はじめに
ScrollBoxやListViewでスクロールバーの下まで背景色を表示させる方法の備忘録です。
(UEのデザイナー画面はコメントが入れられないので、どういう意図で設定していたのかすぐ忘れてしまうため。)
環境
Windows10
UE4.27.2
実装
リスト(ScrollBoxやListViewを持つWidget)とリスト内に表示する要素のWidgetの2つに分けて説明します。
リスト
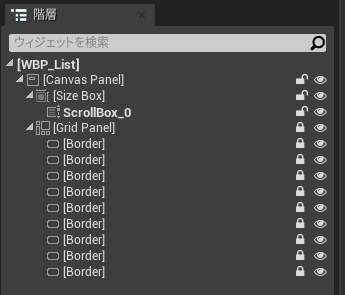
リスト(ScrollBoxやListView側)の階層は下記のようにします。
SizeBoxの子要素にScrollBoxを配置、SizeBoxは後に説明するクリッピング用なので、別のものでも大丈夫です。
リストが埋まっていないとき用にダミーの背景を配置するために、GridPanelの子要素にBorder(今回は濃いグレーと薄いグレーを交互に配置)を入れています。

SizeBoxとGridPanelは同じ位置に重なるように配置します。
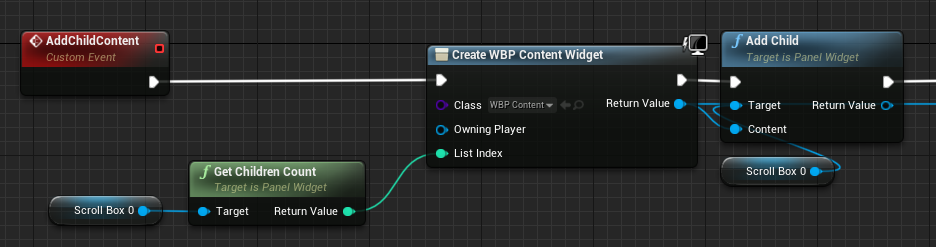
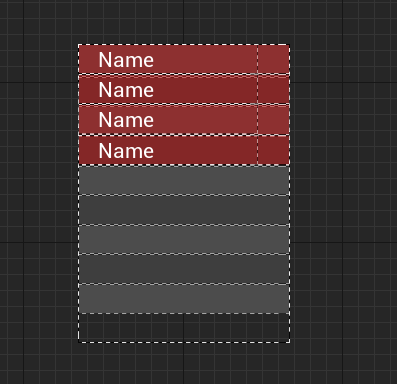
(分かりやすいようにPreConstructでScrollBox内にコンテンツを4つ置いています。)

今回重要になるのがScrollBoxとその親要素のクリッピング設定です。
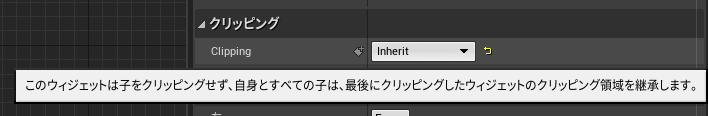
まずScrollBoxのクリッピングを「Inherit」に設定して、スクロールバーの下まで背景色をはみ出させるようにします。

そのままでは横方向のはみだし(スクロールバーの下の部分)だけでなく、ScrollBoxの上下方向へのはみだし(ScrollBoxの子要素の分だけ上下にリストが伸びる)も発生してしまいます。
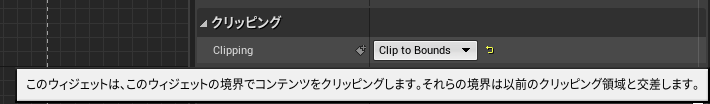
これを防ぐために、ScrollBoxの親要素であるSizeBoxのクリッピングを「Clip to Bounds」に設定して、SizeBoxからはみ出した部分は表示しないようにします。

リスト内の要素
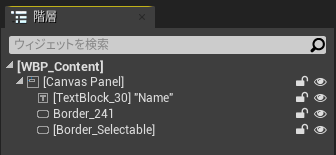
リスト内の要素側の階層は下記のようにします。
背景色表示用とクリック検知用に2つのBorderを入れています。

背景色とクリック検知で分けたのは、スクロールバーのところまで要素の当たり判定があると、スクロールしようとしても要素がクリックされてしまい、スクロールすることができなくなるからです。
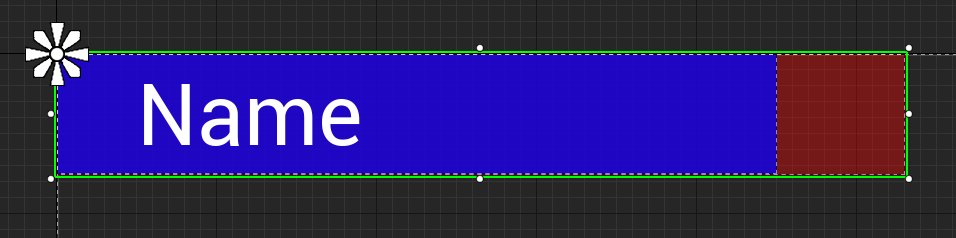
青色の部分がクリック検知用のBorder(実際には透明色にしておく)で、そこからスクロールバーの幅の分だけはみ出している赤色の部分が背景色用のBorder(青色と重なる部分にも配置してある)です。

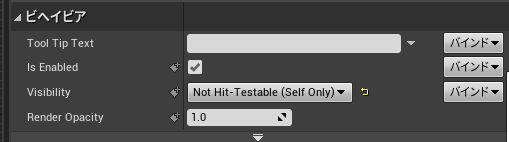
背景色用のBorderは、Visibilityを「Not Hit-Testable」に変更して、当たり判定を無効化しておきます。

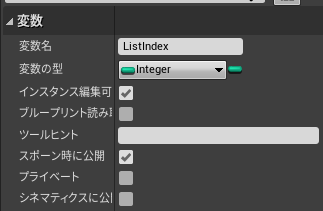
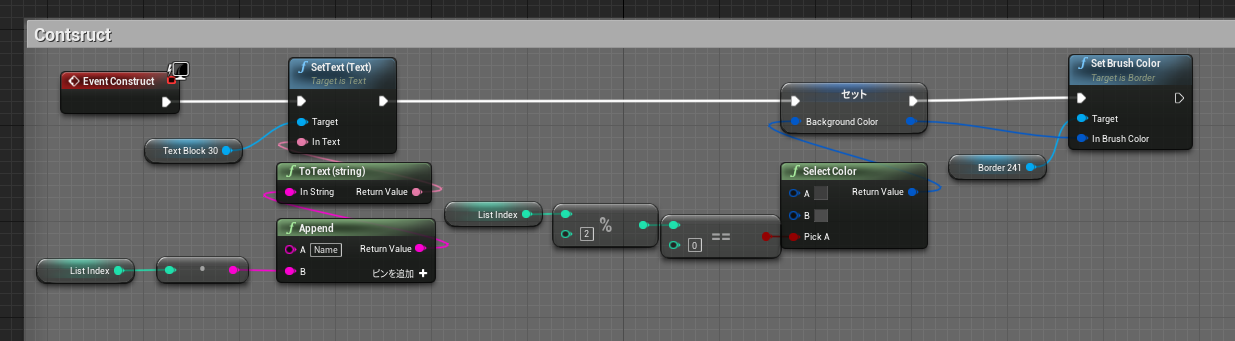
背景色に関しては、今回は2色の縞々にしたかったので、「スポーン時に公開」にチェックを入れたInt変数を用意して、偶数か奇数かで色を変えています。