どうも、Webチョットデキルおばさんです。
本来の業務の傍ら、職場(学校)の公式Webサイトを作っている。(つらい)
この作業の中で気をつけたことを以下に書いていく。
学生または初学者の方々は、初心者からチョットデキルになるために使える技術だと思うのでぜひ身につけていただきたい。
なお、前提は以下である。
・作成するのは某短大の公式Webサイト
・デザイン科の学生が卒業研究で作成したプロトタイプがある。(私は情報科)
・2割のページのリライト、6割のページの未作成ページの対応
・デザインはしていない。デザインテンプレートあり(ありがたい!)
・↑なので、マークアップ~Wordpress組み込み~公開までの作業になる。
・使用エディタはVSCode
・CMSはWordpress
セマンティック・ウェブに基づいたマークアップ
具体的にはh1、h2などの見出しのタグやarticleなどHTMLタグで意味づけをちゃんとして
Googlebotに読みやすいHTMLを書こう。ということである。
当科の学生にも授業で教えているのだがなかなか伝わらない。
今回のサイトでは割とキレイに書いていたが、特にhタグを中心に書き直し。
Webサイトを作るときには必ずチェックしたい。
フォントはサブセット化
WebフォントをDLし、サブセット化することで、
見てもらうユーザーのパケ代(死語)も節約でき、
ページ表示後にフォントが変わるあの気持ち悪い現象も回避できる。
表示スピードが上がることはSEOにもつながる。
面倒だが対応したい技である。

CSSをSassに
学生の作ったCSSをそのまま使用してもよかったのだが、
入れ子や変数が使えるので管理がしやすくなり、
コーディングスピードが全然違うのでやはりSassに乗り換えたい。
VSCodeのLive Sass Compilerでコンパイルしている。
$color_mca:#2A579A;
$color_prd:#007EB1;
$color_elc:#FFA826;
$color_dnk:#ED7A25;
$color_ach:#94B428;
$color_utl:#2E792D;
$color_cis:#E54848;
$color_dsn:#E25C83;
$color_maj:#6F4C77;
$color_yahaba:#004ea2;
$color_mizusawa:#ED6C00;
# news_detail{
min-height: 500px;
.news_head{
margin-bottom: 15px;
text-align: right;
&+h1{
margin-top: 15px;
}
}
.tag{
display: inline-block;
margin-right: 20px;
a{
color: $color_yahaba;
i{
margin-right: 6px;
}
}
}
・・・
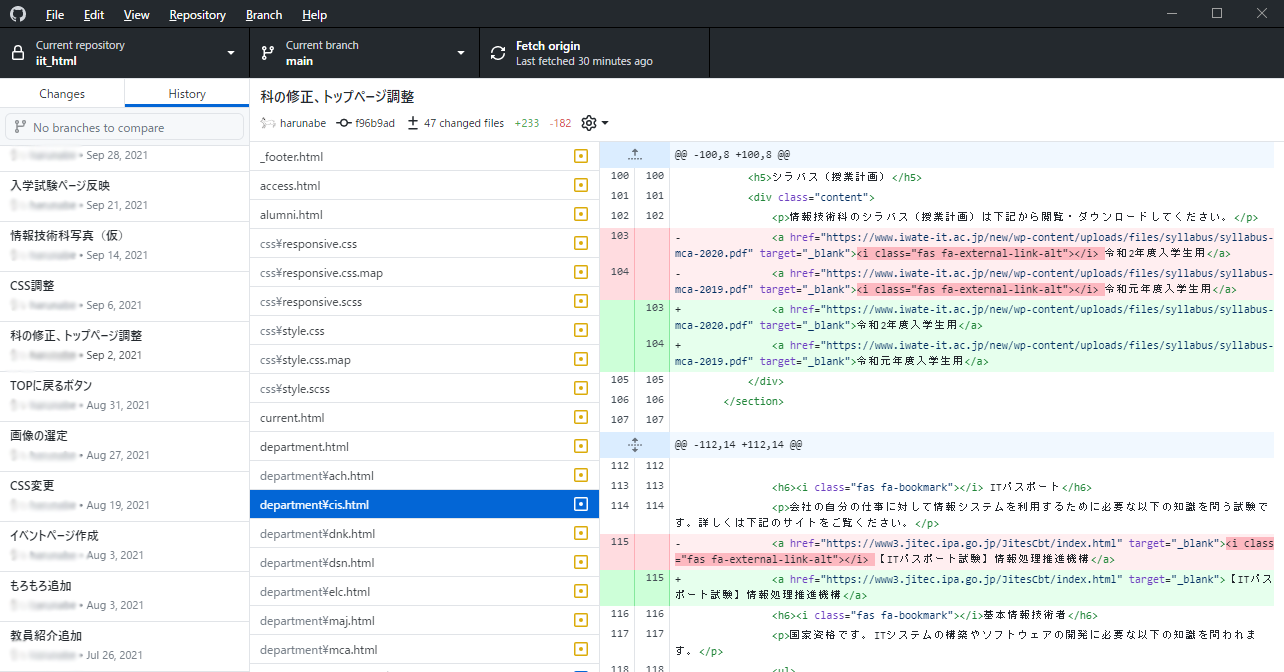
一人でもGithub
ソース管理のため、自分だけの作業だったとしてもGithubを使用している。
作業量もわかりやすく、過去の作業も振り返ることができる。
また、Githubによってどこでもソースが取り出せ、席を移動したりパソコンを変えても作業できる。
これにより業務の合間の時間をやりくりできた。
職場(学校)はディフェンスに定評のあるガチガチプロキシ設定なのでGithub+GithubDesktopを使用。(これだけ通るのなぜ・・)

Dockerも使いたかった。。
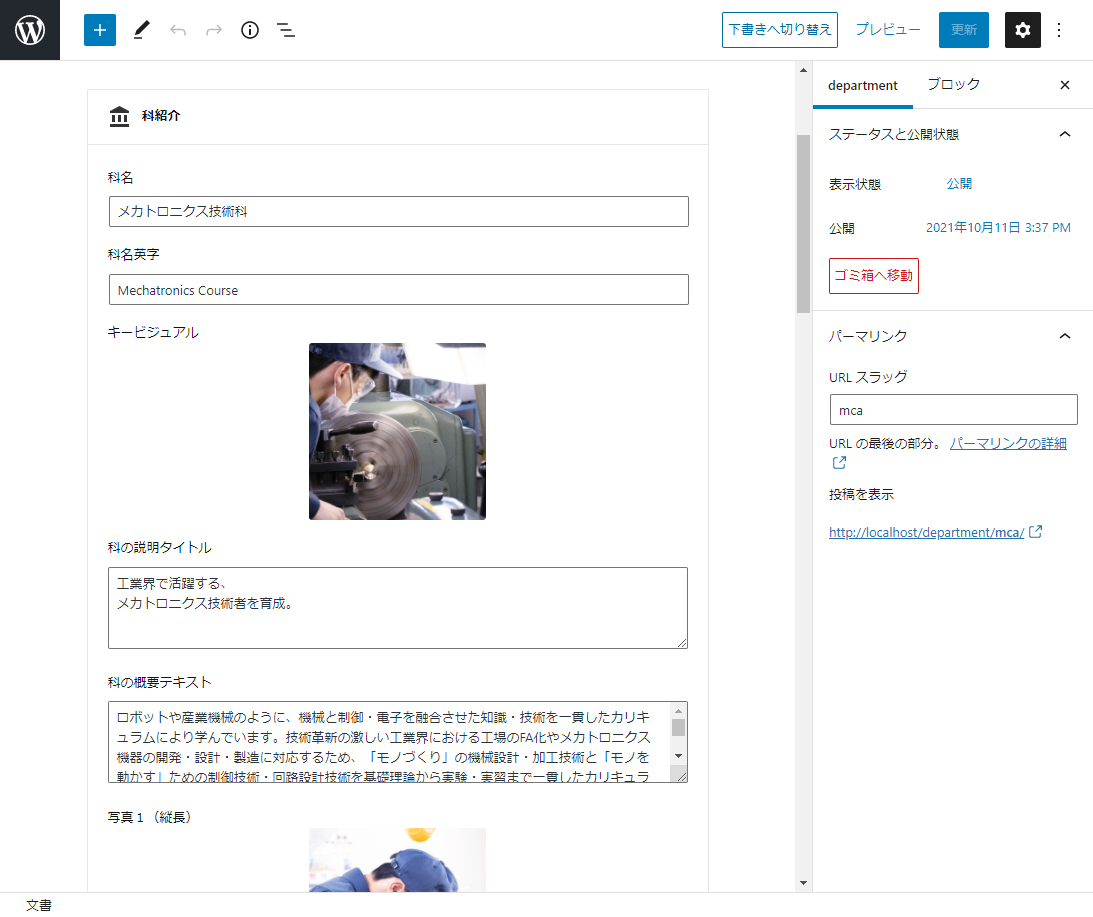
使いやすいWordpressブロックエディタの管理
少しWordpressを離れていた間に時代はブロックエディタになっていた。
HTMLを知らなくても更新できるので、運用側のユーザーには使いやすいものだという印象を受けた。(まだ運用までしていない)

細かいユーザー施策
ogタグを入れる
ogタグとはFacebookやTwitterなどに表示させる情報である。
現状サイトにおいては、ogタグが皆無だったため、リンクをシェアしてもURLしか出なく写真も一緒にアップしていた。
適切に表示させるよう設定をかけた。
各種SNSからのアクセス増を狙う。
URLの正規化
URLがバラバラ、例えば同じページでも「/news」「/news/」「/news.php」などとバリエーションがある場合ページビューが分散してしまう。(と聞いたことがある。古いかも・・)
SEOに影響がないとしてもURLの書き方が揃っていないのは気持ち悪いので統一。運用時にも共有を図りたい。
ページランクをアップを狙う。
さいごに
デザイン科の学生が卒業研究で作成したプロトタイプがある。
としていたが、引き継いでから半年以上経ったころコメントを発見した。
デザイン科の先生に共有。
作業に嫌になってきたころ、優しい気持ちを取り戻し、モチベーションが上がった。
この引き継いだサイトも、元Web制作会社の目で見たら直すところや足りないページはあったものの、学生1人でデザインからコーディングまでとてもよくできていた。
遊び心も持ち合わせている彼女(卒業生)はきっと活躍のことだろう。
<!-- 先生方、2年間ありがとうございました! -->
<!-- 卒研は2年間の中でも一番楽しく、充実した時間でした! -->
<!-- サイトの引き継ぎ、宜しくお願い致します! -->
<!-- みんな幸せになぁれ♬
∧,_,∧
(`・ω・)つ━☆・*。
⊂ ノ ・゜+.
し’´J *・ °” -->
来年度の公開に向けて、現在はWordpressの構築を急いでいる。
だれか手伝ってくれ