ボタンデザイン概要
コーディングする際に多くのサイトから探すのが面倒なため、メモ用にまとめます。
<a class="button" href="#">ボタン</a>
.button {
display: inline-block;
width: 200px;
height: 54px;
text-align: center;
text-decoration: none;
line-height: 54px;
outline: none;
}
.button::before,
.button::after {
position: absolute;
z-index: -1;
display: block;
content: '';
}
.button,
.button::before,
.button::after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all .3s;
transition: all .3s;
}
ボタンデザイン
CSSアニメーション
基本のHTML・CSSです。こちらに各CSSを追記してください。
<a class="button" href="#">ボタン</a>
.button {
display: inline-block;
width: 200px;
height: 54px;
text-align: center;
text-decoration: none;
line-height: 54px;
outline: none;
}
.button::before,
.button::after {
position: absolute;
z-index: -1;
display: block;
content: '';
}
.button,
.button::before,
.button::after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all .3s;
transition: all .3s;
}
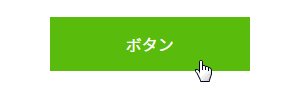
1.背景カラーをふわっと変更
.button {
background-color: #333;
color: #fff;
}
.button:hover {
background-color: #59bb0c;
}
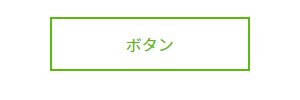
2.背景・ボーダー・文字カラーをふわっと変更
.button {
background-color: #59bb0c;
border: 2px solid #59bb0c;
color: #fff;
line-height: 50px;
}
.button:hover {
background-color: #fff;
border-color: #59bb0c;
color: #59bb0c;
}
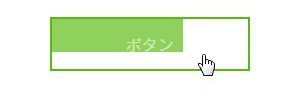
3.背景カラーが左右に分かれていく
.button {
position: relative;
z-index: 2;
background-color: #59bb0c;
border: 2px solid #59bb0c;
color: #fff;
line-height: 50px;
}
.button:hover {
background-color: #fff;
border-color: #59bb0c;
color: #59bb0c;
}
.button::before,
.button::after {
top: 0;
width: 50%;
height: 100%;
background-color: #59bb0c;
}
.button::before {
right: 0;
}
.button::after {
left: 0;
}
.button:hover::before,
.button:hover::after {
width: 0;
background-color: #59bb0c;
}
4.背景カラーが上下に分かれていく
.button {
position: relative;
z-index: 2;
background-color: #59bb0c;
border: 2px solid #59bb0c;
color: #fff;
line-height: 50px;
}
.button:hover {
background-color: #fff;
border-color: #59bb0c;
color: #59bb0c;
}
.button::before,
.button::after {
left: 0;
width: 100%;
height: 50%;
background-color: #59bb0c;
}
.button::before {
top: 0;
}
.button::after {
bottom: 0;
}
.button:hover::before,
.button:hover::after {
height: 0;
background-color: #59bb0c;
}
5.内側にボーダーを表示
.button {
position: relative;
z-index: 2;
background-color: #fff;
border: 2px solid #59bb0c;
color: #59bb0c;
line-height: 48px;
}
.button::after {
top: 4px;
left: 4px;
width: 188px;
height: 42px;
border: 2px solid #59bb0c;
opacity: 0;
}
.button:hover::after {
opacity: 1;
}
6.上から背景がするっと降りてくる
.button {
position: relative;
z-index: 2;
background-color: #fff;
border: 2px solid #59bb0c;
color: #59bb0c;
line-height: 50px;
overflow: hidden;
}
.button:hover {
color: #fff;
}
.button::after {
top: -100%;
width: 100%;
height: 100%;
}
.button:hover::after {
top: 0;
background-color: #59bb0c;
}
7.左上から背景がするっと降りてくる
.button {
position: relative;
z-index: 2;
background-color: #fff;
border: 2px solid #59bb0c;
color: #59bb0c;
line-height: 50px;
overflow: hidden;
}
.button:hover {
color: #fff;
}
.button::after {
top: -100%;
left: -100%;
width: 100%;
height: 100%;
}
.button:hover::after {
top: 0;
left: 0;
background-color: #59bb0c;
}
8.奥から背景をふわっと表示させる #1
.button {
position: relative;
z-index: 2;
background-color: #fff;
border: 2px solid #59bb0c;
color: #59bb0c;
line-height: 50px;
overflow: hidden;
}
.button:hover {
color: #fff;
}
.button::after {
top: 0;
left: 0;
width: 100%;
height: 100%;
-webkit-transform: scale(.5);
transform: scale(.5);
}
.button:hover::after {
background: #59bb0c;
-webkit-transform: scale(1);
transform: scale(1);
}
9.奥から背景をふわっと表示させる #2
.button {
position: relative;
z-index: 2;
background-color: #fff;
border: 2px solid #59bb0c;
color: #59bb0c;
line-height: 50px;
overflow: hidden;
}
.button:hover {
color: #fff;
}
.button::after {
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.button:hover::after {
-webkit-transform: scale(2) rotate(180deg);
transform: scale(2) rotate(180deg);
background: #59bb0c;
}
10.上からパタッと要素が落ちてくる
.button {
position: relative;
z-index: 2;
border: 2px solid #59bb0c;
color: #59bb0c;
line-height: 50px;
-webkit-perspective: 300px;
perspective: 300px;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.button:hover {
color: #fff;
}
.button::after {
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #59bb0c;
-webkit-transform-origin: center top;
transform-origin: center top;
-webkit-transform: rotateX(90deg);
transform: rotateX(90deg);
opacity: 0;
}
.button:hover::after {
-webkit-transform: rotateX(0);
transform: rotateX(0);
opacity: 1;
}
ラインを使ったエフェクト
.button{
background:#59bb0c;
color:#fff;
border:none;
position:relative;
}
.button:hover{
background:#fff;
color:#59bb0c;
}
.button:before,.button:after{
content:'';
position:absolute;
top:0;
right:0;
height:2px;
width:0;
background: #59bb0c;
}
.button:after{
right:inherit;
top:inherit;
left:0;
bottom:0;
}
.button:hover:before,.button:hover:after{
width:100%;
transition:800ms ease all;
}
jQueryのボタンデザイン
ボタンジェネレーターサイト
2.5dBUTTON
- おしゃれなデザイン
- 使いやすい
CSS Button Generator
- シンプル