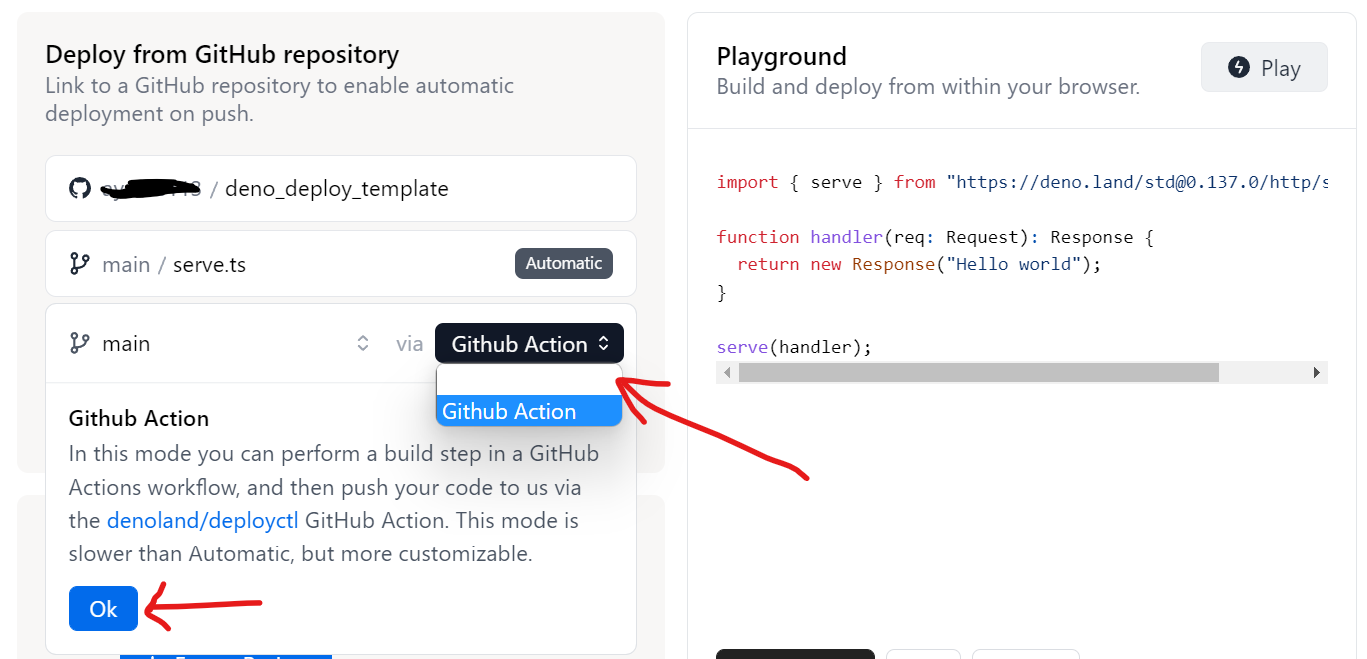
Deploy from GitHub repository欄に必要な情報を入力します。 - ここで、ブランチ選択後に
via欄からGitHub Actionsを選択します。(重要)
-
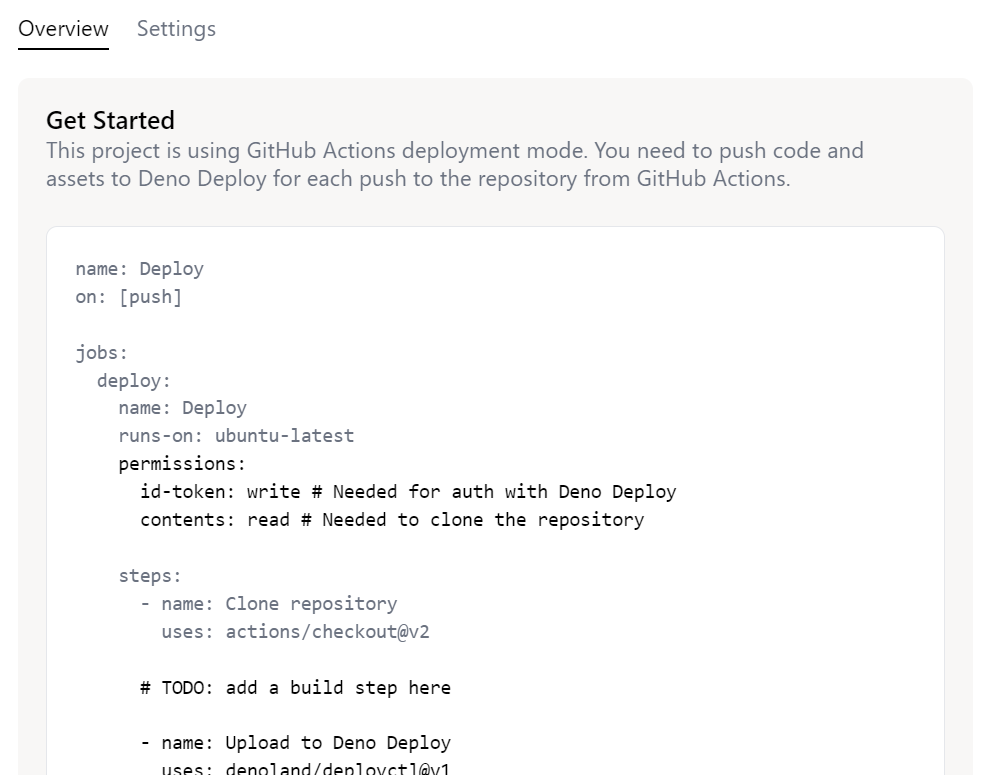
GitHubリポジトリに
/.github/workflows/deploy.ymlというファイルを作成し、先ほどコピーした内容をペーストします。 -
workflowファイルの内容はGitHub Actionsで実行されます。workflowファイル内の
TODO: add a build step hereの場所にビルドステップを追加することで、任意のSSGツールを使用できます。
ビルドステップの追加例は公式ブログでも解説されているので、参考にしてみてください。
④CLIでdeployctlを使ってデプロイする方法
GitLabなど、GitHub以外でソース管理している場合は、上記の方法は使えません。その場合は、
- deployctlコマンドをインストール
- 環境変数を設定
- deployctlコマンドを叩いて本番環境にdeploy
という手順を踏むことで任意の環境からdeployできます。なお、deno deployにログインするためには、現状ではGitHubアカウントが必須となっています。
- denoのインストール
deployctlをインストールするために、まずはDenoをインストールします。インストール方法については https://deno.land/#installation を参照してください。 - deployctlコマンドのインストール
公式ドキュメントを参考にdeployctlをインストールします。deno install --allow-read --allow-write --allow-env --allow-net --allow-run --no-check -r -f https://deno.land/x/deploy/deployctl.ts - https://dash.deno.com/new にアクセスします。
- GitHubアカウントとの連携を求められるので、ログインします。
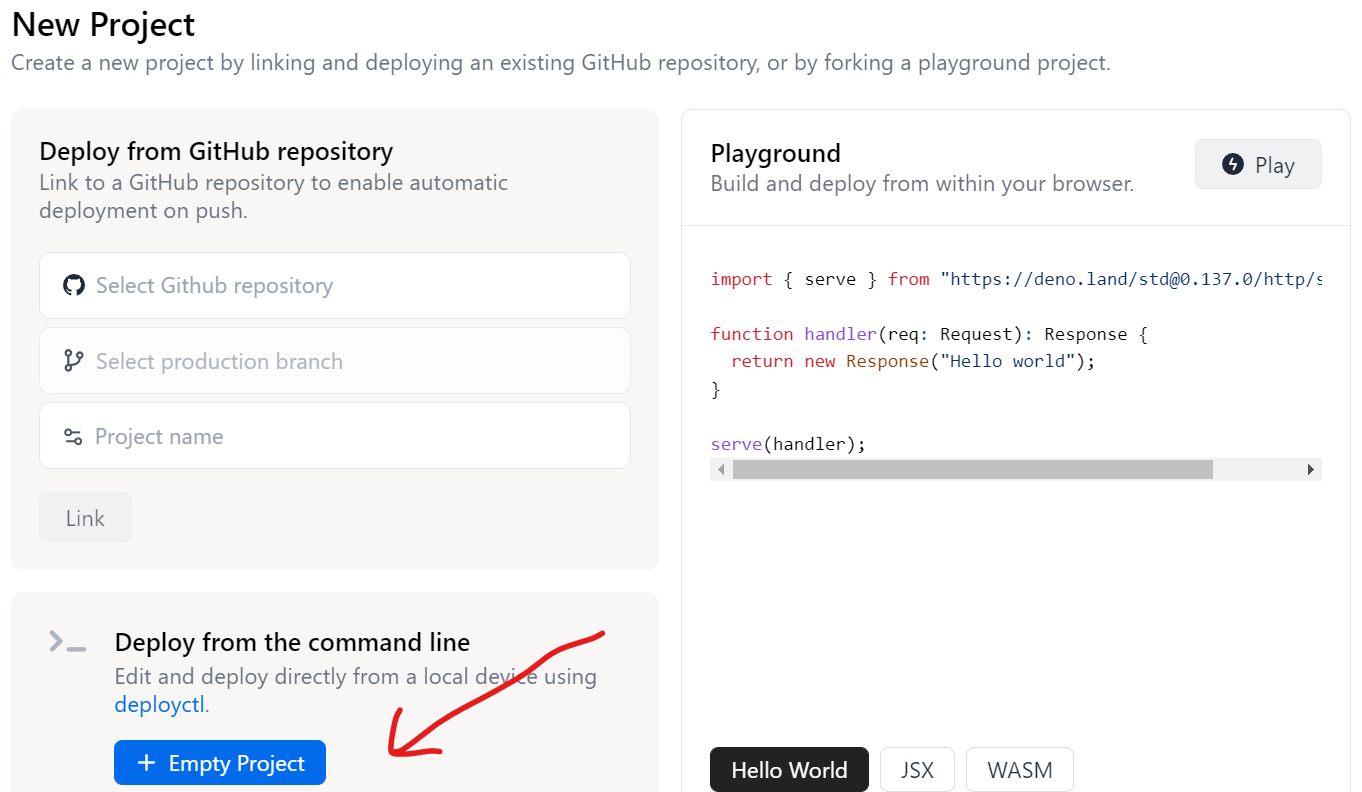
- New Projectという画面が表示されたら、右下の
+Empty Projectをクリックします

-
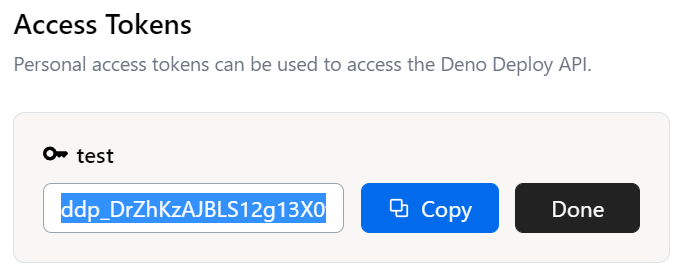
https://dash.deno.com/user/access-tokens にアクセスし、新しいアクセストークンを作成します。

- 作成したアクセストークンをコピーして、環境変数
DENO_DEPLOY_TOKENに設定します。 -
deployctl deployコマンドを使用して、Webサイトを本番環境にデプロイします。
コマンドの使い方については公式ドキュメントを参照してください。
アクセストークンはシークレット情報なので、外部に漏れないように配慮する必要があります。
まとめ
deno deployでWebサイトを公開する方法は4種類あります。
- playgroundのオンラインエディタを使用する方法
- GitHub Appsを使う方法
- Github Actions+deployctlを使う方法
- CLIでdeployctlを使う方法
使い方を色々試すなら①、一般的なプロジェクトなら②、SSGしたい場合は③、GitHub以外からデプロイする場合は④、というように使い分けるとよさそうです。