Denoのコマンドラインフラグの中にdeno repl --inspectというのを発見。使ってみたらいい感じだった。
使い方
$ deno repl --inspect
Debugger listening on ws://127.0.0.1:9229/ws/595bd5b5-17d9-471e-baa0-ec369fca365b
Deno 1.10.0+5792778
exit using ctrl+d or close()
> Debugger session started.
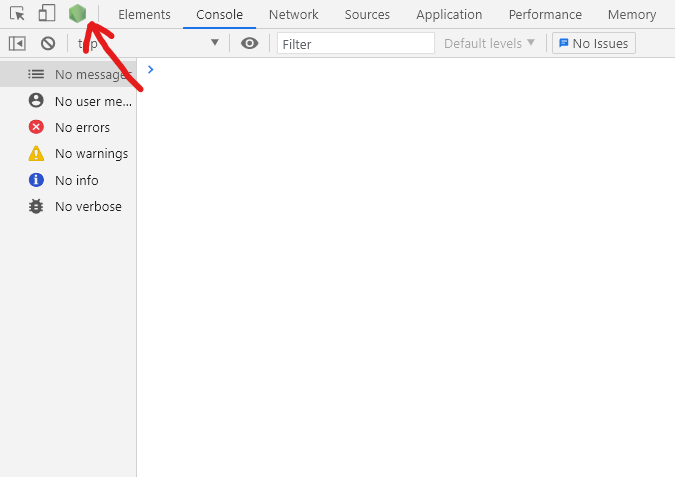
とコマンドを打ってからChromeの開発者ツールを開く。
左上にNode.jsの六角形マークが表示されているのでクリック。

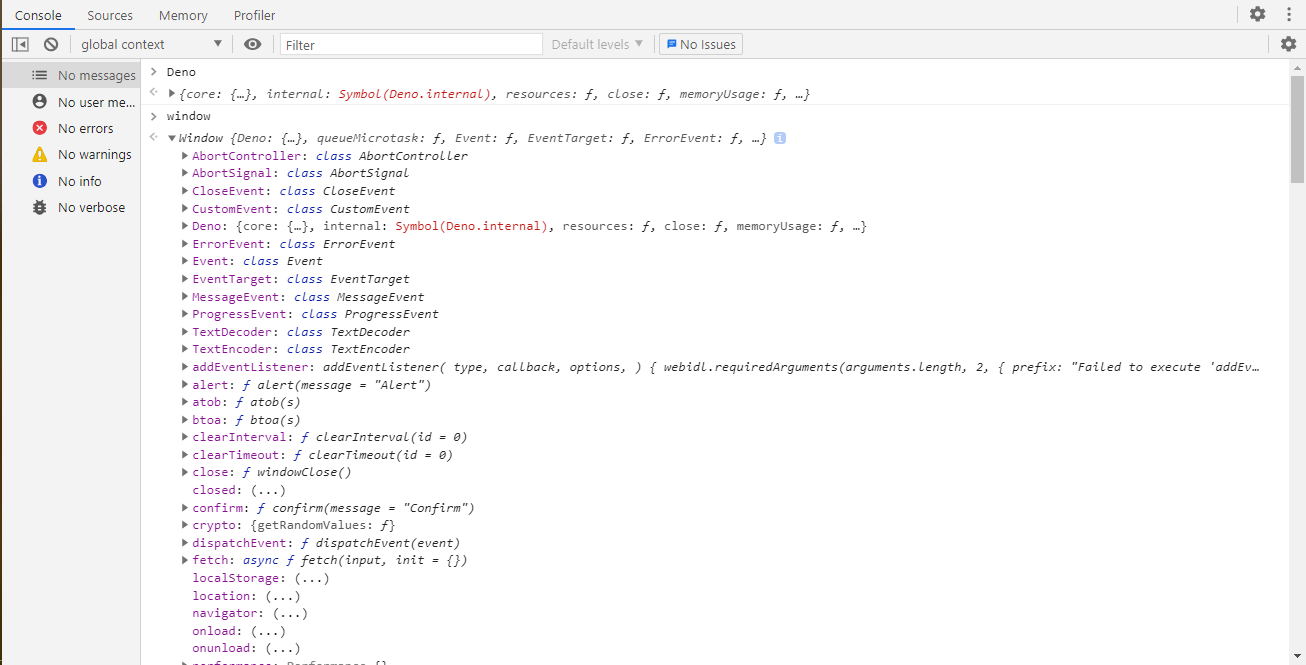
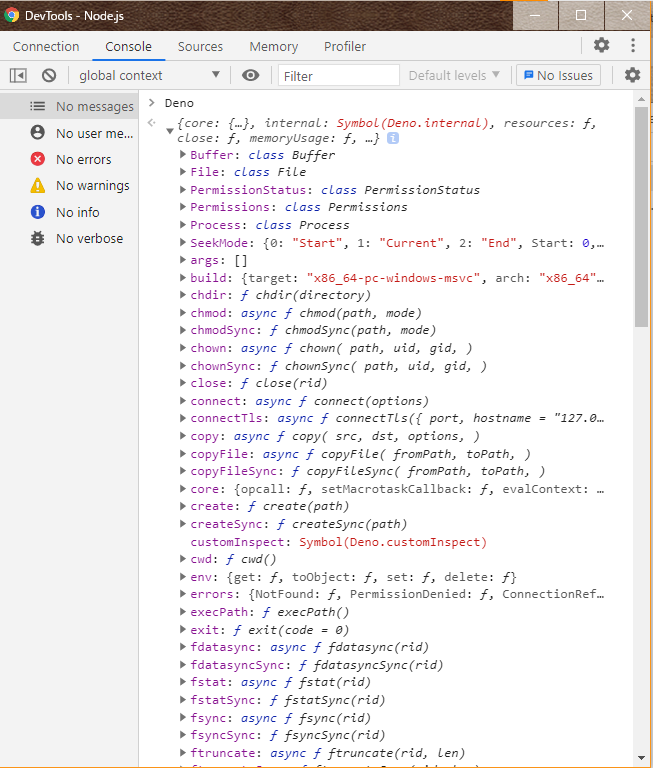
すると、Node.jsという名前でDenoのreplが開く。

Deno.***のAPIたちが見えているので間違いなくDenoランタイムで動いているコードだ。
なぜNode.jsと左上に表示されているのかというと、inspectorプロトコル上でNode.jsを装うことでdevtoolの表示が改善できるからっぽい。
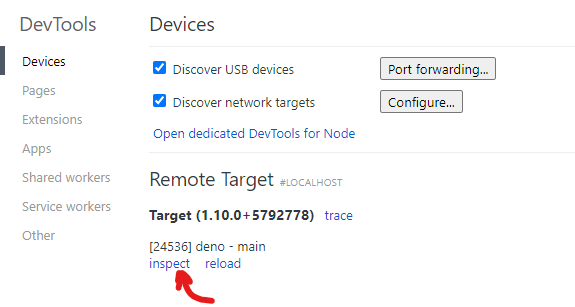
chrome://inspect/#devicesにアクセスしてdevicesからdenoを選択しても同じ結果が得られる。

とりあえず何かしらのreplが開きたい時に便利。メリットは
- ローカルファイルにアクセスできる
- デフォルトでfetchを使える(CORSを気にする必要なし)
- requireする必要なし
みたいなところかな。
デメリットとしては、 →実装されましたconsole.logしてもChrome側に表示されないのが不便、というのがある。(現在実装待ち)
おまけ:この画面を自動で開きたい
コマンドを打ってからウィンドウを毎回切り替えるのは面倒。スタートメニューからワンクリックで起動できないだろうか。
色々調べると
① http://127.0.0.1:9229/jsonにアクセスする
② ①で返ってくるjsonを元にdevtools://devtools/bundled/js_app.html?ws=127.0.0.1:9229/ws/<ここにuuid>&experiments=true&v8only=trueというURLにアクセスする
という方法で開けることが分かった。
試した①
javscriptブックマーク
→ブックマークにjavascriptを登録するのが一番簡単そう。しかし、devtools://以下のURLへのアクセスは弾かれる。この方法は使えない。
試した②
puppeteer
→同じくdevtools://以下のURLは弾かれてダメだった。
試した③
Chrome拡張
似たことをしているChrome拡張にNIMとrawkitがある。が、前者はなんか動かず、後者はNodeのみ対応ということで使えなかった。
最終的にchrome拡張を自作することに。
background scriptからならdevtools://以下のページを操作することができそう。
バックグラウンドから1秒間隔でhttp://127.0.0.1:9229/jsonにアクセスし、
・inspectorの情報が返ってくればdevtoolタブを開く
・返ってこなければdevtoolタブを閉じる
という実装をする。
した。
extension/
├manifest.json
└background.js
{
"name": "Deno Debugger Open",
"version": "1.0.0",
"manifest_version": 2,
"description": "Deno Debugger Open",
"permissions": ["tabs", "debugger", "<all_urls>"],
"background": {
"scripts": ["background.js"]
}
}
// @ts-check
//chrome拡張の型定義
/// <reference path="https://raw.githubusercontent.com/DefinitelyTyped/DefinitelyTyped/master/types/chrome/index.d.ts"/>
/**
* devtoolのURL (例:devtools://devtools/bundled/js_app.html?ws=127.0.0.1:9229/ws/d54be582-ca29-4117-b631-dbbd4e5c9bef&experiments=true&v8only=true)
* @type {string}
*/
let url;
setInterval(async () => {
/**
* devtoolのタブを開くかどうか
* @type {boolean}
*/
let shouldOpen;
try {
/**
* @type {[{"devtoolsFrontendUrl":string}]}
*/
const json = await (await fetch("http://127.0.0.1:9229/json")).json();
url = json[0].devtoolsFrontendUrl;
shouldOpen = true;
} catch (_) {
shouldOpen = false;
}
url && chrome.tabs.query({ url }, (tabs) => {
if (shouldOpen) {
if (!tabs.length) {
console.log("open: ", url);
chrome.tabs.create({ url });
}
} else {
for (const tab of tabs) {
console.log("close: ", url);
tab.id && chrome.tabs.remove(tab.id);
}
}
});
}, 1000);
これを拡張機能として登録すると、replの起動を検知した時にブラウザの画面いっぱいにconsoleの画面が自動で開くようになるはず。
ところで、Deno用のエディタ拡張を入れておけばJavaScriptに対してもTypeScriptと同等の型定義や補完が効く。
コード中ではgithubからchrome拡張向けの型定義ファイルを拾ってきて利用している。(/// <reference path="https://raw.githubusercontent.com/..."/>の行)
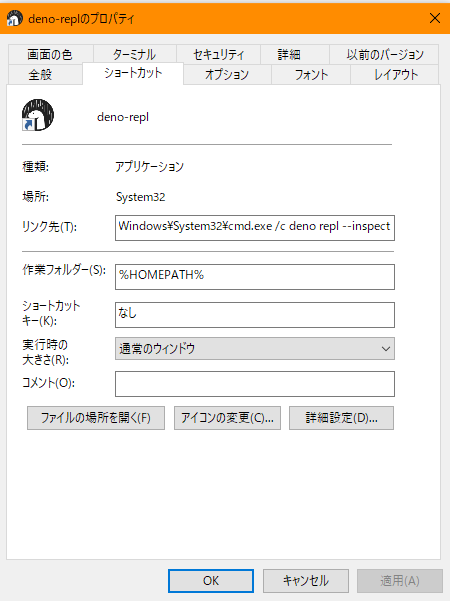
最後に、replの起動ボタンをスタートメニューに追加する。
ショートカットを作って、右クリック→スタートメニューに追加 でOK。
C:\Windows\System32\cmd.exe /c deno repl --inspect
これでスタートメニュからワンクリックでreplを開けるようになった。

~~今気づいたけどパーミッション指定(--allow-hoge)忘れてるな…~~replはパーミッション指定が不要だった。