ツイッター見てたら流れてきたのでやってみた
Deno Deployとは?
Deno Deploy is a distributed system that runs JavaScript, TypeScript, and WebAssembly at the edge, worldwide. The service deeply integrates the V8 JavaScript runtime with a high performance asynchronous web server to provide optimal performance without unnecessary intermediate abstractions.
https://deno.com/deploy
google翻訳
Deno Deployは、 JavaScript、TypeScript、およびWebAssembly を世界中のエッジで実行する 分散システム です。このサービスは、 V8 JavaScriptランタイムを高性能非同期Webサーバーと緊密に 統合して、不要な中間抽象化なしで最適なパフォーマンスを提供します。
どうやら今日発表されたDeno用の公式ホスティングサービス(?)のようです!
githubに限らず、web上にあるJavaScriptとTypeScriptのコードからサーバーが建てられると。
公式ドキュメントはこちらに。
まだベータ版のようですが、さっそく試しに使ってみたいと思います。
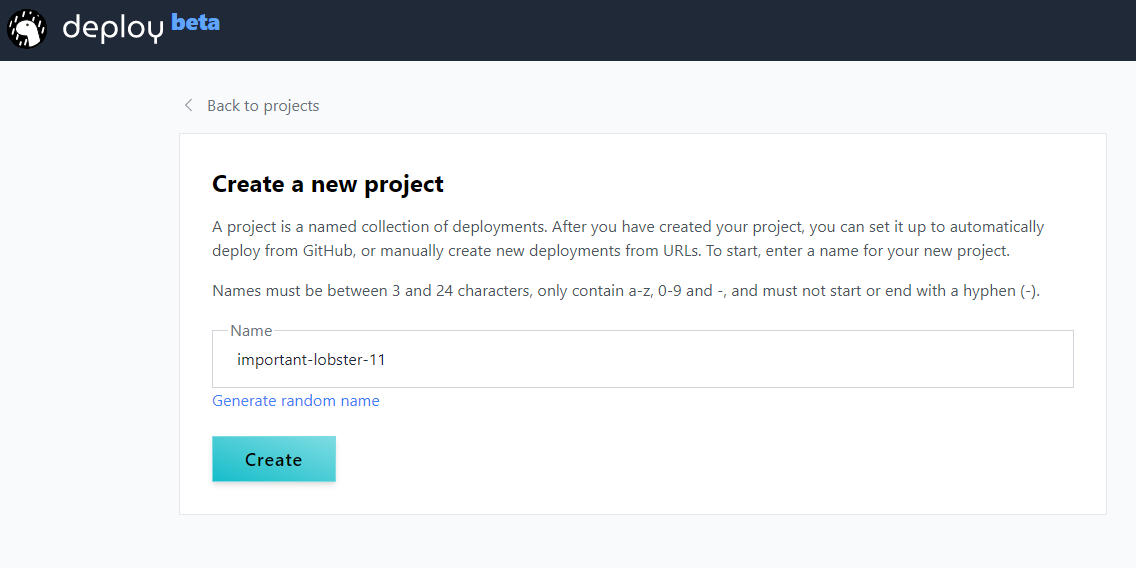
① プロジェクト名を決める
ここで入力した名前が初期ドメインになります。(後から変更可能)

② githubでリポジトリを作成
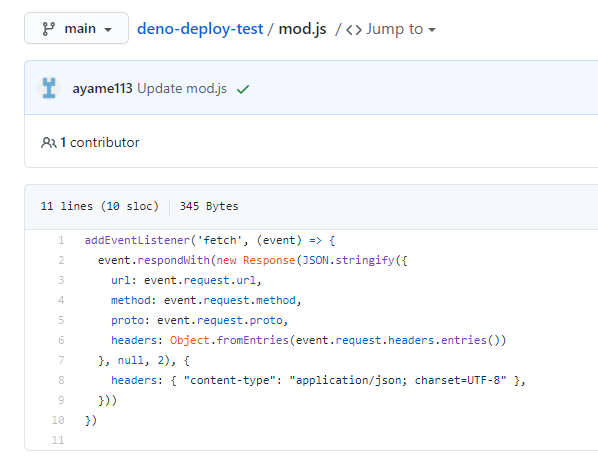
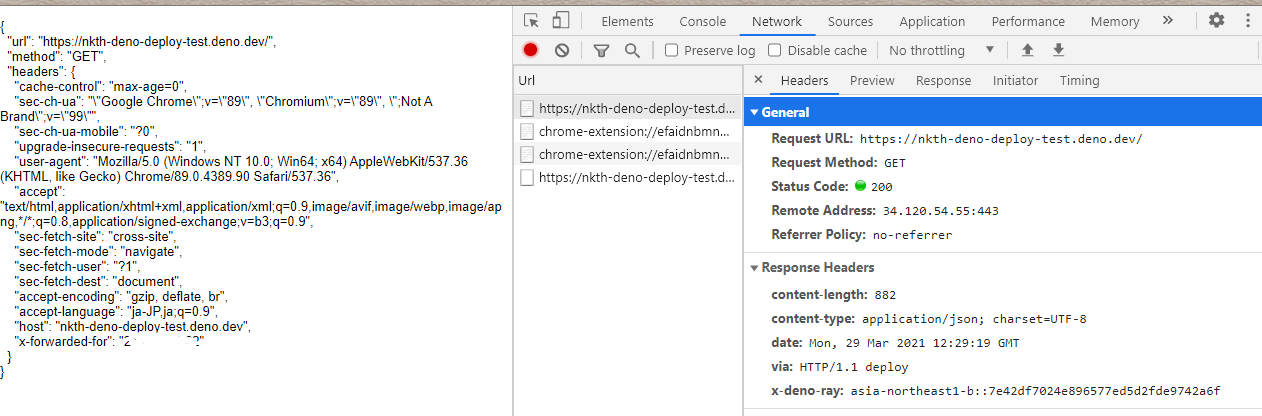
今回は試すだけなので、リクエストヘッダをそのままJSONで返すサーバーを建ててみたいと思います。
新しいリポジトリを作成して、公式ドキュメントを参考にコードを書きます。
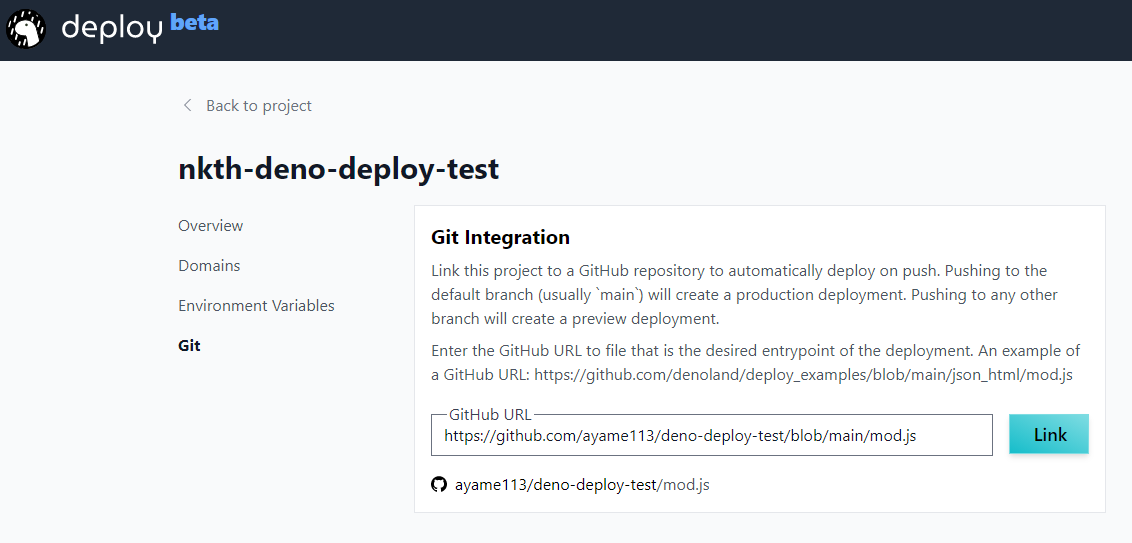
③ githubのURLをコピペ
「githubからデプロイ」と「URLからデプロイ」の2種類あるみたいですが、ここではgithubからデプロイを選んで、URLをコピペしてきます。
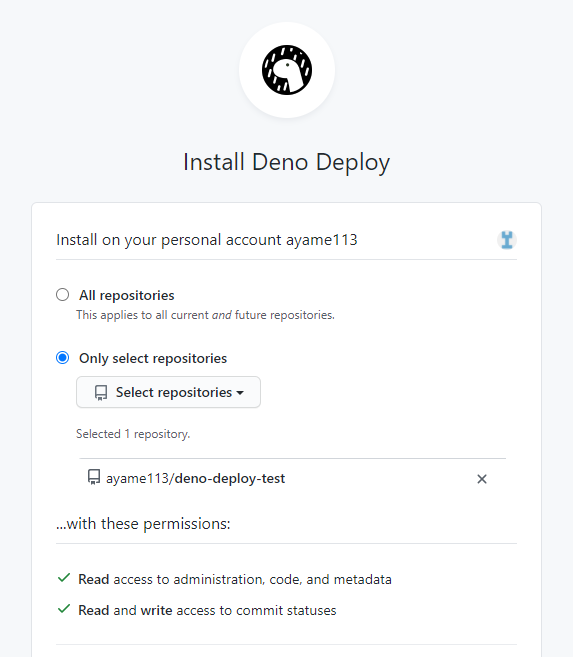
③ githubと連携させる
githubアプリと連携しますか?みたいなダイアログが出てくるので、許可します。
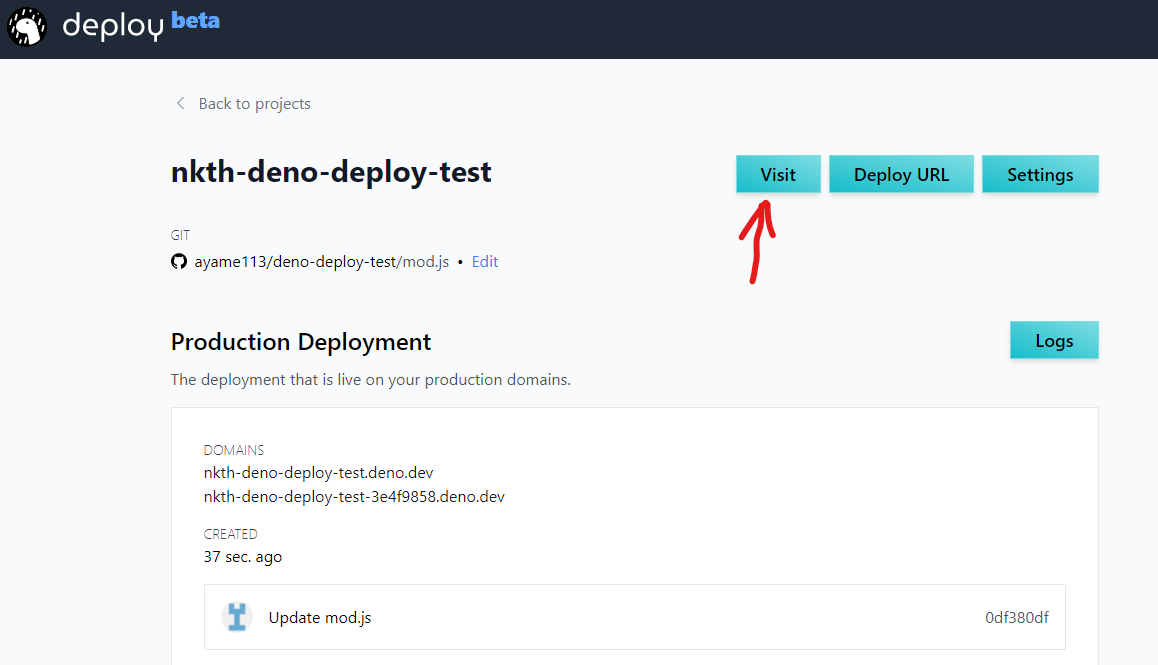
④ デプロイ完了
デプロイしたプロジェクトには、「Visit」というリンクから飛べます。
ここまで10分弱ですが、無事デプロイできました!
こちらで公開中です。
料金は…?
こちらのページにある通り、ベータ期間中は無料で使用でき、ベータ期間が終わると、詳細な価格が発表されるとのこと。
最後に、公式ドキュメントからDeno Deployの特色を引用して終わります。(google翻訳)
- Web上に構築:ブラウザーと同じように、fetch、WebSocket、またはURLを使用します
- TypeScriptおよびJSXの組み込みサポート:タイプセーフコード、およびビルド手順なしの直感的なサーバー側レンダリング
- Web互換のESモジュール:明示的なインストールを必要とせずに、ブラウザーと同じように依存関係をインポートします
- GitHubの直接統合:ブランチにpushし、デプロイされたプレビューを確認し、mergeして本番環境にリリースします
- 非常に高速:1秒未満で展開し、ユーザーの近くでグローバルにサービスを提供
- URLからデプロイ:URLだけでコードをデプロイします
- CloudflareWorkers®と互換性のあるAPI:既存の大規模なエコシステムの恩恵を受けられます