こんにちは!関西の大学に通うキンジョウです!もう春ですね。桜がとても楽しみです!!
今回は、NuxtとSkywayを連携をやっていきたいと思います。
成果物
Skyway使って通信試してみた
— キンジョウ/金城翔太郎 (@kinjyo1130) March 29, 2022
意外と簡単で、おもしろい! pic.twitter.com/OBqYIl0Uhw
こんな感じで通信できることがゴールです!
Nuxtのセットアップ
$ yarn create nuxt-app skyway-nuxt
$ cd skyway-nuxt
サーバーを起動する!
$ yarn dev
にアクセスできたら大丈夫です!
SkyWayのセットアップ
Commuity Edition(無料版)で登録してください!

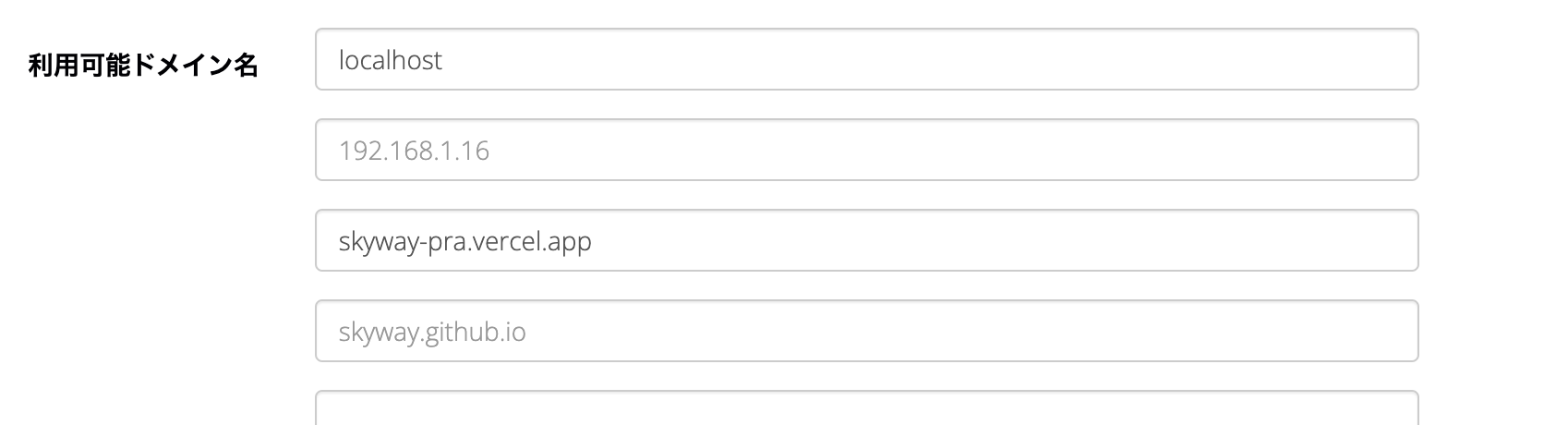
注意
ここに登録してない場合は正常に動いてくれないので、忘れずに登録してください。
できたら、次はJavaScript SDKを読み込んでいきます
$ yarn add skyway-js
index.vue
import Peer from 'skyway-js'; //追加する
script部分のコードです
pages/index.vue
<script>
import Peer from 'skyway-js'
export default {
data() {
return {
localStream: '',
APIKey: '',// ここには自分のAPIキーを入れてください。
peer: '',
peerId: '',
theirId:'',
theirVideo;'',
myVideo:''
}
},
methods: {
makeCall() {
const mediaConnection = this.peer.call(this.theirId, this.localStream)
this.setEventListener(mediaConnection)
},
setEventListener(mediaConnection) {
mediaConnection.on('stream', (stream) => {
const videoElm = this.theirVideo
videoElm.srcObject = stream
videoElm.play()
})
},
},
mounted() {
this.peer = new Peer({
key: this.APIKey,
debug: 3,
})
navigator.mediaDevices
.getUserMedia({ video: true, audio: true })
.then((stream) => {
const videoElm = this.myVideo
videoElm.srcObject = stream
videoElm.play()
this.localStream = stream
})
.catch((error) => {
console.error('mediaDevice.getUserMedia() error:', error)
})
this.peer.on('open', () => {
this.peerId = this.peer.id
})
this.peer.on('call', (mediaConnection) => {
mediaConnection.answer(this.localStream)
this.setEventListener(mediaConnection)
})
},
}
</script>
HTMLのコードです
pages/index.vue
<template>
<div>
<video v-bind="myVideo" width="400px" autoplay muted playsinline></video>
<p>{{ peerId }}</p>
<input v-bind="theirId" />
<button @click="makeCall()">発信</button>
<video v-bind="theirVideo" width="400px" autoplay muted playsinline></video>
</div>
</template>
試し方
- 二つタブを開いて、両方に表示されるpeerIdを、表示されたpeerIdを表示されなかったタブにinputに入力する。
- 発信ボタンを押す
最後に
簡単にビデオ通信ができるので、おすすめです!!
ここまで読んでくださり、ありがとうございました!!