今回の目的
axiosでエラーのときでも、エラーのレスポンスを表示できたら嬉しいですよね!ってことで紹介します。
知っている人も多いかもしれませんが、自分の知識の定着として書きます!
今までの自分のエラー表示
index.js
this.$axios.$post('postするときのURL')
.then((res)=>{
console.log('RESPONSE',res)
})
.cacth((error)=>{
console.log('ERROR',error)
})
こんな感じで400なので、フロントのミスということはわかりますが、具体的に何が悪いのか?が分かりにくいですよね。
改善したエラー表示
index.js
this.$axios.$post('postするときのURL')
.then((res)=>{
console.log('RESPONSE',res)
})
.cacth((error)=>{
console.log('ERROR',error.response.data
)
})
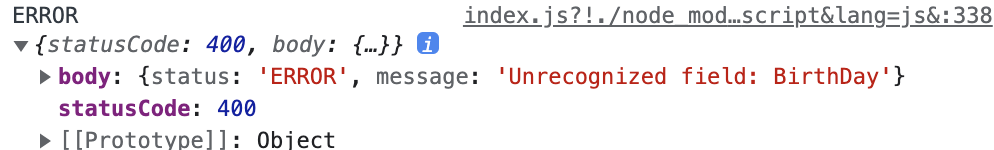
すると、こんな感じで具体的なメッセージがきて分かりやすく、表示されてどうしたらいいのかが分かりやすくなりました!
これを知った時は、感動しましたww
最後に
自分みたいにエラー内容が分かりにくくて、苦しんでいる人が少なくなればと思います。